Salut les gars comment allez vous?
J'espère super 😉
Le titre sonne comme une contradiction, mais croyez-moi, ce n'est pas le cas.
Imaginez que vous ayez un site Web avec Elementor mais que vous souhaitiez activer une fenêtre contextuelle lorsque vous cliquez sur un bouton sur une page où vous n'utilisez pas Elementor.
Soit une page ou un article où nous utilisons Gutenberg.
Est-ce possible? Oui, on peut le faire avec Elementor Pro comment puis-je expliquer dans ce tutoriel comme JetPopups comme je l'explique ici.
Je ne vais pas expliquer comment faire le popup lui-même, je l'ai déjà expliqué dans ce tutoriel.
Pour suivre le tutoriel il vous faut :
Présentation vidéo
S'abonner à mon canal :
Je vais m'attarder sur la logique qu'il faut utiliser pour arriver à ce qu'on veut, c'est à dire pouvoir activer une popup depuis une entrée sans Elementor mais que la popup soit faite avec Elementor 😉
Pour ce faire, je vais sur la page à partir de laquelle je veux que le popup saute.
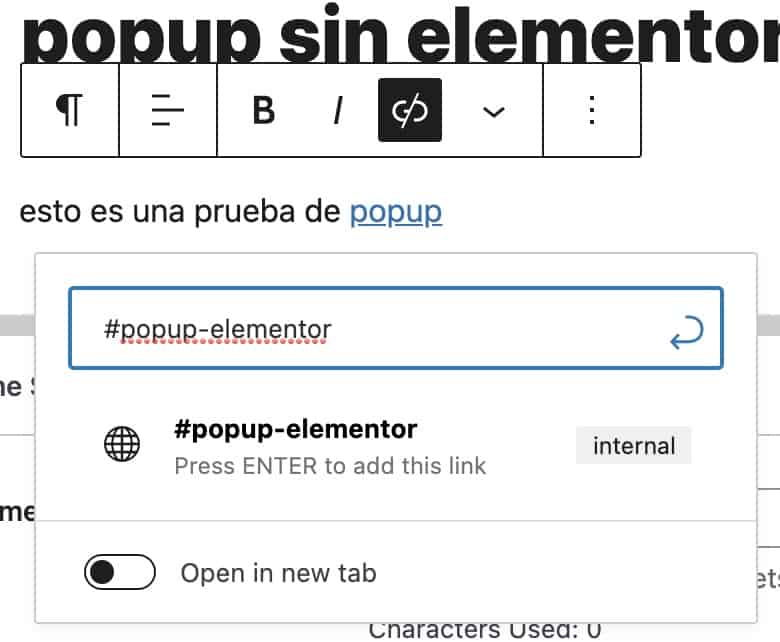
Dans ce cas, ce que je souhaite c'est qu'en cliquant sur un lien la Popup saute, je crée donc un lien interne vers une url que j'invente.
Pour cela, j'ajoute un # devant le lien interne que je veux :

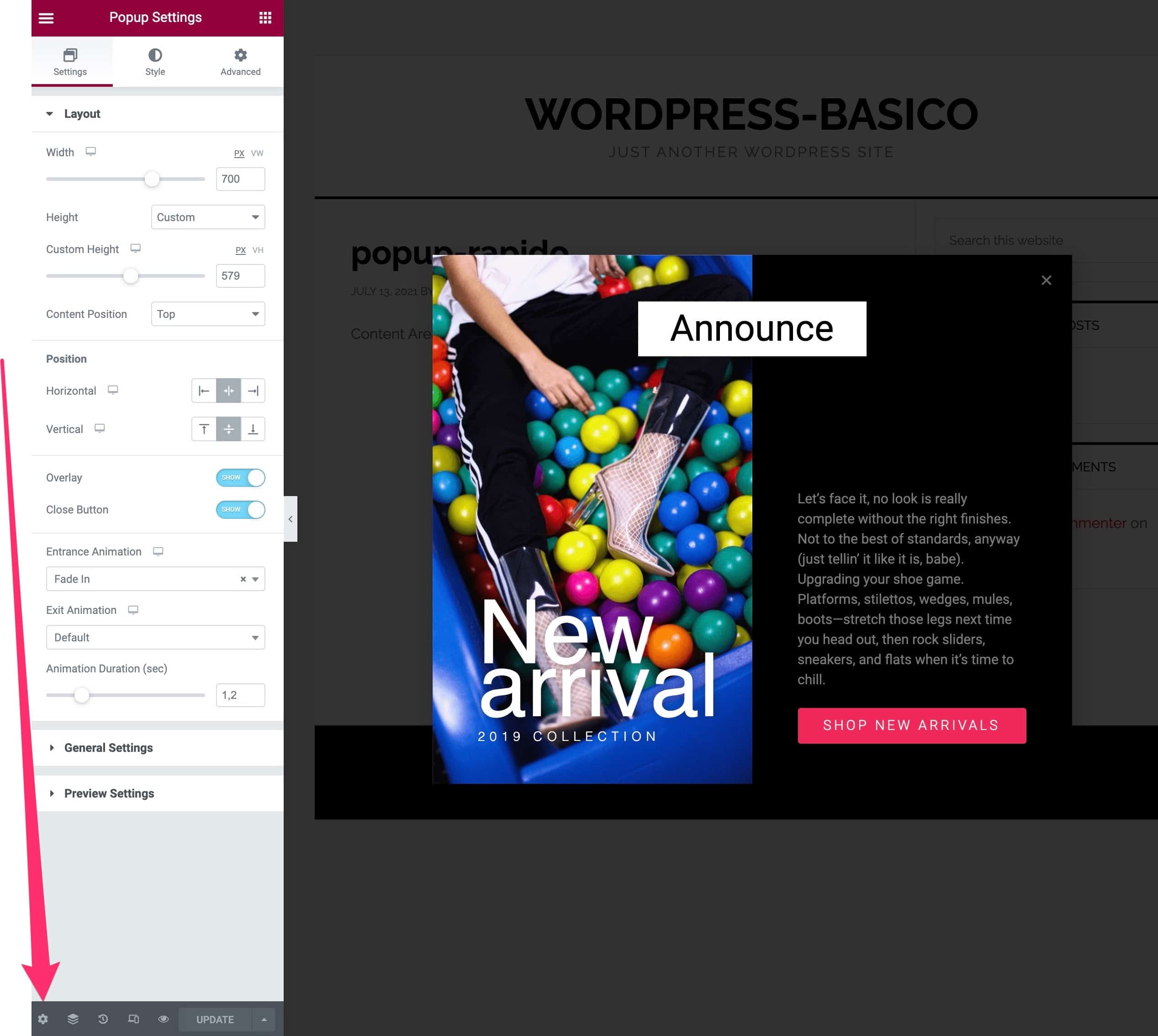
Maintenant, nous allons au popup que nous créons avec Elementor Pro

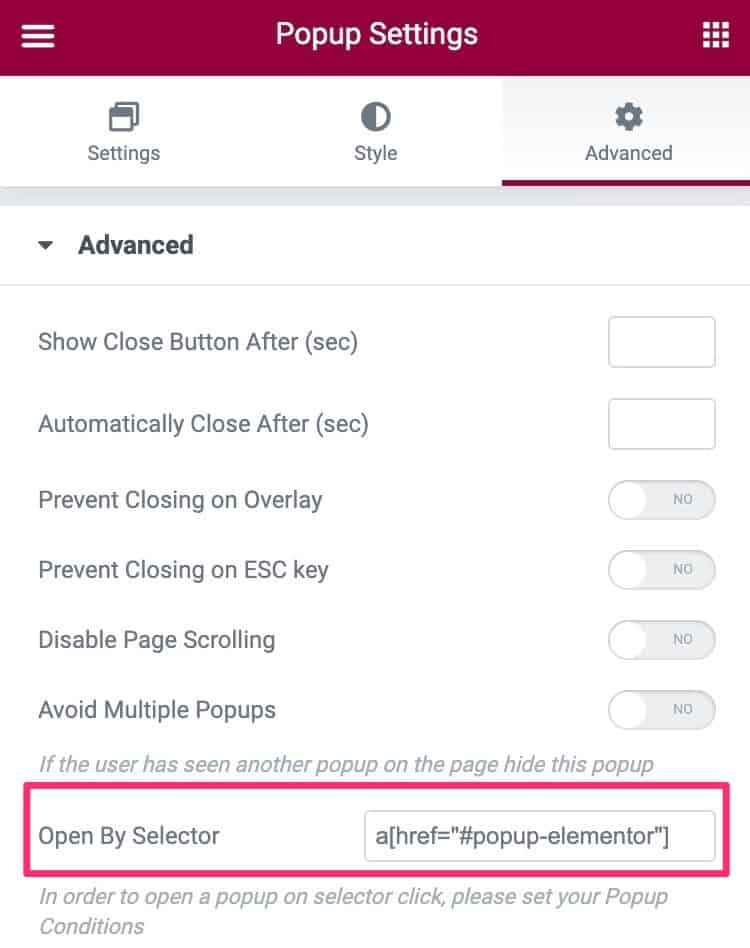
Une fois que nous cliquons sur les paramètres, nous allons Avancé et c'est parti pour l'option Ouvrir par sélecteur

Et nous ajoutons ici :
a[href="#popup-elementor"]
Si nous nous souvenons de la partie #popup-elementor est le lien interne que nous avons créé dans la page.
