Lorsque nous parlons d'optimisation pour les moteurs de recherche, nous parlons rarement de la vitesse du blog en tant qu'élément fondamental du référencement.
Nous connaissons l'importance de la vitesse de chargement mais nous la considérons normalement comme faisant partie de l'amélioration de l'expérience utilisateur sans nous rendre compte que c'est l'un des points sur lesquels notre ami google se penche pour positionner notre site Web.
Si nous faisons créer notre site Web avec WordPress, nous pouvons accélérer considérablement son chargement en activant un plugin pour mettre en cache notre site web. einnn? qu'est-ce que cela signifie?
Lorsqu'un visiteur entre dans notre page, ce que l'utilisateur voit à l'écran est construit de manière dynamique, c'est-à-dire que WordPress traite la demande à PHP, il fait un appel à notre base de données Mysql et ce que nous voyons à l'écran est généré. Lorsque nous mettons en cache notre site Web, nous préparons l'écran que nous allons montrer à l'utilisateur, réduisant considérablement les appels à la base de données et augmentant la vitesse de notre site Web.
Il existe deux plugins très connus pour activer le cache dans notre blog wordpress :
WP SuperCache -> Télécharger
Cache total W3 -> Télécharger
Attention, soyez très prudent
Avant de parler de la configuration du cache, un avertissement très important, faites une sauvegarde avant de les essayer. Chaque fois que nous faisons quelque chose d'« agressif », il est important de faire une sauvegarde mais dans ce cas c'est encore plus important.
