Salut les gars,
Aujourd'hui, je vous apporte un tutoriel très cool, nous allons voir comment nous pouvons transformer une table des matières WordPress ennuyeuse en une table des matières très cool.
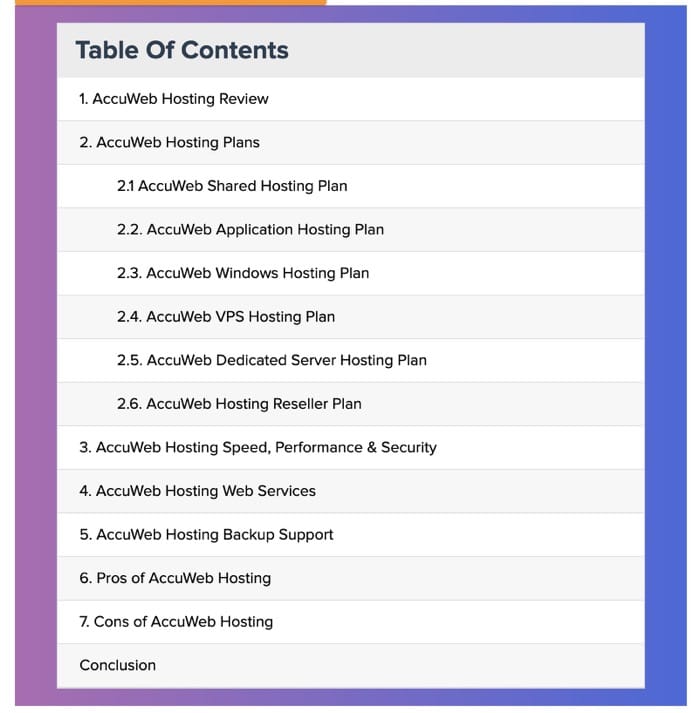
En naviguant sur Internet, je suis tombé sur la table des matières suivante de MyThemeShop:

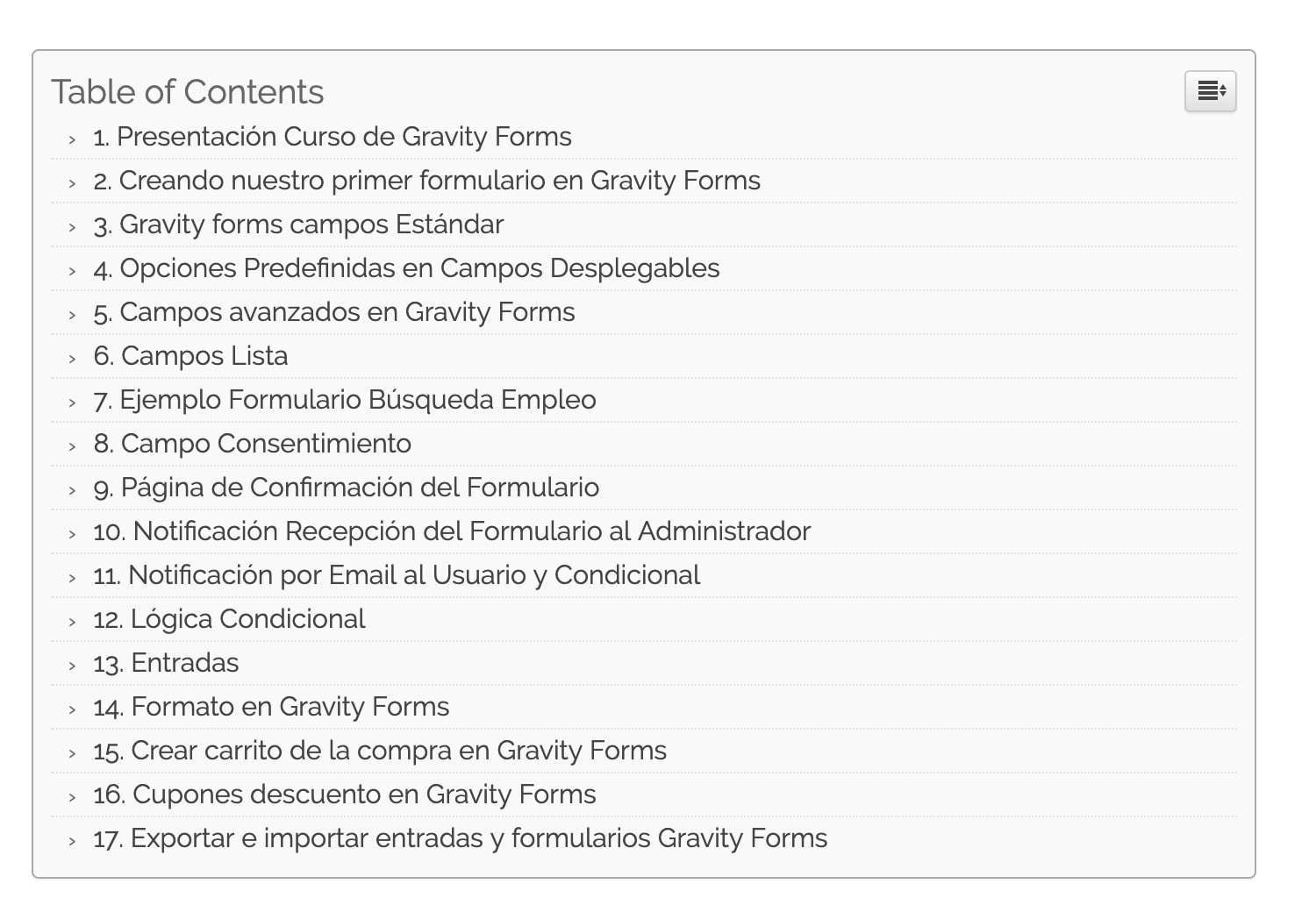
Comparé à la table des matières typique que nous avons l'habitude de voir, cela n'a rien à voir avec cela :

