Tu sais que je suis amoureux de Hugo pour créer des sites Web simples qui ne nécessitent pas de contenu dynamique.
Et l'une des fonctionnalités que j'aime le plus est qu'il existe de nombreux services qui nous proposent d'héberger gratuitement les sites Web made in Hugo.
Aujourd'hui je viens vous parler d'un de ces services : Netlify
Ne laissez pas cela vous tromper Netlify Hugo nous a laissé héberger notre site gratuitement.
Netlify est un service professionnel et de qualité.
je vous dis en vidéo
S'abonner à mon canal :
Alors pourquoi nous laissent-ils héberger notre site Web gratuitement ?
C'est très simple : Ils évangélisent 🙂
Combien de personnes connaissez-vous qui ne font pas leur site Web dans WordPress ? Très peu non ?
Des services comme Netlify, Cloudflare, DigitalOcean, proposent d'héberger gratuitement votre site Web statique pour gagner des parts de marché et quand ils l'obtiendront, je suis sûr que ce ne sera pas gratuit.
Le fait est que maintenant nous pouvons créer notre site web et l'héberger sur les meilleurs serveurs et tout cela gratuitement 😉
De quoi avez-vous besoin pour héberger votre site Web sur Netlify
Dans ce tutoriel, je n'expliquerai pas comment installer hugo ni rien de ce que nous avons déjà expliqué dans le Cours Hugo pour créer des sites Web statiques.
Dans ce tutoriel, nous allons voir comment créer un site Web en deux minutes et comment nous pouvons l'héberger sur Netlify.
Je vais donc supposer que :
- Vous avez Hugo installé sur votre ordinateur
- Avez-vous un compte de Github
- Avez-vous un éditeur de code comme Visual Studio Code
Créer mon site web dans Hugo
J'entre dans le terminal de mon ordinateur, je vais dans le répertoire où je vais créer mon site web et j'écris :
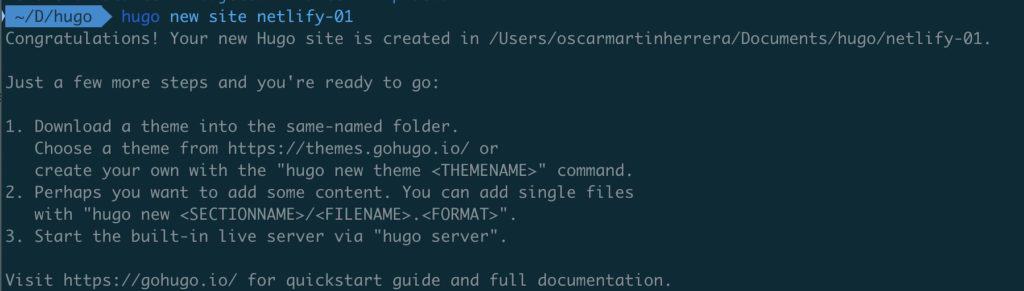
hugo new site nombre-mi-web
Et j'obtiens le message suivant :

Maintenant, je vais ajouter un modèle à mon site Web, pour cela j'entre dans le dossier THEMES et apporte le modèle de Github avec la commande suivante :
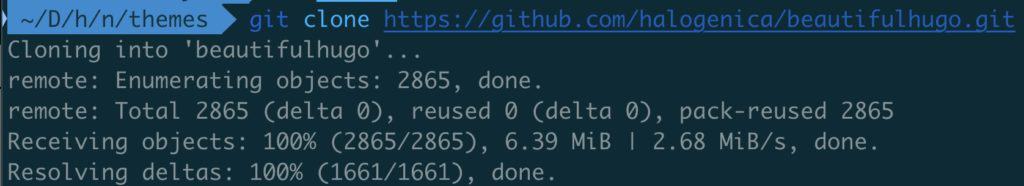
git clone https://github.com/halogenica/beautifulhugo.git
Voici la capture de ce processus :

