Dans ce tutoriel nous allons voir étape par étape comment faire un site internet si vous le créneau commercial est le tourisme ou les voyages.
Nous allons voir pas à pas comment faire avec le template Cousteau Pro.
Vous acheter le modèle ici ou si vous êtes un membre premium, vous l'avez disponible dans votre espace utilisateur.
Ce modèle est spécialement conçu pour créer des sites Web pour les agences de voyages, les voyagistes et les blogs de voyages d'aventure.
Le résultat final que nous allons obtenir est le suivant (Cliquez pour voir l'image complète)
Si vous préférez le voir en direct, voici la démo :
Parmi les fonctionnalités de ce thème, citons :
- Filtre avancé de prix, lieu, dates
- Des fiches très visuelles et complètes de chacun des trajets, avec l'itinéraire, la navigation dans les différentes parties de la fiche, des cases avec un design pour mettre en avant les informations, etc...
- Examens des voyages par les utilisateurs eux-mêmes
- Flexibilité dans les options de mise en page
- Widgets personnalisés pour afficher le contenu dans vos différentes zones de widgets
- Prise en charge d'Elementor
- Prise en charge de la vidéo et du curseur
- Et bien plus encore que nous verrons tout au long du tutoriel
Pour faire ce tutoriel, vous aurez besoin de :
- Domaine et hébergement : Dans hostgator, vous l'avez super pas cher avec le coupon : créezvotrewebfacile
- Outils de gestion: Gratuit 😉
- Modèle Cousteau Pro: 49$ et le [wps_highlight background=»#eeee22″ color=»#000000″]vous pouvez acheter ici[/wps_highlight] ou vous l'avez disponible dans le Zone Premium
Didacticiel vidéo
S'abonner à mon canal :
Location de domaine et hébergement
Si vous avez déjà un domaine et un hébergement, vous pouvez ignorer cette partie, si vous ne pouvez pas le louer chez Hostgator avec le coupon de réduction créezvotrewebfacile
Installer WordPress
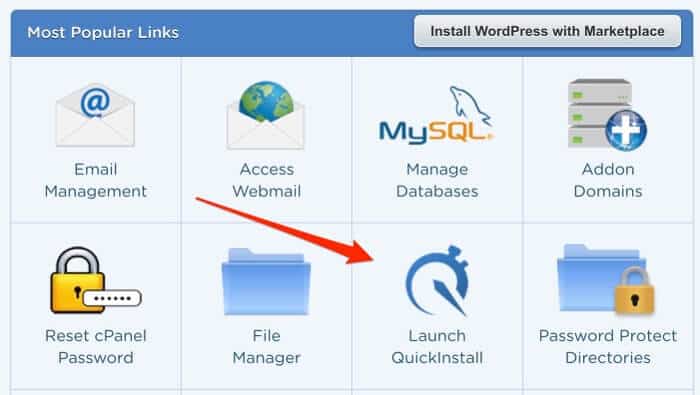
En harceleur, il est vraiment facile d'installer WordPress, une fois que nous sommes dans notre compte, il suffit de cliquer sur Hébergement et d'entrer Lancer QuickInstall

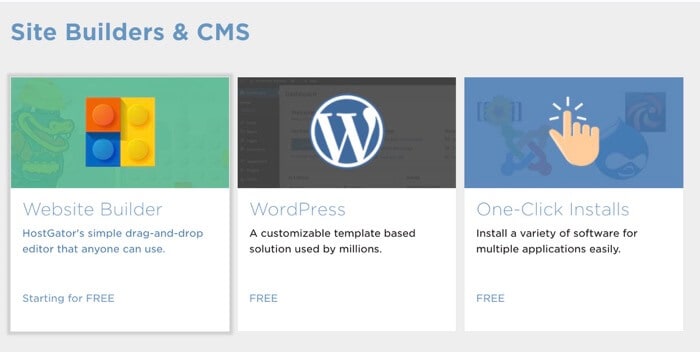
Ici, nous sélectionnons WordPress

Nous sélectionnons le domaine où nous voulons l'installer:

