Dans ce didacticiel, nous allons créer un site Web avec le modèle Genesis Hello Pro pour qu'il reste le même que dans la démo.
Le modèle est disponible gratuitement dans la zone premium ou vous pouvez l'acheter ici.
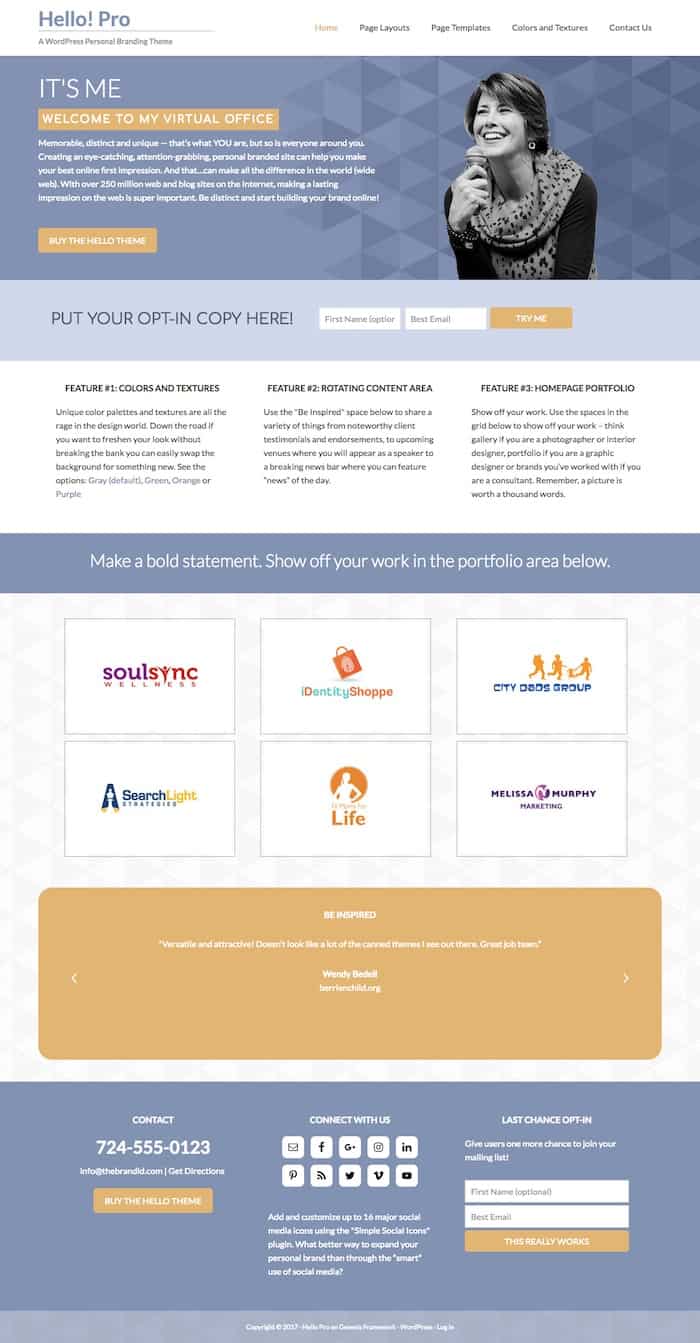
Le résultat final que nous allons obtenir est le suivant :

