S'abonner à mon canal :
Dans ce tutoriel nous allons continuer à enrichir le template Listable.
Dans le tutoriel précédent, nous avons vu comment ajouter un bouton pour demander un devis sur chaque onglet.
Dans ce tutoriel, nous allons créer le formulaire que les utilisateurs trouveront lorsqu'ils cliqueront sur le bouton pour demander un devis.
Une fonctionnalité dont nous avons besoin de notre formulaire est de savoir à partir de quel fichier la requête est faite. Les formulaires de gravité nous permettent de remplir automatiquement ces informations comme nous le verrons ensuite.
Une fois Gravity Forms installé, il apparaîtra sur le côté de la zone d'administration WordPress « Formulaires » -> Nouveau formulaire.
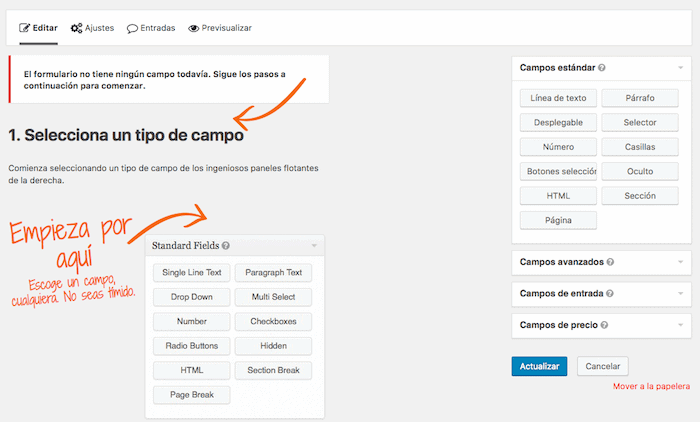
Nous cliquons, nous créons un nouveau formulaire et nous aurons un écran comme celui-ci :


Sur la droite, nous voyons les champs que nous pouvons ajouter.
Dans notre cas, nous allons ajouter un champ dans lequel le nom de l'établissement apparaîtra à partir du moment où vous cliquerez pour accéder au formulaire. Et nous le ferons automatiquement.
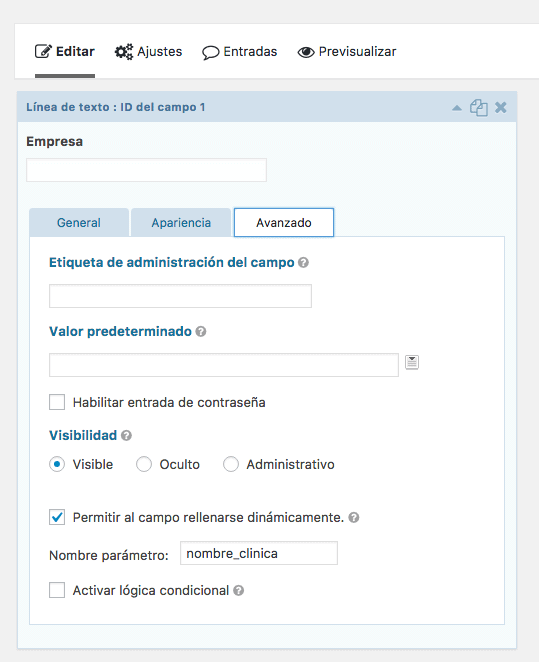
Dans "Champs standard", nous cliquons sur le type de champ "Ligne de texte", les informations sur le champ s'ouvriront. Dans l'onglet Général, nous remplissons le champ « Field Label » avec le nom souhaité. Dans mon cas "Entreprise".
On clique sur l'onglet "Avancé", on sélectionne l'option "Autoriser le remplissage dynamique du champ" et dans "Nom du paramètre" on ajoute le nom de variable que l'on veut, dans mon cas "nom_clinique".

Nous ajoutons le reste des champs dont nous avons besoin, tels que Nom, Email, etc…
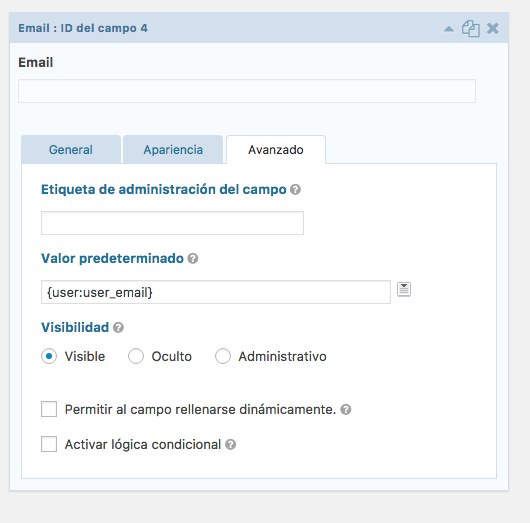
Nous pouvons également faire en sorte que le champ E-mail se remplisse automatiquement pour les utilisateurs connectés.
Pour y parvenir, nous créons un champ avancé du type "Email" et dans l'onglet Avancé de l'option "Valeur par défaut" de la liste déroulante, nous ajoutons l'option {user:user_email}

