Dans le didacticiel précédent, nous avons appris à créer la page d'accueil de la boutique WooCommerce avec Elementor Pro.
Dans ce tutoriel, nous verrons comment nous pouvons le faire avec la fiche produit de notre boutique réalisée avec WooCommerce.
Tout comme nous l'avons fait pour la page du magasin, nous allons commencer par créer un modèle.
Pour ce faire, nous allons dans Elementor -> Mes modèles -> Produit unique -> Ajouter un nouveau produit unique :

Maintenant, nous avons deux options:
- Choisissez un modèle prédéfini
- Créer notre fiche produit à partir de rien
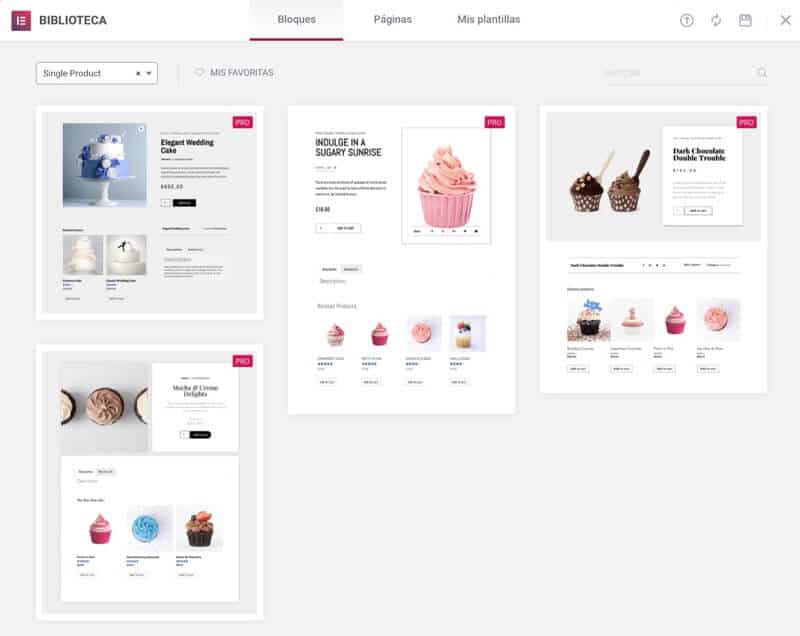
Choisissez un modèle prédéfini
Aussi simple que de choisir un modèle parmi ceux qui apparaissent :

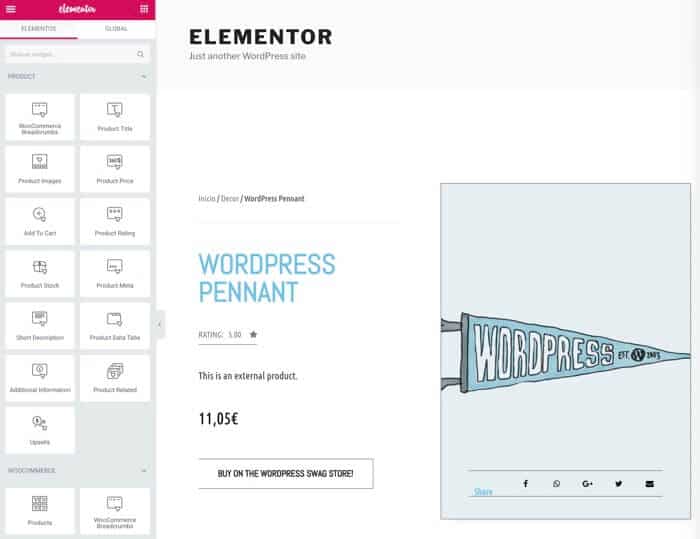
Une fois choisi, nous entrerons dans l'éditeur visuel d'Elementor avec le design prédéfini choisi :

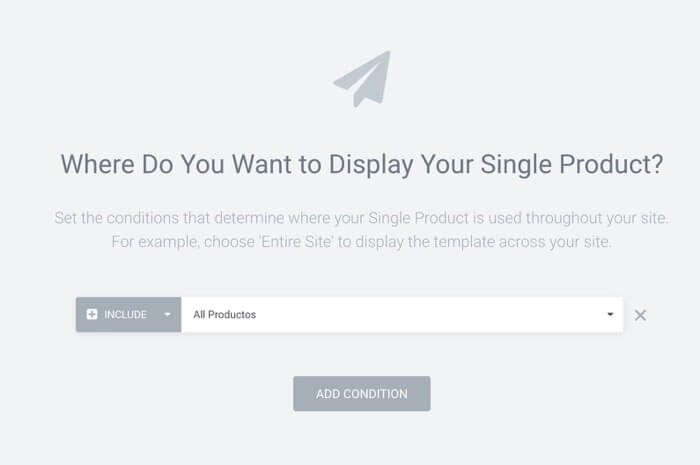
Si nous cliquons sur publier notre design, nous avons la possibilité d'ajouter la condition pour que le modèle que nous créons soit celui utilisé dans les produits :