Ce sont des plugins très puissants qui peuvent nous donner mal à la tête si nous jouons avec eux sans prendre de précautions.
Les deux plugins mentionnés sont très bons mais W3 Total Cache est mon préféré et configurons-le correctement :
Nous installons et activons le plugin comme n'importe quel autre plugin. Si tout s'est bien passé, nous aurons la section "Performances" sur le côté de notre bureau comme nous le voyons sur l'écran suivant :
On clique sur Paramètres généraux et configurez les options suivantes :
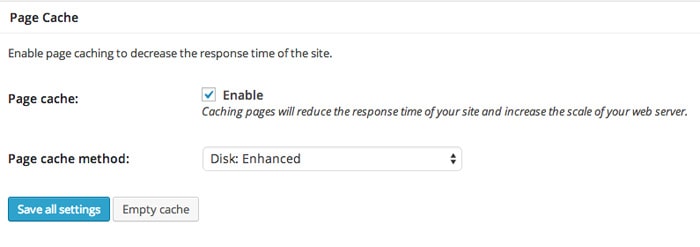
Cache de pages : Nous activons Activer et dans l'option « Méthode de cache de page » nous sélectionnons l'option « Disque : Amélioré » comme nous le voyons sur l'écran suivant :
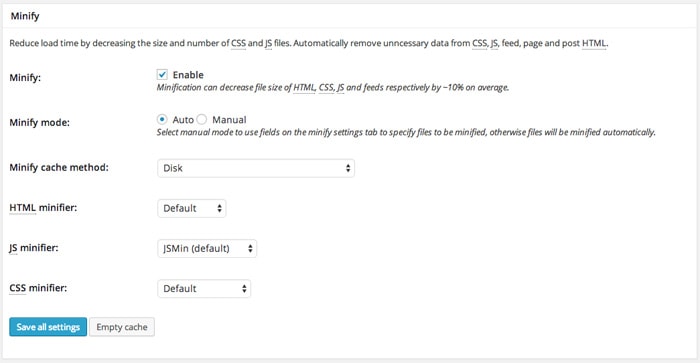
Minifier :
Nous activons Activer
En mode Minify, nous marquons auto
Minifier la méthode de cache : disque
Le reste des options par défaut
Sur cet écran, vous pouvez voir à quoi cela ressemble :
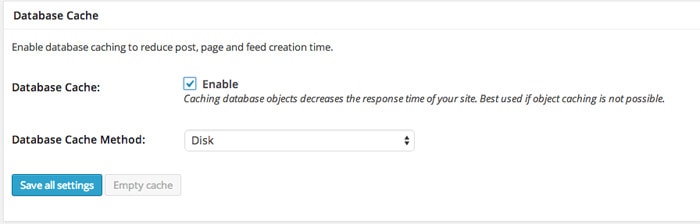
Cache de la base de données : Nous marquons Enable et comme méthode Disk
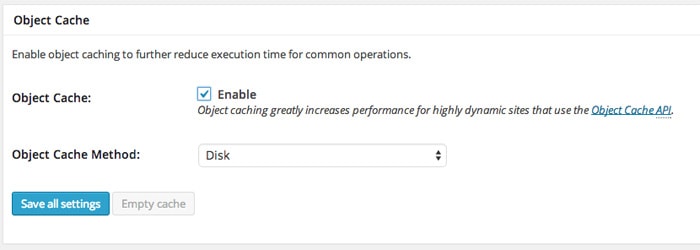
Dans le cache d'objet : Nous activons Enable et comme méthode Disk
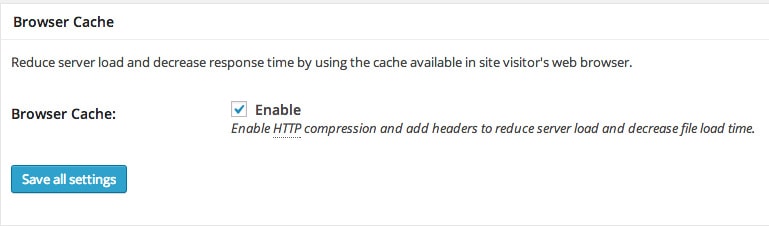
En Cache du navigateur nous marquons simplement Activer :
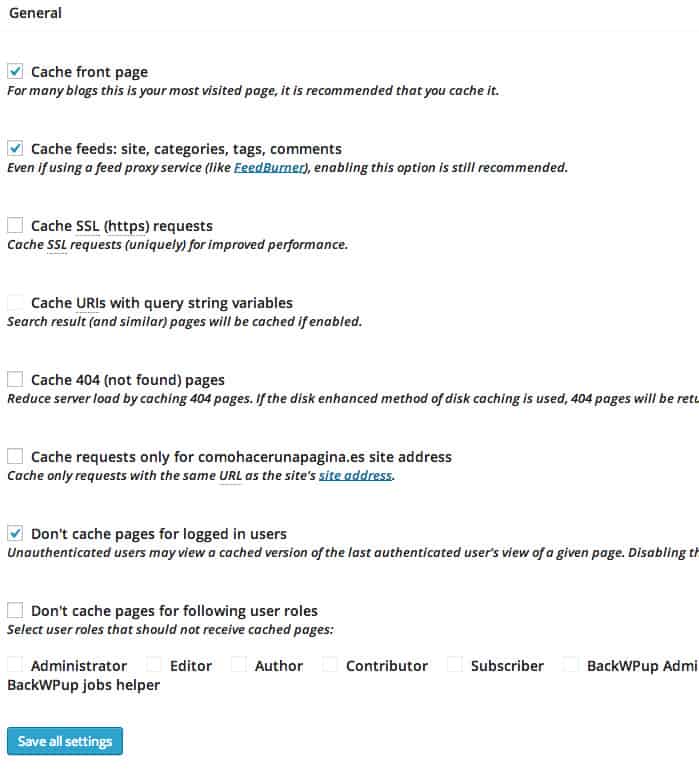
Maintenant, nous cliquons sur l'option sur le côté « Cache des pages »
Dans cette option, nous marquons:
Cache page d'accueil
Flux de cache
Ne pas mettre en cache les pages pour les utilisateurs enregistrés
Voici l'image de ce à quoi cela ressemblerait :
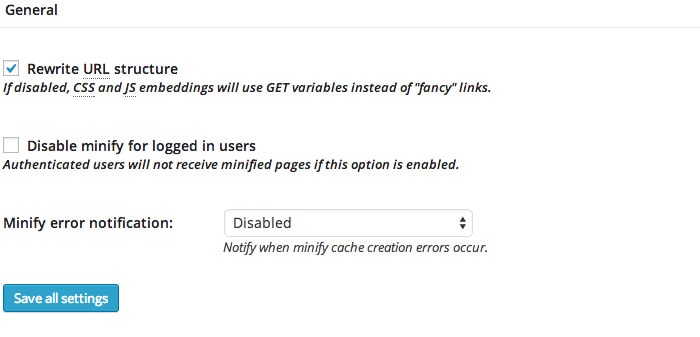
Nous passons à l'option Minify:
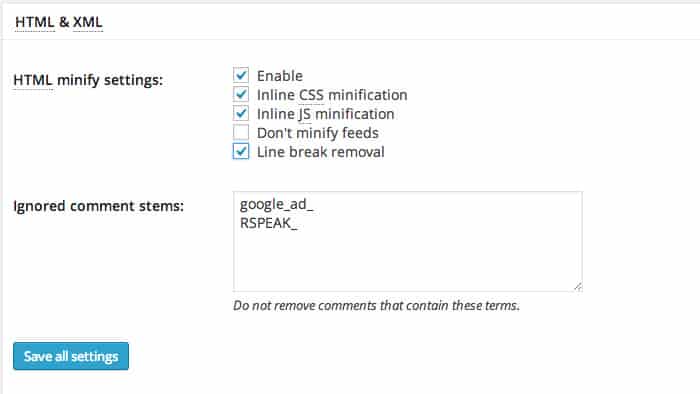
Cette option ressemblerait à ceci :
Général: Nous marquons Réécrire la structure d'URL
En Paramètres de minification HTML nous marquons :
Activer
Minification CSS en ligne
Minification InlineJS
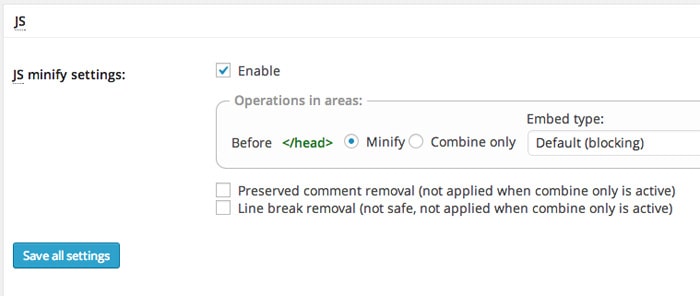
En JS nous le laissons activé par défaut
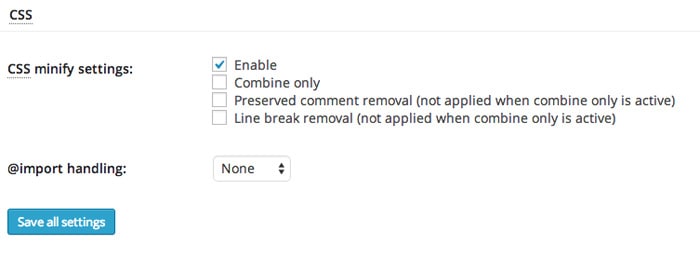
En CSS nous venons de l'activer:
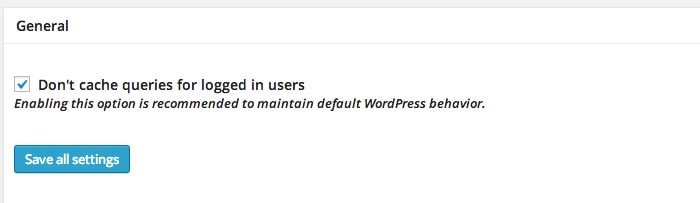
Et dans la section Minify, nous ne touchons à rien d'autre. Passons à l'option suivante, Cache de base de données et nous ne toucherons qu'à la première option « Ne pas mettre en cache les requêtes des utilisateurs connectés »
Nous laisserons l'option suivante "Object Cache" et l'option Browser Cache par défaut.
Eh bien, maintenant que notre blog vole grâce à W3 Total Cache, nous allons lui donner une tournure grâce à la version gratuite de Cloudflare.
Cloudflare va accélérer le blog mais il va aussi ajouter une couche de sécurité qui nous protégera des attaques.
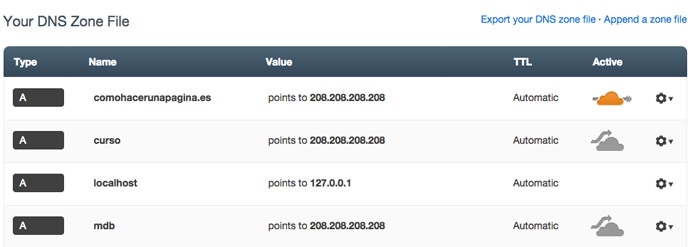
La première chose que nous devons faire lors de l'enregistrement est d'ajouter notre domaine, une fois cela fait, cloudflare suivra notre DNS et une fois terminé, il nous donnera des DNS que nous devons mettre à la place de ceux existants.
