Dans ce tutoriel, nous allons voir comment nous pouvons créer la page principale de notre boutique avec WooCommerce et Elementor Pro à notre goût.
Erreur courante avec Elementor et WooCommerce
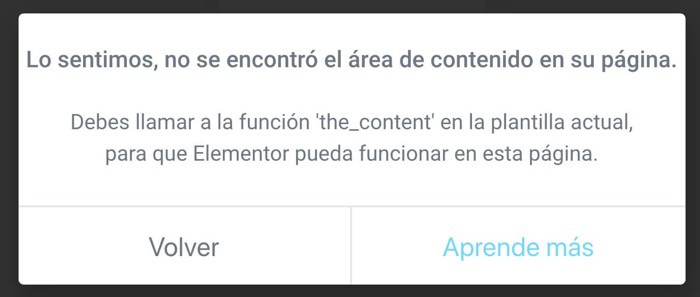
Si vous vous êtes lancé directement pour éditer la page de votre boutique avec WooCommerce, il est très probable que vous obteniez cette erreur et vous ne saurez pas comment vous en sortir :
Désolé, la zone de contenu de votre page est introuvable.
Vous devez appeler la fonction 'the_content_' dans le modèle actuel, afin qu'Elementor puisse travailler sur cette page.
Et nous n'avons pas d'autre choix que de cliquer sur le bouton retour

Avez-vous rencontré cette situation ? Ne vous inquiétez pas, nous allons le résoudre 😉
L'erreur que le constructeur visuel nous donne dans la page WooCommerce est due au fait que WooCommerce lui-même traite la page de la boutique d'une manière spéciale et ne permet à aucun plugin externe de la toucher directement.
Si vous voulez en savoir plus sur ce problème ici ils l'expliquent.
Créez un modèle avec Elementor pour résoudre le problème
Pour que WooCommerce ne fasse pas la guerre, nous devons d'abord créer un modèle avec Elementor, puis lui dire de l'utiliser exclusivement sur la page Boutique via les conditions qu'Elementor nous permet d'ajouter. Quelle belle invention 🙂
Comment faisons-nous cela? Très simple, faisons-le 😉
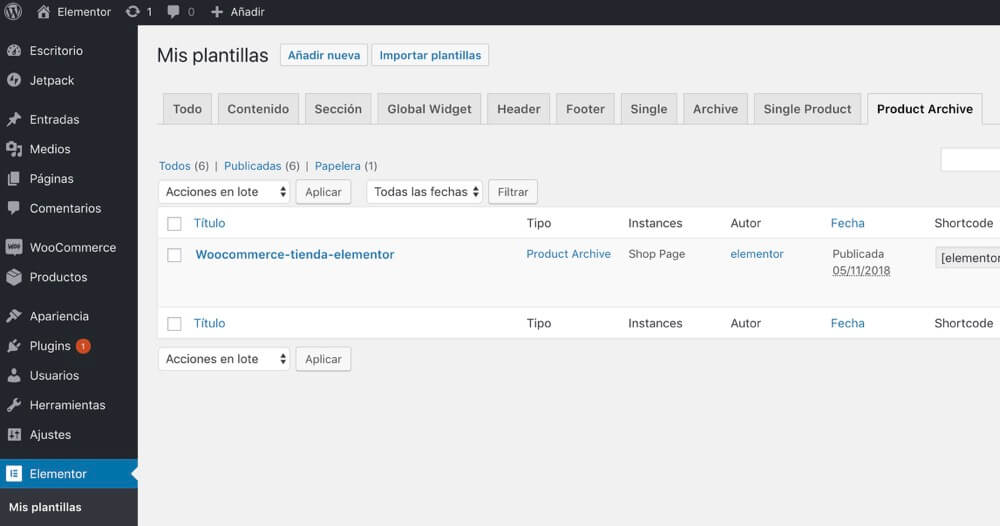
Allons à Elementor -> mes modèles -> archive de produits -> Ajouter un nouveau

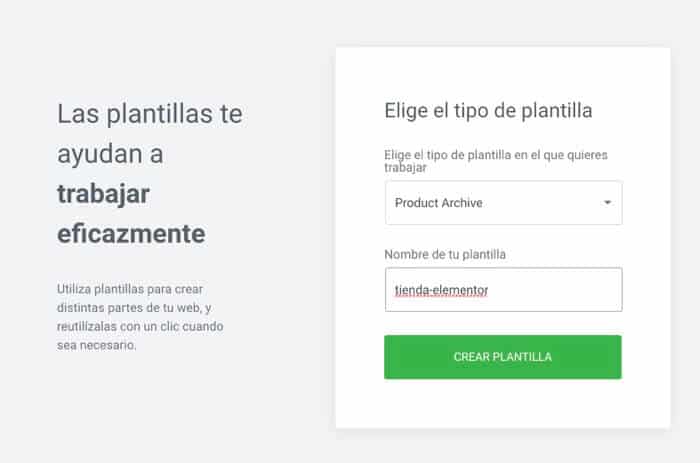
Dans ajouter un nouveau modèle, sélectionnez-nous automatiquement Produit Archive et donnez-lui un nom :

