Recibo muchos emails de porqué en la plantilla listable las imágenes salen más ocuras de lo que son realmente las imágenes que subimos.
En la plantilla Listable las imágenes se ven oscuras ya que así viene indicado en el CSS de la plantilla.
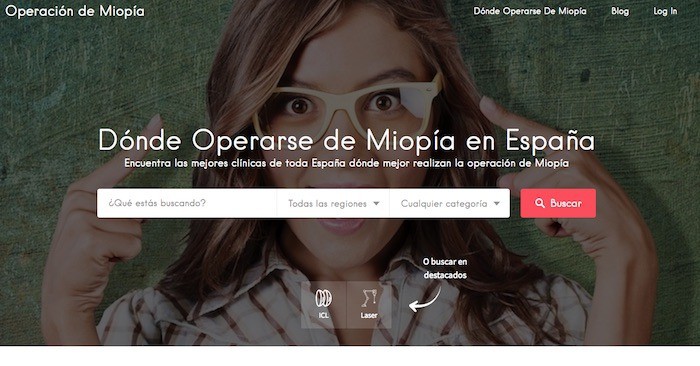
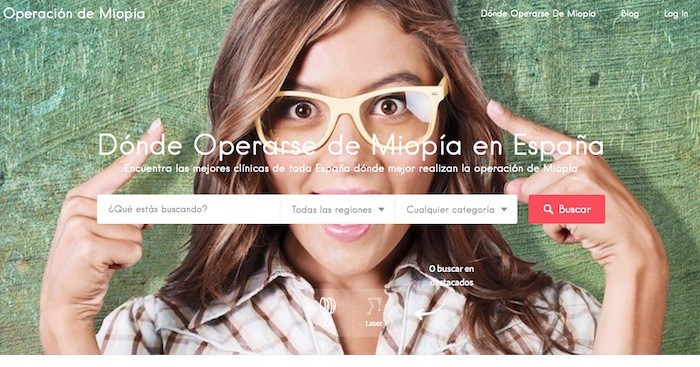
Para que os hagáis una idea de lo que estoy comentando os muestro un ejemplo:
Así viene por defecto con el overlay:

Y así sería si Listable no añadiera esta capa oscura por encima:

Cómo podéis ver la diferencia es Grande.
Si quieres que la imagen se vea tal cual la subes necesitas modificar el CSS tal cual muestro en el siguiente vídeo:
Para ver los tutoriales tienes que ser Miembro Premium.
En el vídeo podéis ver que fácil es quitar la capa oscura con un poco de CSS.
Aquí tienes el resto de tutoriales de Listable
Espero que os haya gustado 😉