Normalement, dans un magasin, lorsque nous allons au panier ou pour finaliser l'achat, il y a généralement le champ pour ajouter le coupon de réduction. Bien que ce soit formidable, il se peut que si un acheteur entre et voit qu'il y a un champ pour le coupon et qu'il n'a pas de coupon, il quitte le processus d'achat et se rend sur Internet pour rechercher le coupon.
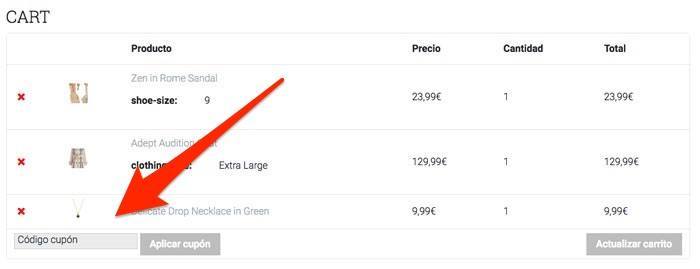
Si vous avez fait votre boutique avec WooCommerce si vous n'utilisez pas ce plugin vous trouverez le cajouter un champ de coupon dans le panier et à la caisse comme vous pouvez le voir dans l'image suivante :

Afin de ne pas perdre de clients de cette manière, il existe un plugin appelé Coupons URL qui cache ce champ et la fonctionnalité de coupon est accessible via une URL spécifique et secrète.
En plus d'ajouter le coupon de réduction via une URL, il vous permet de placer les produits que vous souhaitez dans le panier et également de rediriger le visiteur vers le panier ou de finaliser l'achat.
De cette façon, vous pouvez offrir des coupons et vous ne perdez pas de commandes avec des personnes qui n'ont pas de coupons 😉
Le plugin est offert dans la zone premium, mais si vous préférez, vous pouvez l'acheter pour 49 $ ici.
Voici le tutoriel vidéo :
S'abonner à mon canal :
La première chose dont nous avons besoin est d'installer et d'activer le plugin.
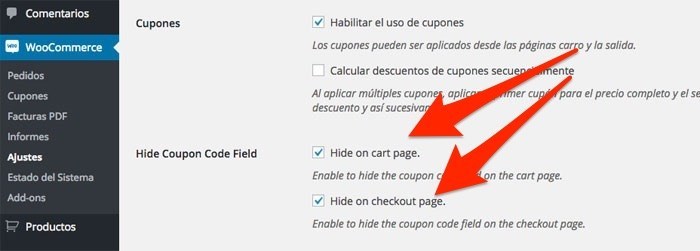
Une fois activé, nous trouvons la possibilité de masquer le champ du coupon dans le menu WooCommerce -> Paramètres -> Paiement. Comme nous pouvons le voir sur l'image suivante :

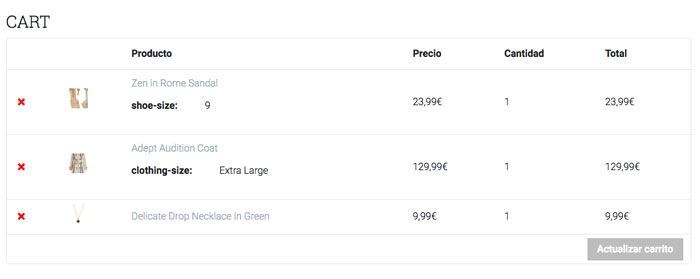
Maintenant que nous avons coché les options « Masquer sur la page du panier » et « Masquer sur la page de paiement », si nous revenons au panier, nous verrons que le champ du coupon n'est plus là :

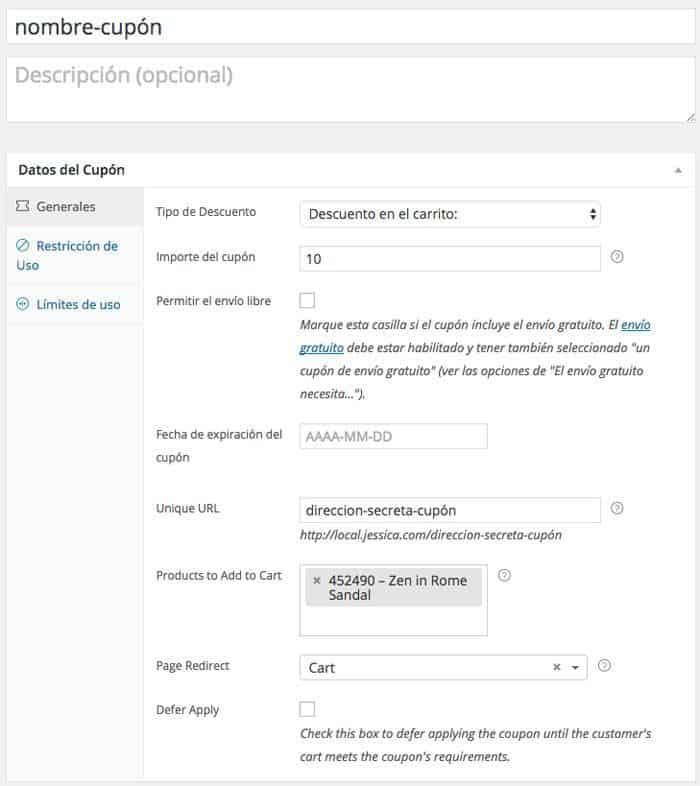
La grâce de ce plugin est que bien que le champ n'apparaisse pas, nous pouvons utiliser des coupons, pour cela nous allons maintenant sur WooCommerce -> Coupons et Ajouter un coupon et nous verrons un écran pour créer notre coupon mais avec plus d'options :

Les premiers champs sont tous les mêmes mais de nouveaux champs apparaissent ci-dessous avec les fonctionnalités que j'ai mentionnées.
URL unique : Dans ce champ, nous ajoutons l'URL où nous voulons que le coupon soit appliqué
Produits à ajouter au panier : Ici, nous ajoutons les produits que nous voulons ajouter automatiquement au panier.
Redirection de page : Ici, nous mettrons l'adresse où nous voulons que l'utilisateur soit redirigé une fois le coupon appliqué. Normalement, vous les enverrez au panier ou pour finaliser l'achat.
Et de cette façon, nous aurions déjà un coupon de réduction et les produits dont nous avons besoin seraient ajoutés au panier et le tout sans que le champ du coupon n'apparaisse dans le panier et à la caisse.
J'espère que ça vous a plu 😉
salutations
Oscar