Nous aurons un écran comme celui-ci :
En cliquant sur suivant on arrive sur un écran qui nous donne le choix entre une version gratuite ou une version payante, on choisit la gratuite puisqu'elle est très complète.
Une fois terminé, cela nous donne quelques dns que nous devons ajouter dans la configuration de notre domaine, en changeant les actuels pour ceux que Cloudflare nous donne et nous ne pouvons qu'attendre que le registraire de domaine le change.
Lorsque Cloudflare détecte que le DNS est correct, il vous enverra un e-mail vous informant qu'il fonctionne déjà.
À ce stade, nous bénéficions déjà de l'augmentation de la sécurité et de la vitesse qu'il nous procure. Cloudflare mais nous pouvons l'intégrer avec notre cache total "ami" W3.
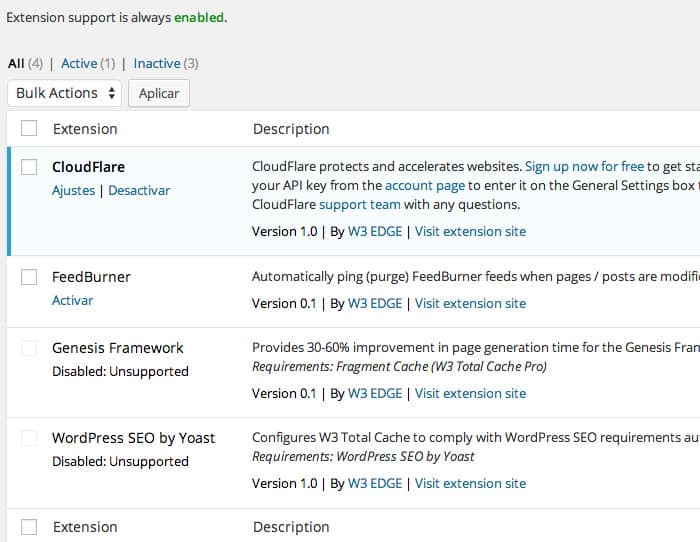
Pour cela, on retourne dans la configuration du plugin W3 Total Cache et on clique sur l'option Extensions et on active la première extension qui apparaît, qui est l'extension Cloudflare :
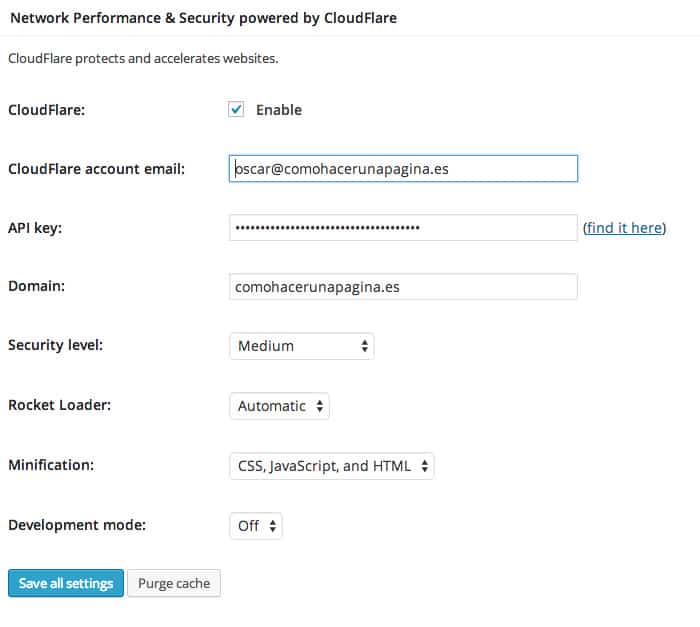
Une fois activé, on clique sur Paramètres, on clique sur activer et on remplit les champs comme vous pouvez le voir sur l'écran suivant :
La clé API se trouve dans votre compte Cloudflare dans Compte.
Jusqu'à présent, la configuration du cache total W3 avec Cloudflare. Vous remarquerez la différence 😉