Hallo Leute,
Heute bringe ich ein Tutorial der Studiopress-Tochtervorlage namens Jessica.
Es ist eines der neuesten Templates, das für FrameWork Genesis herausgekommen ist.
Es ist ein langes Tutorial, da es viele Optionen bietet, ich hoffe es gefällt euch 😉
Hier ist das vollständige Video-Tutorial der Vorlage:
Suscríbete a mi Kanal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» hintergrund=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]JESSICA-VORLAGE KAUFEN[/wps_button ]
Bevor Sie mit dem Tutorial fortfahren, benötigen Sie einen Webhost, um Ihre Website zu installieren. Wenn Sie es nicht haben, empfehle ich hostgator, nicht nur einer der günstigsten auf dem Markt und mehr Funktionalität, sondern auch mit dem Coupon oscarteahilfe Sie erhalten 25% günstiger.
Sobald Sie das Hosting haben und WordPress installiert haben, wie ich im Video erkläre, beginnen wir mit der eigentlichen Konfiguration des Jessica-Premium-Templates.
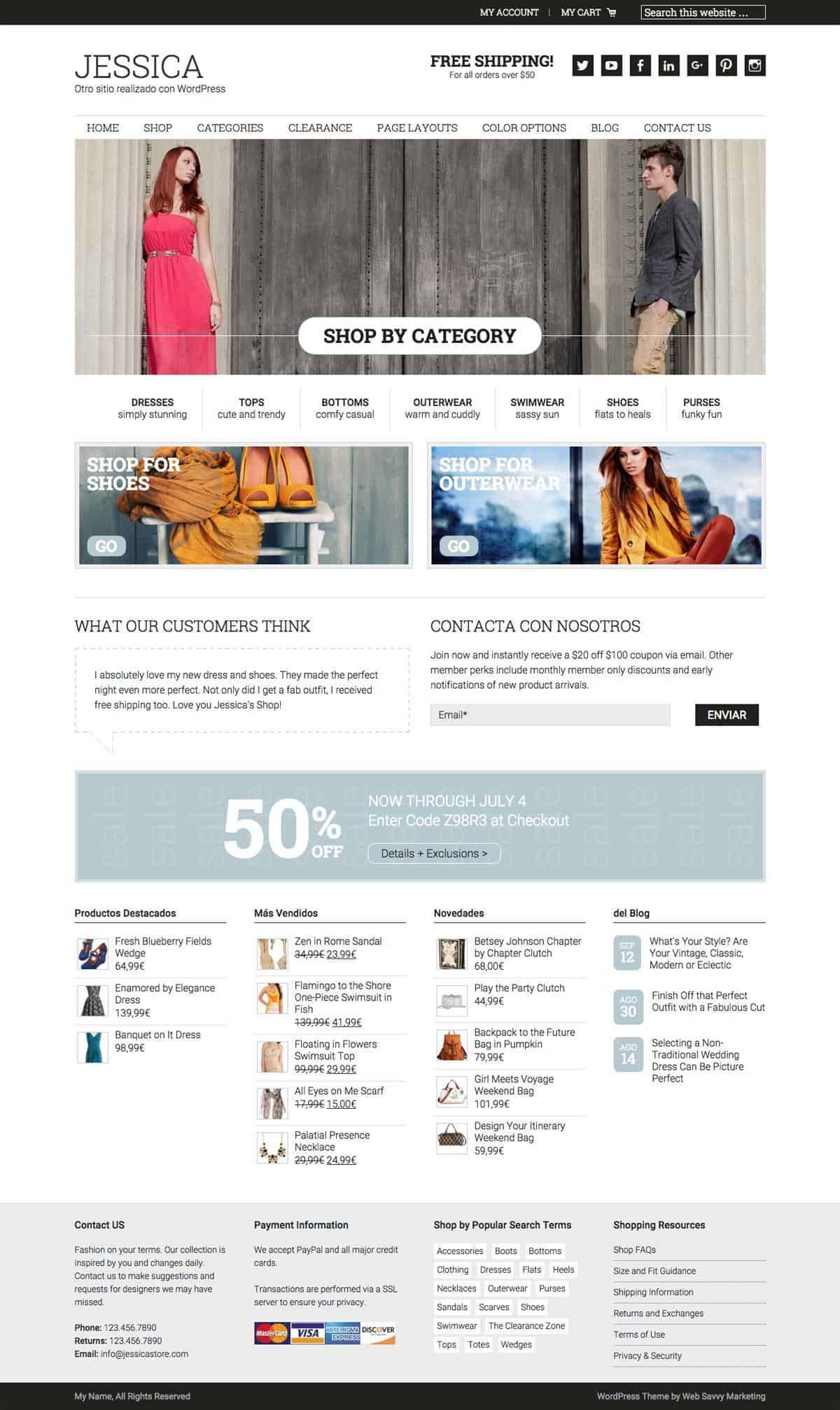
Das Endergebnis, das wir erreichen werden, ist das folgende:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» hintergrund=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]JESSICA-VORLAGE KAUFEN[/wps_button ]
Der erste Schritt, den wir unternehmen müssen, ist die Installation des übergeordneten Templates, also des Genesis-Templates.
Denken Sie daran, dass das Jessica-Template ein untergeordnetes Template von Genesis ist, also müssen Sie zuerst das Genesis-Template installieren.
Denken Sie daran, dass beide Vorlagen im verfügbar sind Premiumbereich.
Sobald das Genesis-Template installiert ist, können wir jetzt das Jessica-Template installieren. In der komprimierten Datei der Jessica-Vorlage befinden sich nach dem Entpacken drei Ordner, eine Vorlage, einer mit den Demo-Inhalten des Webs und einer mit den Designs. Ich sage Ihnen das, weil Sie bei der Installation der Vorlage nicht die komprimierte Datei mit allem hochladen müssen, sondern nur den Vorlagenordner selbst.
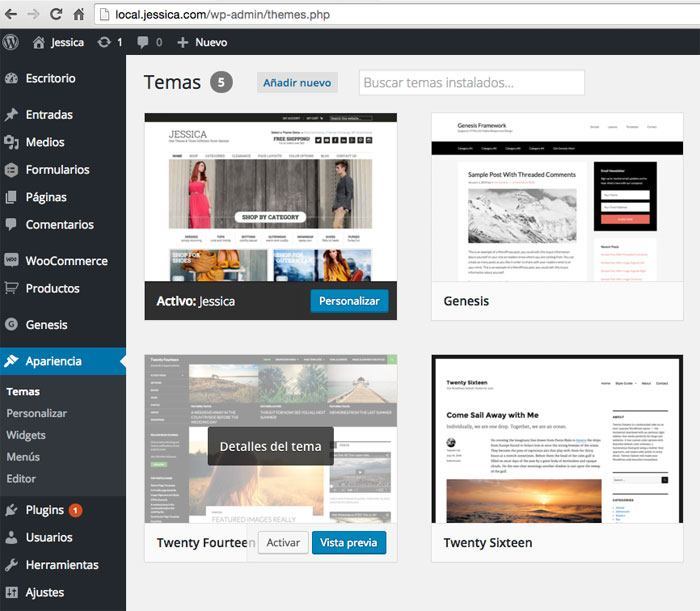
Wenn Sie es richtig machen, werden Sie etwas Ähnliches wie das Folgende finden:

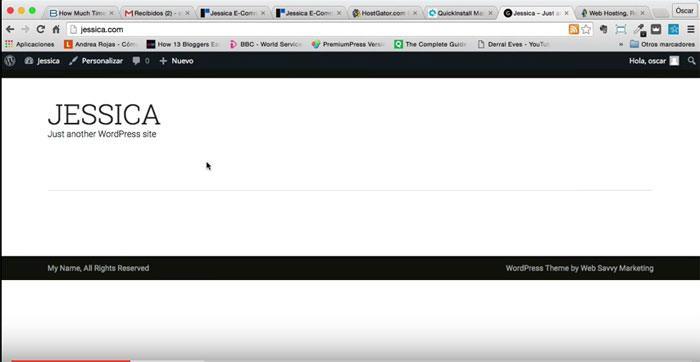
Sobald die Vorlage installiert ist, stehen Sie vor einem sehr schwierigen Moment, in dem Sie Ihre Website sehen werden und es nichts mit der Demo zu tun hat:

Keine Sorge, auch wenn wir die Vorlage jetzt installiert haben, müssen wir sie konfigurieren, Sie werden sehen, dass das Ergebnis das ist, wonach wir suchen, sobald wir die Plugins, Widgets und Demo-Inhalte hinzufügen 😉
Jetzt werden wir die Plugins installieren, die für das korrekte Funktionieren des Jessica-Templates benötigt werden:
Selbstgespräch: Es liegt der Vorlage bei und ist auch im Premium-Bereich zu finden.
Digg Digg: Es ist kostenlos und Sie können Hier herunterladen
Schwerkraftformen: Es ist ein kostenpflichtiges Plugin ($39), die Mitglieder der Premiumbereich Sie können es kostenlos herunterladen aus dem Mitgliederbereich und wenn Sie möchten, können Sie das tun von hier kaufen
Woo-Commerce: Es ist das beste Plugin, um unsere Website in ein Geschäft umzuwandeln. Es ist kostenlos und Sie können hier herunterladen.
Genesis Connect für WooCommerce: Dieses Plugin sorgt dafür, dass unser Shop die erforderlichen Stile hat, wenn wir eine Genesis-Vorlage verwenden. Wir können hier herunterladen
Sobald die Plugins installiert und konfiguriert sind, wie wir im Video dieses Beitrags sehen können, können wir mit der Konfiguration unserer Vorlage fortfahren.
Jetzt haben wir alles, was wir brauchen, um unsere Vorlage zu konfigurieren.
Der nächste Schritt ist die Installation der Demo-Inhalte damit wir genügend Inhalte haben, damit unser Demo-Shop nicht leer ist.
Denken Sie daran, dass ich Ihnen gesagt habe, dass wir beim Entpacken der Vorlage 3 Ordner haben, von denen einer aufgerufen wird jessica-xml-Dateien, in diesem Ordner haben Sie 3 Dateien, wir werden die eine oder andere verwenden, abhängig von dem Store-Plugin, das wir installiert haben. In unserem Fall, da wir Woocommerce installiert haben, werden wir die Datei mit dem Namen verwenden jessica-woocommerce.xml.
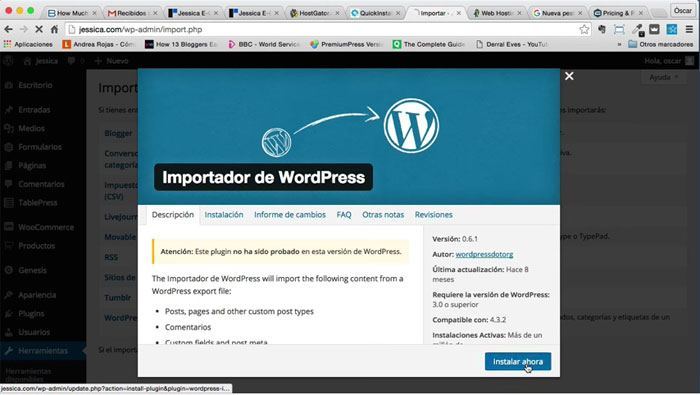
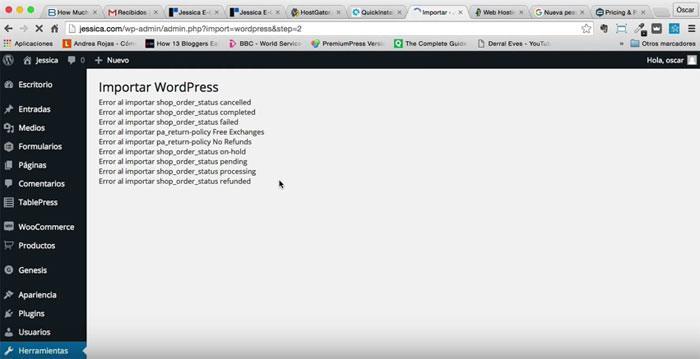
Wie importieren wir es? Sehr einfach, wir gehen zu Tools –> Importieren –> WordPress, hier sagt es uns, dass wir den WordPress-Importer installieren müssen, wir installieren ihn, wie Sie im folgenden Bild sehen können:

