Salut les gars,
Dans ce tutoriel, nous allons voir comment ajouter un texte via CSS, même en remplacement d'un texte existant.
Bien sûr il y a d'autres meilleures méthodes, en modifiant le php (si votre site est fait avec WordPress) mais si on veut une solution rapide ou qu'on ne sait pas comment faire autrement, ça peut nous sortir de plus d'un difficulté.
Comme nous le verrons dans ce tutoriel, le faire est très simple avec un peu de CSS.
Plus précisément, nous allons apprendre à ajouter un texte devant un autre existant, à l'ajouter après le texte existant ou à le remplacer par celui que nous voulons.
Faisons un cas réel pour le rendre plus clair.
Voici le tutoriel vidéo :
S'abonner à mon canal :
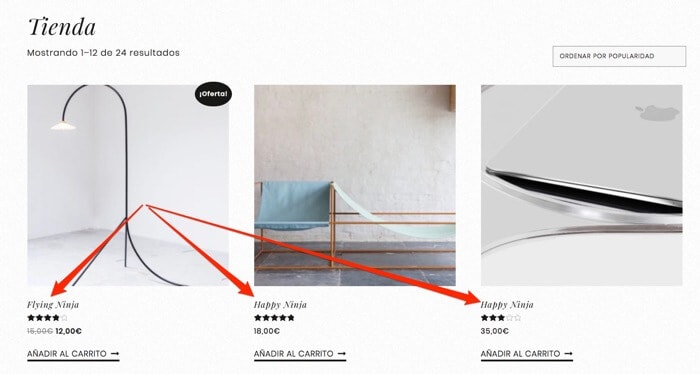
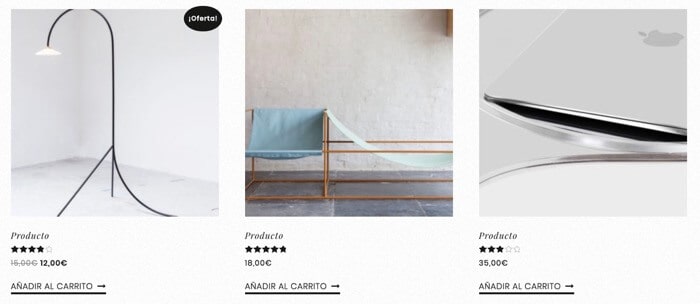
Dans l'image suivante, nous pouvons voir certains produits avec leur nom de produit :

Voyons comment ajouter un mot devant le nom du produit.
Pour cela, nous allons utiliser l'inspecteur d'éléments pour voir où ajouter le CSS.
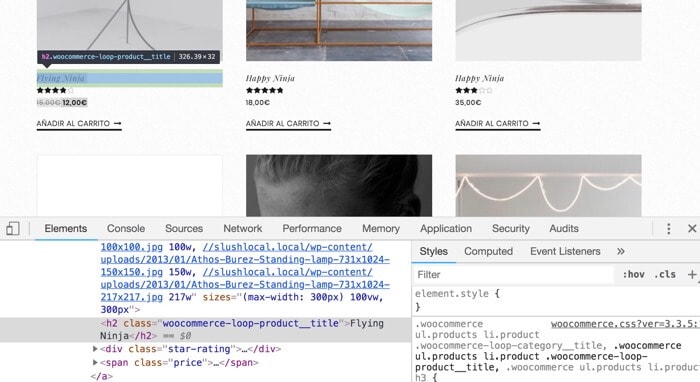
Nous faisons un clic droit sur l'un des titres et nous verrons une image comme celle-ci :

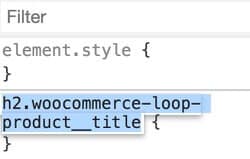
On peut voir qu'à droite il y a un signe +, on clique dessus et la règle css vide suivante apparaît :

Comme la première chose que nous allons faire est d'ajouter un texte devant le titre, nous allons compléter la règle css de la manière suivante :
h2.woocommerce-loop-product__title:before {
content: "Producto ";
}
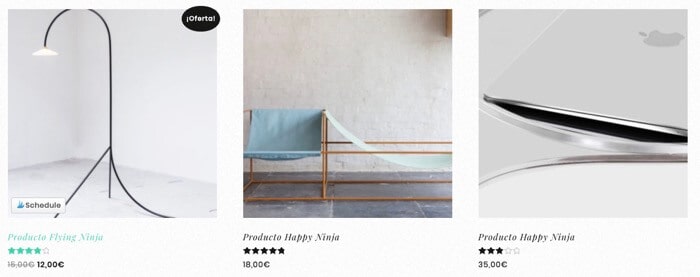
Avec le code précédent, nous obtenons que le mot produit apparaisse dans tous nos titres :

Si nous le voulons derrière le titre du produit, nous modifierons la règle comme suit :
h2.woocommerce-loop-product__title:after {
content: "Producto ";
}
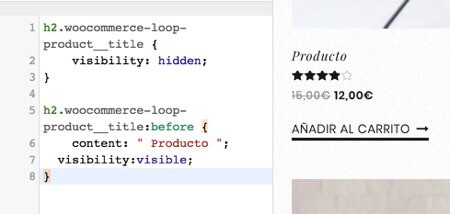
Si ce que nous voulons est de remplacer le texte par le mot que nous voulons, nous devons ajouter le code suivant :
h2.woocommerce-loop-product__title {
visibility: hidden;
}
h2.woocommerce-loop-product__title:before {
content: " Producto ";
visibility:visible;
}
De cette façon, d'abord, nous cachons le nom du produit, puis nous rendons visible le mot que nous voulions.
Le résultat final serait :

N'oubliez pas que nous devons ajouter ces modifications à notre WordPress.
Pour ce faire, nous allons dans Personnaliser -> CSS supplémentaire et ajoutons notre code :

Parfois, nous pouvons nous sortir de problèmes intéressants avec un peu de CSS.
J'espère que vous le trouverez utile et que vous avez des questions ici 😉
Mec, tu m'as sauvé. J'essaie de modifier du texte dans WPBakery depuis un moment, une chose simple, une boîte qui dit "Lire la suite" et je voulais juste le traduire.
J'ai fait beaucoup de choses, j'ai traduit tout le plugin avec Loco Translate, j'ai édité le code .php, j'ai essayé d'éditer le HTML directement, mais ça m'a fini par me donner une erreur.
Et quand il m'est venu à l'esprit d'éditer le texte via CSS, eh bien, mes collègues m'ont dit que ce n'était pas possible.
Mais grâce à votre Post, j'ai pu y parvenir.
Des années se sont écoulées depuis la publication de ce post, mais de toute façon, à distance (temps et espace), je profite de ce moment pour vous remercier.
Merci beaucoup.
Merci beaucoup pour votre commentaire, je suis ravie de vous avoir aidé 😉
Un câlin!!!
Super Oscar, merci beaucoup pour l'information. Salutations.
Merci beaucoup 😉
L'aide était très bonne, je ne savais pas comment faire, j'ai utilisé le traducteur, cherché dans woocommerce et rien. mais avec votre aide j'ai appris quelque chose de nouveau merci…..
Merci beaucoup Maurice 😉
salutations