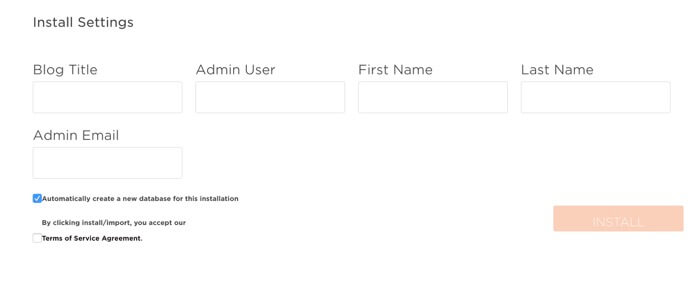
Nous remplissons le titre du blog, l'utilisateur, l'email et notre nom et prénom et c'est tout, nous avons déjà notre WordPress installé

Si vous êtes arrivé jusqu'ici, vous aurez déjà installé WordPress avec le modèle fourni en standard.
Mettez WordPress en espagnol
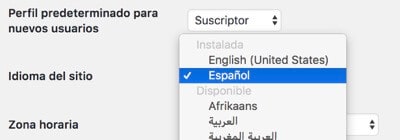
Par défaut dans Hostgator installez WordPress en anglais, pour le mettre en espagnol il suffit d'aller dans Paramètres -> Général et de mettre WordPress en espagnol :

Installer le modèle Cousteau Pro
Une fois que nous avons le modèle acheté o téléchargé depuis la zone premium Nous allons Apparence -> Thèmes -> Ajouter un nouveau -> Télécharger le thème et l'installer et l'activer.
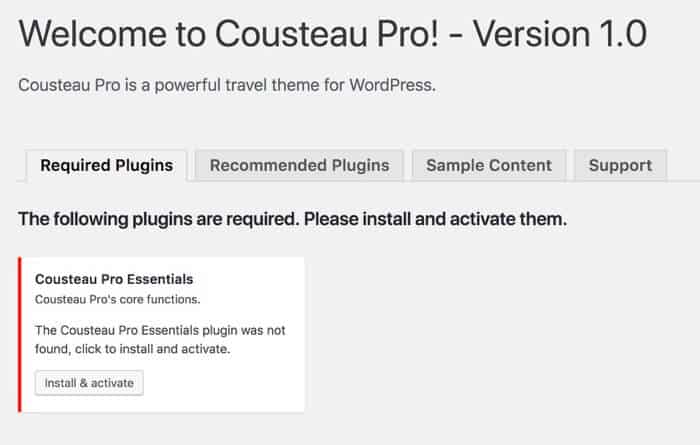
Ce faisant, nous arrivons à l'écran suivant

Et nous installons et activons chaque plugin qui nous dit :
- Cousteau Pro Essentiels
- curseur maximum
- Import de démo en un clic
- Elementor
Et attention, nous avons également installé le plugin Contact Form 7 qui, bien qu'il ne nous le dise pas, nous en aurons besoin.
Installer le contenu de démonstration
Dans l'onglet Exemple de contenu, nous cliquons sur Débuter pour nous d'installer le contenu de démonstration.
Cela prend un certain temps mais cela en vaut la peine car le modèle se configure automatiquement pour qu'il soit le même que dans la démo. J'adore 💪 💪 💪
La première chose que nous détectons est que la page est la même que dans la démo mais avec les images flou Ne vous inquiétez pas, c'est exprès pour le copyright des images mais on s'en fiche vraiment puisque nous allons changer les photos pour les nôtres.
Maison
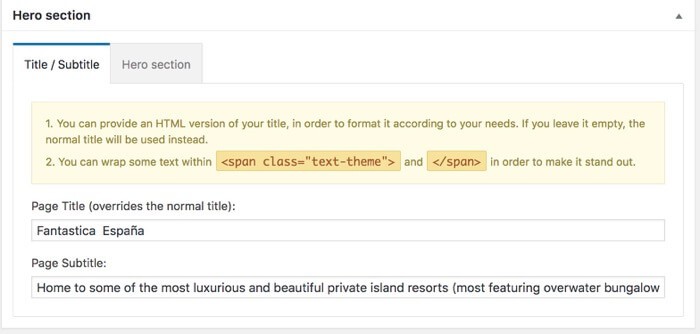
La maison est configurée principalement via Widgets, donc si nous éditons la page principale, nous trouverons très peu à modifier, le champ principal est vide et nous n'avons qu'à ajouter le titre, le sous-titre et le prix du package présenté :