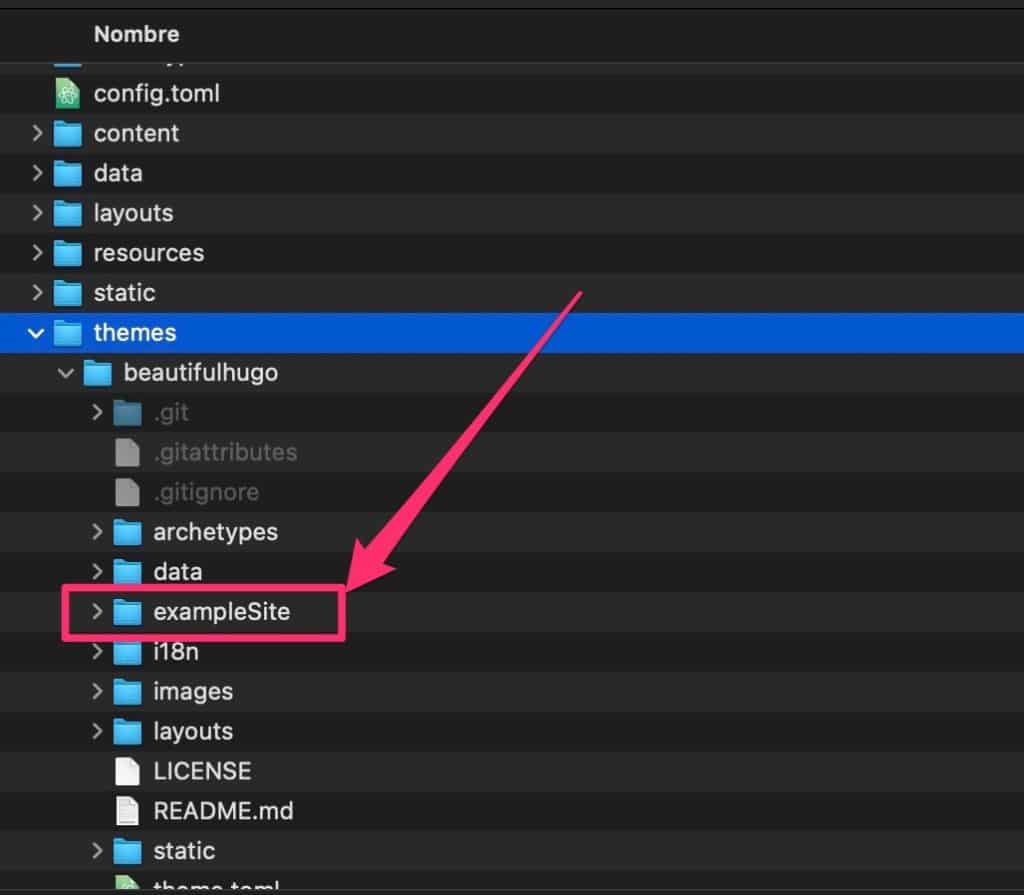
Maintenant, je copie le contenu du dossier /themes/beautifulhugo/exampleSite à la racine de mon site Web.
Il me dira si je veux écraser, je dis oui.

œil
Le contenu du dossier exampleSite, pas le dossier lui-même.
C'est ça:

