Si usas la plantilla Divi verás que sólo aparece el constructor Divi Builder en los post y las páginas.
Si usas WooCommerce verás que al crear un producto no te aparece la posibilidad de usarlo, pero no te preocupes en este tutorial veremos como activarlo para usarlos en los productos de WooCommerce y en cualquier otro tipo de contenido de WordPress.
Activar el Constructor Divi Builder en WooCommerce y Cualquier Custom Post Type
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR DIVI CON 10% DE DESCUENTO[/wps_button]
Antes de seguir el tutorial recuerda hacer copia de seguridad
Para poder activar Divi Builder vamos a añadir el siguiente código en el fichero functions.php de nuestra plantilla.
Te recomiendo que en vez de hacerlo en la plantilla Divi directamente uses un tema hijo de Divi
Añadimos el siguiente código al fichero funtions.php
function my_et_builder_post_types( $post_types ) {
$post_types[] = 'product';
return $post_types;
}
add_filter( 'et_builder_post_types', 'my_et_builder_post_types' );
El código anterior está preparado para que aparezca el constructor de Divi en los productos de WooCommerce.
Tenemos que añadir la siguiente línea cambiando el tipo de contenido por el que necesitemos:
$post_types[] = 'product';
Donde ‘product’ es el tipo de contenido.
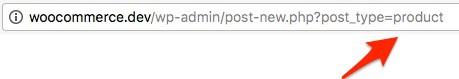
Para saber el nombre del tipo de contenido tan sólo vamos a crear un producto nuevo y nos fijamos en la url:

Añadimos tantas líneas como tipos de contenido queramos que tenga el Divi Builder.
Activar los diseños predefinidos de la biblioteca en los customs post types
Aunque hayamos activado el constructor de Divi si queremos cargar un diseño predefinido en un producto de WooCommerce o cualquier otro tipo de contenido que hayamos añadido veremos que nos sale vacío.
Para activar la posibilidad de poder usarlos tenemos que añadir en el fichero functions.php la siguiente función:
function myprefix_et_pb_show_all_layouts_built_for_post_type() {
return 'page';
}
add_filter( 'et_pb_show_all_layouts_built_for_post_type', 'myprefix_et_pb_show_all_layouts_built_for_post_type' );
Y de esta forma ya puedes usar Divi en los productos de tu tienda sin problemas 😉
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR DIVI CON 10% DE DESCUENTO[/wps_button]
Excelente!!! muchas gracias por compartirlo!!
De nada 😉
Un saludo!!!