Et voilà, maintenant si nous ouvrons un produit, il aura le nouveau design que nous avons généré avec le modèle :

Créer notre fiche produit à partir de rien
De la même manière que nous pouvons utiliser un modèle prédéfini pour réaliser notre fiche produit, nous pouvons la créer entièrement à partir de zéro.
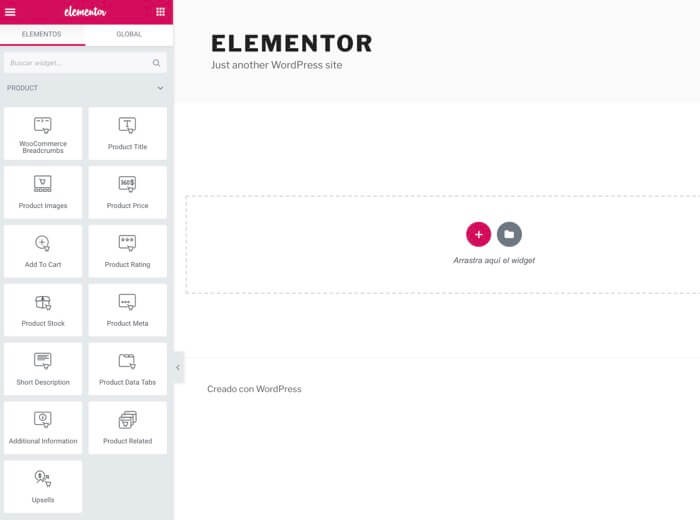
Pour ce faire, nous allons dans Elementor -> Mes modèles -> Produit unique -> Ajouter un nouveau produit unique et maintenant, au lieu de choisir un modèle, nous fermons la page des modèles et nous accéderons au constructeur visuel, mais cette fois, il sera vide.

Si nous regardons l'image précédente, nous verrons à gauche tous les champs que nous pouvons ajouter à notre fiche produit.
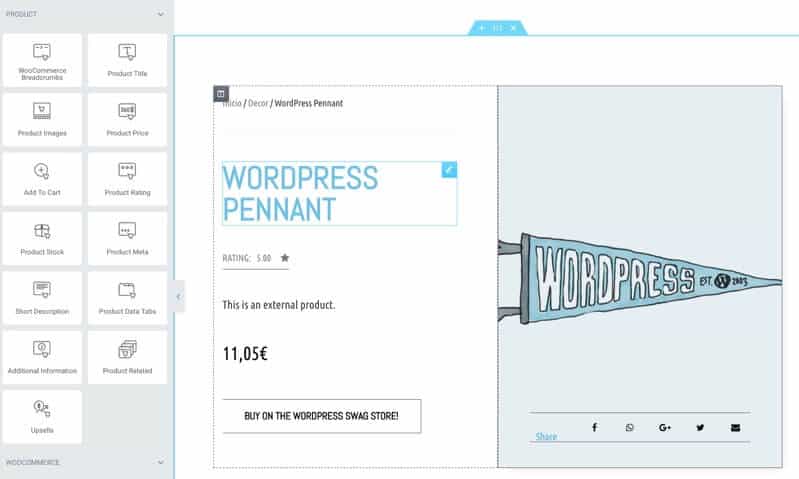
Avant d'ajouter des champs, ce que nous allons faire est de créer la structure de notre fiche produit, c'est-à-dire combien de colonnes voulons-nous, dans ce cas je vais ajouter 2 colonnes pour mettre l'image en vedette du produit d'un côté et les champs de texte d'autre part.

Une fois que nous avons sélectionné les colonnes que nous voulons, nous pouvons alors modifier leur largeur simplement en faisant glisser les coins et en ajustant la taille à celle souhaitée.
Il ne nous reste plus qu'à commencer à faire glisser les champs souhaités de la gauche vers l'endroit où nous voulons les placer :

Les champs de produits que nous pouvons ajouter à notre fichier sont :
- Fil d'Ariane WooCommerce : Ils sont le fil d'Ariane pour avoir l'itinéraire navigable du produit
- Titre du produit: Le titre du produit
- Image du produit: L'image en vedette et la galerie de photos de notre produit
- Prix du produit: Prix du produit
- Ajouter au panier: Bouton pour ajouter au panier
- Évaluation du produit: Commentaires des clients sur les produits
- Stocker: Nombre de produits en stock
- Objectif produit : Des données telles que le SKU ou la catégorie de produit
- Description courte: Brève description du produit
- Onglets de données produit : Onglets avec informations sur le produit. Voici la longue description et les commentaires des clients
- Informations supplémentaires: Informations complémentaires
- Produit relatif: Produits liés au produit sur la fiche
- Ventes incitatives: Produits sélectionnés dans l'option produits liés
Dans la vidéo suivante, vous pouvez voir comment chacune des options ci-dessus fonctionne :
S'abonner à mon canal :
J'espère que le tuto vous a plu 🙂