Une fois copié dans le répertoire racine de notre site Web, nous pouvons exécuter le serveur local de Hugo pour voir que le site Web fonctionne.
Nous devons exécuter la commande dans le répertoire racine de notre site Web :
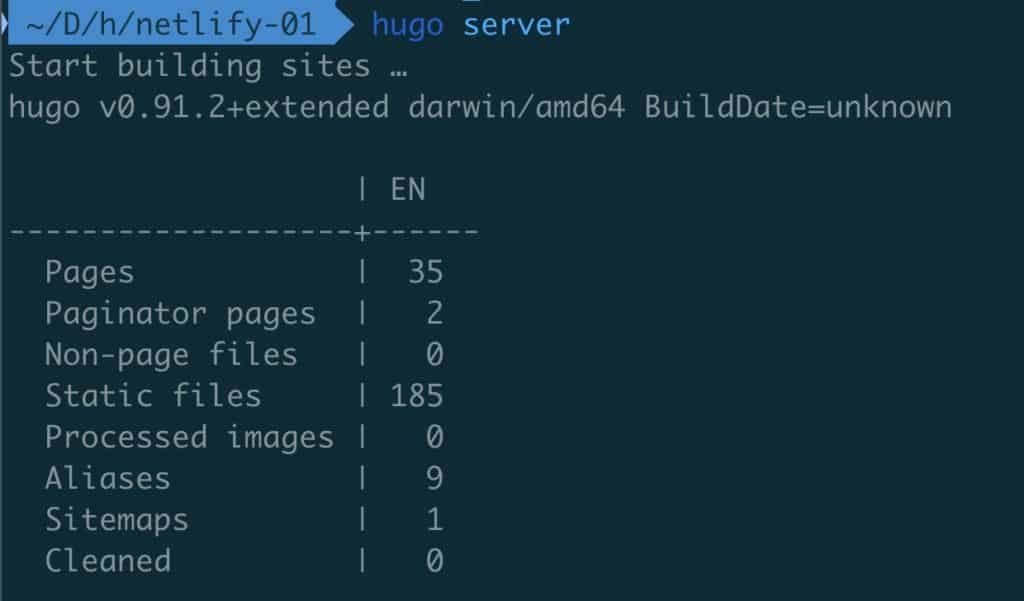
hugo serverEt nous devons voir quelque chose comme ça pour voir que tout va bien :

Si tout s'est bien passé, on se rend à l'adresse qui apparaît dans le terminal. Il s'agit généralement de http://localhost:1313/
Et nous devrions voir quelque chose comme ceci :

Télécharger le site Web sur Github
Avant d'héberger notre site Web sur Netlify, nous devons télécharger notre site Web créé localement dans un référentiel sur Github.
Pour cela, nous utilisons Git :
git init
git add .
git commit -m "mi primera versión"
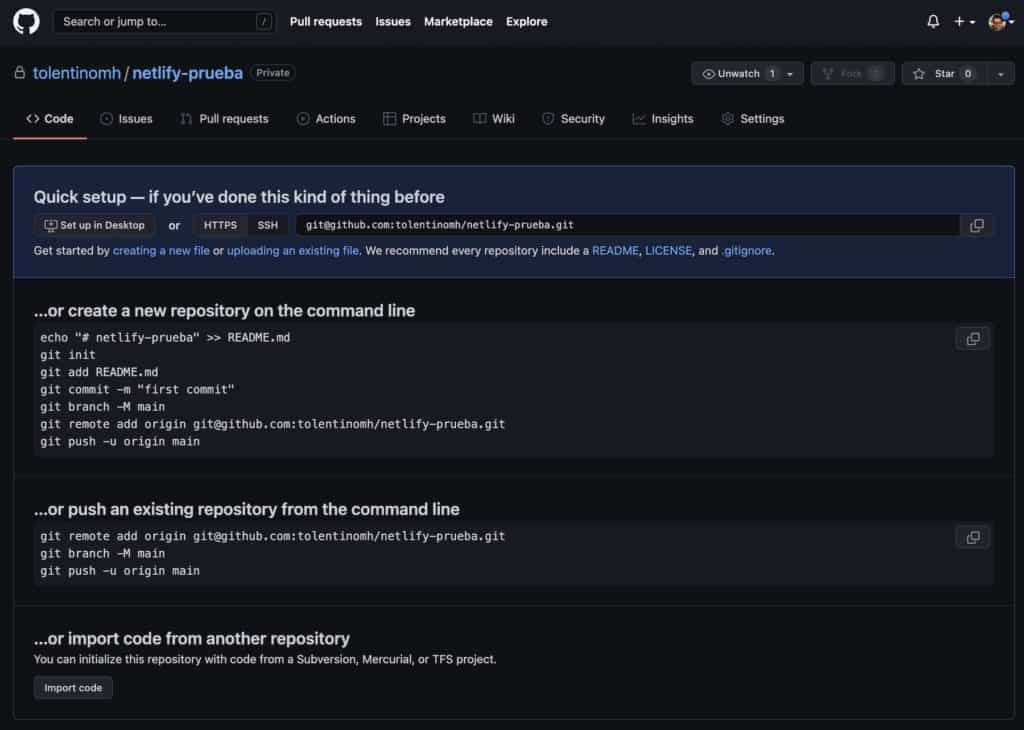
Nous créons un référentiel vide dans Github et Github lui-même nous indique les commandes que nous devons utiliser pour télécharger notre référentiel :