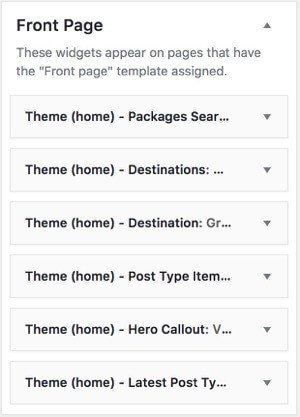
Nous avons le reste des composants qui apparaissent sur la page principale dans les widgets, dans la section Première page
Comment nous avons importé le contenu de la démo, tout semble configuré mais nous avons pu le modifier sans problème :

Nous avons à notre disposition des widgets personnalisés avec des destinations, des forfaits et des appels à l'action.
Créer des destinations
Nous avons vu que des widgets peuvent être ajoutés à la page principale avec les destinations de notre blog de voyage ou les forfaits que nous vendons sur notre site Web d'agence de voyage.
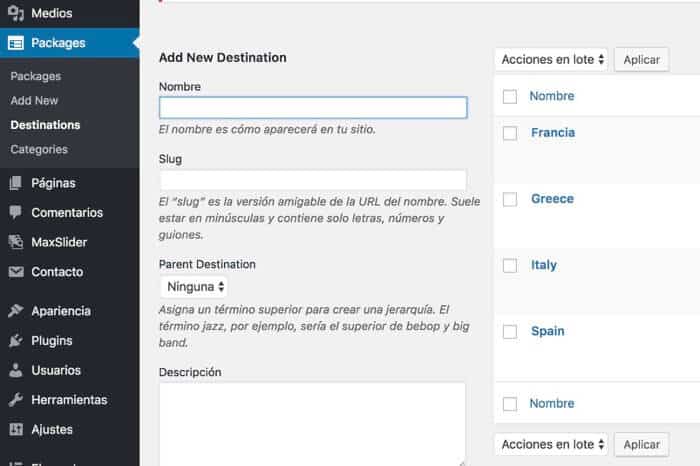
Pour créer ou modifier les destinations, nous pouvons le faire à partir de Packages -> Destinations :

Créer des forfaits vacances ou des destinations touristiques
C'est là que réside une grande partie de la grâce de ce modèle, les voyages organisés que nous pouvons créer.
Le résultat final est très visuel et pour y parvenir nous avons deux manières de procéder :
- Automatique avec Elementor
- Manuellement
Automatique avec Elementor
Elementor est un constructeur visuel incroyable qui nous permet de concevoir notre site Web sans avoir de connaissances en html ou css.
Cela nous permet également d'enregistrer le travail que nous faisons sous forme de modèle.
Ce que j'ai fait, c'est créer un modèle avec tout le travail manuel que vous verrez ci-dessous afin de m'éviter de faire toutes ces étapes et de le préparer automatiquement.
Le modèle que j'ai créé est disponible pour étudiants premium dans la zone de téléchargement.
Pour utiliser Elementor dans les packages, nous devons aller dans Elementor -> Paramètres et sélectionner le type de contenu Formules
Une fois que vous avez créé un modèle dans Elementor, son utilisation est très simple.
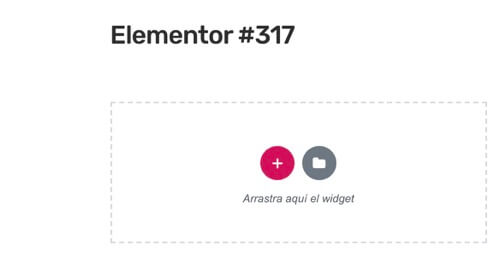
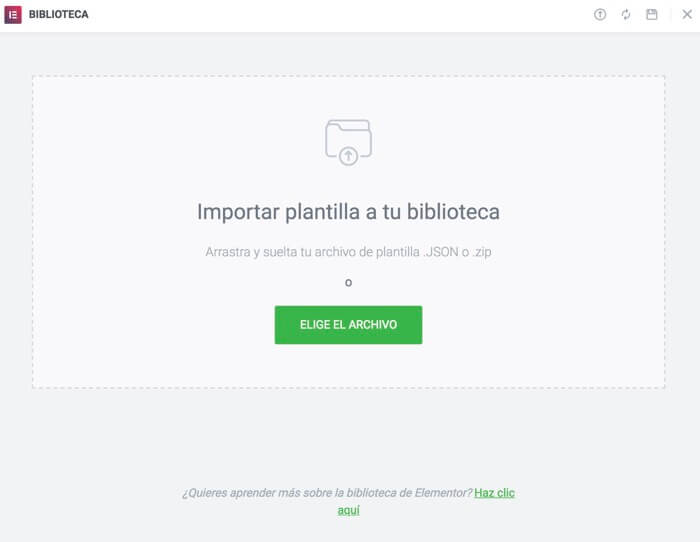
On crée un nouveau forfait touristique, on clique sur Editer avec Elementor et sur l'écran qui apparaît, nous cliquons sur l'icône en forme de dossier :

