S'abonner à mon canal :
Cette fois, nous allons ajouter un bouton à chaque onglet.
Pour ce faire, nous devons utiliser le plugin WP Job Manager Field Editor. Le plugin est payant mais vous l'avez disponible gratuitement dans la zone premium.
La grâce d'ajouter le bouton de cette manière est que nous ne pouvons autoriser l'ajout de ce bouton que dans certains plans, c'est donc une excellente incitation pour eux à payer pour cet ajout.
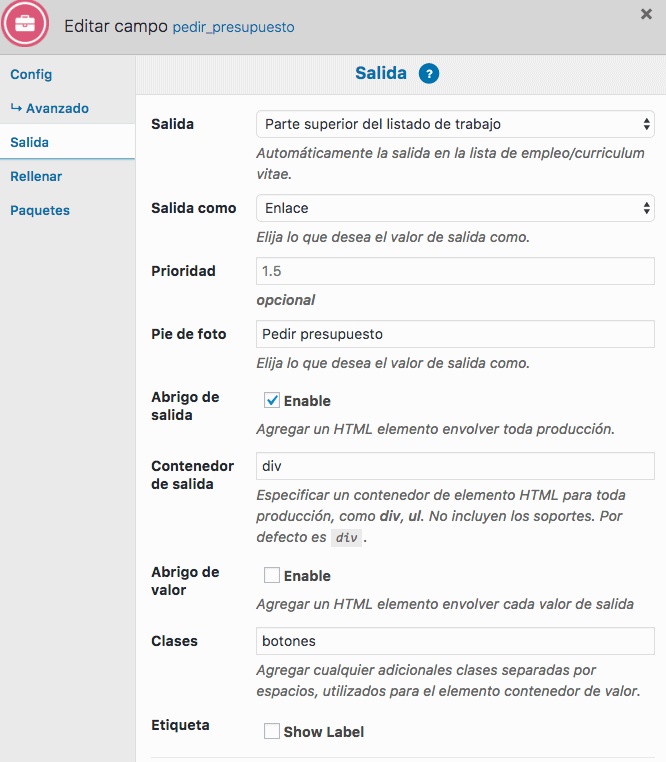
Lorsque nous ajoutons le champ, nous devons vérifier une série d'options pour que le champ devienne un lien.
Dans les options de sortie, nous devons cocher « Sortie en tant que lien ».
Comme vous pouvez le voir dans le tutoriel, nous lui avons donné un format de bouton très cool. Comment nous l'avons fait par css dans ce même écran d'options de sortie, nous devons ajouter la classe pour lui donner le format.
Dans notre cas, nous ajoutons le mot boutons.
Laissant toutes les options comme suit :

Comme je l'ai mentionné précédemment, pour donner le format du bouton, nous avons besoin d'un certain style. Pour l'ajouter, nous allons dans Personnaliser -> CSS supplémentaire et ajoutons le code suivant :
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
Et comme ça on aura de belles bouteilles à demander pour le budget 😉
J'espère que tu l'a aimé.
salutations
Oscar