Ce sont les petits détails qui font d'un site Web quelque chose de vraiment cool. Dans ce tutoriel, nous allons voir comment créer des pieds de page qui sortent de l'ordinaire et faire de notre page quelque chose de beau et différent de ce que nous avons habituellement dans le pied de page.
Voyons comment créer des pieds de page comme ceux-ci :

Pour arriver à ce résultat, nous utiliserons le Modèle DIVISi vous ne l'avez pas, je vous donnerai un bon de réduction de 20% pour la licence annuelle ou 10 % pour la licence à vie.
Si vous voulez l'essayer gratuitement, vous l'avez disponible dans la zone premium gratuite afin que vous puissiez l'essayer.
Voici le tutoriel vidéo :
S'abonner à mon canal :
Pas à suivre:
Rendre le pied de page transparent
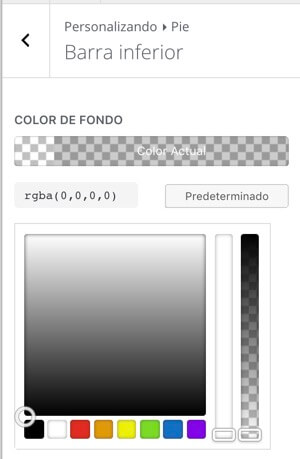
La première chose que nous allons faire est de rendre transparent le pied de page par défaut. Pour ce faire, nous allons dans le personnalisateur de thème -> Pied de page -> Barre inférieure -> Couleur d'arrière-plan et définissez la couleur transparente avec la commande suivante : rgba(0,0,0,0 ,XNUMX ,XNUMX)

En fonction de la couleur que nous mettrons plus tard sur l'arrière-plan, nous devrons changer la couleur du texte et la couleur de l'icône sociale pour qu'elle soit belle.
Créer un nouveau pied de page
Nous allons créer le nouveau design de pied de page à partir d'une page ou d'un article en nous aidant avec le constructeur visuel Divi, puis nous l'enregistrerons en tant qu'élément que nous pourrons réutiliser dans tous les endroits dont nous avons besoin.
Pour ce faire, nous créons une page —> utilisez le visual builder Divi —> utilisez le visual builder.
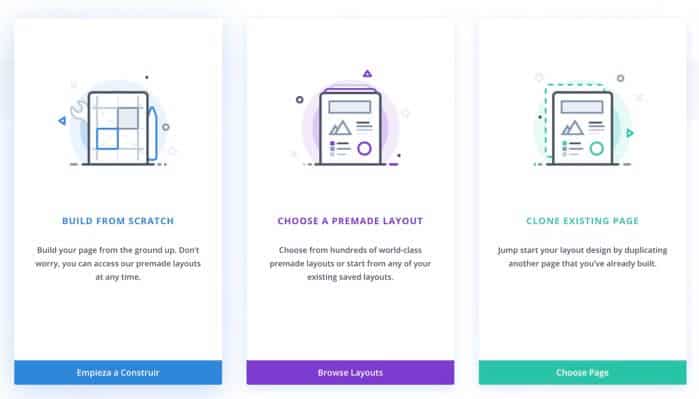
Il nous demandera comment nous voulons commencer et nous disons Construire à partir de zéro

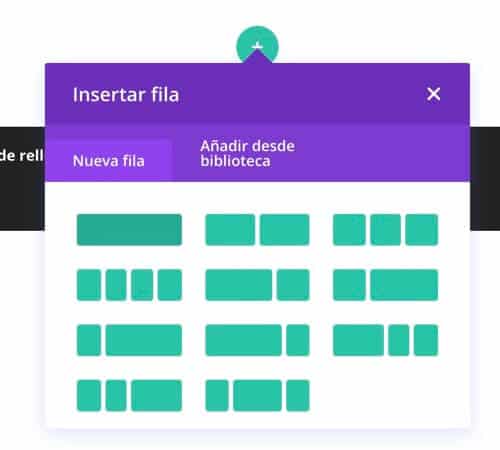
Il nous demandera combien de lignes nous voulons ajouter et nous sélectionnons 1

Maintenant, il va nous demander le module que nous voulons sélectionner, ici il n'est pas nécessaire d'en utiliser.
Il semble que nous n'ayons pas fait grand-chose mais nous avons maintenant deux éléments que nous pouvons modifier, la section et la ligne.
paramètres de ligne

