Hallo Leute,
Heute bringe ich Ihnen ein Tutorial, das Sie mich mehrmals gefragt haben, um eine Seite wie meine zu erstellen.
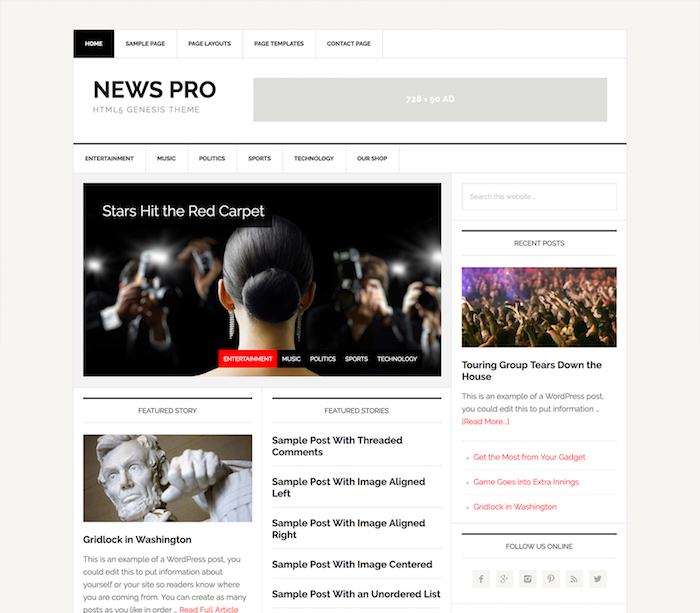
In diesem Tutorial erkläre ich Schritt für Schritt, wie Sie diese wunderbare Vorlage konfigurieren: Newspro
News Pro ist ein Tochter-Template von Genesis. Wenn Sie mir folgen, werden Sie wissen, dass ich in die Genesis-Vorlage verliebt bin.
Es ist keine so einfache Vorlage wie DIVI oder irgendeine andere, die einen Content Builder verwendet, aber für mich ist es pures Gold 🙂
Um diesem Tutorial zu folgen, benötigen Sie Genesis FrameWork und das NewsPro Child Theme.
Du kannst es kaufen hier oder kostenlos aus der Premium Zone herunterladen.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Das Endergebnis, das wir erreichen werden, ist das folgende:

Als erstes müssen wir WordPress installiert haben. Wenn Sie nicht wissen, wie es in der Premium-Zone Sie haben einen WordPress-Kurs.
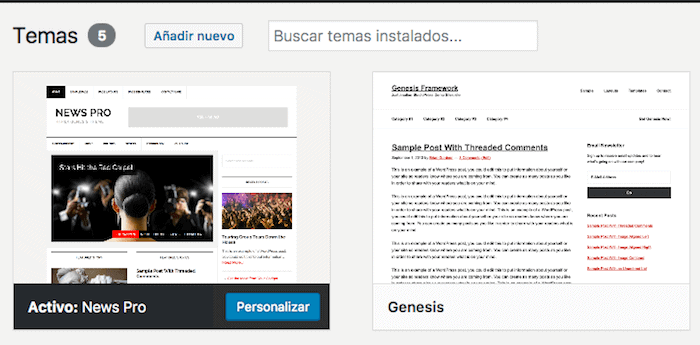
Sobald wir WordPress installiert haben, installieren wir das übergeordnete Genesis-Template und dann das untergeordnete News Pro-Template.
Dazu gehen wir zu Aussehen –> Themen –> Neu hinzufügen:

