Salut les gars comment allez vous?
Aujourd'hui, je vous apporte un tutoriel très intéressant, où nous verrons comment afficher les ventes réalisées dans notre boutique WooCommerce sur notre site Web.
Vous vous demandez peut-être à quoi cela sert-il ?
L'affichage de fenêtres contextuelles avec les ventes effectuées au cours des jours précédents aidera à encourager d'autres personnes à acheter, car elles se sentiront plus confiantes en sachant que d'autres ont déjà acheté.
Utilisons l'outil Beeketing.
Pour y accéder, nous devons entrer le lien suivant: https://beeketing.com/

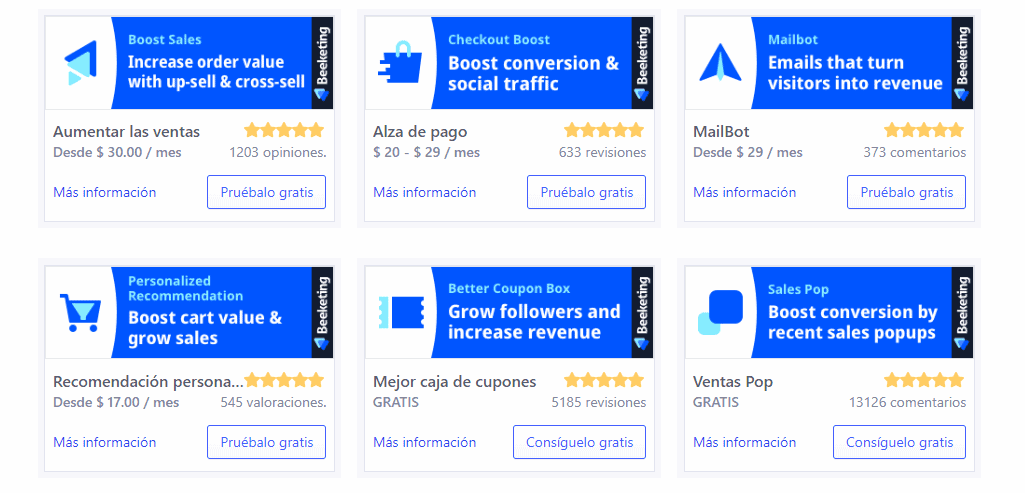
Beeketing Il s'agit d'une plate-forme marketing avec différents outils pour augmenter les ventes de notre magasin. Certaines applications sont gratuites, comme celle que nous voyons dans ce tutoriel, mais d'autres sont payantes. Ils proposent 13 applications dont 4 payantes.


Dans ce tutoriel, nous allons voir l'application gratuite Ventes Pop. J'espère que ça vous plaira 😉
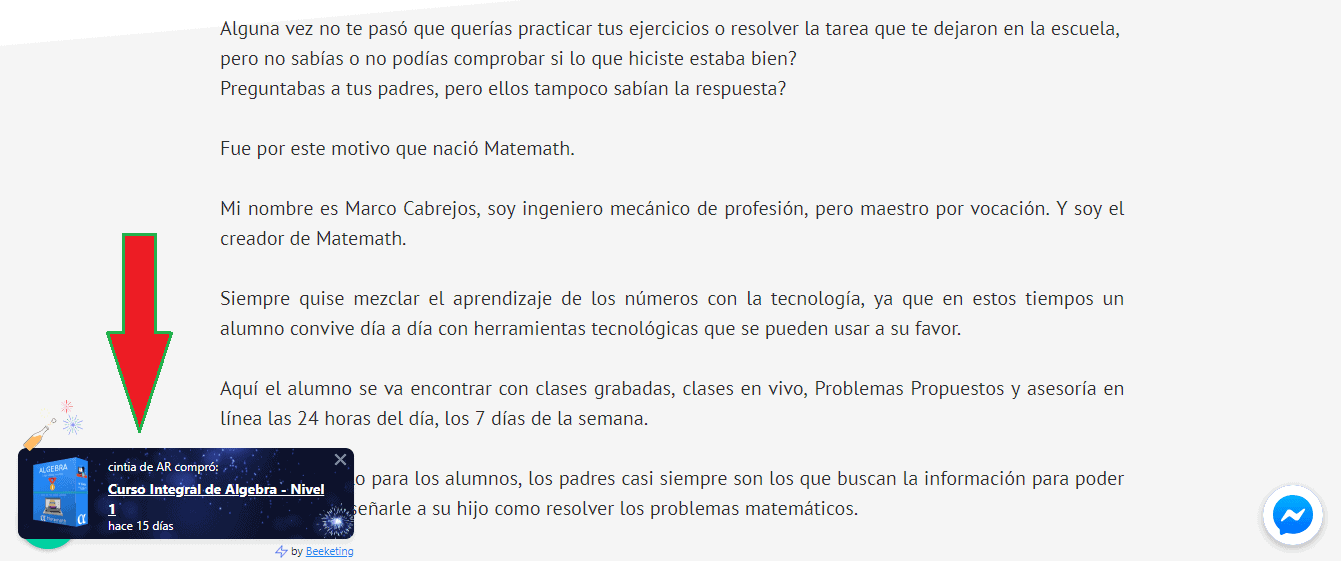
Comme je l'ai mentionné au début, cette application est chargée d'afficher des fenêtres contextuelles personnalisées, où elle indique aux visiteurs de votre site Web qui ont effectué des achats, quel produit ils ont acheté, d'où vient le visiteur et depuis combien de temps.
Voici un exemple de ce à quoi cela ressemblerait sur un site Web, une fois l'application configurée :

