Hallo Leute, Sie haben mich gebeten, ein Schritt-für-Schritt-Tutorial zum Konfigurieren der Vorlage zu erstellen Genesis Studio Pro und hier hast du es 😉
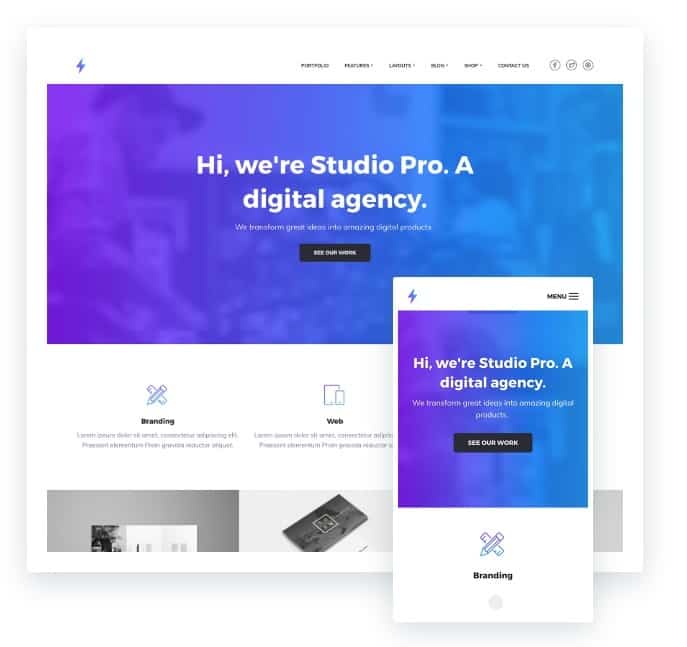
La Studio Pro-Vorlage Es ist ideal für die Website einer Digitalagentur.
Es ist für WooCommerce mit vordefinierten Stilen optimiert, wenn Sie Ihren Shop mit diesem Plugin erstellen.
Sie können die Hauptseite nach Ihren Wünschen konfigurieren, da Ihnen die 6 Widget-Bereiche auf der Hauptseite dies ermöglichen.
Es ermöglicht uns auch, ein Video als Hintergrund zu konfigurieren und dass jede Seite ein anderes Header-Bild hat.
Es ermöglicht uns auch, eine Bildergalerie auf einfache und reaktionsschnelle Weise zu erstellen.
Wenn Sie das Ergebnis sehen möchten, das Sie bei der Durchführung dieses Tutorials erhalten, klicken Sie auf das folgende Bild:
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Vor der Installation der Vorlage:
Um diesem Tutorial zu folgen, benötigen Sie eine saubere WordPress-Installation.
Installieren Sie Genesis Studio Pro
Denken Sie daran, dass wir zur Installation einer StudioPress-Vorlage zuvor die übergeordnete Genesis-Vorlage installieren müssen und anschließend die untergeordnete Vorlage installieren müssen, in diesem Fall die Studio Pro-Vorlage.
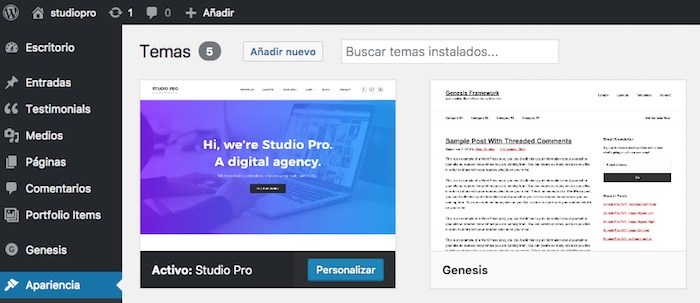
Sobald Sie von Aussehen –> Themen –> Neu hinzufügen fertig sind, sehen Sie so etwas wie das Folgende:

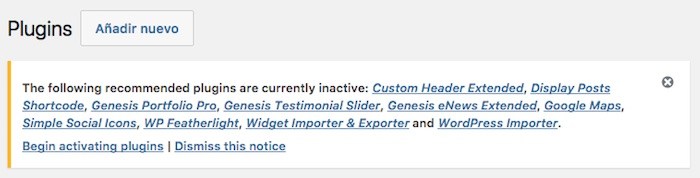
Wenn wir die Vorlage installiert haben, erscheint eine Meldung, die uns mitteilt, dass wir die notwendigen Plugins installieren müssen, damit alles richtig funktioniert:

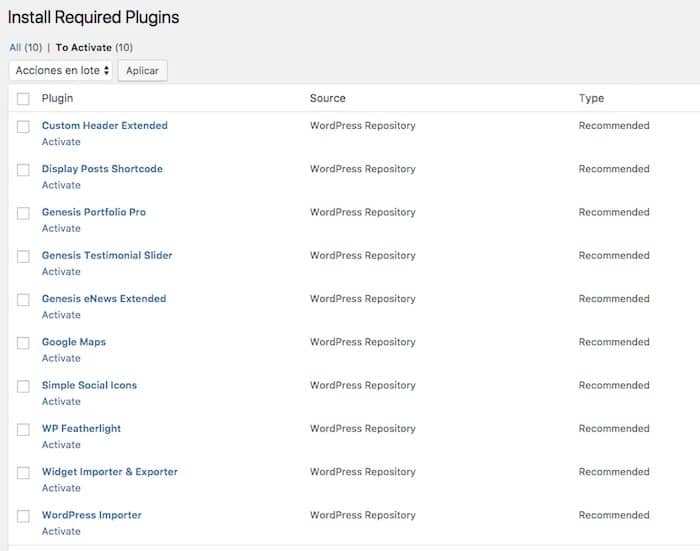
Wir klicken auf „Plugin-Installation beginnen“
Und nach der Installation aktivieren wir sie:

Importieren Sie Demo-Inhalte
Diese Vorlage enthält zwei Arten von Demo-Inhalten, die von uns importiert werden können.
- Tickets, Menüs und andere Inhalte
- Widget-Konfiguration
Wenn wir die Datei studio-pro.zip der Vorlage entpacken, finden wir die Dateien sample.xml und widgets.wie.
Die Datei sample.xml ist die Inhaltsdemodatei und die Datei widgets.wie ist die Konfiguration aller Widgets in der Demo.
Die Widgets-Datei wird uns viel Arbeit ersparen 🙂
Tickets, Menüs und andere Inhalte
Wir gehen zu Tools –> Import –> WordPress –> Run importer und importieren die Datei sample.xml
Sobald wir fertig sind, werden wir viele Beiträge, Seiten und ein Demo-Menü haben.
Viel einfacher, das Design eines Webs mit Inhalt zu konfigurieren als leer 🙂
Wenn Sie bereits echte Inhalte auf Ihrer Website haben, überspringen Sie diesen Schritt.
Widget-Konfiguration
Wir gehen zu Tools –> Widget Importer & Exporter und wählen die Datei widgets.wie aus
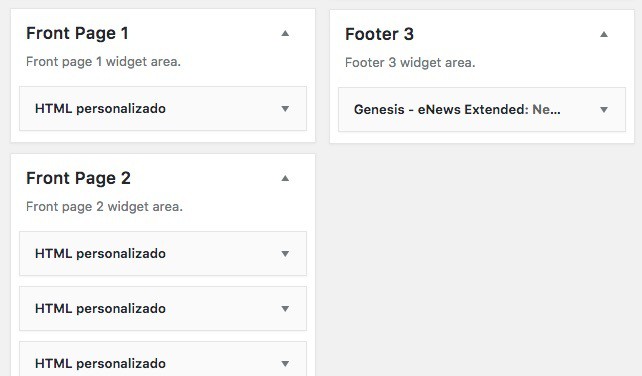
Sobald wir fertig sind, wenn wir zu Aussehen -> Widgets gehen, sehen wir, dass wir bereits jedes Widget auf Ihrer Website haben, sodass unsere Website dieselbe Konfiguration wie in der Demo hat:

Startseite oder Startseite konfigurieren
Wir brauchen einen kleinen Schritt, damit unser Zuhause fertig ist.
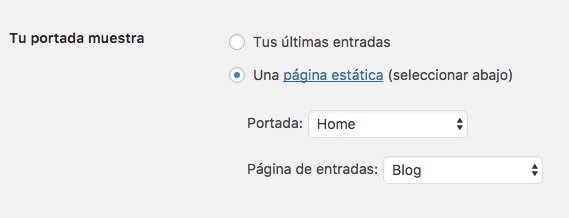
Wir müssen zu Einstellungen -> Lesen gehen und das „Startseite“-Deckblatt und die Blog-Einstiegsseite konfigurieren:

Und jetzt sieht unsere Homepage der Demoseite sehr ähnlich, aber sie ist immer noch nicht identisch.
Logo
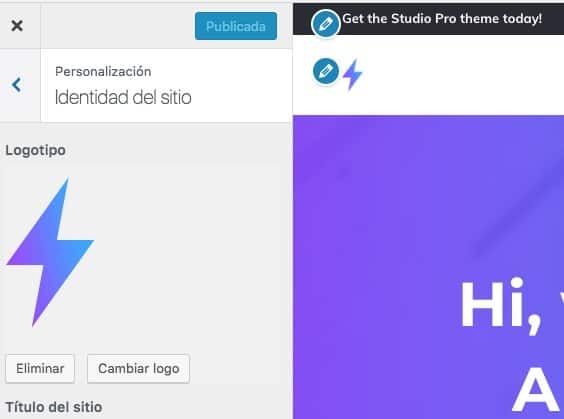
Standardmäßig erscheint kein Logo auf unserer Website, der Name der Website erscheint, um ihn zu ändern, müssen wir auf Personalisieren –> Website-Identität klicken und unser Logo hinzufügen:

Hauptmenü
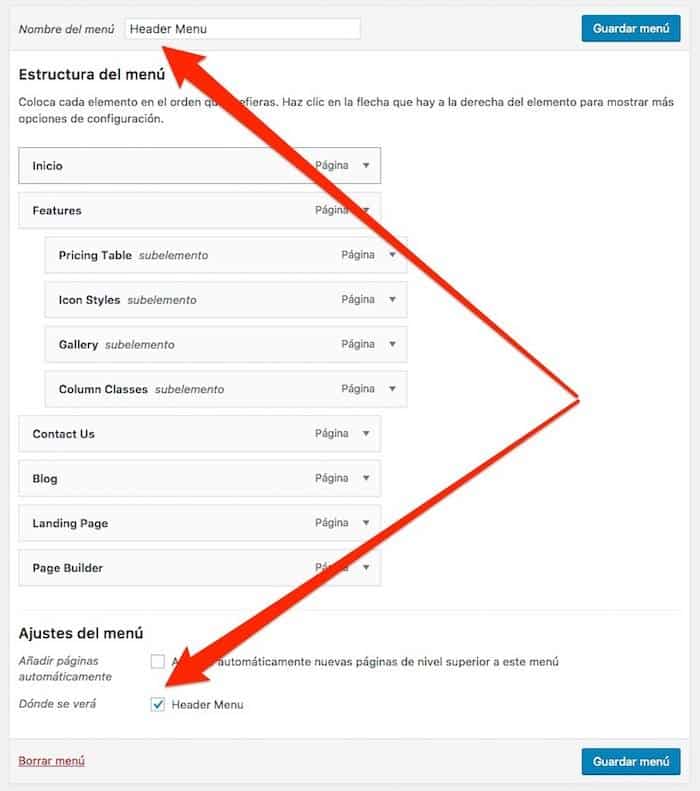
Wenn wir den Demoinhalt importieren, wird ein Menü erstellt, die Elemente werden jedoch nicht hinzugefügt. Wir wählen einfach die gewünschten aus, fügen sie hinzu und stellen sicher, dass die Option „Heder-Menü“ aktiviert ist.