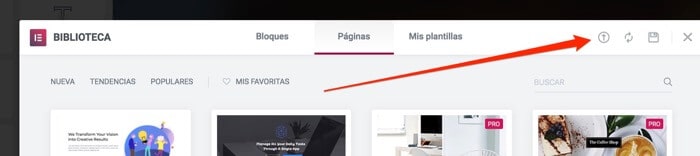
Sur l'écran suivant qui apparaît, nous cliquons sur la flèche qui pointe vers le haut

Nous importons notre modèle à partir de ce modèle :

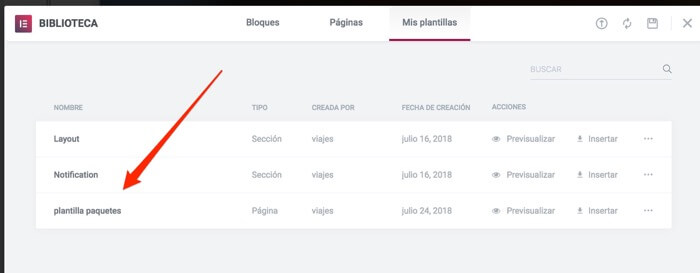
Une fois importé, vous pouvez l'utiliser quand vous le souhaitez à partir de l'onglet mes modèles

En cliquant sur importer, Elementor fera tout le travail pour nous :

Manuellement
Le forfait ou la destination touristique comporte plusieurs éléments dont nous devons tenir compte :
- Image en vedette sur le côté
- Menu de navigation du forfait et titres en vedette
- Jours d'itinéraire
- Formulaire de contact
- galeries d'images
- Encadré avec des informations en surbrillance
- Avis
Image en vedette sur le côté
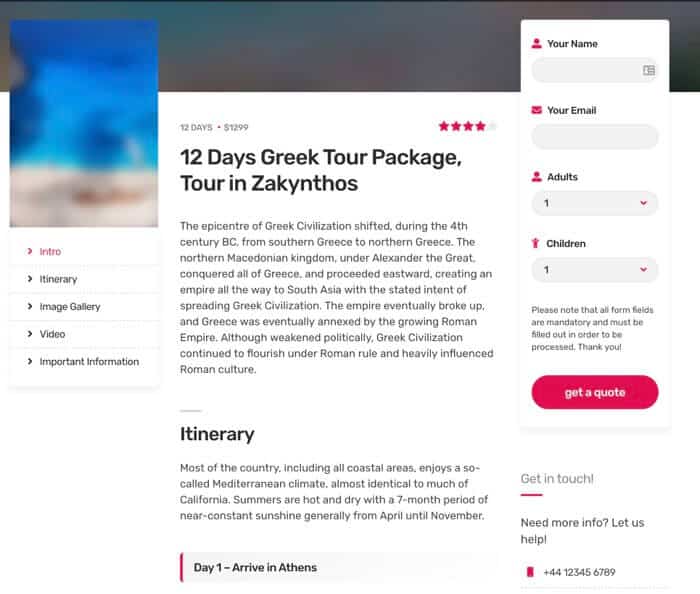
L'image en vedette est l'image qui apparaît à gauche et au fur et à mesure que nous descendons pour voir plus d'informations, elle reste fixe afin que nous ne la perdions pas de vue.
C'est l'image suivante à gauche :

Pour l'ajouter, nous ajoutons simplement une image en vedette du côté de l'éditeur WordPress