Pour obtenir ce résultat, nous devons procéder comme suit :
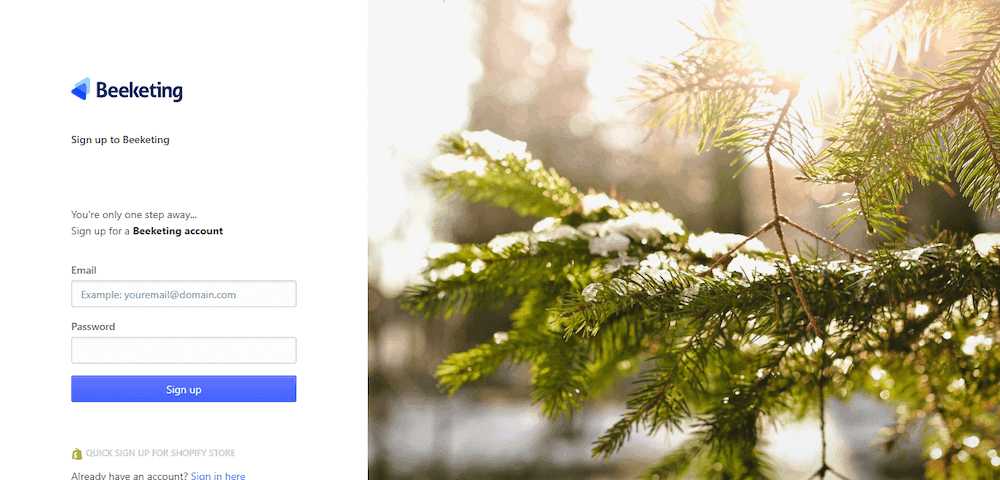
La première chose que nous devons faire est de créer un compte et de vous inscrire à Beeketing. Pour ce faire, nous allons : https://fly.beeketing.com/sign-up

Nous plaçons notre e-mail, créons un mot de passe et cliquez sur S'inscrire.
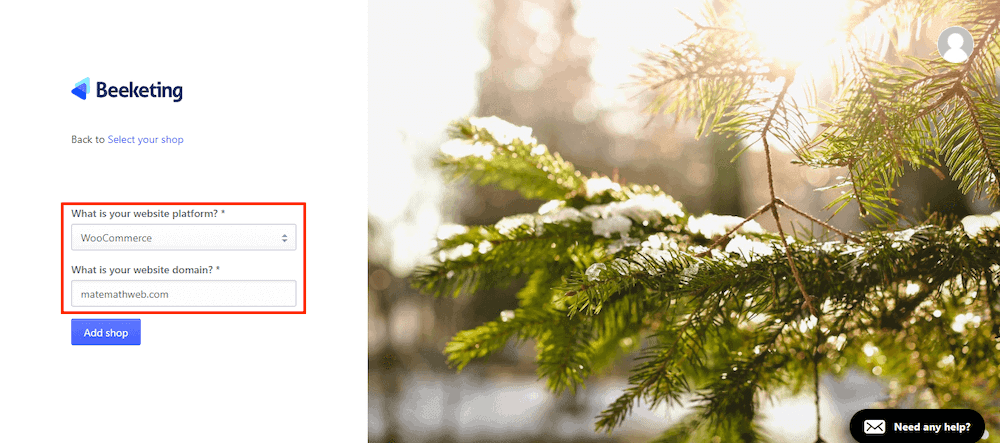
Maintenant, il va nous demander avec quel outil nous travaillons avec notre boutique en ligne, dans mon exemple je sélectionne WooCommerce et deuxièmement il me demande de placer mon domaine.
Je clique sur Ajouter une boutique :

Maintenant, il vous demandera d'installer le Plugin Beeketing:

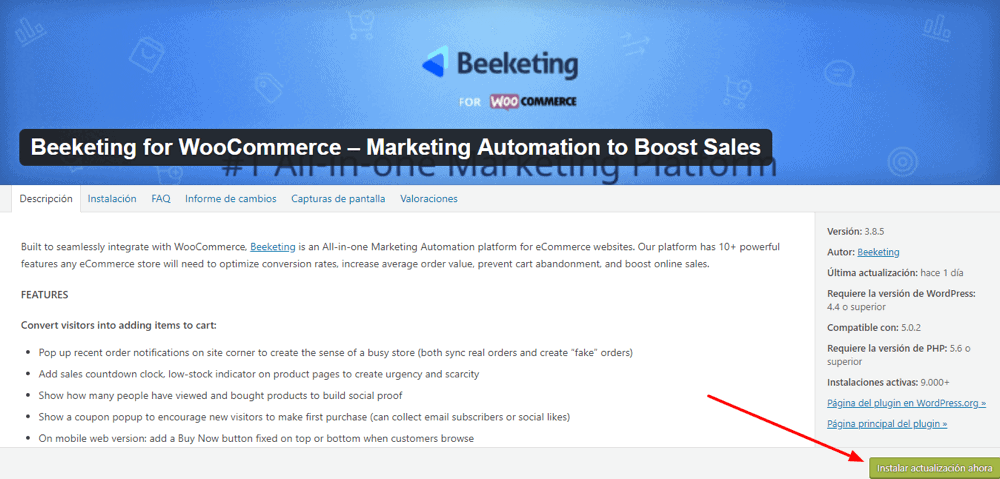
Il vous dirigera automatiquement vers votre page WordPress pour télécharger le plugin Beeketing pour Woocommerce :

Depuis que je l'ai installé, dans mon cas il me demande de faire la mise à jour. Dans votre cas, vous devez l'installer et l'activer.
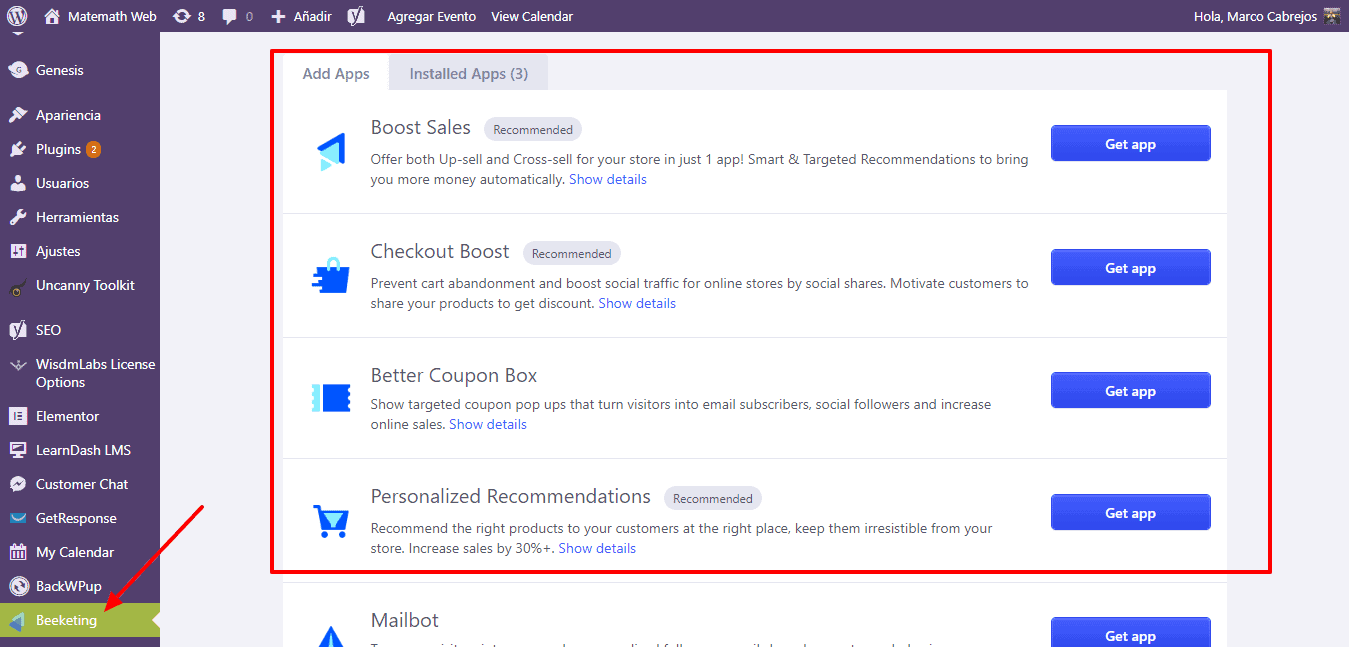
Déjà à l'intérieur de votre WordPress, vous aurez un écran comme celui-ci :

Dans la liste des menus, vous verrez l'icône Beeketing et à l'intérieur de la liste des applications avec lesquelles vous pouvez travailler.
sélectionnons Ventes Pop et cliquez sur Obtenir l'application :
Cela nous amènera sur le site Web afin que nous puissions effectuer les configurations correspondantes :