Wir klicken auf «Plugin aktivieren und Import starten»
Es fordert uns auf, die Datei auszuwählen, und wir wählen die Datei von unserem Computer aus jessica-woocommerce.xml
Bevor wir den Import starten, werden wir gefragt, welchem Benutzer die importierten Inhalte zugewiesen werden sollen. Wir wählen unseren Benutzer aus oder erstellen einen und markieren die Option „Angehängte Dateien herunterladen und importieren“.
Es wird eine Weile dauern und es ist möglich, dass es uns mitteilt, dass es nicht alles importieren konnte, keine Sorge, es ist normal und alles wird perfekt funktionieren:

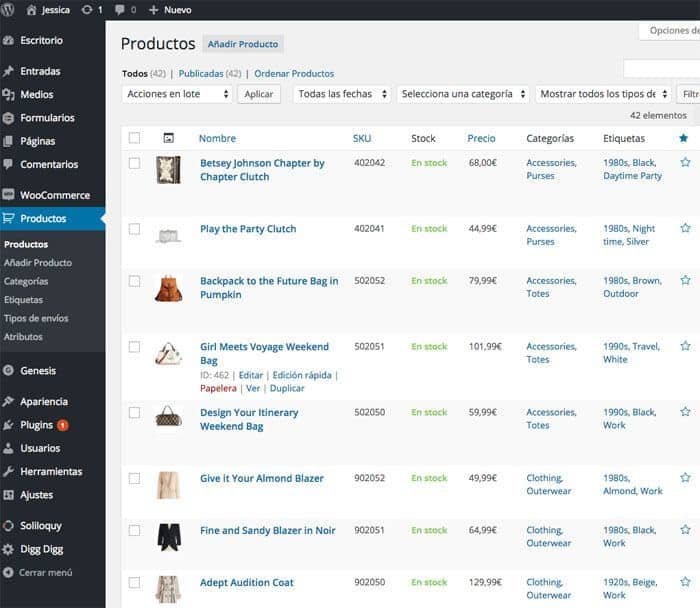
Jetzt haben wir viele Produkte, Beiträge und Testmenüs, um unsere Website mit Informationen sehen zu können.
Wenn wir zu den Produkten gehen, können wir alles sehen, was erstellt wurde:

Jetzt müssen wir damit beginnen, die Informationen auf unserer Website zu platzieren.
Beginnen wir mit der Platzierung der Menüs:
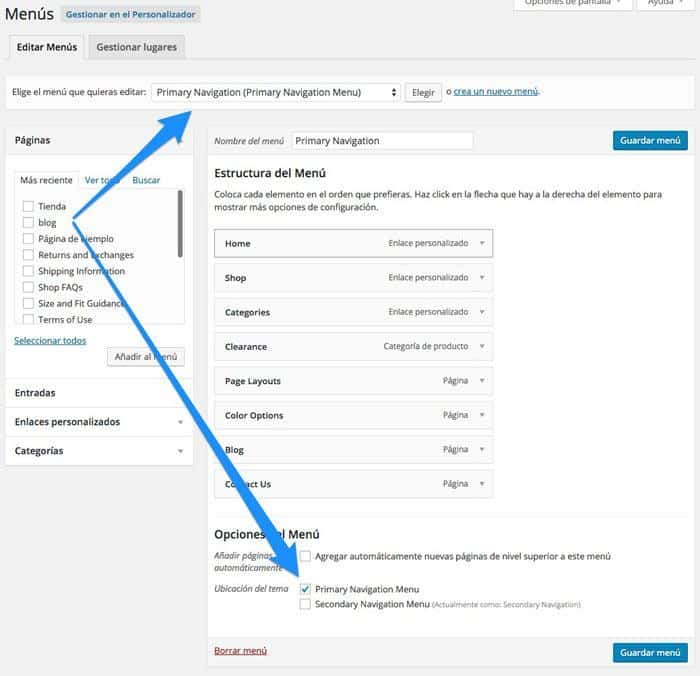
Dazu gehen wir zu Aussehen –> Menüs und wir werden sehen, dass wir mehrere Menüs haben, die aus dem Demo-Inhalt erstellt wurden.
Wir wählen das Menü „Primäre Navigation“ aus, klicken auf „Auswählen“ und markieren unten die Position des Themas „Primäres Navigationsmenü“, wie wir im folgenden Bild sehen:

Wir machen den gleichen Vorgang mit der „Sekundären Navigation“ und platzieren sie im „Sekundären Navigationsmenü“.
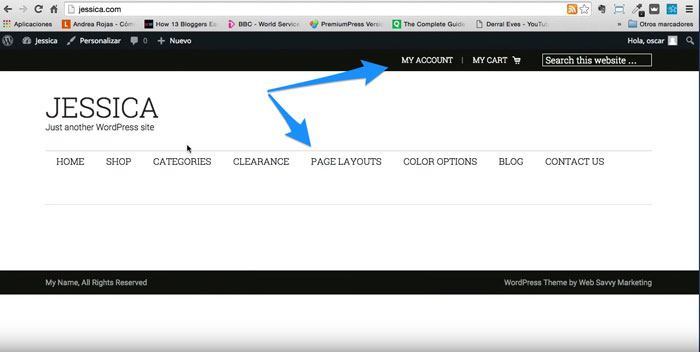
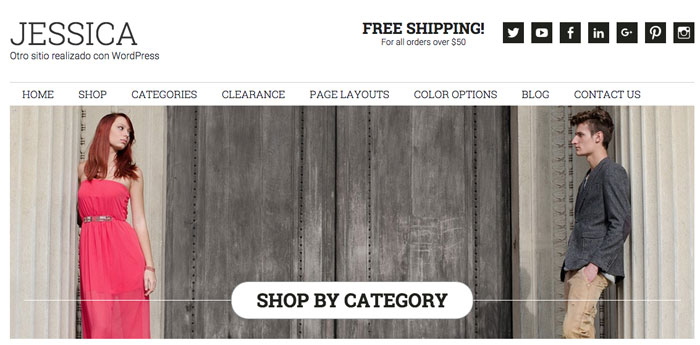
Wenn wir auf unsere Website gehen, sind die Menüs bereits in der Kopfzeile erschienen:

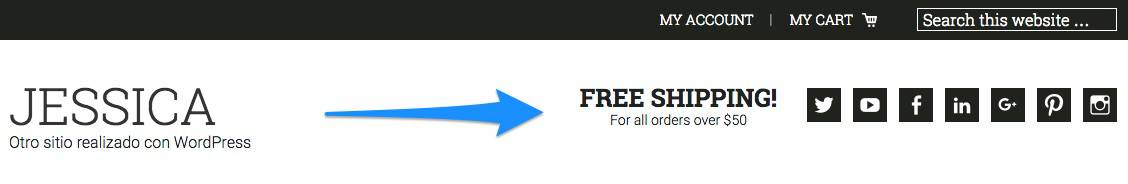
Jetzt platzieren wir den Text „Kostenloser Versand“ und die Social-Media-Symbole in der Kopfzeile.
Dazu gehen wir zu den Widgets, unter „Darstellung“ -> „Widgets“ und sehen, dass wir einen Bereich namens „Kopfzeile rechts“ haben.
In diesem Bereich werden wir das Widget „Web Savvy Social Widget“ platzieren.
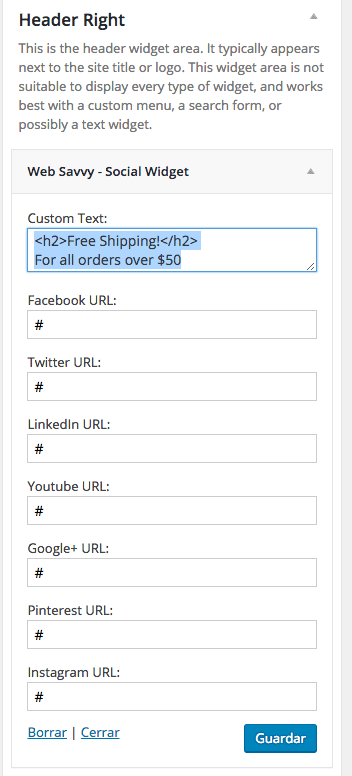
Dieses Widget hat eine Reihe von Feldern, die wir ausfüllen werden, wir werden es genauso machen, wie wir es im folgenden Bild sehen:
Benutzerdefinierter Text:
<h2>Free Shipping!</h2> For all orders over $50
Und in den restlichen Feldern die URLs der sozialen Netzwerke, die angezeigt werden sollen. Wenn Sie es leer lassen, wird dieses soziale Netzwerk nicht angezeigt.
Das ausgefüllte Widget sieht folgendermaßen aus:

Und das Endergebnis ist:

Jetzt werden wir den Slider der Hauptseite konfigurieren, dafür kehren wir zu den Widgets zurück und konfigurieren diesmal den Rotator-Bereich und fügen das Soliloquy-Widget hinzu, fügen es hinzu, der Schieberegler der Startseite wird angezeigt, ich wähle es aus und das Testbild wird auf unserer Hauptansicht angezeigt Seite.
Das Ergebnis ist wie folgt:

Wenn wir neue Schieberegler hinzufügen möchten, können wir dies über das Seitenmenü des Verwaltungsbereichs im Element Monolog tun.
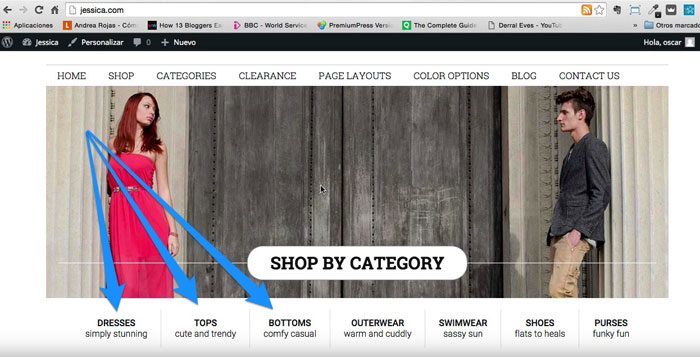
Jetzt fügen wir das Menü hinzu, das unter dem Schieberegler erscheintDazu gehen wir zu den Widgets in den Bereich „Home-Kategorien-Menü“, fügen das „Benutzerdefiniertes Menü“-Widget hinzu und wählen das Menü „Home-Kategorien“ aus.
Das Ergebnis wäre folgendes:

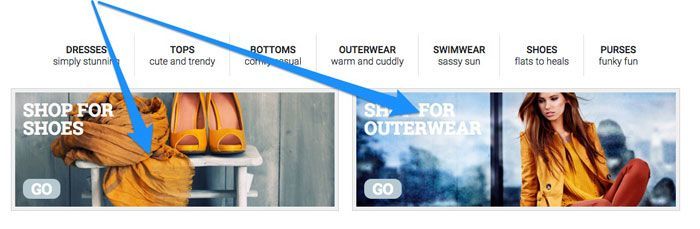
Jetzt werden wir die Banner erstellen, die unter dem Menü erscheinen die wir gerade erstellt haben. Dazu verwenden wir die Widget-Bereiche namens Home CTA Left und Home CTA Right.
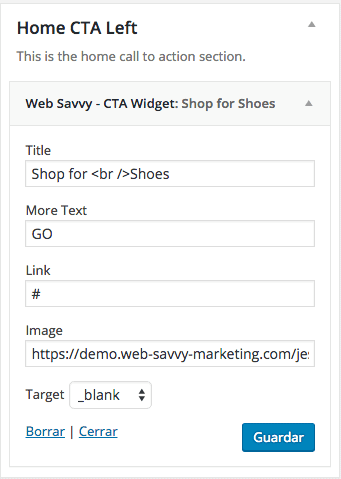
Das Widget, das wir in beiden Bereichen verwenden werden, ist das „Web Savvy – CTA Widget“. Dieses Widget wird nicht auf sehr einfache Weise ein Banner erstellen.
Sobald das Widget hinzugefügt wurde, haben wir eine Reihe von Feldern, die wir ausfüllen müssen.
Die Felder sind:
Titel: SHOP FÜR SCHUHE
Mehr Text: GO
Link: URL, wohin wir Besucher beim Klicken leiten möchten
Bild: URL unseres Bildes: Das Bild muss eine Größe von 544×194 Pixel haben
Das Widget sollte in etwa so aussehen:

Sobald die beiden Bereiche ausgefüllt sind, sollte das Aussehen wie folgt aussehen:

Jetzt werden wir das Formular konfigurieren, das rechts unter den Bannern erscheint. Dazu verwenden wir das Gravity Forms Plugin, denken Sie daran, dass Sie es kostenlos zur Verfügung haben, wenn Sie sich im Premium-Bereich befinden.
Um es zu konfigurieren, gehen wir im Seitenmenü zum Punkt „Formulare“ und fügen ein neues Formular hinzu, geben ihm den gewünschten Namen und gehen zu einem Bildschirm, auf dem wir Felder hinzufügen können.
Zu den Feldern, die wir innerhalb der erweiterten Felder hinzufügen können, gehört das E-Mail-Feld, das wir in den mittleren Bereich ziehen. Auf der Registerkarte „Darstellung“ geben wir im Feld „Inhaltsmarkierung“ E-Mail* und in der Feldgröße das Feld „Groß“ ein.
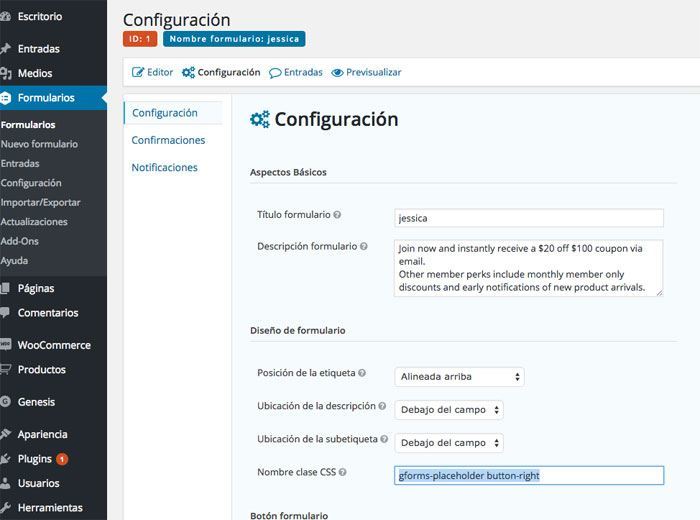
Sobald dies erledigt ist, speichern wir das Feld und gehen zur Formularkonfiguration, hier in der Formularbeschreibung fügen wir den Text hinzu, der im Widget erscheinen soll, in unserem Fall:
„Melden Sie sich jetzt an und erhalten Sie sofort einen Gutschein über 20 $ Rabatt auf 100 $ per E-Mail.
Zu den weiteren Vergünstigungen für Mitglieder gehören monatliche Rabatte nur für Mitglieder und frühzeitige Benachrichtigungen über die Ankunft neuer Produkte.»
Und etwas weiter unten im Feld „CSS-Klassenname“ geben wir ein: gforms-placeholder button-right
Das Aussehen dieser Konfiguration ist wie folgt:

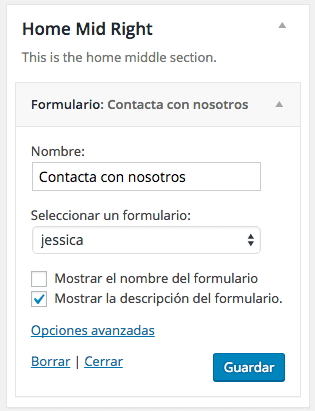
Sobald das Gravity Forms-Plugin konfiguriert ist, kehren wir zu den Widgets zurück und fügen das „Form“-Widget im Bereich „Home Mid Right“ hinzu, wählen unser Formular aus, geben „Kontakt“ in den Namen ein und aktivieren die Option „Formularbeschreibung anzeigen“. . », müssen wir mit etwas zurückbleiben, das wie folgt aussah:

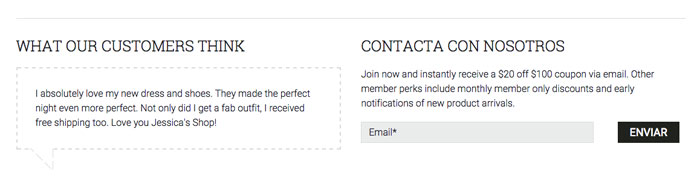
Lassen Sie uns nun eine Kundenreferenz hinzufügenDazu gehen wir in den Bereich „Home Mid Left“ und fügen ein Textfeld mit folgendem Inhalt hinzu:
Im Titel:
Was unsere Kunden denken
und im Inhalt:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Wenn wir das Formular und das Testimonial-Widget korrekt erstellt haben, lautet das Ergebnis:

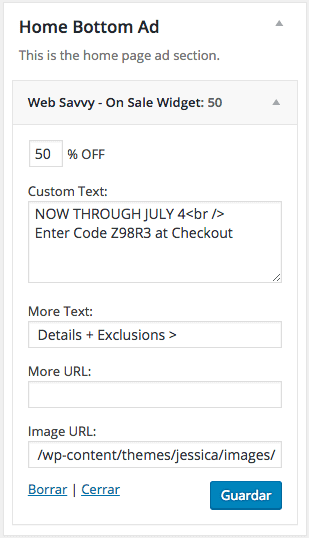
Jetzt werden wir das Banner hinzufügen, das auf der Startseite erscheint. Dazu gehen wir zurück zu den Widgets und fügen das Widget „Web Savvy – On Sale Widget“ zum Bereich „Home Bottom Ad“ hinzu und füllen es wie folgt aus :

in der Bild-URL müssen Sie Folgendes einfügen: /wp-content/themes/jessica/images/banner-bg.png
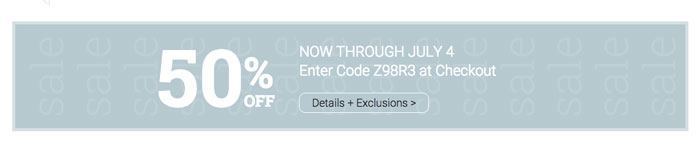
Das Endergebnis wäre:

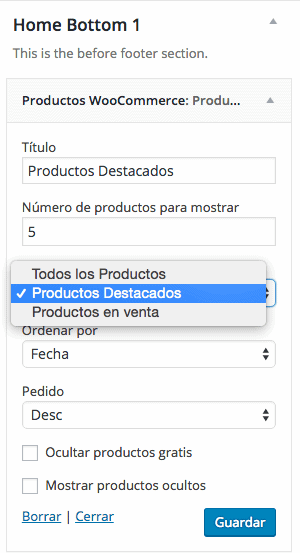
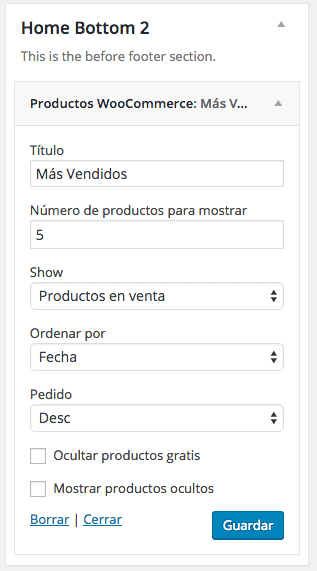
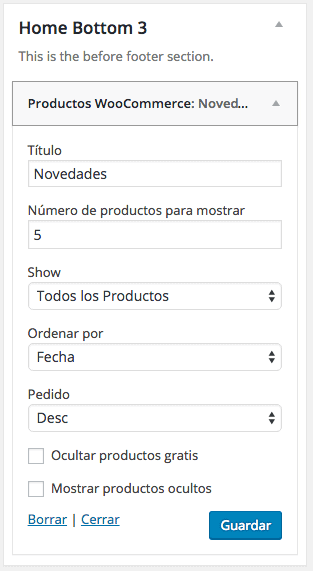
Jetzt bräuchten wir die Widgets der Zonen Heim unten 1, Heim unten 2, Heim unten 3 dass wir sie auf fast die gleiche Weise ausfüllen würden, indem wir vorgestellte Produkte, Neuigkeiten, Angebote usw. hinzufügen würden,
wäre bei ihm Widget „Woocommerce-Produkte“. wie folgt
StartseiteUnten1

Sie machen das gleiche für die 3 Zonen, ändern aber die vorgestellten Produkte, Alle Produkte, Angebote
StartseiteUnten2

StartseiteUnten3

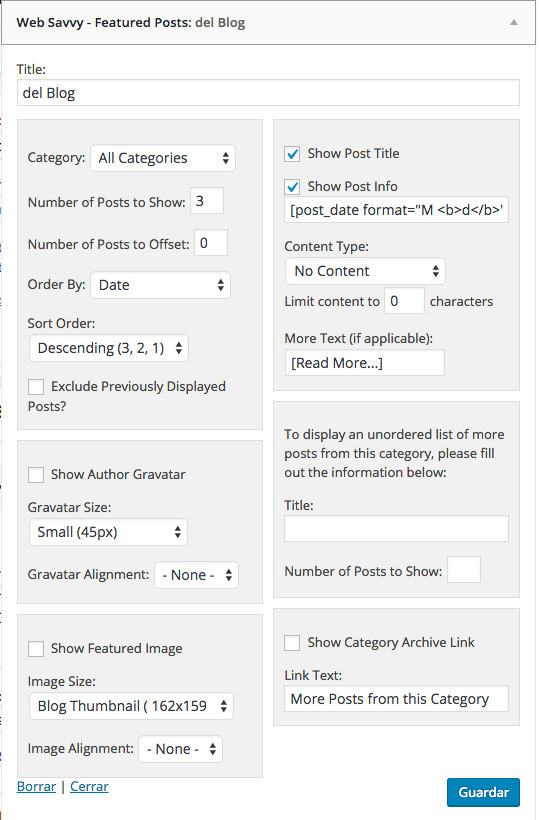
Im Home-Bottom-4-Bereich fügen wir das Widget „Web Savvy – Featured posts“ wie folgt hinzu:

In „Anzahl der anzuzeigenden Beiträge“ geben wir 3 ein, wir markieren „Beitragstitel anzeigen“ und „Beitragsinfo anzeigen“.
Etwas sehr Wichtiges ist, in das Feld „Beitragsinfo anzeigen“ Folgendes einzugeben: post_date format=“M d» in eckigen Klammern []
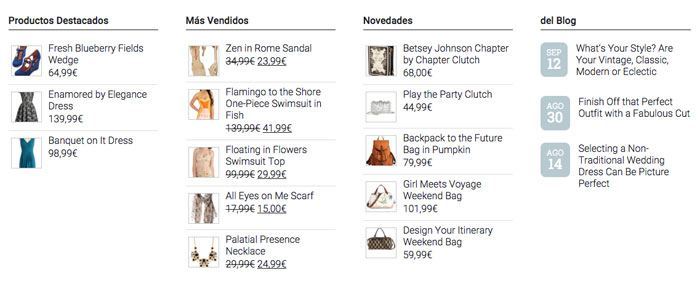
Das visuelle Ergebnis dieses Bereichs wäre:

Jetzt konfigurieren wir die Fußzeile in der Widget-Bereich «Fußzeile 1» und fügen Sie ein Text-Widget mit folgendem Inhalt hinzu:
Titel: Kontaktieren Sie uns
Inhalt:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
Im Fußzone 2 Wir fügen ein weiteres Text-Widget mit den Zahlungsmethoden hinzu, der Inhalt wäre folgender:
Titel: Zahlungsmethoden
Inhalt:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
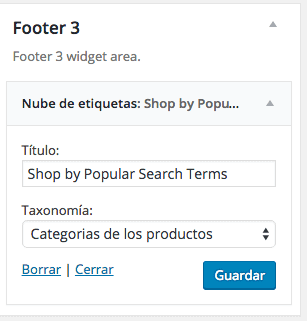
Im Fußzone 3 Wir fügen das Tag Cloud-Widget hinzu:

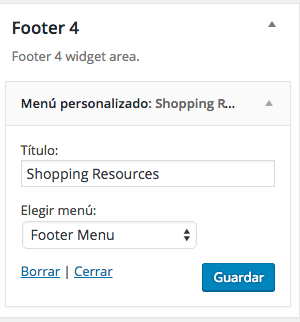
Im Fußzone 4 Wir fügen das Widget „Benutzerdefiniertes Menü“ hinzu und wählen das Menü „Fußzeilenmenü“:

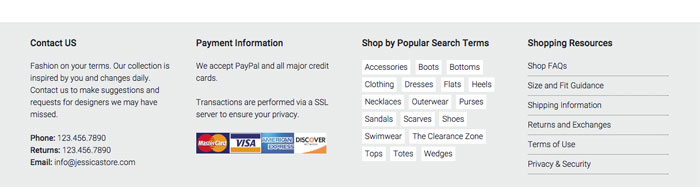
Das Ergebnis der 4 Widgets im Footer-Bereich wäre:

Wir haben unsere Website schon fast fertig, wir bräuchten die Sidebars der internen Seiten, dafür werden wir die Widgets der Sidebar-Bereiche konfigurieren.
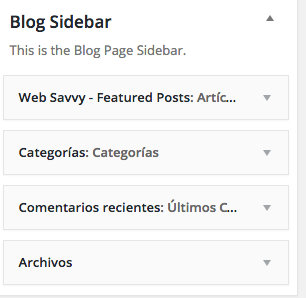
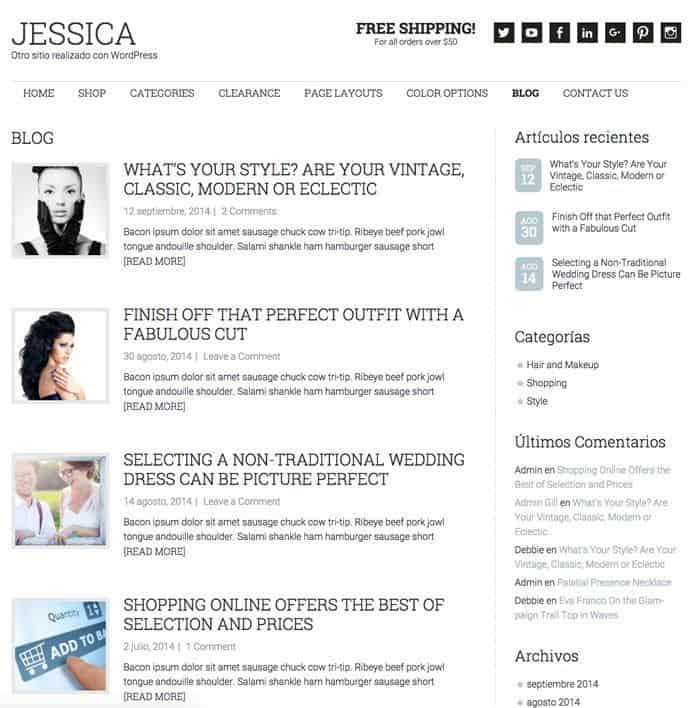
Blog Sidebar, die die Seitenleiste im Blog ist, können wir die eigenen Widgets des Blogs hinzufügen, wie z. B. Kategorien, hervorgehobene Posts, aktuelle Artikel, was immer wir wollen. In meinem Fall habe ich folgendes hinzugefügt:

Das Ergebnis dieser Widgets wäre:

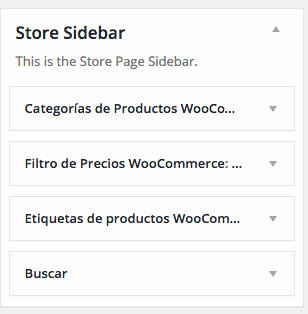
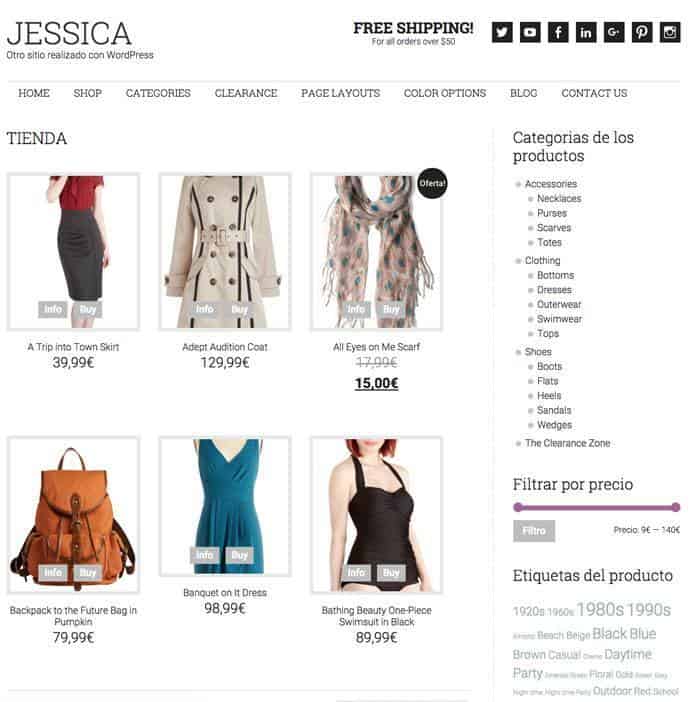
Wir würden das gleiche mit der Seitenleiste des Ladens machen, in meinem Fall habe ich Folgendes hinzugefügt:

Und das Ergebnis wäre:

Ich hoffe, das Tutorial war hilfreich für Sie 😉
Alle Fragen hier haben Sie mich.
Grüße
Oscar
Hallo Óscar, die Wahrheit ist, dass es sehr gut aussieht, also hoffe ich, es bald zu versuchen.
Grüße.
Danke Namensvetter 😉
Jeder Zweifel hier haben Sie mich.
Grüße
Oscar
Hallo nochmal, ich habe ein Problem bei der Installation des Soliloquy-Plugins.
Von der Vorlage selbst gibt es mir einen Fehler und eine Hostgator-Seite erscheint mit einem 403-Fehler, der besagt, dass ich keine Berechtigungen oder ähnliches habe.
Und sagen Sie im Tutorial, dass es aus dem Premium-Bereich heruntergeladen werden kann, aber egal wie genau ich suche, ich kann dieses Plugin nicht finden.
Mal sehen, ob Sie mir helfen können.
Grüße Namensvetter 😉
Hallo Oscar,
Zum Premiumbereich hinzugefügt 😉
un saludo
Oscar
Vielen Dank, Grüße.
Hallo nochmal, ich habe immer noch ein paar Zweifel, mal sehen ob ihr mir helfen könnt...
Wenn ich Gravity Forms installiere, das aus der Premium-Zone heruntergeladen wurde, werde ich nach einem Lizenzschlüssel gefragt, aber ich habe keinen. Was machen wir in diesem Fall? Wir machen weiter und ignorieren die Warnung?
Grüße und nochmals vielen Dank.
Oscar.
Hallo Oscar,
Wie ich im Video sage, greift die Lizenz nicht in die Funktion des Plugins ein, da es sich um ein Plugin mit einer GPL-Lizenz handelt. Was nicht geteilt werden kann, ist die Lizenz.
Die Lizenz benachrichtigt Sie, wenn es ein Update gibt, und aktualisiert es automatisch.
Wenn Sie den automatischen Update-Service des Plugins benötigen, wenn Sie die Lizenz kaufen müssen und sie Ihnen ein Jahr lang Updates geben, müssten Sie sie jedes Jahr erneuern.
Grüße 😉
Oscar
Ok Oscar, danke für die Klarstellung,
Zuerst werde ich die Lizenzen ausprobieren, die Sie uns geben, und wenn ich sehe, dass sie meinen Erwartungen entsprechen, dann wäre das der Kauf der Lizenz.
Ein Gruß.
Noch eine Frage, ich habe Ihre Tutorials genauestens befolgt, um die Anzahl der Produkte auf der Seite zu erhöhen, wie man den Kauf ändert, um zu kaufen, und die Änderungen werden nicht angewendet. Was denkst du, mache ich falsch? Grüße
Hallo!
Können Sie mir eine E-Mail mit den Screenshots der Änderungen senden?
Grüße 😉
Oskar, sehr gute Anleitung! eine Anfrage.
Wie kann ich die Tabs entfernen, die am Ende des Artikels erscheinen: „Beschreibung“ und „Kommentare“, da ich mehr als genug habe, mit einer kürzeren Beschreibung oben habe ich genug.
Herzlichen Glückwunsch für alles! und Aufmunterung bei der Herausforderung der 90 Videos!
Was in Ihrem Fall 180 Videos in 90 Tagen sind! doppelter Wahnsinn!
Vielen Dank für alles
Hallo David,
Vielen Dank für deinen Kommentar!!!!
Die Challenge ist verrückt, aber im Moment zu 100% erfüllend 😉
Ich schreibe deine Frage auf und bereite in den nächsten Tagen ein Tutorial vor 😉
un saludo
Oscar
Hallo Oscar, ich habe eine Frage zu dieser Vorlage und ob sie verwendet werden könnte, um einen Shop zu erstellen, aber für Amazon-Partner.
Danke für die Antwort und in kürzester Zeit werde ich ein Premium-Benutzer sein 🙂
Hallo Jesus,
Sie können es perfekt verwenden, um einen Affiliate-Shop zu erstellen. Wenn es darum geht, Produkte hinzuzufügen, handelt es sich nicht um ein einfaches Produkt, sondern um ein externes oder verbundenes Produkt.
Grüße 😉
Oscar
Vielen Dank. Dieses Tutorial hat mir sehr geholfen. Obwohl ich noch einige Dinge skizzieren muss. Ich habe mit diesem großartigen Blog gelernt. Danke Oskar.
Hallo Patricia,
Vielen Dank, ich bin sehr froh, dass ich Ihnen gedient habe.
Deine Seite sieht sehr gut aus 😉
Grüße
Oscar
Wie wir in Mexiko sagen, du bist ein Bastard! Dein Guide ist wirklich toll, sehr gut erklärt und sehr leicht zu verstehen. Ich habe meine Mitgliedschaft gekauft und damit schon mehr als genug bezahlt. Danke und weiter so.
hahah vielen dank!!!
Ich freue mich, dass Ihnen die Premium-Zone gefällt und die Kurse Ihnen dienen.
Vielen Dank für deine Worte, ich weiß das sehr zu schätzen 😉
Ein Gruß!
Oscar
Ich habe eine Frage, sowohl im Home-Kategorie-Menü als auch in der Fußzeile 4 müssen Sie ein anpassbares Menü hinzufügen, aber es erscheint nicht im Widget-Bereich. Was kann ich tun, um es hinzuzufügen, um meine Seite zu 100% fertigzustellen? Grüße
Hallo JoséAntonio,
Welches Problem haben Sie, um das Menü in der Fußzeile hinzuzufügen?
Wir geben mit 😉
un saludo
Hallo Oscar, Grüße, ich konnte es lösen! Ich habe noch eine Frage, was muss ich tun, um den Laden mit dem Menü zu verbinden oder zu verknüpfen, irgendwelche Empfehlungen oder Vorschläge, die ich nicht sehr gut verstehe!
Grüße
Hallo JoséAntonio,
Unter Aussehen –> Menü fügen Sie die gewünschten Elemente aus dem Menü hinzu.
Was ist der Teil, den Sie nicht bekommen?
Grüße 😉
Oscar
Entschuldigung, wie lautet der Code für Soliloquy, um die Legende „Nach Kategorien einkaufen“ anzuzeigen? Ich wollte ein neues Bild einfügen und der Code wurde gelöscht.
Vielen Dank im Voraus.
Hallo!
Den Text haben Sie beim Bearbeiten des Folienbildes, rechts im Feld: Beschriftung können Sie ihn hinzufügen.
Ich hoffe, es funktioniert bei dir 😉
Grüße