Didacticiel vidéo
S'abonner à mon canal :
De quoi avons-nous besoin d'avoir acheté
- Hébergement Web: J'utilise WPEngine C'est l'un des meilleurs pour WordPress. Si vous préférez un pas cher ici vous allez Hostgator. Utilisez le coupon oscarteayuda et ce sera encore moins cher 😉
- FrameworkGenesis : Vous l'avez disponible gratuitement dans la Zone Premium ou vous pouvez Achetez ici
- Thème Enfant Hello Pro : Tu peux Achetez ici ou Téléchargez gratuitement le zone premium
- Formes de gravité : Vous pouvez le télécharger gratuitement sur Zone Premium o Achetez ici
Maintenant que nous avons tout ce dont nous avons besoin, continuons 😉
Installez le modèle et les plugins nécessaires
La première chose que nous devons faire est d'installer le modèle parent Genesis, pour cela nous allons dans Apparence -> Thèmes -> Ajouter nouveau et installer et activer le modèle Genèse.
Maintenant, nous faisons la même chose avec le modèle Bonjour pro.
Une fois le template installé, nous allons installer les plugins nécessaires pour que notre site soit identique à la démo.
Les plugins que nous allons installer sont :
- Formes de gravité : Vous pouvez le télécharger gratuitement sur Zone Premium o Achetez ici
- Messages récents Widget étendu
- Icônes sociales simples
- Curseur de preuve sociale (témoignage)
- Genesis eNews étendu
Installer le contenu de démonstration
Configurer une page sans contenu est très difficile, nous allons donc importer le contenu de démonstration fourni avec le modèle.
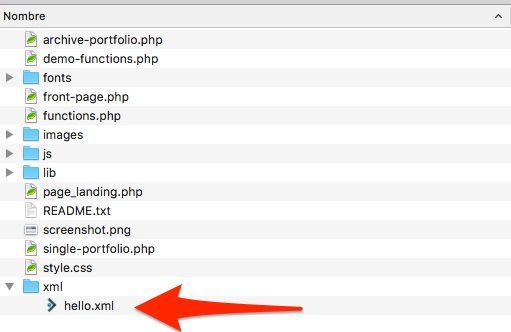
Le contenu de la démonstration se trouve dans le fichier hello.xml dans le dossier xml du modèle Hello Pro :

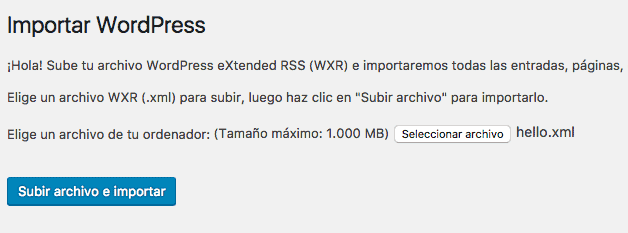
Pour l'importer, nous allons dans Outils -> Importer -> WordPress -> Exécuter l'importateur

Et maintenant, nous avons des publications, des images et des pages de démonstration prêtes à être utilisées.
Paramètres des menus
Pour configurer le menu tel qu'il apparaît dans la démo, nous devons faire deux choses :
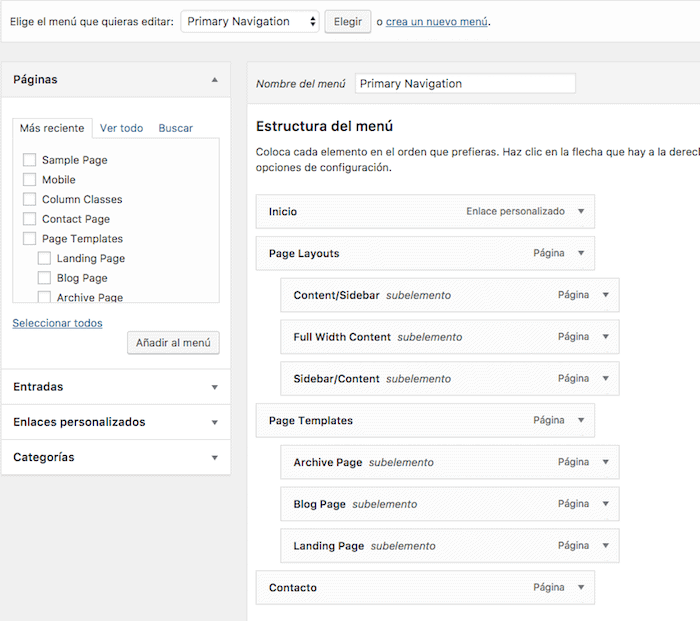
– Créer le menu et l'apparence -> Menus avec les éléments que nous voulons :

