On many occasions we need to be able to charge on our website but we don't need a complete eCommerce solutionFor these cases, gravityforms forms with stripes are perfect.
Gravity forms is the best form for WordPress, the only problem is that it is paid.
Remember that if you are a premium member I give you both the form and the stripe addon for gravityforms.
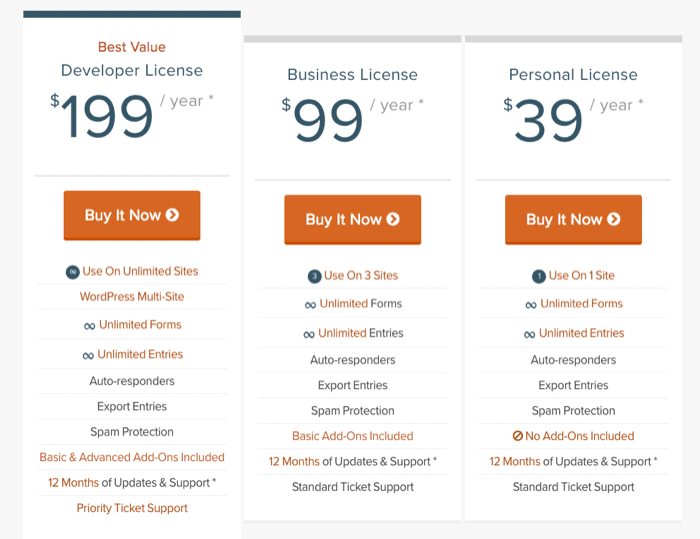
If you prefer to buy it you can do it here, the basic plugin costs $39/year but the extension is not included in this price. If you want the package with the addons it costs $199/year.
Here you can see it:

The Stripe extension for Gravity Forms is not sold separately, it is an addon to the $199/year version:

The video tutorial:
Subscribe to my channel:
Gravity forms and the addon are installed like any other plugin, the only caveat is that if it is the version that I give you, it will tell you to add the license to be able to update it automatically, simply ignore the message and everything works perfectly. Except you can't update the plugin automatically.
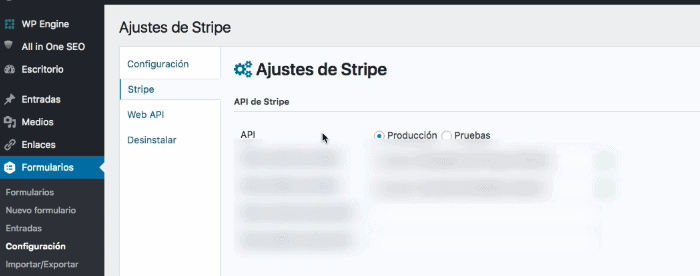
Once we have installed Gravity forms and the addons we go inside our WordPress dashboard in Forms –> Configuration
We will see that the stripe option appears, where we have to add the api keys of our Stripe account:

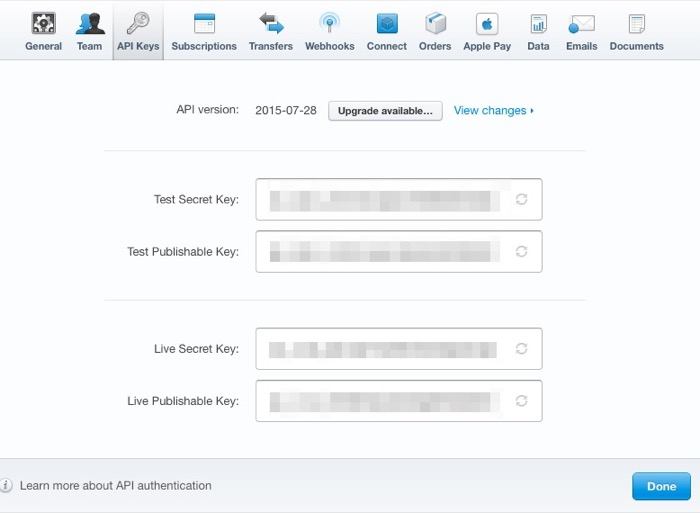
To get our stripe keys we have to enter our Stripe account –> Account Settings –> Api Keys

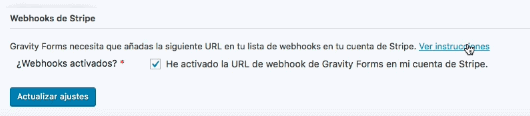
In the stripe options screen in wordpress (below the api keys) we have to activate the stripe webhooks, there is a link with the instructions to do it:

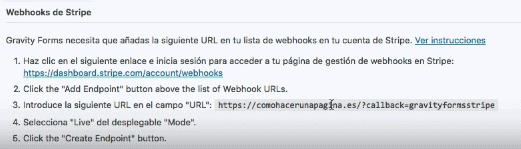
When you click on "see instructions" the instructions are displayed as you can see below:

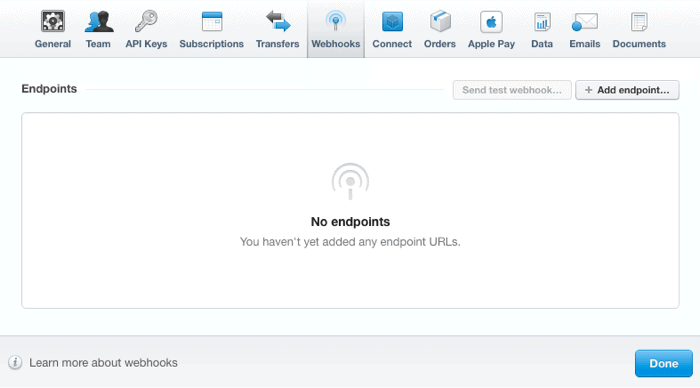
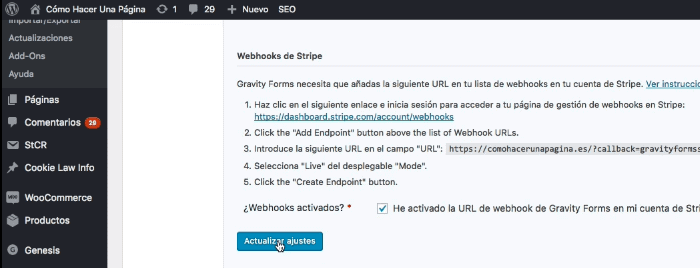
The instructions tell us to add the url they give us to the webhooks option in the stripe configuration:

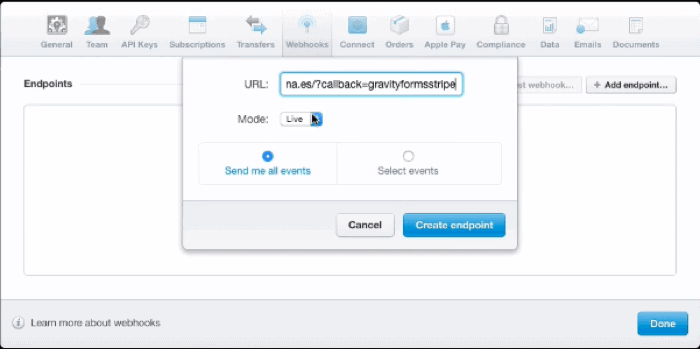
I add an endpoint with the url that gravity forms gave me and I create it:

And once everything is done on the Stripe Gravity Froms configuration page I click on "Update Settings"

From this moment we can accept payments in our forms.
Remind you of one important thing:
Stripe only works if you have a security certificate installed
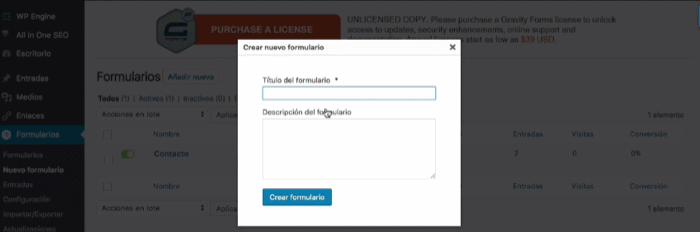
Now we can create a new form. for this we go to Forms -> New Form and create it:

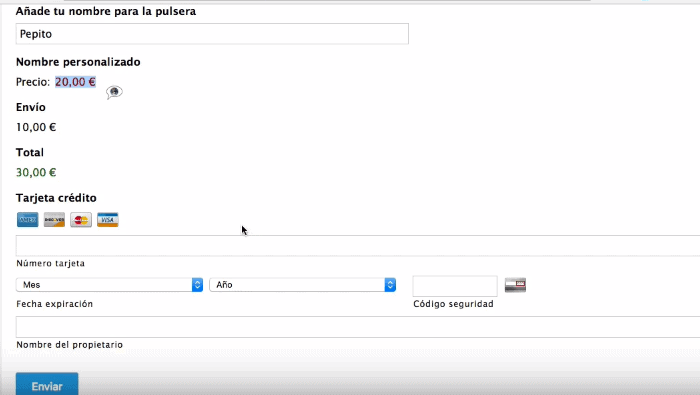
Now on the Stripe form creation screen what I have to do is add the fields that I will need to be able to sell within the form. For this we deploy price fields and add the fields we need. In this example the product field with the name and price that we need. I'm also going to add a field text line so that it can be filled in by the user.
I also add a total field, shipping cost and credit card
I click on preview and the result is as follows:

I hope it has been useful to you 😉
regards
Oscar