Salut les gars 😉
Me revoici avec une astuce qui peut vous sortir du pétrin.
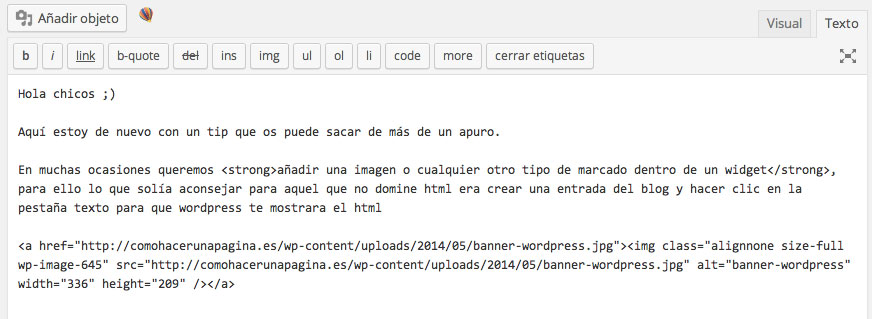
En de nombreuses occasions, nous voulons ajouter une image ou tout autre type de balisage à l'intérieur d'un widget, pour cela, ce que j'avais l'habitude de conseiller (pour ceux qui ne maîtrisent pas le html) était de créer une entrée de blog et de cliquer sur l'onglet texte pour que wordpress vous montre le html comme on le voit dans la capture d'écran suivante :
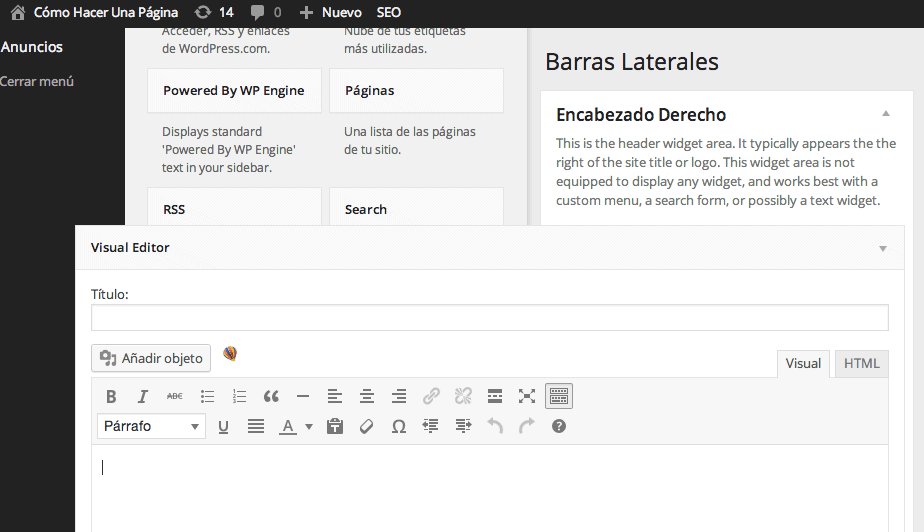
Et puis allez dans le type de widget texte et collez le html que nous avions précédemment copié. Bien que la méthode soit simple elle peut être lourde, si c'est votre cas vous avez de la chance 😉 J'ai découvert le plugin Black Studio TinyMCE Widget ce qu'il fait est de créer un widget appelé Éditeur visuel avec la possibilité d'ajouter des images, gras etc depuis le widget lui-même :
J'espère qu'il vous sera utile 😉
salutations
Oscar


Widget et informations super utiles. J'ai aussi une question : savez-vous comment couper l'espace entre les images générées entre les widgets ? Par exemple, je veux placer plusieurs images dans ma barre latérale et elles sont très séparées. Merci pour ton attention.
Bonjour Noriaki,
Je suis content que vous l'aimez.
Peux-tu me montrer où tu as mis les images pour voir si je peux t'aider ? Cela a sûrement à voir avec la marge placée dans la feuille de style mais si je la vois je vous le dirai à coup sûr 😉
Oscar