Hola chicos, en este vídeo les explicaré como se usa el plugin TablePress, que sirve para hacer tablas en nuestros Post de WordPress.
Suscríbete a mi canal:
Este Plugin gratuito lo podemos descargar del mismo repositorio de WordPress

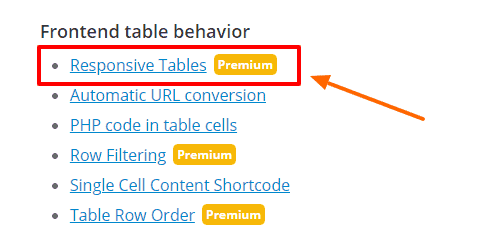
Además TablePress tiene extensiones muy buenas que también son gratuitas y nos van a ayudar mucho. Una de esas extensiones es Responsive Tables, que hace que nuestras tablas sean Responsivas. Esta extensión es Premium pero la puedes descargar gratuitamente, solo nos piden que hagamos una donación de $9 por todo el trabajo que ellos hacen para mantener este plugin, pero hacer la donación no es obligatorio.

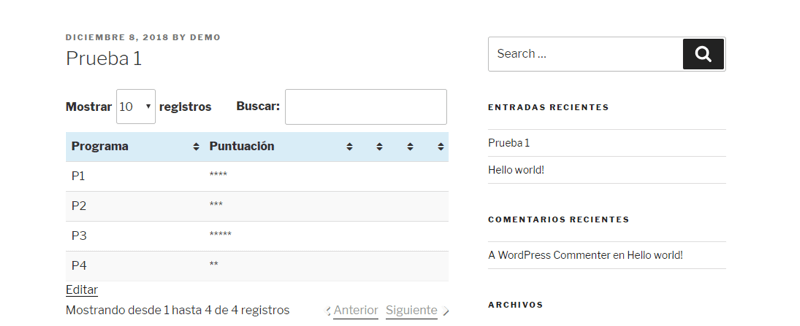
Las tablas normalmente tienen esta forma:

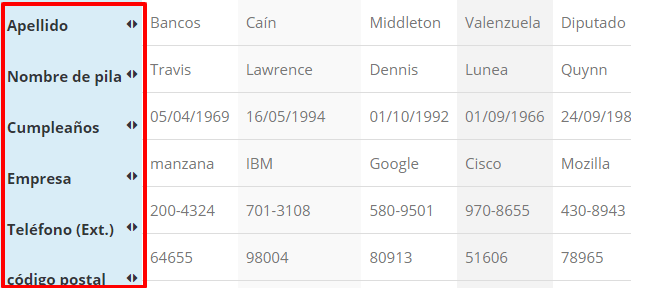
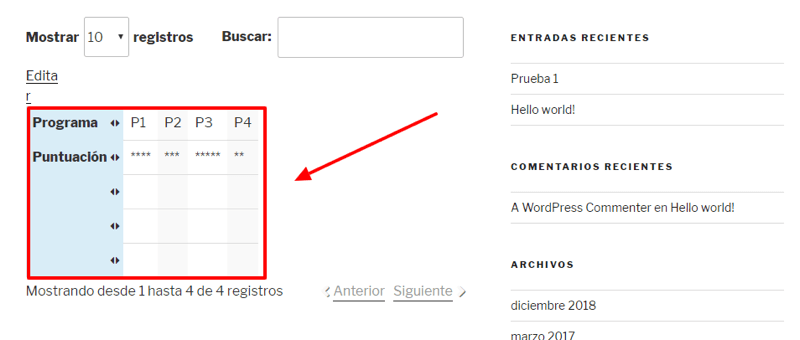
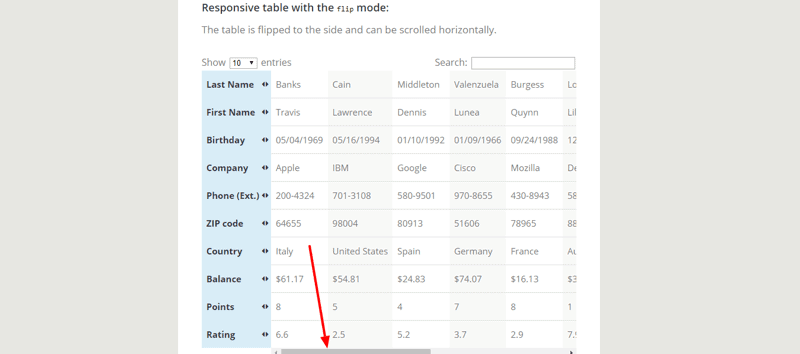
Pero si las hacemos Responsivas se convertirá el encabezado en una columna, de esta forma:

Así, cuando lo veas en un iphone o cualquier dispositivo, la tabla se adaptará y siempre la verás bien.
Vamos a ver cómo se configura Table Press:
Lo primero que tienes que hacer es descargar el Plugin TablePress y su extensión.