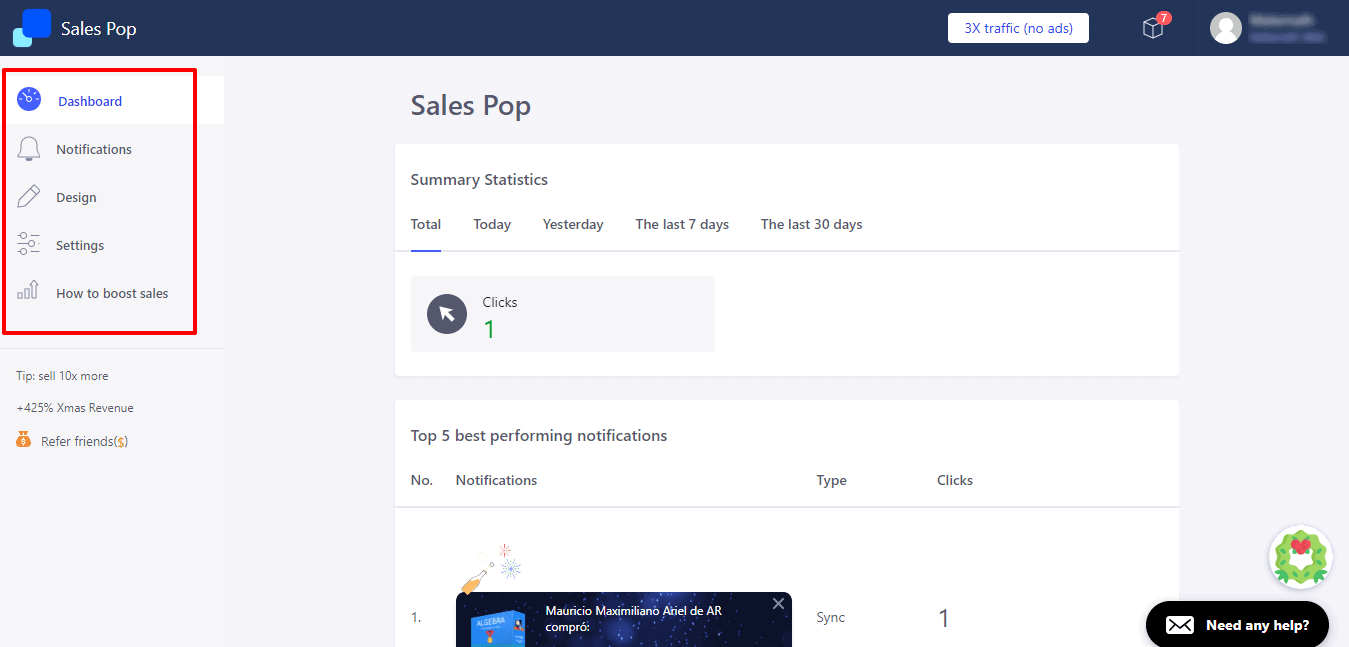
Sur le côté gauche, nous avons le menu principal.
Les options sont les suivantes:
- Tableau de bord = Tableau de bord principal
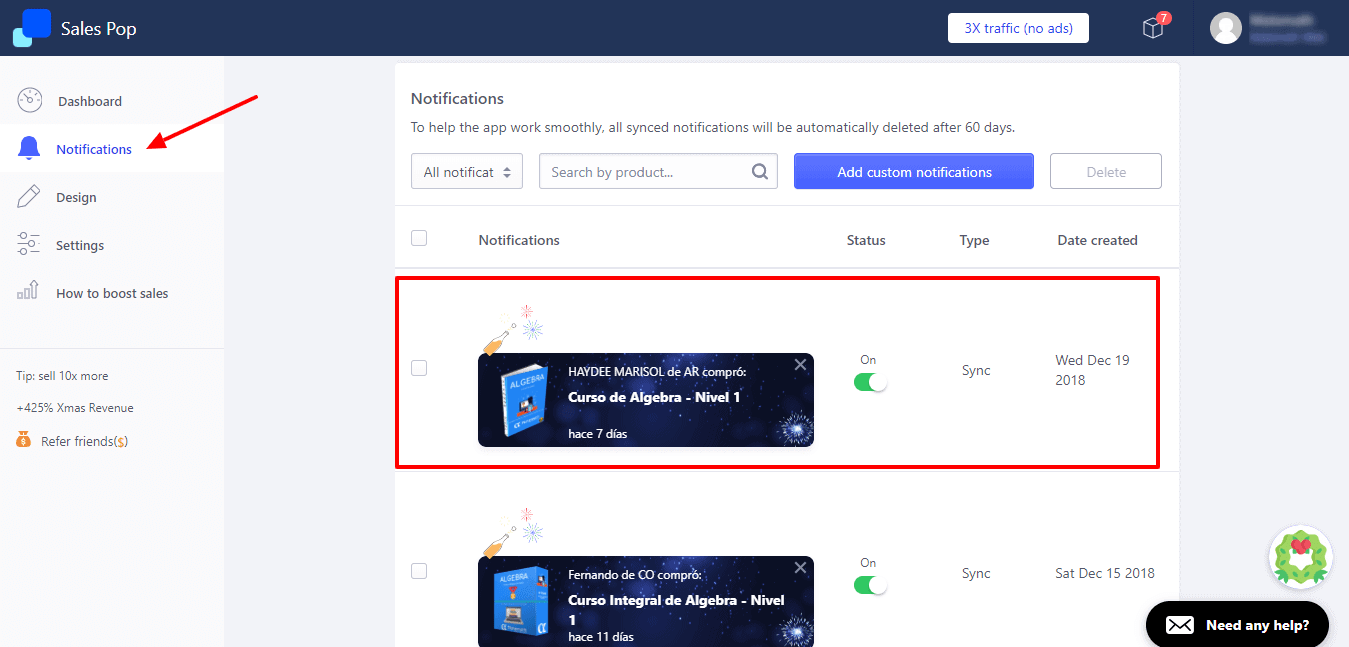
- Notifications = Nous pourrons voir les notifications d'achats que les clients ont effectués. Vous pouvez les modifier en désactivant ceux que vous ne souhaitez pas voir apparaître.