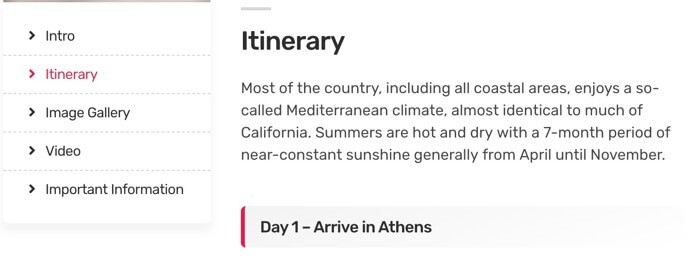
Menu de navigation du forfait et titres en vedette
Si nous regardons la capture d'écran précédente sous l'image en vedette, un menu de navigation apparaît

C'est le menu qui contient les éléments :
- Introduction
- Itinéraire
- Galerie d'images
- Vidéo
- Information importante
Si nous réalisons que ce sont les mêmes éléments que nous avons mis en évidence dans la liste.
Pour le construire, il suffit d'ajouter une classe aux titres h2,h3,h4,h5
<h2 class="anchor-title">Itinerary</h2>
De cette façon, il apparaîtra en surbrillance et dans le menu latéral
Jours d'itinéraire
Il apparaît comme suit :

Et nous le créons comme suit :
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Formulaire de contact
Le formulaire de contact à droite apparaît automatiquement si vous avez installé le plugin Contact Form 7 avant d'importer le contenu de la démo grâce au widget de zone Formules avec le code html suivant
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
N'oubliez pas de changer le numéro d'identification s'il est différent dans votre cas.
galeries d'images
Nous ajoutons une galerie d'images de la même manière que nous le ferions sur n'importe quelle page WordPress :
Ajouter un objet -> Créer une galerie et sélectionnez les images.
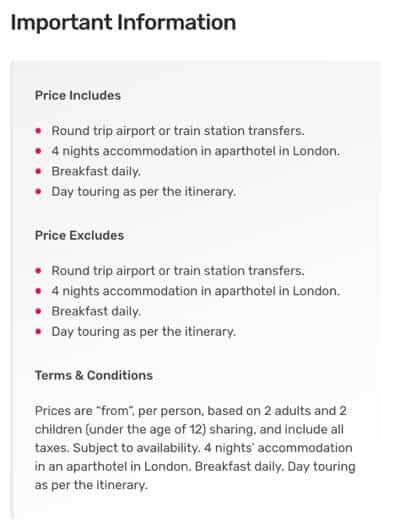
Encadré avec des informations en surbrillance
Nous pouvons ajouter des boîtes en vedette comme les suivantes :

Pour ce faire, nous devons ajouter un div avec la classe suivante :
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Vous pouvez changer le contenu en ce que vous voulez.
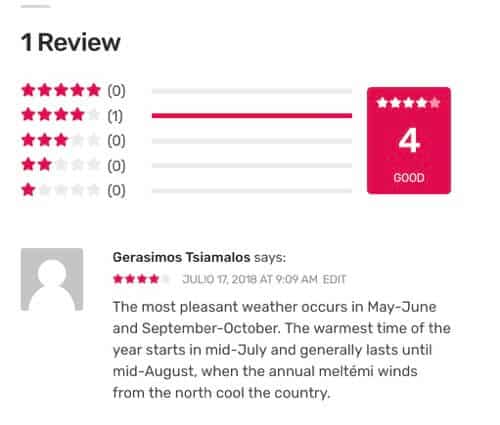
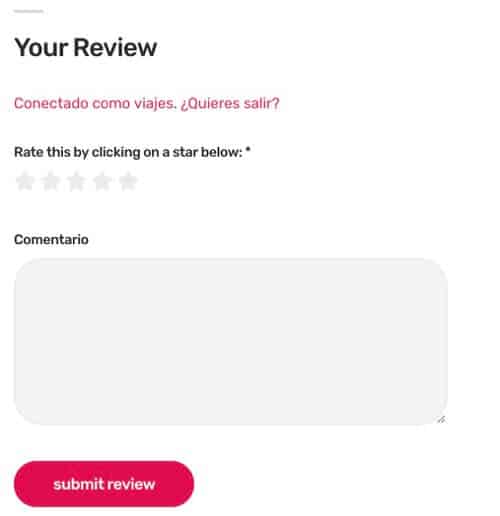
Avis ou Avis
Le résultat est le suivant :

Pour l'obtenir il vous suffit d'ajouter un commentaire dans le formulaire ci-dessous :

Comment vous pouvez voir créer un blog de voyage professionnel est à votre portée avec un peu de travail et ce modèle 😉