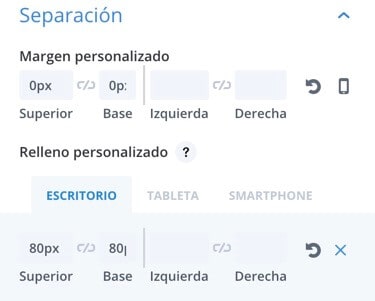
Dans les paramètres de ligne, nous devons remplir les champs suivants dans l'onglet Conception —> Séparation :

Marge personnalisée : 0px en haut, 0px en bas
Remplissage personnalisé (bureau): 80px Haut, 80px Bas
Rembourrage personnalisé (tablette): 100px Haut, 100px Bas
Paramètres de section :
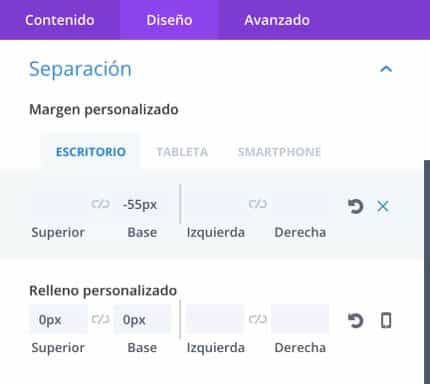
Dans les paramètres de la section, nous devons remplir les champs suivants dans l'onglet Conception —> Séparation :

Marge personnalisée : -55 pixels de base
rembourrage personnalisé 0px en haut, 0px en bas
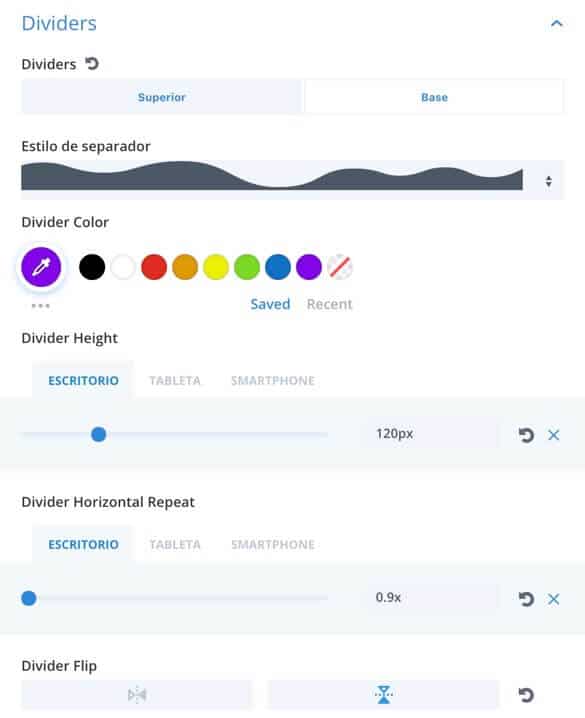
Maintenant, dans la configuration de la section, nous allons Diviseurs —> Base

Style de diviseur : Nous ajoutons le design que nous aimons, dans l'image précédente, vous pouvez voir celui que j'ai ajouté.
Couleur du séparateur: On choisit la couleur qu'on veut
Hauteur du diviseur : 120px (Bureau), 150px (Tablette), 150px (Smartphone)
Répétition horizontale du diviseur : 0.9 (ordinateur de bureau), 0.5 (tablette), 0.5 (smartphone)
Inverser le diviseur : Verticale
Et maintenant nous l'avons presque presque prêt mais il manque un peu de code CSS pour que le texte soit devant l'arrière-plan.
Pour ce faire, nous allons dans l'onglet Avancé —> CSS personnalisé —> Élément principal et ajoutons :
z-index:0;
Si vous êtes arrivé jusqu'ici, vous avez un beau pied de page que vous pouvez utiliser à volonté.
Pour pouvoir le réutiliser, il suffit de l'exporter, pour cela on passe en revue les options de la section et on clique Enregistrer la section dans la bibliothèque

N'oubliez pas que si vous n'avez pas le modèle DIVI ici, vous avez un coupon de réduction de la 20% pour la licence annuelle ou 10 % pour la licence à vie.
Si vous voulez l'essayer gratuitement, vous l'avez disponible dans la zone premium gratuite afin que vous puissiez l'essayer.
J'espère que ça vous a plu 😉