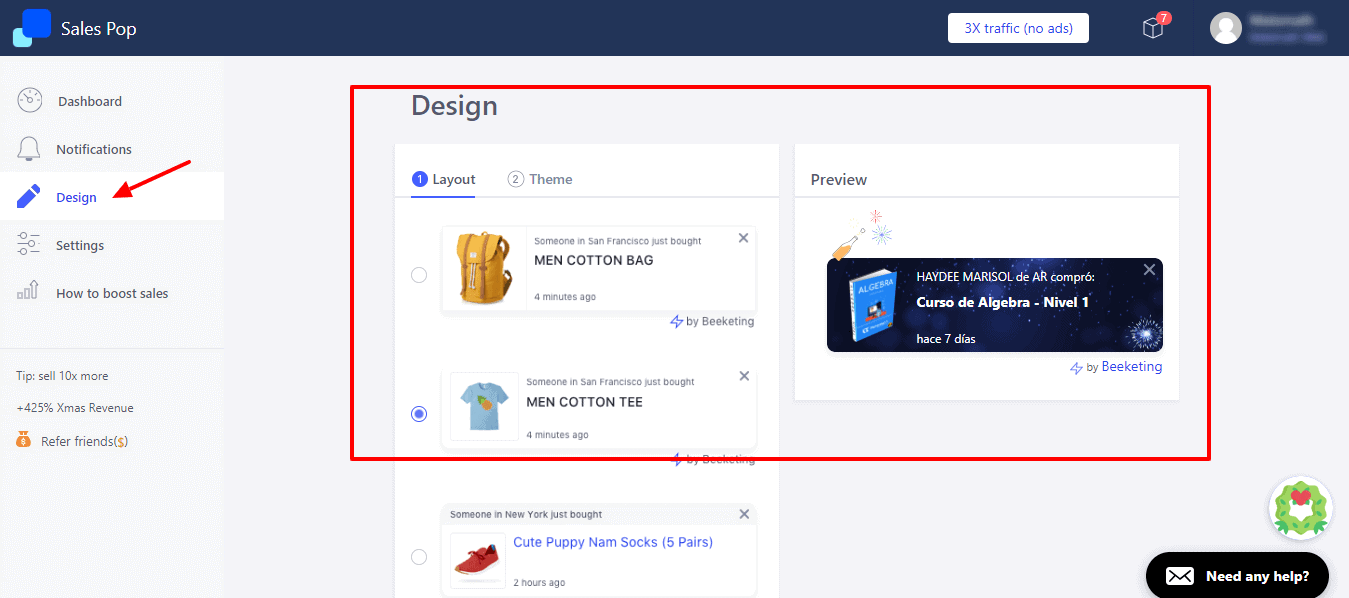
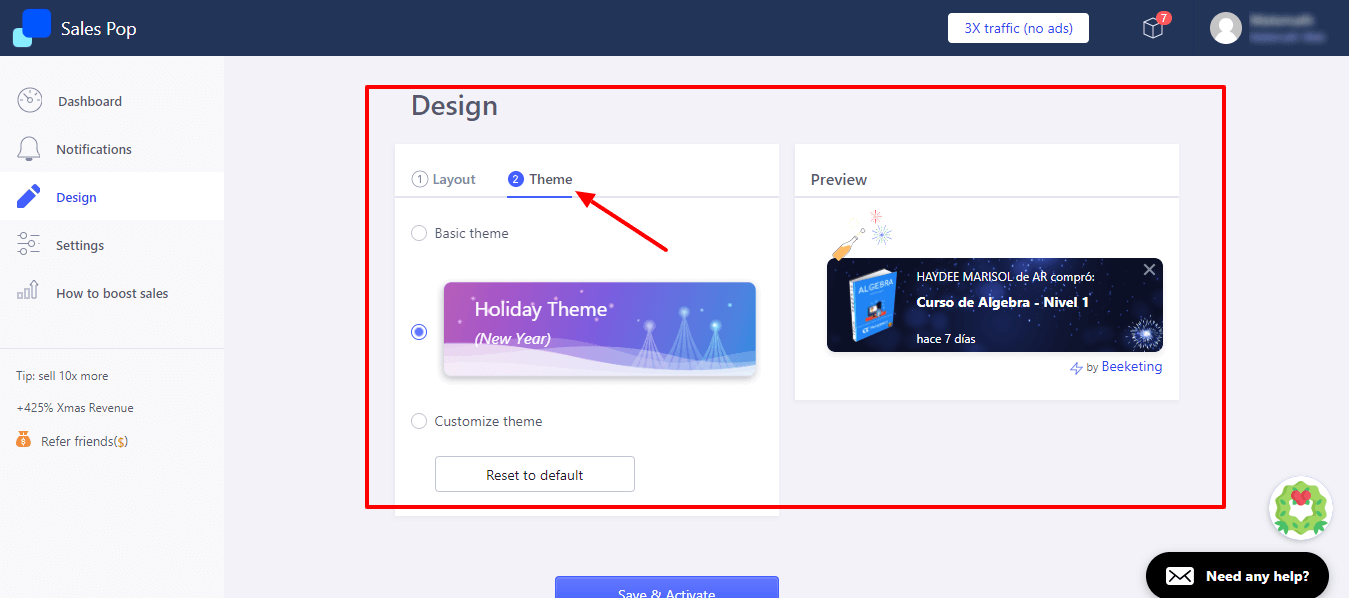
- Design = Cette troisième option nous permet de choisir le design de la pop-up box qui apparaîtra sur notre site
un. Vous devez d'abord choisir le design parmi les options affichées et sur le côté droit, vous pouvez voir à quoi il ressemblerait.