Dans mon cas précis, les commandes à utiliser sont les suivantes :
git remote add origin git@github.com:tolentinomh/netlify-prueba.git
git branch -M main
git push -u origin main
Et maintenant que tout est prêt, il est temps d'héberger notre site Web sur Netlify.
Téléchargez notre site Web sur Netlify
Si vous n'avez pas de compte Netlify c'est le temps de le créer

Ma recommandation est que vous créiez un compte avec GitHub et que vous ayez ainsi plus de facilité à importer vos référentiels Github dans Netlify.
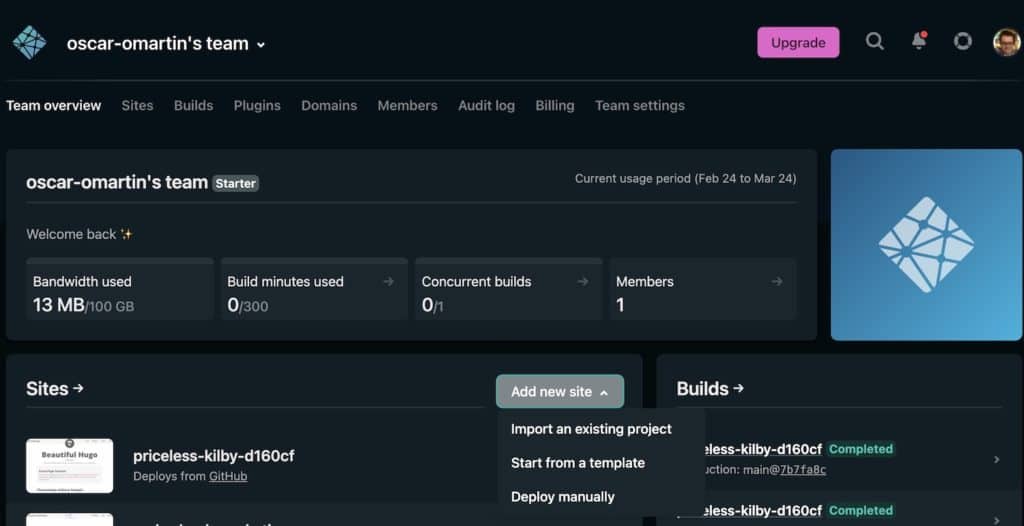
Une fois notre compte créé et connecté à githug, nous allons créer un nouveau site :

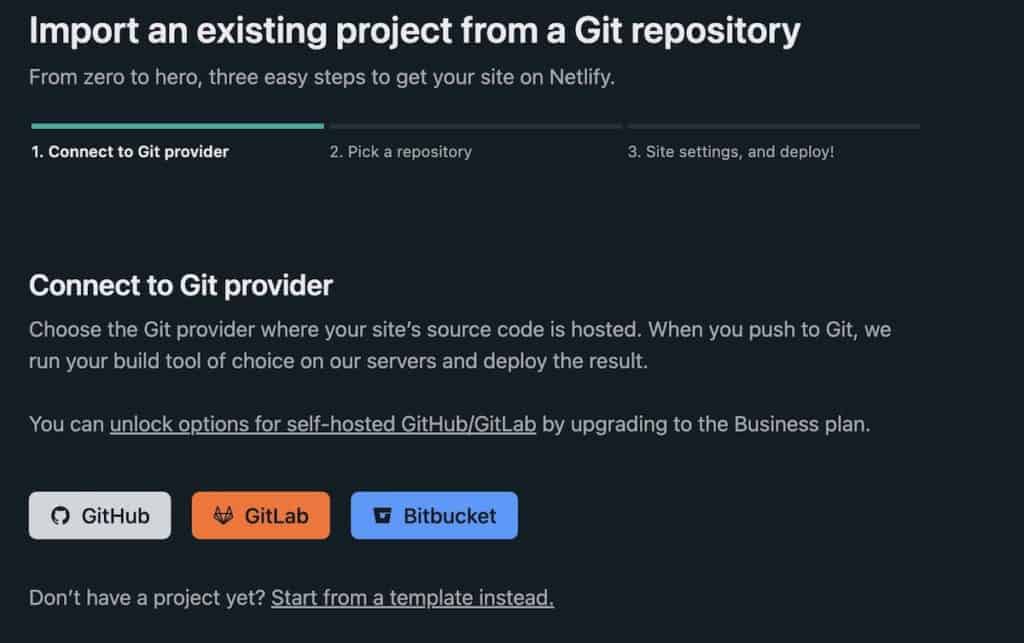
On clique sur Importer un projet existant