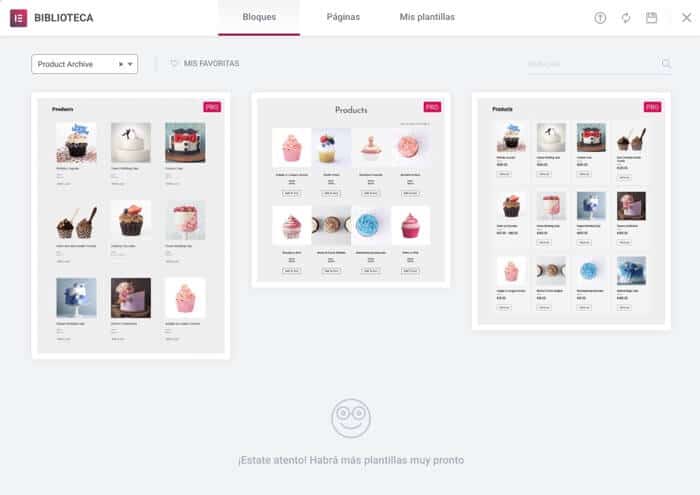
Maintenant, nous pouvons choisir entre un modèle prédéfini ou le faire à notre goût.
Cette fois, je vais choisir l'un des modèles :

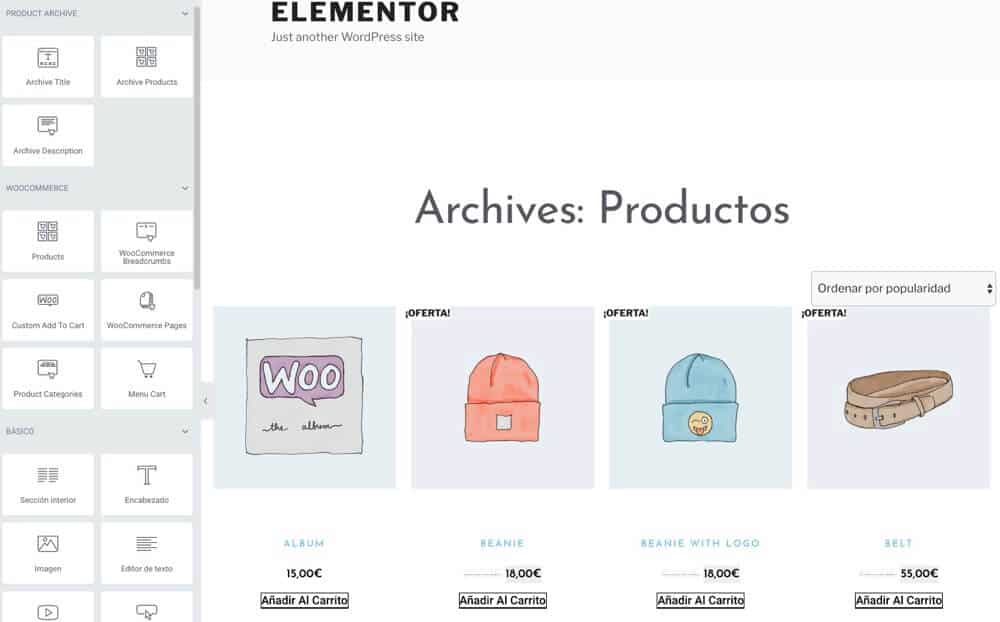
Une fois le modèle sélectionné, nous pouvons modifier ce que nous voulons, avec l'avantage de pouvoir voir visuellement à quoi il ressemble :

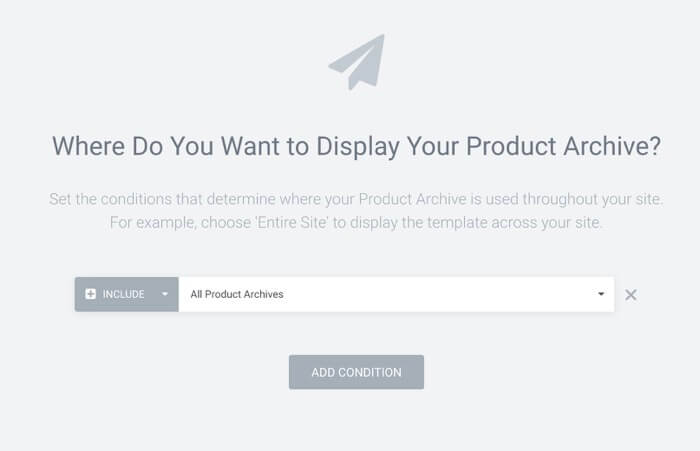
Lorsque nous avons la page à notre goût, nous cliquons sur publier et voici la partie la plus importante ajouter une condition o ajouter une condition
Dans notre cas nous allons vous dire de prendre en compte ce template pour la page boutique

Et voilà, à partir de maintenant si vous allez sur la page du magasin vous aurez déjà le nouveau design sans erreur ni problème 🙂
Si vous préférez voir l'ensemble du processus en vidéo, voici le tutoriel vidéo pour voir l'ensemble du processus en détail.
S'abonner à mon canal :
J'espère qu'il vous a été utile 😉
Merci beaucoup pour cet article ainsi que pour l'autre sur "Comment créer la fiche produit WooCommerce avec Elementor Pro". Ils m'ont beaucoup aidé. C'est bien expliqué.
Merci beaucoup Emelys 😉