b. La deuxième chose est de choisir le thème, vous pouvez choisir un thème de base, selon les festivités ou le personnaliser à votre guise.

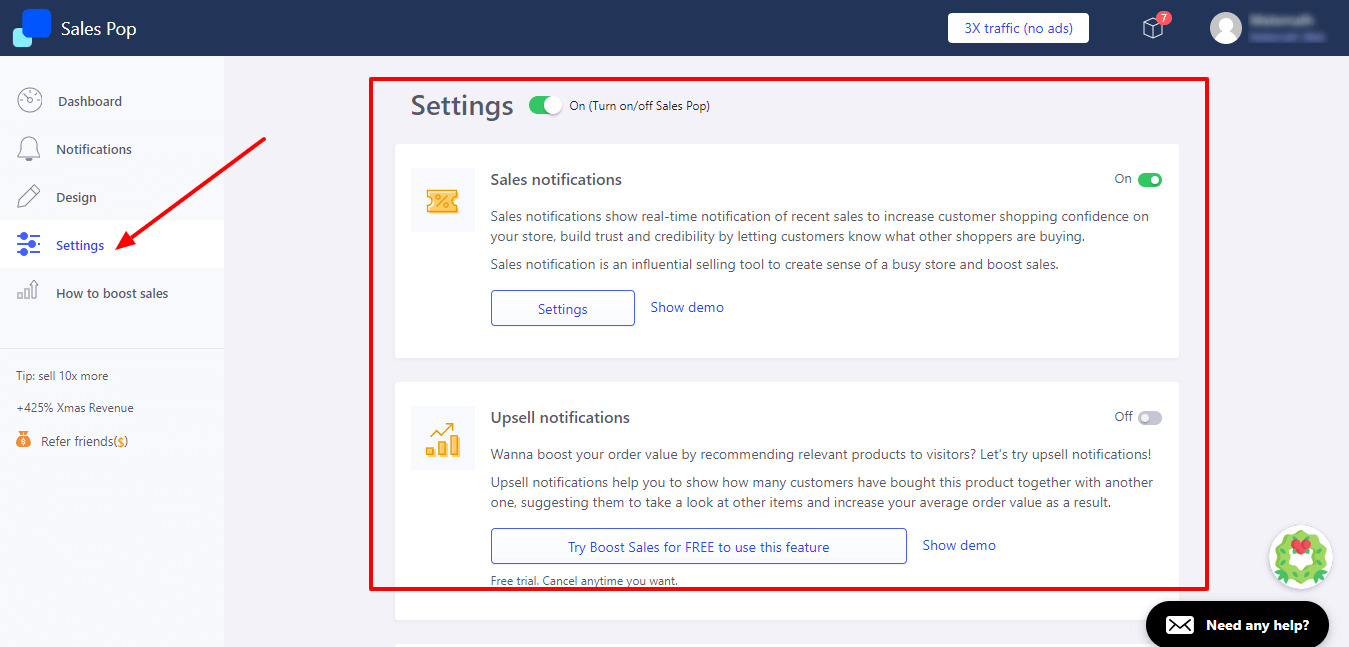
- Configuration = Ici, nous pourrons configurer en détail comment je souhaite afficher mes ventes