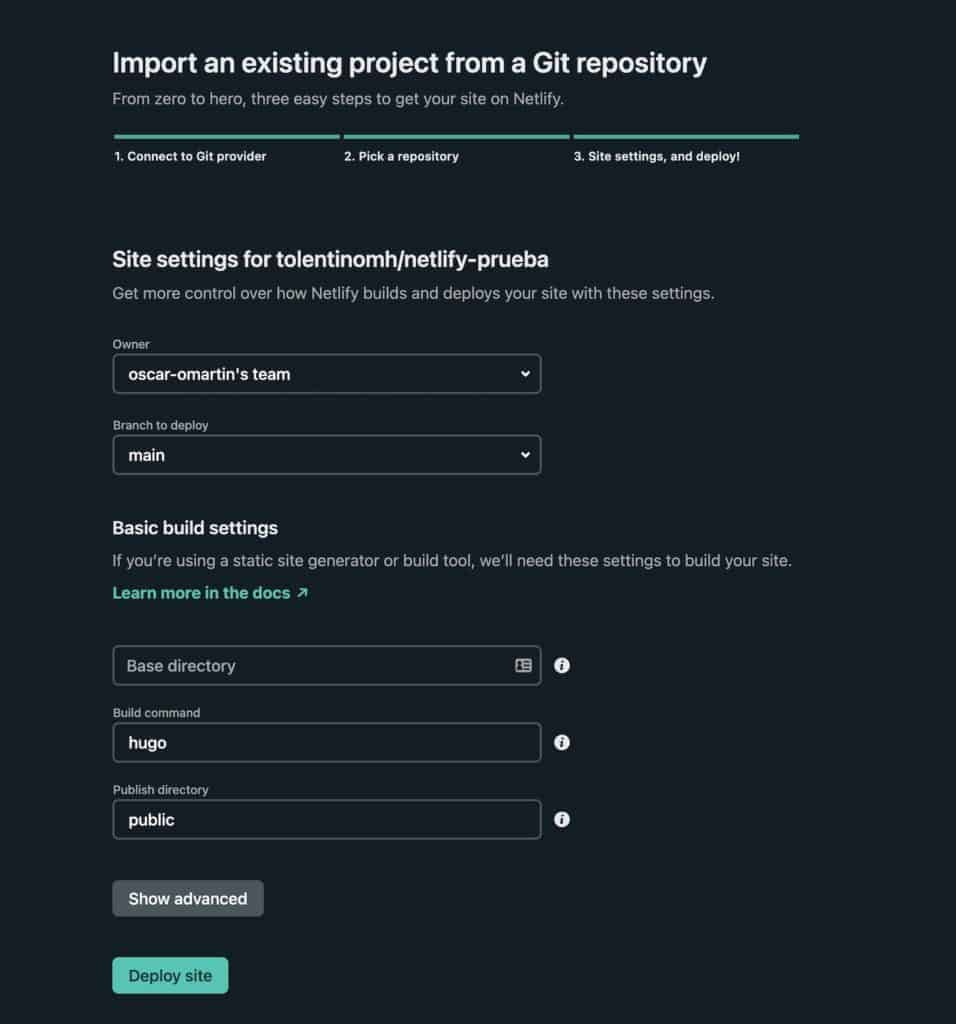
Sur l'écran suivant, nous choisissons le référentiel de notre site Web et laissons tout par défaut :