Ici, nous pouvons voir l'aide officielle à ce sujet.
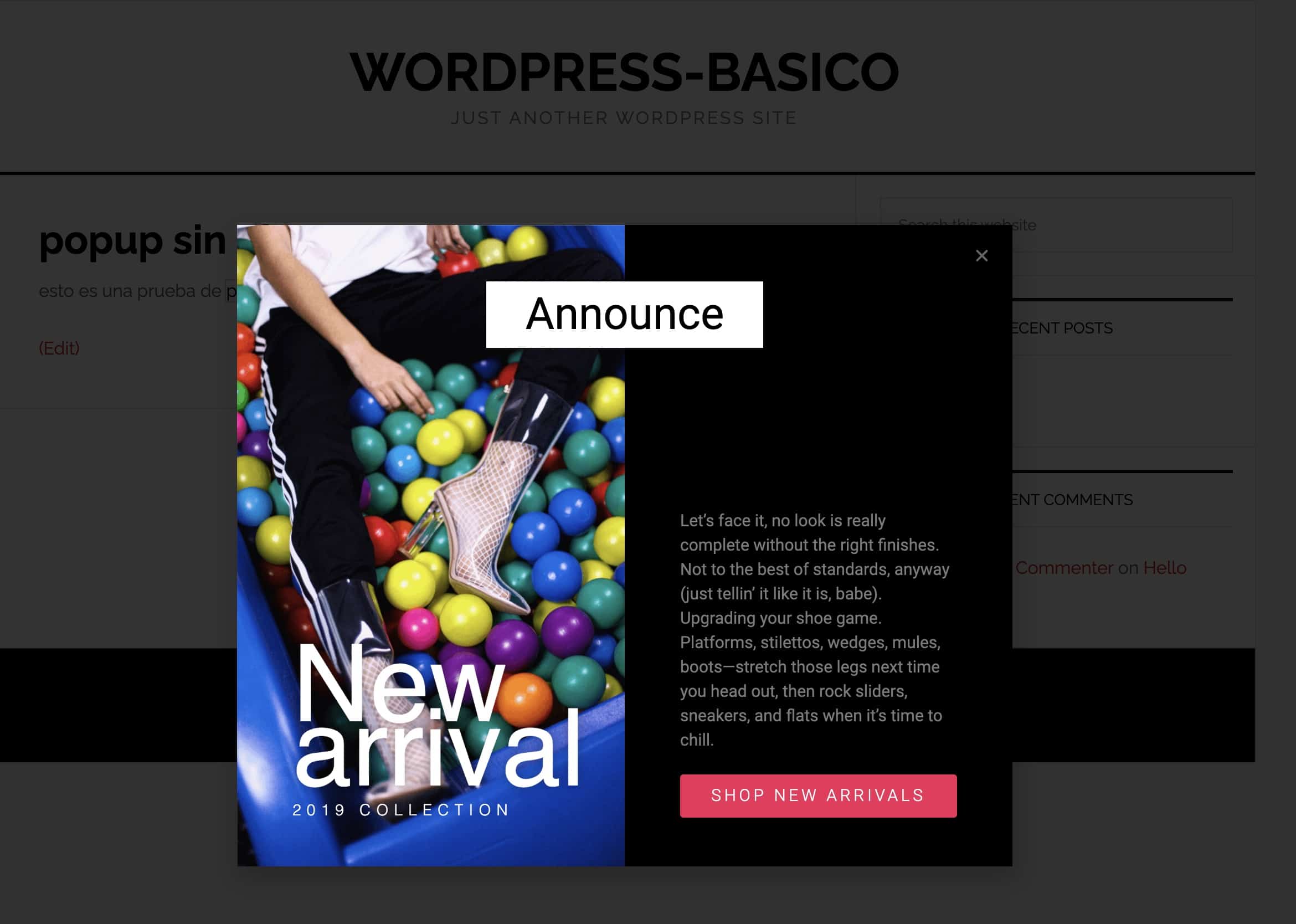
Maintenant, si nous testons le lien sur la page qui n'est pas faite avec Elementor, nous pouvons voir que le Popup saute

J'espère qu'il vous a été utile 😉
salutations