Une fois que nous avons le formulaire à notre goût, nous créons une page et l'y ajoutons.
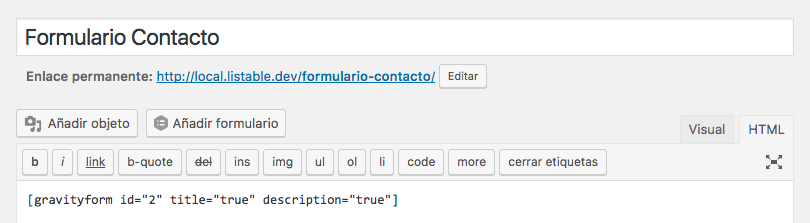
Nous créons une nouvelle page, cliquons sur "Ajouter un formulaire", sélectionnons celle que nous avons créée et le code du formulaire apparaîtra ci-dessous :

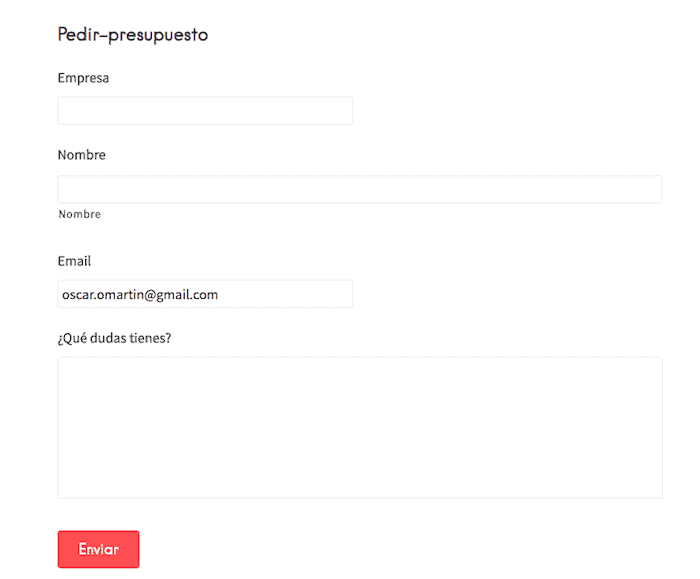
Et le résultat serait le suivant :

Nous pouvons voir que le champ e-mail a été rempli automatiquement mais pas encore le champ Société.
Parce que? car je dois ajouter la variable dans la liaison du bouton de chaque onglet.
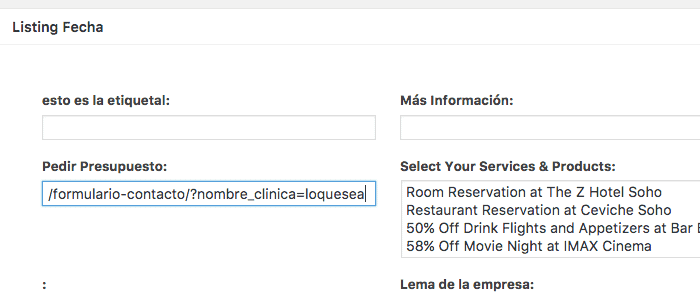
Si le lien de votre formulaire est /form-contact, vous devez ajouter la variable de l'entreprise spécifique à la fin de l'url, c'est-à-dire /form-contacto/?name_clinic=whatever
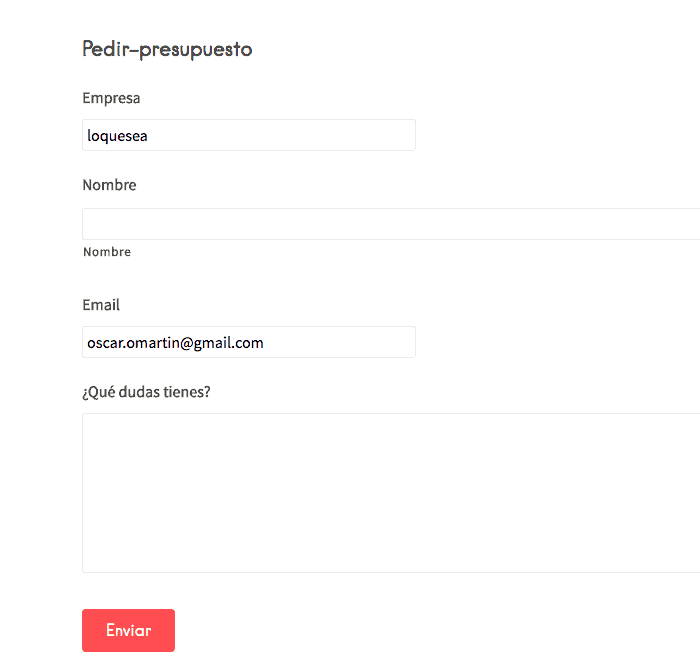
Le résultat serait :

Autrement dit, notre bouton pour demander un devis :

Il faut mettre l'url du contact suivi de la variable avec le nom avec lequel on veut qu'elle soit remplie :

Et si vous êtes arrivé jusqu'ici, vous avez déjà une forme un peu plus intelligente 😉
salutations
Oscar
Bonjour,
Je crée une boutique de cours et je dois insérer un bouton sous le bouton Ajouter au panier
pour que les clients demandent des informations, outre le fait qu'à chaque fois qu'ils me demandent des informations, j'ai
un numéro d'identification, merci beaucoup
salutations
Salut Juanjo,
Sur chaque annonce ou sur une autre page ?
Salutations 😉