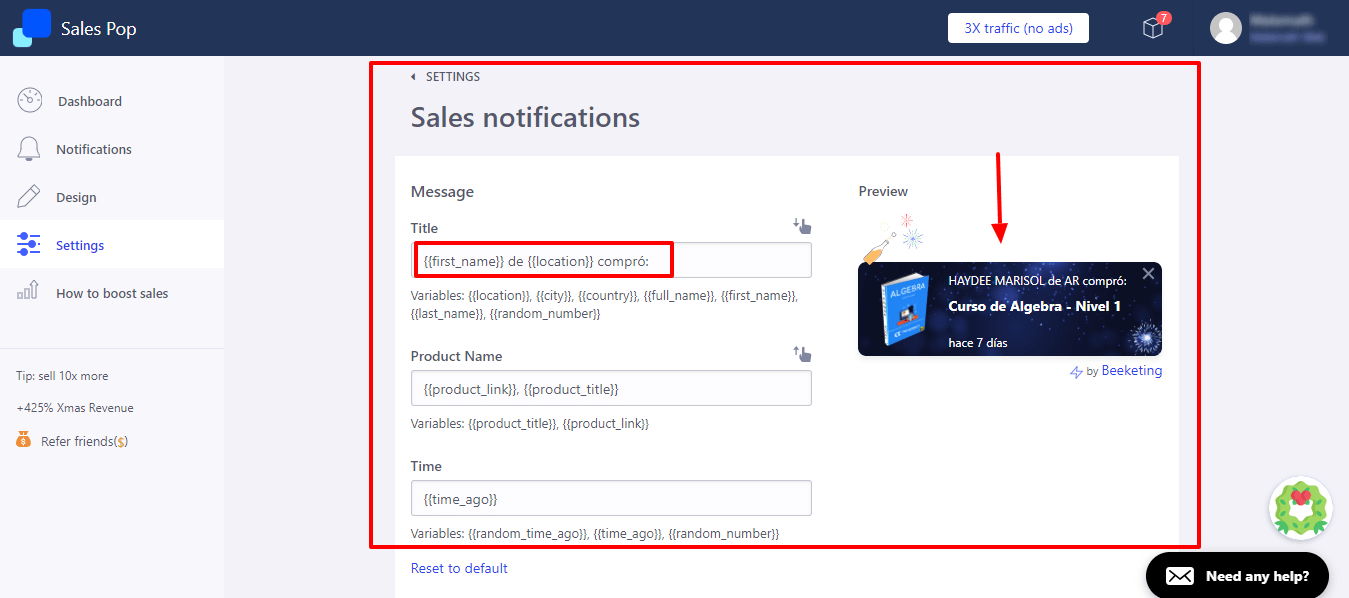
La première option est Notifications de vente, si nous cliquons sur Paramètres, nous verrons un écran comme celui-ci :

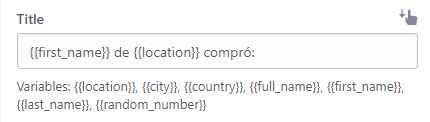
Ici, nous allons configurer la façon dont nous voulons que le message soit affiché. La première chose est le titre, nous avons des options par défaut qui s'afficheront : Le prénom de la personne, la ville, le pays, le nom complet, etc... On peut jouer avec toutes les options.
Pour mon exemple, j'afficherai le prénom de la personne et d'où elle vient :

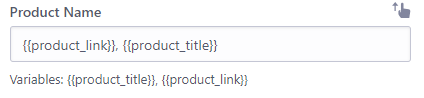
La deuxième option est le nom du produit. Je recommande de le laisser par défaut, mais sachez que vous pouvez aussi le modifier.

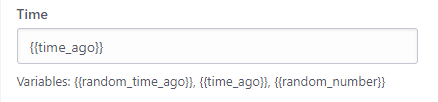
Et troisièmement, l'heure, combien de jours le produit a été acheté, de la même manière que je recommande de le laisser par défaut, tel quel.

Si nous avons modifié quelque chose, n'oubliez pas de sauvegarder la configuration.
Nous revenons et enfin cliquons sur les paramètres généraux de l'application (glissez vers la dernière option)