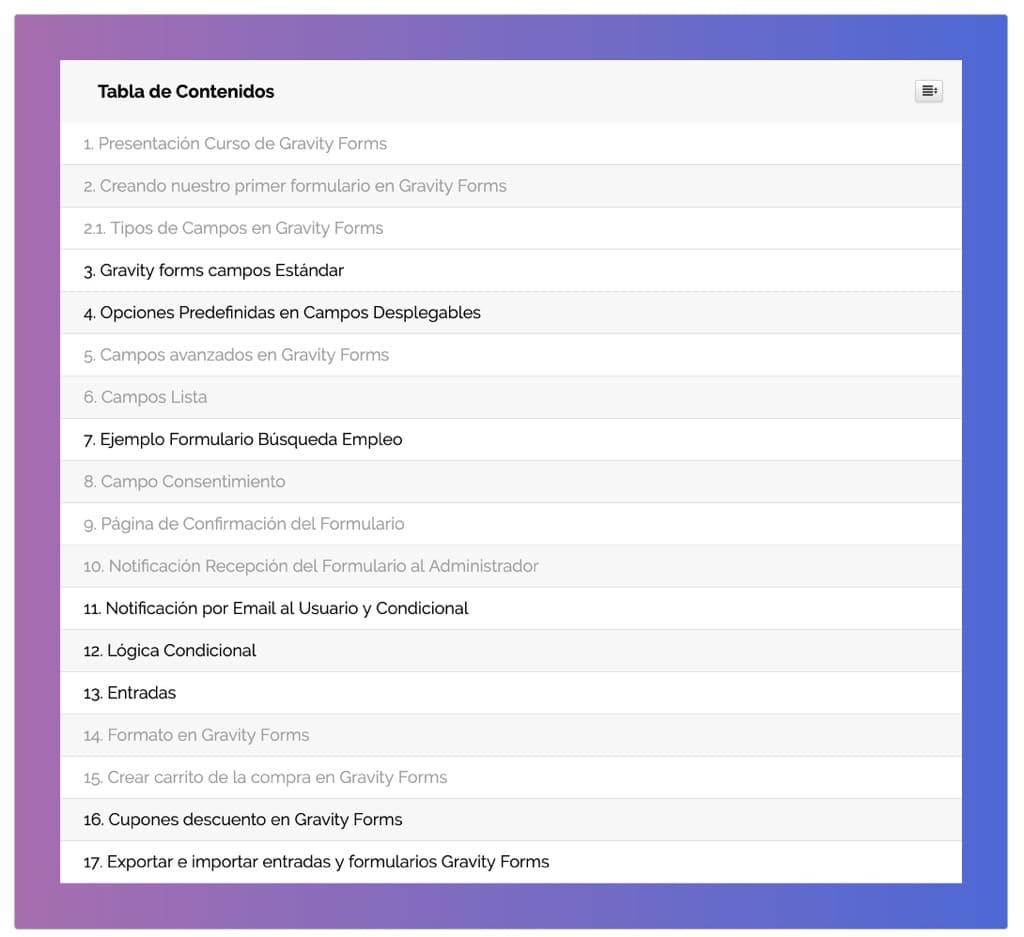
J'ai entrepris d'atteindre ce résultat et comme vous pouvez le voir ci-dessous, nous l'avons atteint :

Changer le design d'une table des matières n'est pas difficile, avec un peu de CSS nous y parviendrons.
Présentation vidéo :
S'abonner à mon canal :
Tout ce dont vous avez besoin pour suivre le tutoriel
La première chose dont vous avez besoin est d'avoir le plugin pour créer la table des matières Table des matières facile
Et ensuite, vous devez ajouter le code CSS suivant dans Personnaliser -> CSS supplémentaire :
p.ez-toc-title {
color: black;
font-weight: 700 !important;
}
div#ez-toc-container {
background: linear-gradient(to right, #B06AB3, #4568DC);
padding: 48px;
}
.ez-toc-title-container {
background: #f7f7f7;
padding: 20px;
}
#ez-toc-container nav li a{
padding: 8px 0 8px 25px;
border-bottom: 1px solid #ddd;
display:block;
color: #000;
font-size:18px;
}
.ez-toc-list li:nth-child(odd){
background:#fff !important;
}
.ez-toc-list li {
background: #f7f7f7 !important;
}
#ez-toc-container nav li:hover >a{
text-decoration: none;
background: #FFFCCD;
}
Et si tout se passe bien vous obtiendrez une magnifique table des matières 😉
J'espère que vous avez aimé le tutoriel.