Maintenant, nous cliquons sur Déployer le site et …
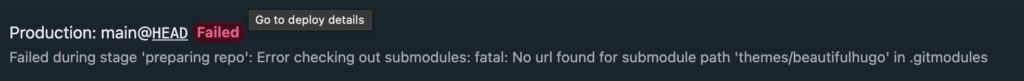
VA ÉCHOUER 😭
Mais ne vous inquiétez pas, nous allons le réparer facilement.
Vous obtiendrez une erreur comme celle-ci :
Erreur
Échec lors de l'étape 'preparing repo' : erreur lors de la vérification des sous-modules : fatal : aucune URL trouvée pour le chemin du sous-module 'themes/beautifulhugo' dans .gitmodules

La bonne chose est que l'erreur est très descriptive et nous dit ce qui ne va pas.
Nous devons aller dans le répertoire racine de notre site Web et créer un fichier appelé .gitmodules.
Dans mon cas, je le fais à partir de Visual Studio Code

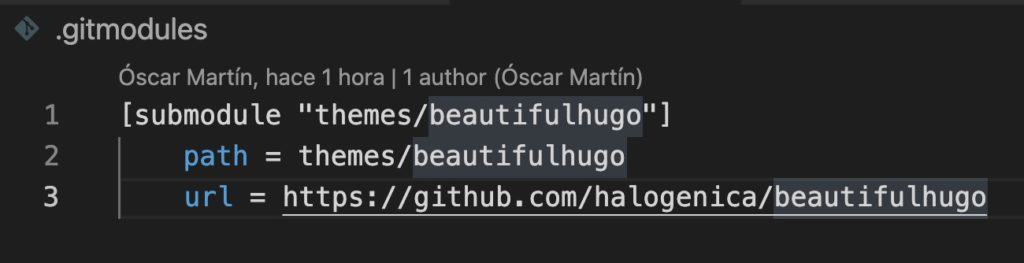
Le contenu est le suivant :
[submodule "themes/beautifulhugo"]
path = themes/beautifulhugo
url = https://github.com/halogenica/beautifulhugo
Pousser les modifications vers Github
N'oubliez pas que nous travaillons localement. Chaque fois que nous apportons des modifications, nous devons les télécharger sur Github
Une fois les modifications téléchargées avec Git, rappelez-vous, git add., git commit -m "votre message", git push, nous retournons à Netlify et nous verrons qu'après quelques secondes ou minutes, il essaie à nouveau de générer notre site Web et si tout s'est bien passé maintenant, il n'échouera pas et vous le dira

