Dans les produits variables WooCommerce, chaque option de variation se présente dans une liste déroulante. C'est pas mal mais ce n'est pas très visuel. Dans ce tutoriel, nous verrons comment le changer en boutons.
Nous verrons également que si les options sont des boutons nous pouvons ajouter le bouton avec la couleur pour que ce soit très intuitif.
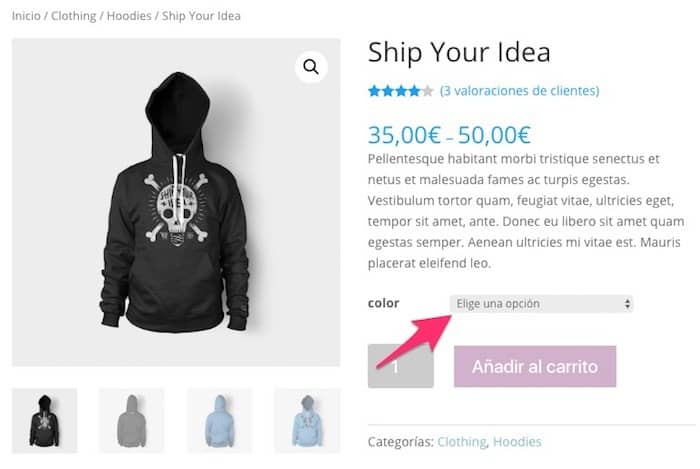
Autrement dit, nous partirions de ce format :

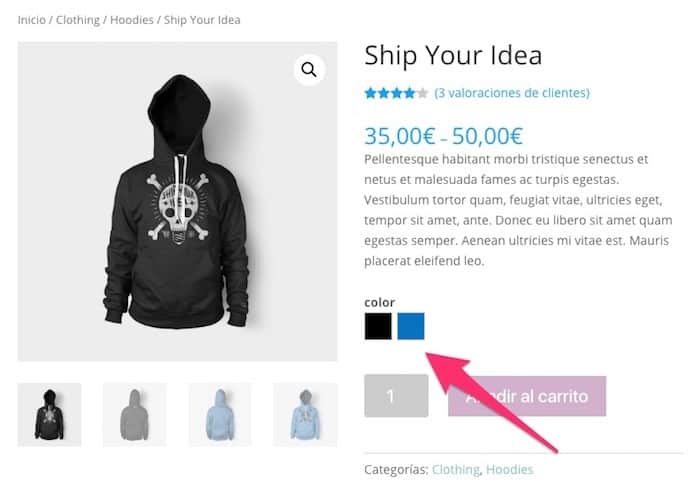
à cet autre :

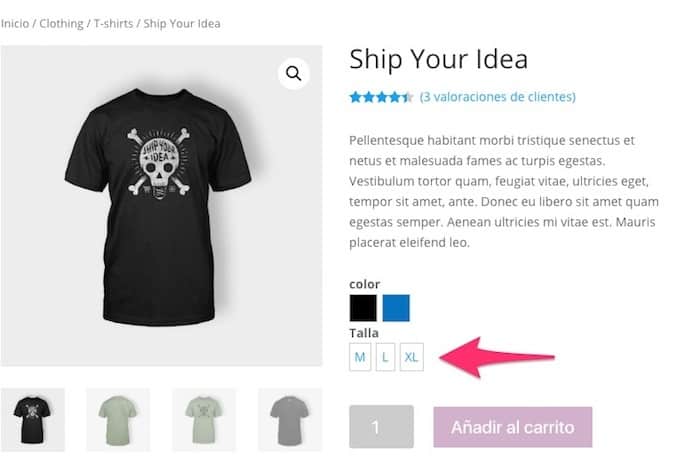
Si les options ne sont pas des couleurs, elles apparaîtront avec les options dans les boutons comme vous pouvez le voir ci-dessous :

Comme vous pouvez le voir, beaucoup plus intuitif et utilisable qu'un menu déroulant.
Didacticiel vidéo:
S'abonner à mon canal :
Nous devons installer le plugin gratuit Échantillons de couleur et d'image pour les attributs de produit variables
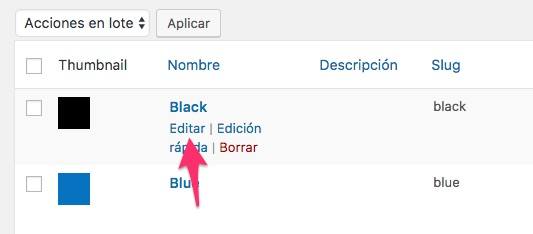
Et une fois installé, nous allons dans Produits -> Attributs et saisissons l'attribut spécifique dans lequel nous voulons ajouter le bouton. Pour entrer, nous cliquons sur « configurer les termes » et sur le terme sur le bouton modifier :

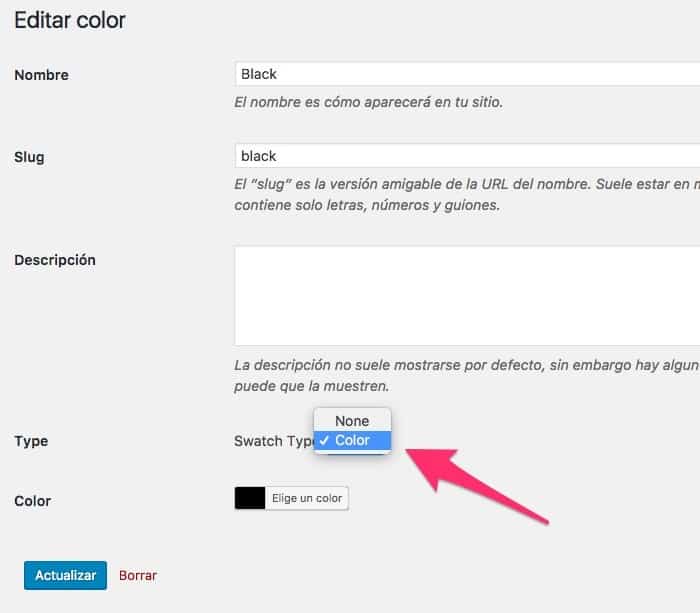
Nous verrons qu'apparaît une option qui n'apparaissait pas auparavant : "Type", cette option peut être Aucun ou Couleur :

Si nous choisissons la couleur, nous donnerons au bouton la couleur que nous voulons et si nous n'en choisissons aucune, ce sera un bouton avec du texte.
Comment vous pouvez voir est très simple, mais le résultat est très intéressant.
J'espère qu'il vous sera utile 😉
salutations