Hallo Leute,
Heute bringe ich Ihnen ein weiteres Tutorial der Divi 3-Vorlage.
Die Vorlage ist eine der einfachsten und fortschrittlichsten Vorlagen, die es für WordPress gibt.
Divi hat in seiner Version 3 die Möglichkeit hinzugefügt, direkt in der visuellen Umgebung zu bearbeiten, auf diese Weise ist es viel einfacher, das gewünschte Format anzuwenden, da wir das Ergebnis direkt sehen, während wir es bearbeiten.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
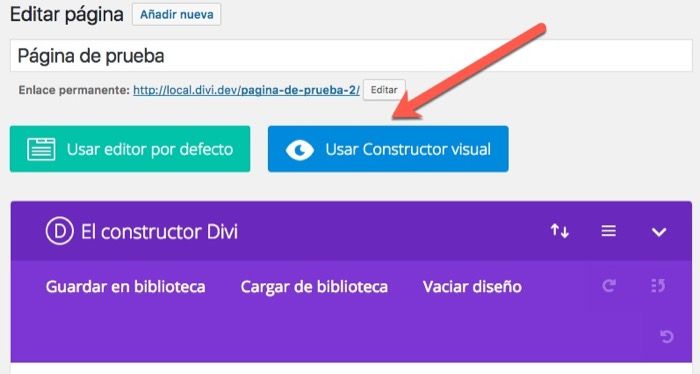
Wenn wir einen neuen Eintrag oder eine neue Seite erstellen, finden wir einen Bildschirm ähnlich dem folgenden:

Wir können von demselben Bildschirm aus mit dem großartigen Editor von Divi selbst bearbeiten, der Lichtjahre von dem entfernt ist, den WordPress standardmäßig mitbringt, wie wir in anderen Tutorials sehen werden.
Wenn wir jedoch den Divi 3 Visual Builder verwenden möchten, klicken wir auf „Visual Builder verwenden“ und gelangen zu der Seite, wie sie angezeigt wird, aber mit der Möglichkeit, sie direkt zu bearbeiten.