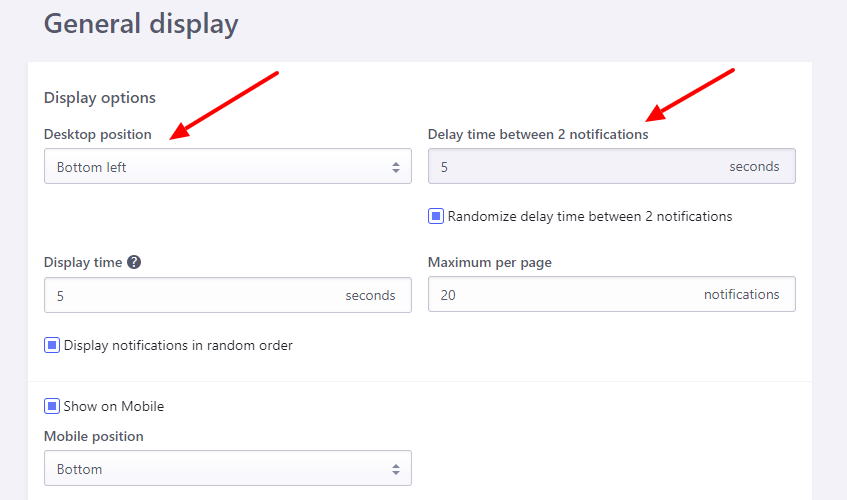
La première chose sera de sélectionner où je veux que le popup apparaisse, je peux choisir en bas ou en haut et sur le côté gauche ou droit
Deuxièmement, je vais indiquer combien de temps il y aura (secondes) entre deux notifications.
La troisième chose est la durée d'affichage, je dois dire pendant combien de temps je veux montrer ma fenêtre à chaque fois qu'elle apparaît.
En quatrième position, j'ai Maximum par page, où je dois dire combien de notifications je veux afficher au maximum par page.
Si ce que je veux, c'est que les ventes s'affichent de manière aléatoire, je sélectionne : afficher les notifications dans un ordre aléatoire

Je peux également configurer ce qui sera affiché sur un appareil mobile, qu'il soit affiché en bas ou en haut.

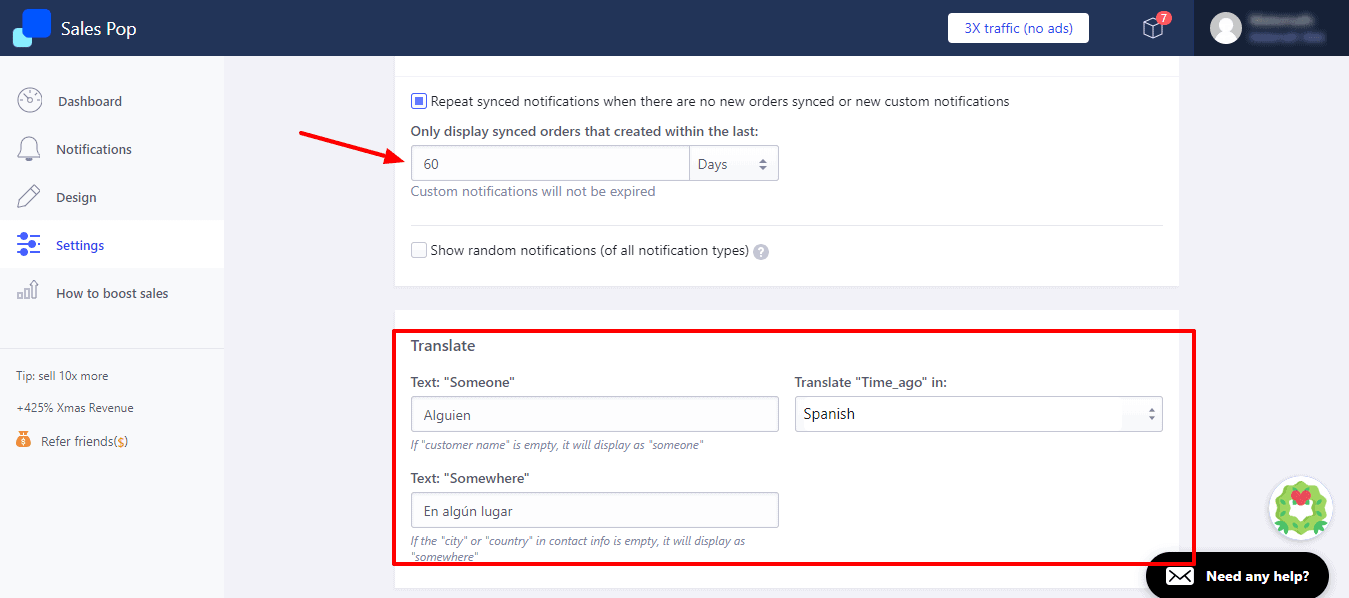
L'option suivante est : "Afficher uniquement les commandes synchronisées créées au cours de la dernière"
Je dois indiquer le nombre de jours où je souhaite afficher mes ventes, c'est-à-dire. Si je mets 60 (comme c'est le cas par défaut), je leur dis de montrer les ventes des 60 derniers jours.
Dans la section Traduire, je dois changer ce que je veux montrer en espagnol.
Une fois la configuration terminée, cliquez sur Enregistrer les paramètres
Prêt, ce serait tout et maintenant il ne reste plus qu'à aller sur notre site web pour voir à quoi ressemblerait notre application
J'espère que cette vidéo vous a plu et qu'elle vous sera très utile 🙂