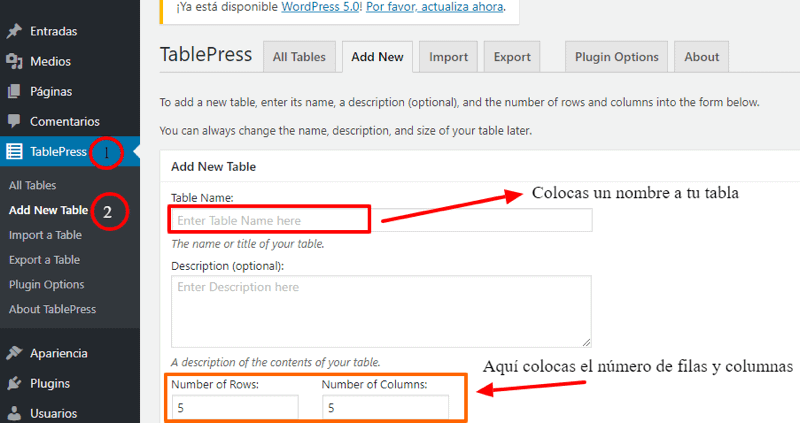
Una vez instalado, me dirijo a TablePress y crear tabla. Ponemos un nombre a nuestra tabla, si queremos también le podemos agregar una descripción, y elegimos el número de filas y columnas que tendrá nuestra tabla:

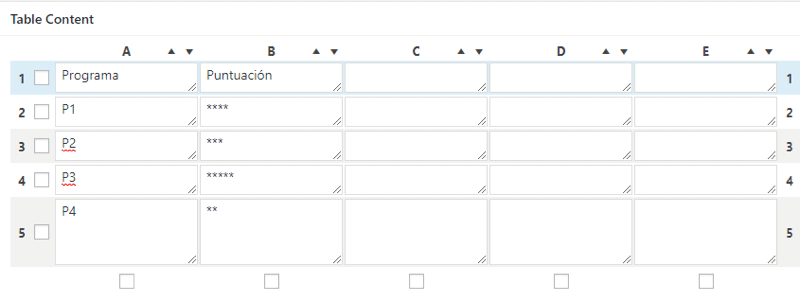
Le damos en Agregar Tabla y ahora ya podría poner la información. Para mi ejemplo tendría:

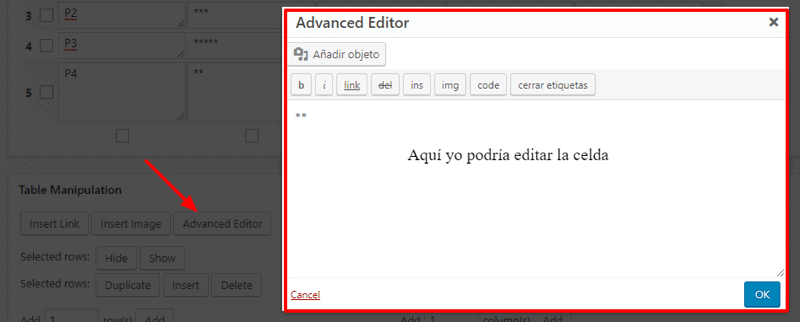
Debajo me da la opción de mejorar el contenido, si quisiera editar una celda.
Hago clic en Editor Avanzado, me pide que seleccione la celda que quiero editar, la seleccionas y ya podría poner Negrita, subrayado, etc….

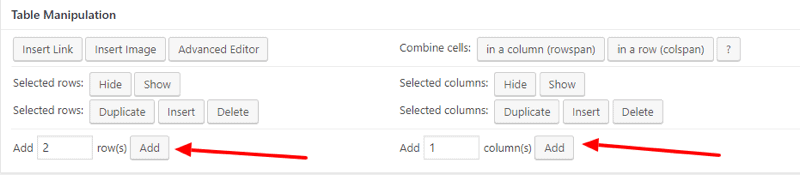
Si quisiera agregar más filas o columnas a mi tabla, lo puedo hacer en el mismo apartado haciendo clic en:

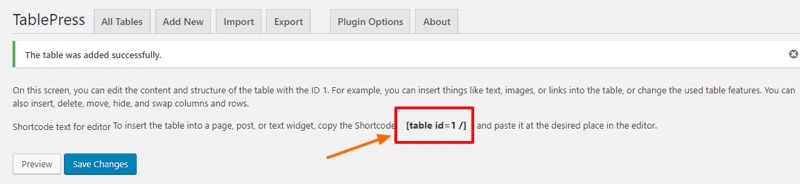
Una vez que termino de editar mi tabla, le doy a guardar cambios y en la parte superior me muestra el código de identificación. Si yo quisiera ver mi tabla dentro de un Post, tendría que pegar este código.

Abro una entrada y pego el código, el resultado sería el siguiente:

Pero podemos darnos cuenta que este no es el formato Responsive
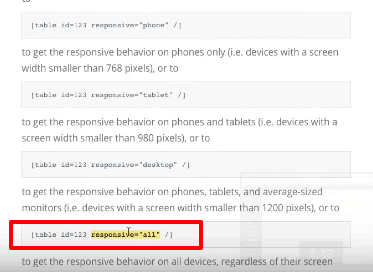
Si yo quisiera convertir mi tabla, debo ir al apartado de la documentación y copiar el código que me indica que debo agregarle: responsive=”all”

Ahora si hago esto, podrás darte cuenta que mi encabezado se convirtió de una fila a una columna

Y ya podría verlo en cualquier dispositivo móvil sin que la información se pierda, simplemente haría scroll horizontal para ver todas las celdas que desee.

Como podemos ver, esta es una manera de hacer tablas muy chulas.
Espero te haya tan útil como lo ha sido para mi.
¡HASTA LUEGO!