Divi verwendet beim Erstellen von Inhalten die folgende Hierarchie:
Abschnitte: Es ist ein Informationsblock, der aus mehreren Informationszeilen bestehen kann. Normalerweise geht jeder Informationsblock, der sich auf einen anderen bezieht, in denselben Block.
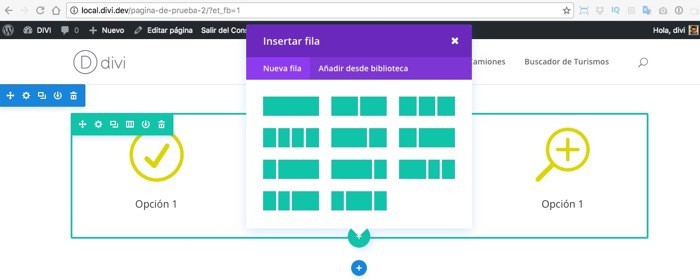
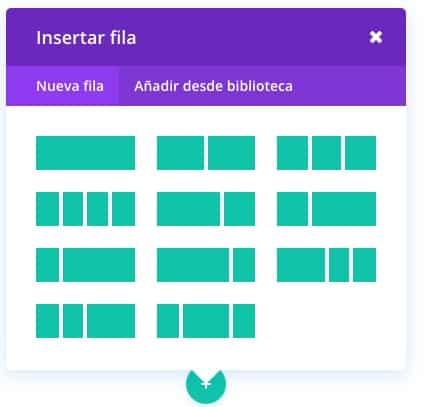
Reihen: Jede Zeile kann ihr eigenes Informationslayout haben, wie Sie im Bild oben sehen können.
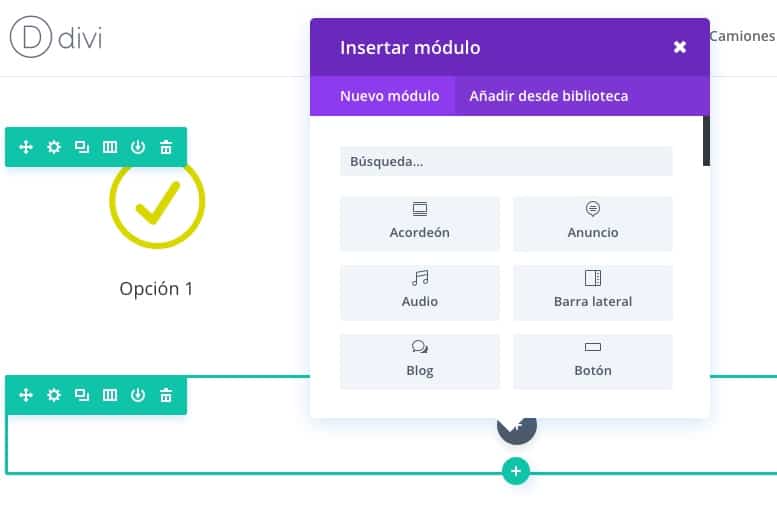
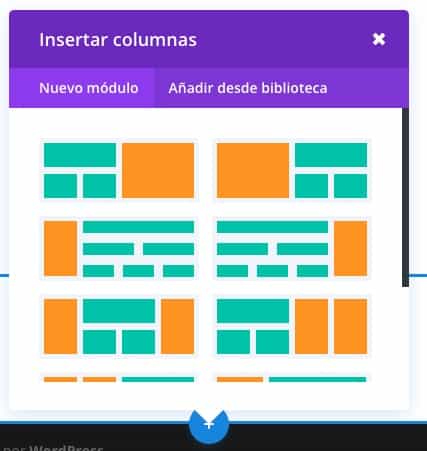
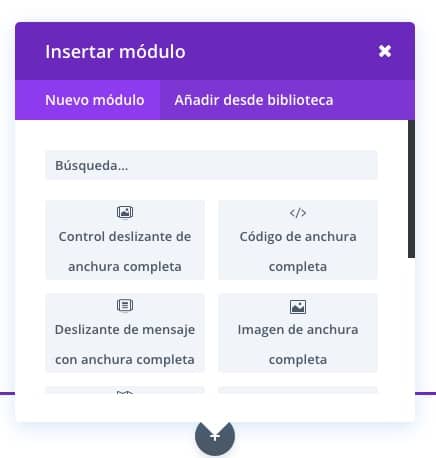
Module: In jeder Layoutbox können wir spezifische Inhalte hinzufügen, wir fügen jeden spezifischen Inhalt mit einem Modul hinzu:

Und wie Sie sehen können, bringt es viele Module mit, um je nach Bedarf verschiedene Arten von Inhalten hinzuzufügen.
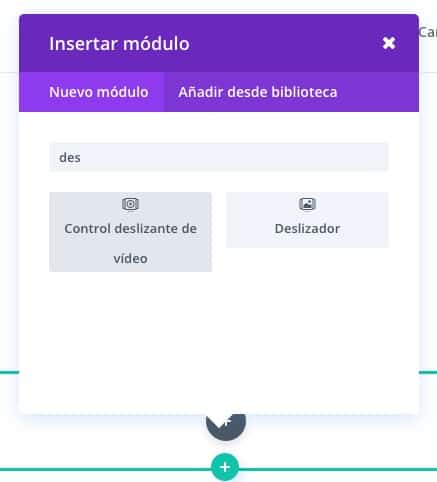
Während Sie im Feld „Suchen“ etwas eingeben, werden die Module gefiltert.
In diesem Beispiel füge ich eine Videofolie hinzu, oder wie es übersetzt „Video-Slider“ heißt:

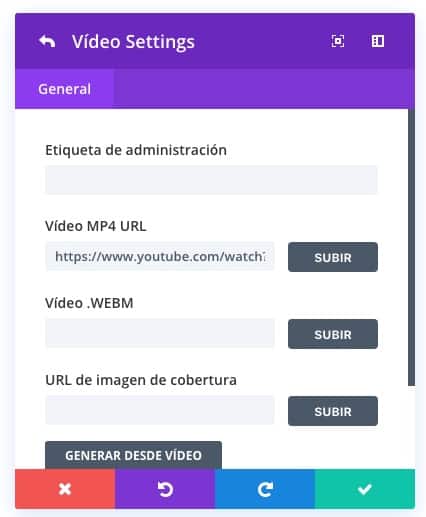
Wenn wir klicken, haben wir viele Anpassungsoptionen und eine Schaltfläche mit der Aufschrift „Neues Element hinzufügen“. Hier fügen wir die URL des gewünschten Videos hinzu:

Und wenn wir speichern, indem wir auf die grüne Schaltfläche klicken, können wir in Echtzeit das Ergebnis sehen, das wir erhalten:

Wenn wir auf die grünen Kreise klicken, fügen wir Zeilen hinzu und wenn wir auf die blauen Kreise klicken, fügen wir neue Abschnitte hinzu.
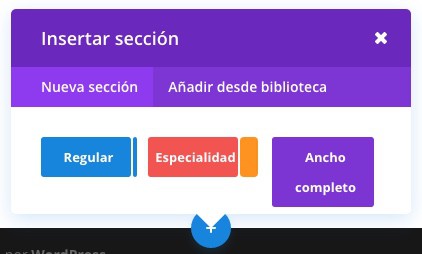
Wir haben 3 Arten von Abschnitten:
Arten von Abschnitten in DIVI 3

Regular: Dies sind die normalen Abschnitte, die wir am häufigsten verwenden werden. Erstellen Sie einen Platz, an dem Sie Ihre Reihen und Module hinzufügen können.

Besondere: Im Gegensatz zum normalen lässt es Ihnen Platz, um eine Seitenleiste oder Seitenleiste innerhalb des Abschnitts hinzuzufügen. Auf diese Weise haben Sie beim Erstellen einer Zeile weniger Platz zum Anzeigen der Module, da Sie auch Platz zum Hinzufügen von Modulen in einer neu generierten Seitenleiste haben:

Der orangefarbene Bereich befindet sich dort, wo die Seitenleiste innerhalb des Abschnitts selbst platziert werden würde.
Gesamtbreite: Erzeugt einen Raum, der die gesamte Breite einnimmt, ohne Ränder. Diese Art von Abschnitt sieht großartig aus, wenn Sie ein Bild im Hintergrund hinzufügen, das den gesamten Browser einnimmt. In dieser Art von Abschnitt werden Sie direkt gefragt, welches Modul Sie hinzufügen möchten:

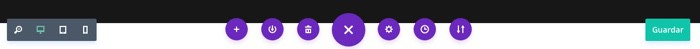
Und schließlich, während wir mit dem visuellen Konstruktor bearbeiten, haben wir unten einen violetten Kreis, auf den wir die allgemeinen Optionen haben, wenn wir darauf klicken:

Von hier aus können wir mehrere Optionen auswählen:
Anzeigeformat: In den Symbolen auf der linken Seite können wir eine Vorschau der Seite im Computer-, Tablet- oder Mobilformat auswählen und so das Design in bestimmten Formaten ändern.
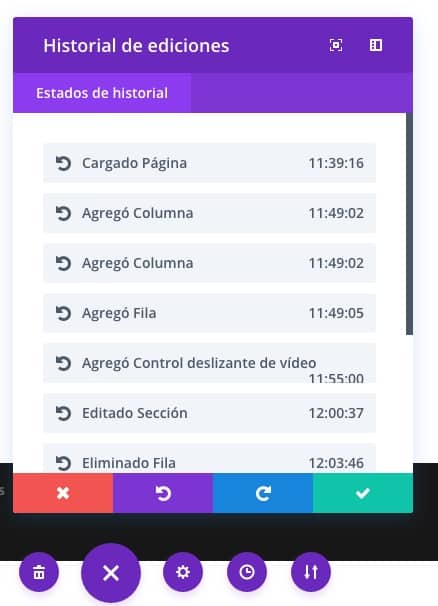
Wir können das Design speichern, beenden und eine Option, die ich wirklich mag, ist der Änderungsverlauf, um zu jeder früheren Version der von uns verwendeten zurückkehren zu können. Es ist die Uhrsymboloption:

Soweit das Tutorial zum DIVI Visual Builder oder Visual Builder.
Ich hoffe es hat euch gefallen 😉
Grüße
Oscar