An diesem Punkt sind viele Leute frustriert, wenn sie die Vorlage installieren und feststellen, dass die Website immer noch nicht wie die Demo aussieht. Keine Sorge, wir haben noch einiges zu konfigurieren 😉
Als nächstes werden wir Demo-Inhalte hinzufügen, da es auf diese Weise viel einfacher ist, zu sehen, wie das Web läuft.
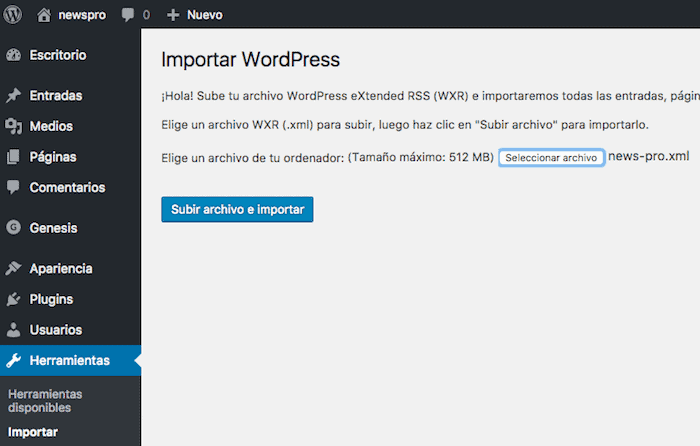
Dazu gehen wir zu Tools –> Import –> WordPress und führen den Importer aus.
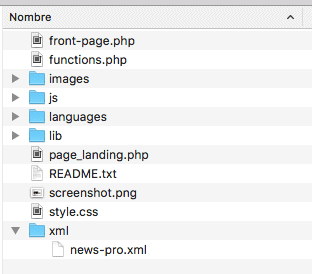
Woher bekommen wir die Demoinhalte? Der Demoinhalt ist in der News Pro-Vorlage selbst enthalten. Um ihn zu finden, entpacken wir die Vorlage und stellen fest, dass es einen Ordner namens XML und darin eine Datei namens „news-pro.xml“ gibt.

Beim Ausführen des Importers werden wir nach einer Datei gefragt und wir fügen diese hinzu:

Nach dem Import werden wir sehen, dass viele Einträge, Seiten und Menüs hinzugefügt wurden.
Jetzt müssen wir all diese Inhalte platzieren.
Menüeinstellungen
Da wir den Demo-Inhalt importiert haben, wurden mehrere Menüs importiert, die wir verwenden werden.
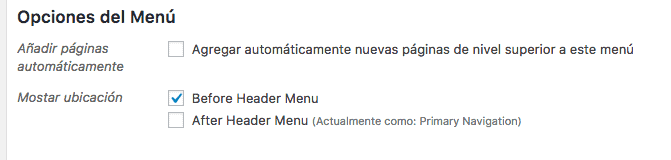
Wir müssen nur zu „Darstellung“ -> „Menüs“ gehen und „Sekundäre Navigation“ auswählen, auf „Auswählen“ klicken und die Option „Vor dem Kopfzeilenmenü“ aktivieren.

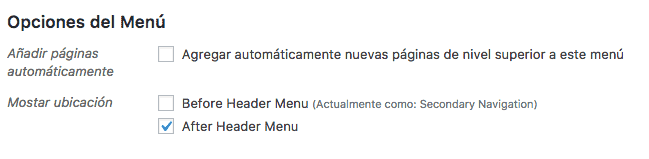
Jetzt wählen wir das Menü „Primäre Navigation“ und aktivieren die Option „Nach dem Header-Menü“.

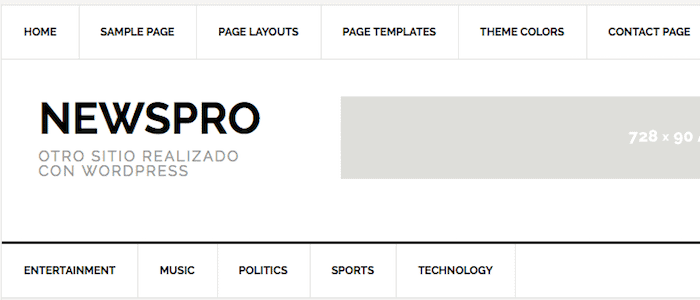
Das Ergebnis wäre folgendes:

