Siguiendo con la serie de tutoriales sobre como personalizar WooCommerce en DIVI, en esta ocasión vamos a cambiar las imágenes rectangulares de los productos por imágenes redondas.
Al igual que en el anterior tutorial en el que cambiamos el icono por texto al pasar el ratón por encima del producto lo vamos a hacer con código.
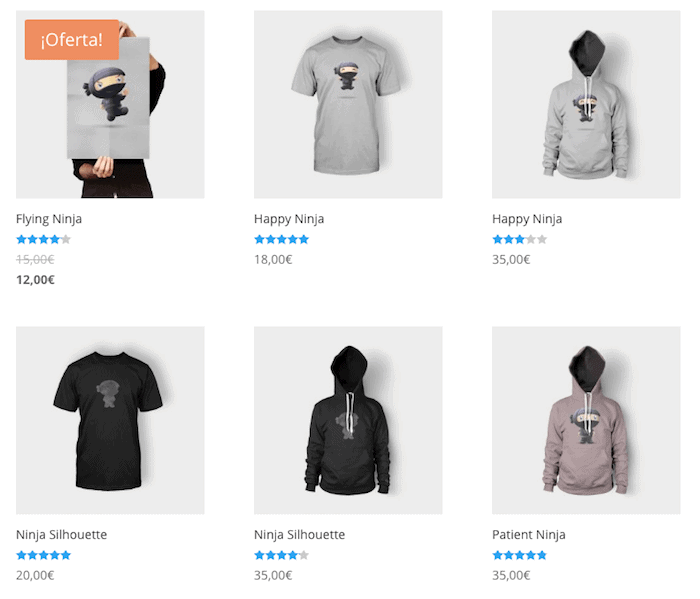
Por defecto los productos se muestran de la siguiente forma:

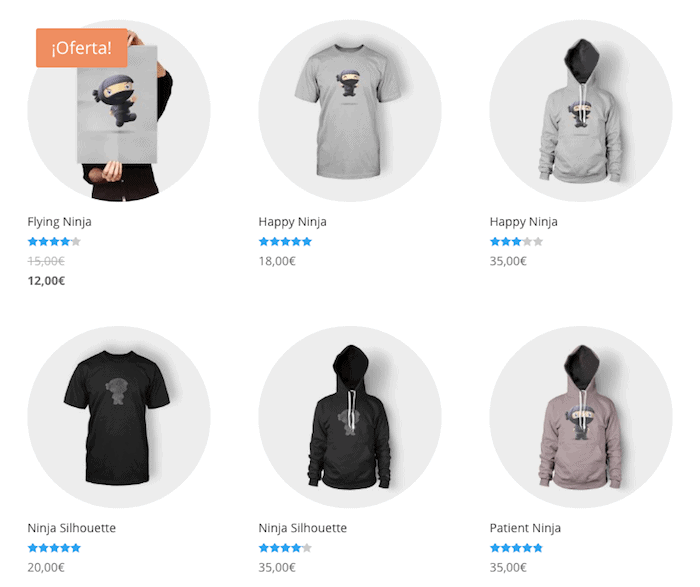
Y el resultado final será:

Para conseguirlo es muy fácil:
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Dentro de la zona de administración de WordPress, vamos a Divi –> Opciones del tema y en la pestaña general, abajo del todo en CSS personalizado, añadimos:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
Y listo, así de fácil 🙂
Espero que os haya sido útil