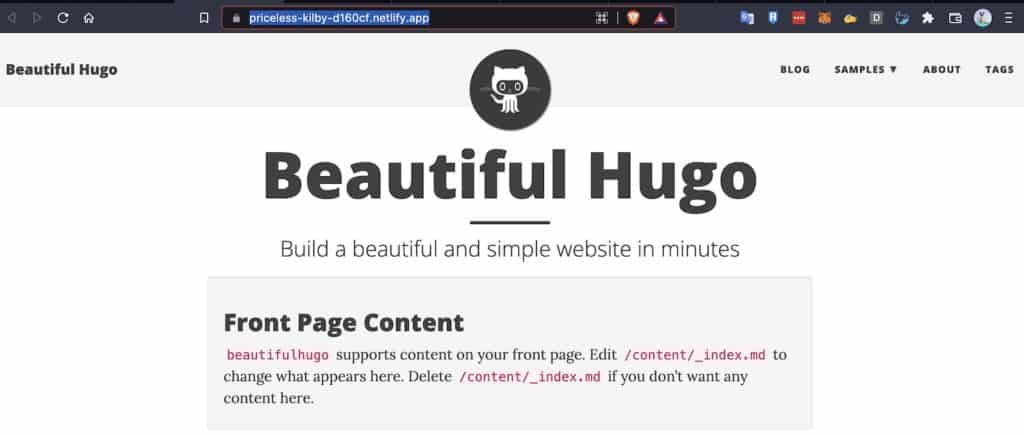
Et si vous essayez d'accéder à l'url temporaire générée par Netlify vous pouvez déjà voir votre site web mais avec un petit problème : Les formats et les images ne s'affichent pas bien
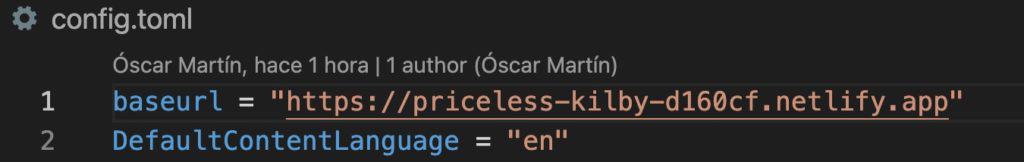
En effet, dans le fichier de configuration configur.toml de votre site Web, vous devez remplacer l'URL par l'URL que Netlify nous donne et plus tard par le domaine réel :

Et une fois que les modifications ont été apportées et téléchargées dans le référentiel, nous avons téléchargé notre site Web flamboyant :

Configurer le domaine définitif dans Netlify
Maintenant que notre site Web fonctionne sur Netlify, nous devons y associer notre domaine.
Pour ce faire, il suffit de configurer le DNS

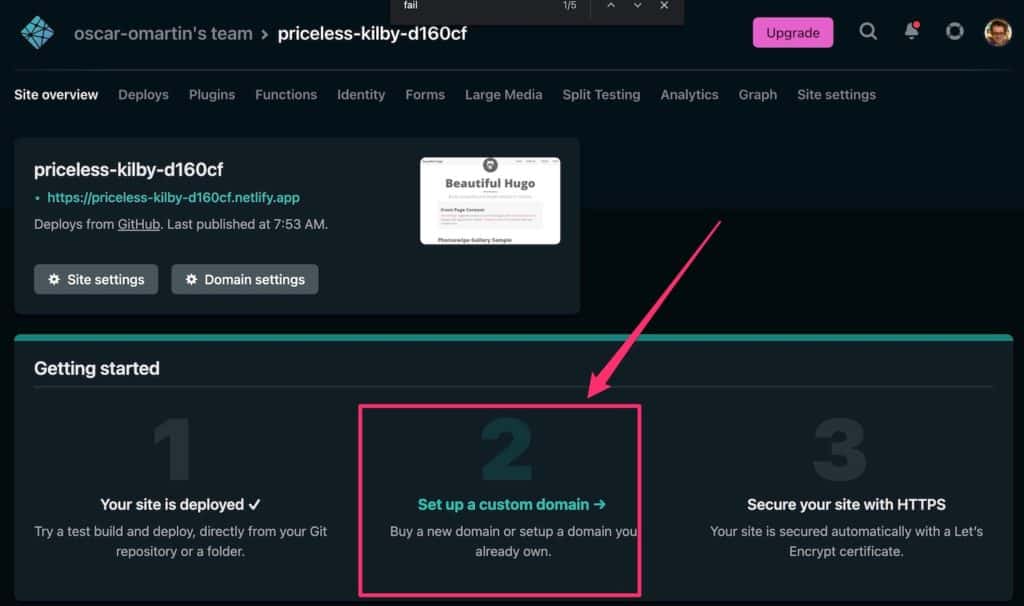
Lorsque nous cliquons sur la deuxième étape Configurer un domaine personnalisé, il nous demandera quel domaine nous voulons associer à notre projet.
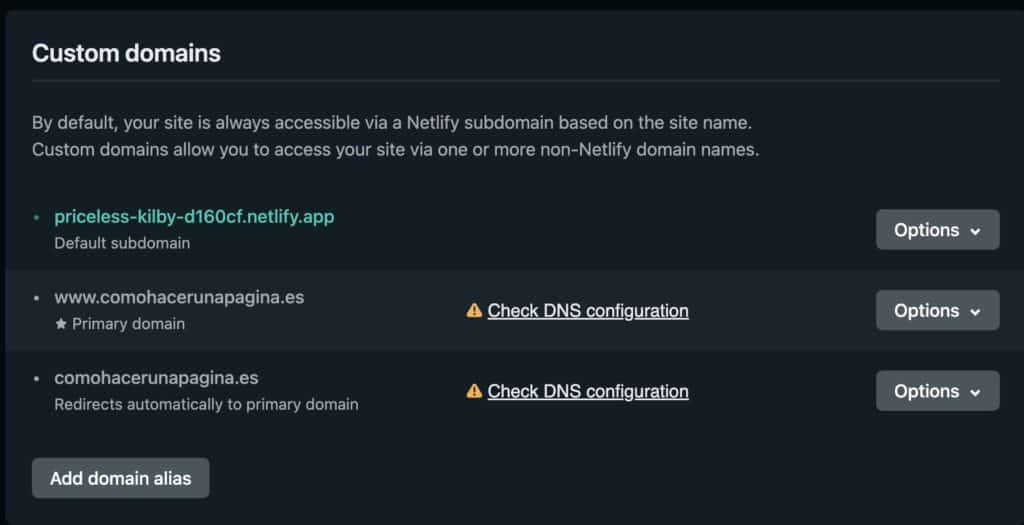
Si le domaine n'existe pas, il nous demandera si nous voulons l'acheter et s'il existe, il nous dit que nous devons le configurer.