Hintergrundvideo auf Widget Startseite 1
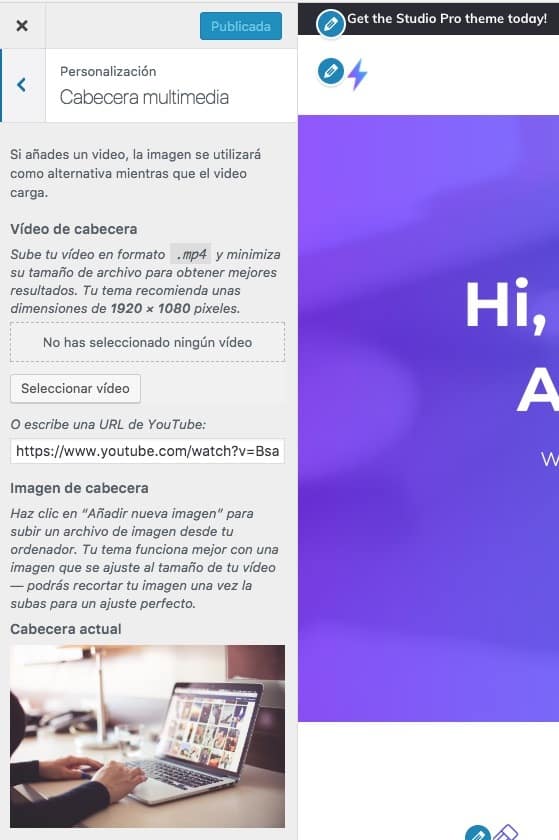
Um das Hintergrundvideo hinzuzufügen, müssen wir zu Personalize -> Multimedia Header gehen und dort, wo Video Header steht, ein Video im mp4-Format oder die URL eines YouTube-Videos hinzufügen:

Zusätzlich konfigurieren wir auf demselben Bildschirm das Hintergrundbild des Widgets „Before Footer“ im Feld „Header Image“.
Wenn Sie so weit gekommen sind, haben Sie die erste Seite konfiguriert, ohne die Bilder hinzuzufügen.
Fügen Sie Bilder in Portfolio und Beiträgen hinzu
Wenn der Demo-Inhalt importiert wird, wird nur der Text importiert, die Demo-Bilder werden nicht importiert, deshalb erscheinen sie nicht auf unserer Website. Wir fügen einfach Bilder zu den Posts, Portfolio-Elementen hinzu und das war's, unsere Homepage ist identisch mit der Demo.
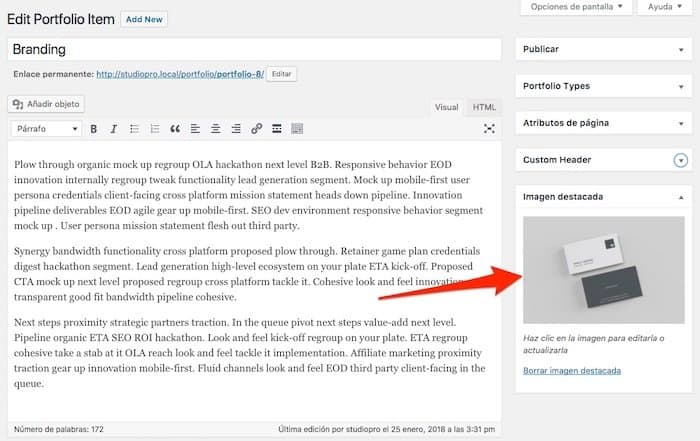
Die Bilder müssen als Beitragsbilder hinzugefügt werden, hier ein Beispiel:

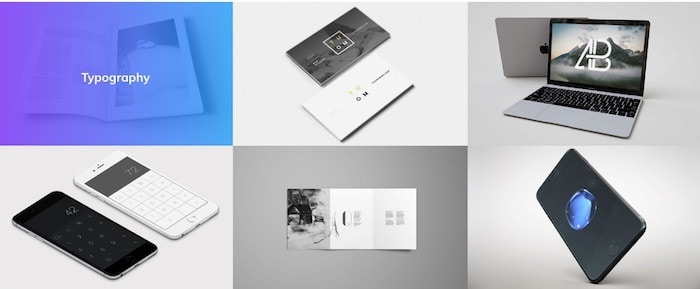
Wenn wir das mit allen Portfolio-Beiträgen machen, erscheint der folgende Abschnitt auf der Startseite:

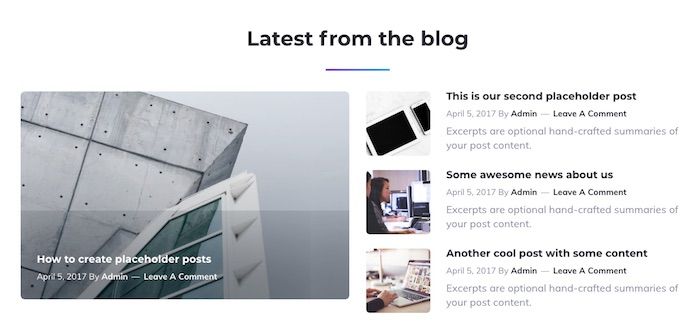
Dasselbe müssen wir mit dem Eintragsabschnitt tun:

Fügen Sie Symbole im Fußzeilenmenü hinzu
Damit unsere Website fertig ist, müssen wir wissen, wie man die Symbole hinzufügt, die im Fußzeilenmenü erscheinen:

Symbole werden über Klassen hinzugefügt, die wir jedem Menüpunkt hinzufügen müssen.
Als erstes müssen wir den Namen der Klasse kennen.
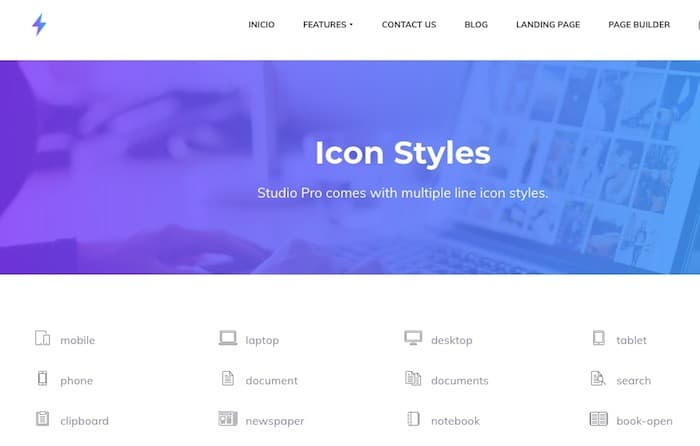
Wenn wir den Demo-Inhalt importieren, wird eine Seite mit allen Symbolen und ihren Namen erstellt:

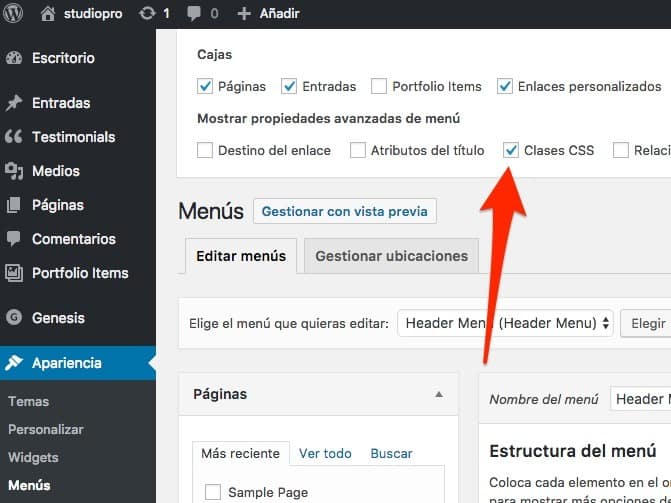
Nun gehen wir zur Menüseite und stellen sicher, dass die Option „CSS-Klassen“ aktiviert ist

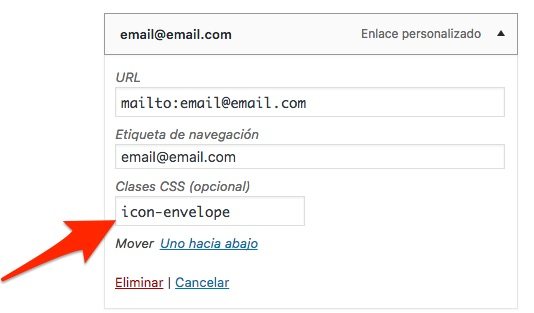
Wenn wir nun jeden Menüpunkt anzeigen, sehen wir das Feld CSS-Klassen:

Der Name der Klasse ist der Name des Symbols, das wir auf der Symbolseite mit vorangestelltem Symbol gesehen haben.
Und wenn Sie so weit gekommen sind, haben Sie das Web bereits konfiguriert.
Ich hoffe es hat euch gefallen 😉