Header-Banner-Einstellungen

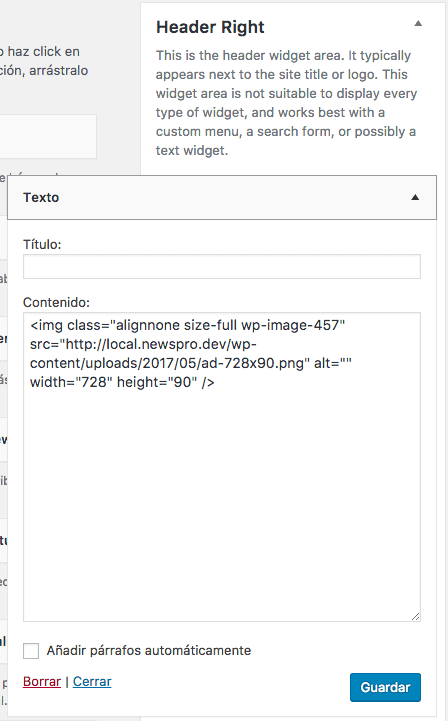
Im Bereich Header Right fügen wir ein Text-Widget mit dem gewünschten Banner hinzu. Damit es wie in der Demo aussieht, muss das Bild 728×90 Pixel groß sein
Konfiguration des Hauptbildschirms unserer Website
Das Zuhause wird mit den Widgets konfiguriert.
Wenn wir zu „Darstellung“ -> „Widgets“ gehen, sehen wir, dass es einige Bereiche mit den Namen „Startseite – Oben“, „Startseite – Mitte links“, „Startseite – Mitte rechts“, „Startseite – Unten“ gibt.
Wenn wir in diesen Bereichen kein Widget hinzufügen, erscheinen auf der Hauptseite die neuesten Artikel.
Sobald wir ein Widget zu einem der genannten Bereiche hinzufügen, wird es durch das ersetzt, was wir hinzufügen.
Lassen Sie uns die Widgets hinzufügen, um das Ergebnis der Demo zu erhalten:
Home-Top-Zone:

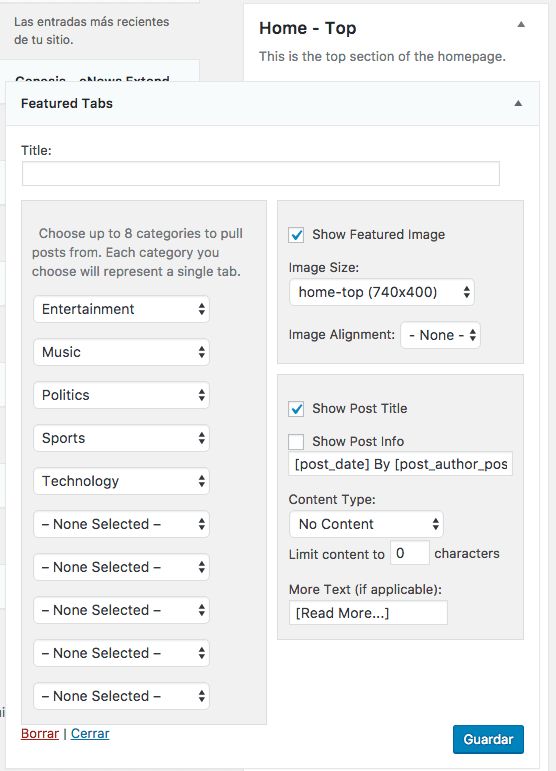
Wie wir im Bild sehen können, fügen wir in diesem Bereich das Widget Fetured Tabs hinzu und wählen die Kategorien aus, die auf den Registerkarten des Hauptbilds des Webs erscheinen sollen.
Wir werden auch die Option „Ausgewähltes Bild anzeigen“ aktivieren und die Größe auswählen: Home-Top (740×400). Wir werden auch „Beitragstitel anzeigen“ markieren.
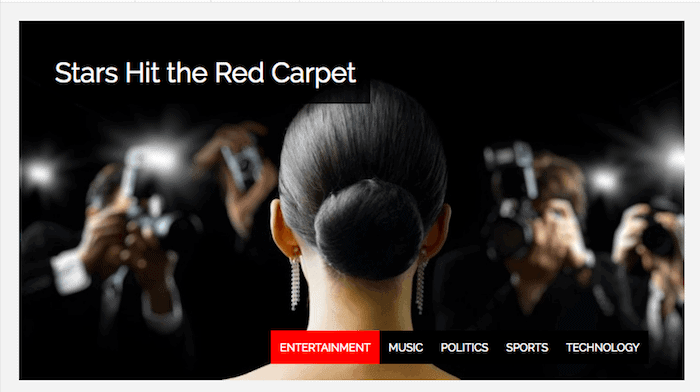
Das Ergebnis wäre folgendes:

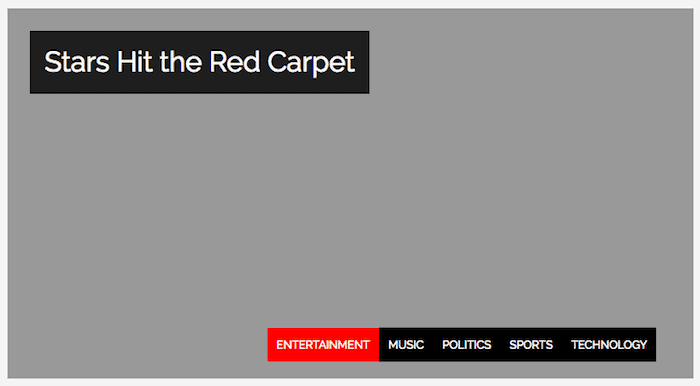
Da beim Import die Bilder durch graue Rechtecke ersetzt werden, erhalten wir Folgendes:

Wenn wir unsere eigenen Bilder hinzufügen, ersetzen wir sie und das war's 😉
Heimatzone – Mitte links:

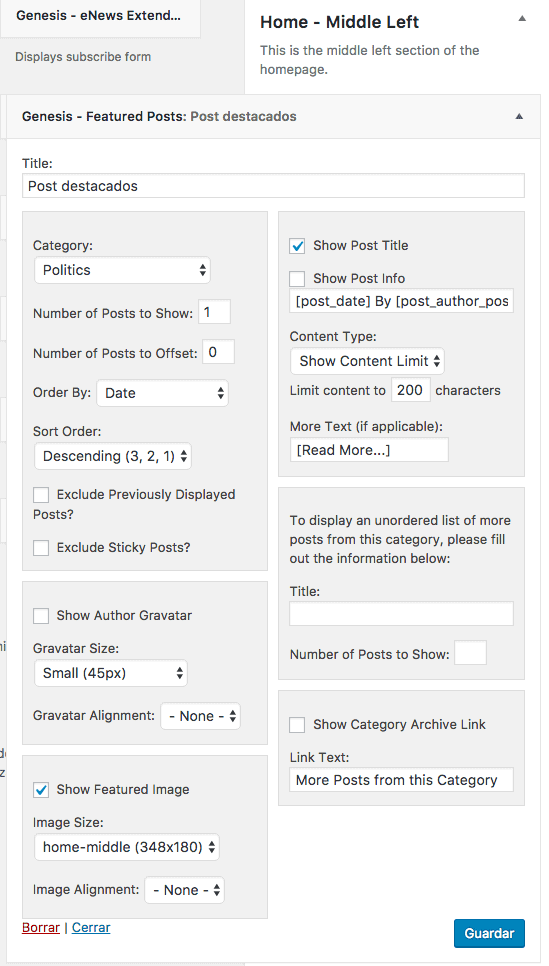
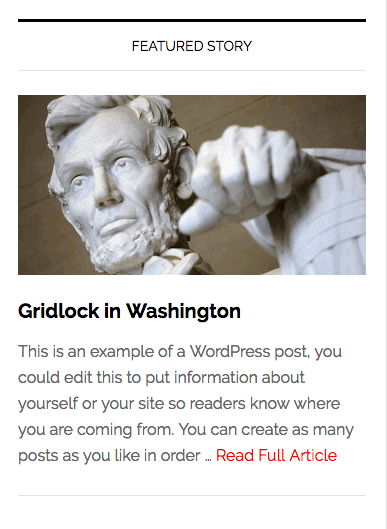
Wir fügen das „Genesis – Featured Posts“-Widget hinzu und wählen eine Kategorie aus, markieren „Show Post Title“ und wählen „Show Featured Image“ mit der Größe „Home Middle (348×180)“.
Das Ergebnis wäre:

Zone Home – Mitte rechts:

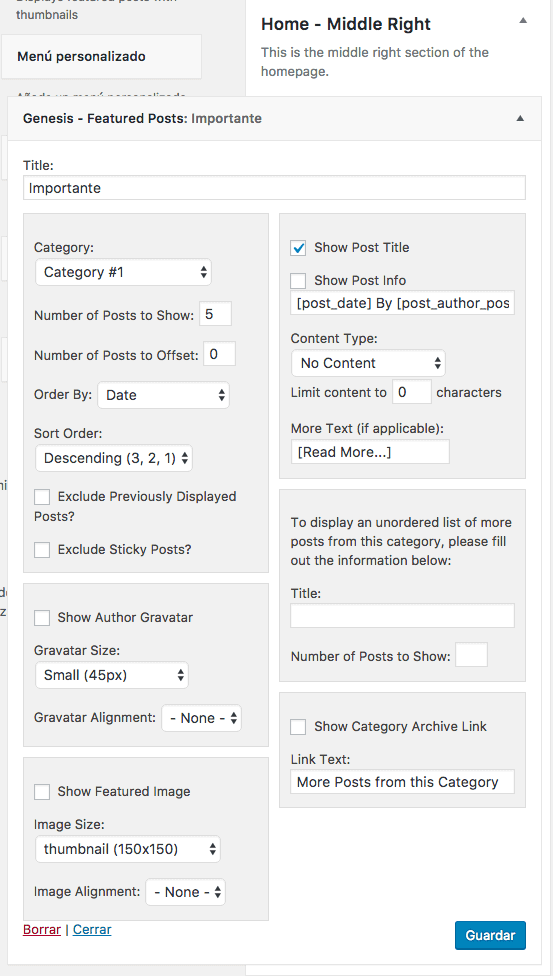
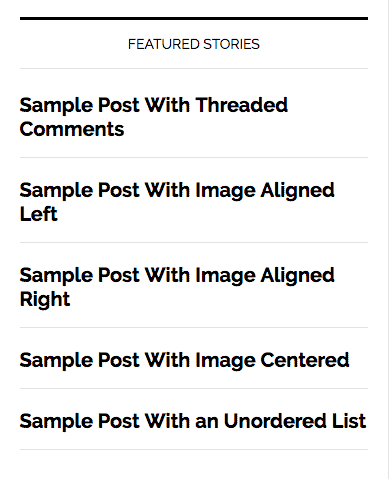
Wir fügen das Widget „Genesis – Empfohlene Beiträge“ hinzu, wählen eine Kategorie aus, wählen unter „Anzahl der anzuzeigenden Beiträge“ 5 aus und markieren die Option „Titel der Beiträge anzeigen“.
Das Ergebnis, das wir erhalten, ist:

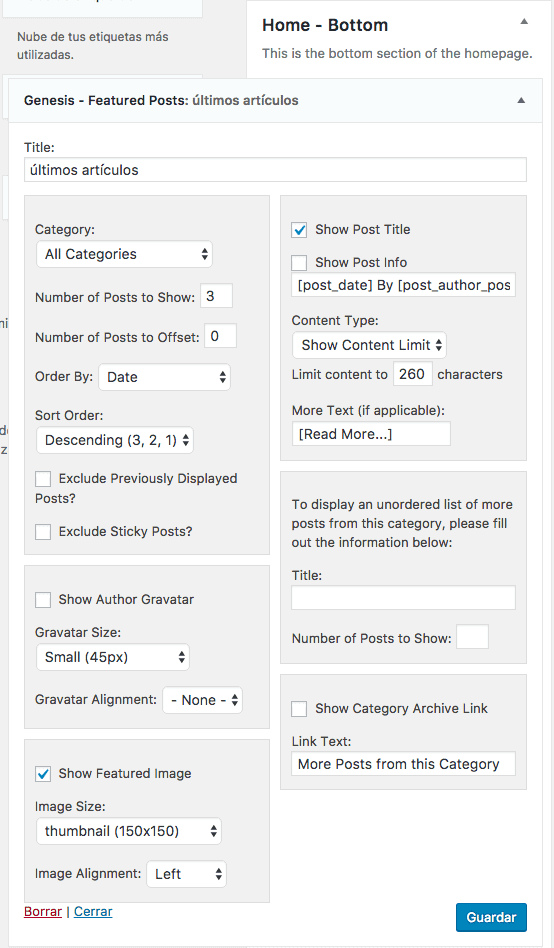
Heimatzone – Mitte unten:

In „Anzahl der anzuzeigenden Beiträge“ geben wir 3 ein, markieren „Beitragstitel anzeigen“ und markieren „Ausgewähltes Bild anzeigen“ mit der Bildgröße: „Miniaturansicht (150×150)“.
Das Ergebnis wäre:

Primary Sidebar
Die Hauptseite ist für die Hauptseite und die Innenseiten gleich.
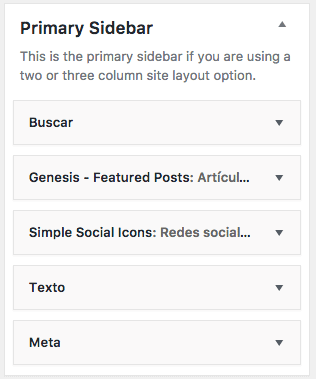
In diesem Bereich werden wir die folgenden Widgets hinzufügen:
Sucher:

Wir fügen einfach das Such-Widget hinzu
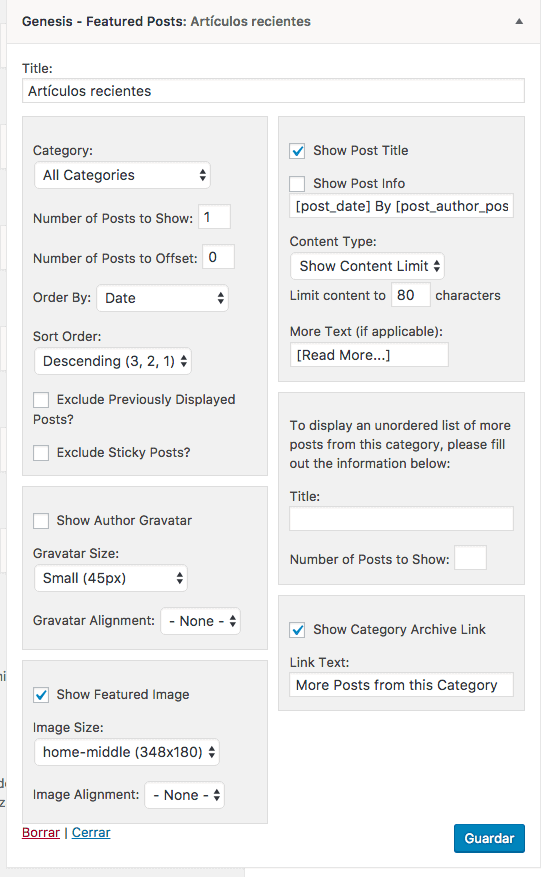
Hervorgehobene Genesis-Beiträge

In diesem Widget markieren wir „Beitragstitel anzeigen“, „Kategorie-Archiv-Lingk anzeigen“ und „Ausgewähltes Bild anzeigen“ mit der Größe „home-middle (348×180)“.
Einfache Social Icons
Hier fügen wir die URL jedes sozialen Netzwerks hinzu, das angezeigt werden soll.
Wenn Sie die URL nicht eingeben, wird das Symbol dieses sozialen Netzwerks nicht angezeigt.
Banner
Die Banner, die in der Demo erscheinen, wurden mit einem Text-Widget erstellt und der folgende Code wurde darin hinzugefügt:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Sie müssten diese Bilder durch Ihre eigenen ersetzen.
Um die Seite abzuschließen, müssen wir die Fußzeile konfigurieren.
Das Ergebnis, das wir suchen, ist das folgende:

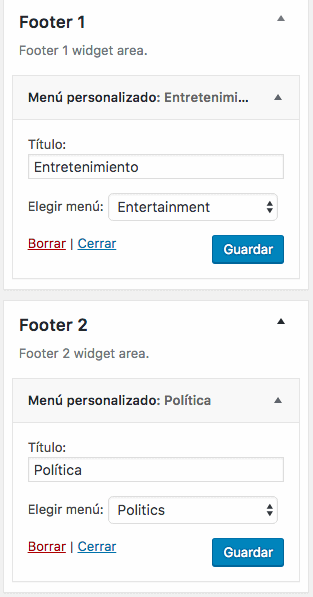
Wir haben 6 Zonen für die Fußzeile.
In den ersten 5 fügen wir ein personalisiertes Menü hinzu, mit dem gewünschten Menü zeige ich Ihnen das Beispiel von zwei, aber Sie müssen es in Fußzeile 1, Fußzeile 2, Fußzeile 3, Fußzeile 4 und Fußzeile 5 tun

In Fußzeile 5 werden wir das Abonnementformular hinzufügen, dafür verwenden wir das Widget „Genesis – eNews Extended“.
Wenn Sie eine eNews Extended mit Mailchimp einrichten Hier ist ein Tutorial
Ich hoffe es hat euch gefallen 😉