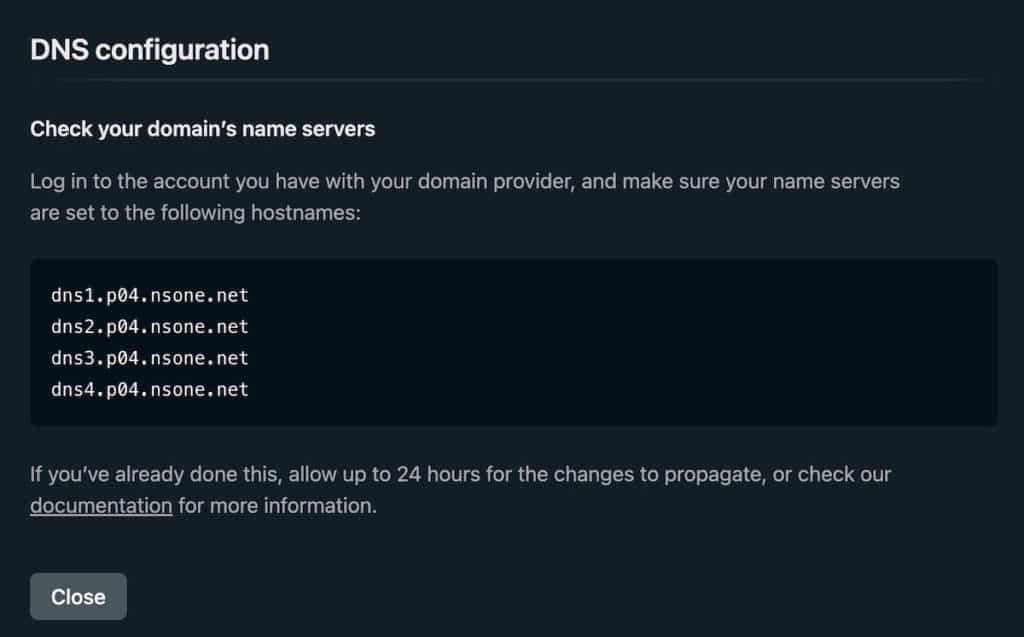
Si nous cliquons sur Vérifier la configuration DNS, il nous indiquera le DNS que nous devons configurer :

Et voilà, si vous êtes arrivé jusqu'ici vous avez déjà votre site réalisé avec Hugo et hébergé sur Netlify 😉
J'espère qu'il vous a été utile.