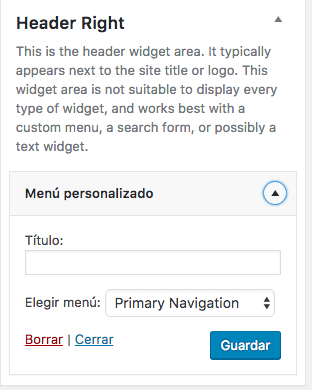
Maintenant, pour qu'il soit visible sur la page, vous devez ajouter le menu personnalisé de navigation principale aux widgets dans la zone droite de l'en-tête :

Si tout s'est bien passé, cela devrait ressembler à ceci :

Paramètres des widgets de la page d'accueil
Accueil – Bienvenue
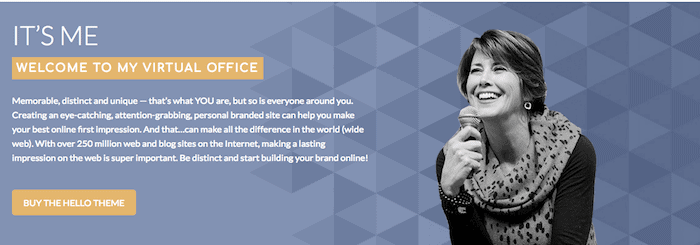
Le texte de gauche suivant est configuré ici :

Seul le texte depuis la photo de la dame qui apparaît est fait dans un autre widget.
Nous allons ajouter un widget texte dans cette zone avec le contenu suivant :
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Accueil – Images
Ici, la photo que nous voyons dans l'image précédente apparaîtra.
Nous ajouterons un widget d'image et téléchargerons une photo d'une taille de 315px par 380px
Accueil – Appel à l'action
Ici le formulaire apparaîtra pour que les visiteurs puissent nous laisser leur email, il ressemblera à l'image suivante :

Pour arriver à ce résultat, nous ajouterons un widget Genesis eNews Extended.
Pour configurer correctement enews s'étend avec mailchimp voici un tutoriel
Accueil – Fonctionnalités
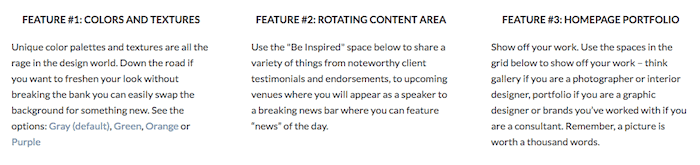
Dans ce Widget nous configurons la partie suivante :

Pour ce faire, nous n'ajoutons que 3 widgets texte avec les informations que nous voulons.
Accueil – Titre
Le résultat de ce widget est le suivant :

Pour cela, on ajoute un widget texte avec un titre h1 avec les informations que l'on veut, par exemple les suivantes :
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
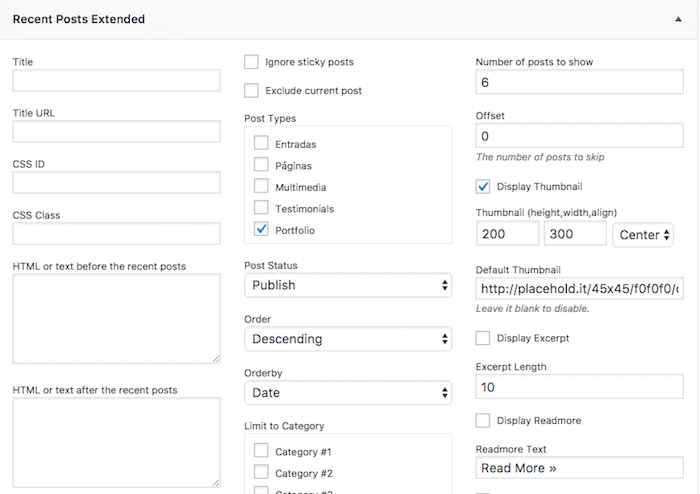
Accueil – Portefeuille
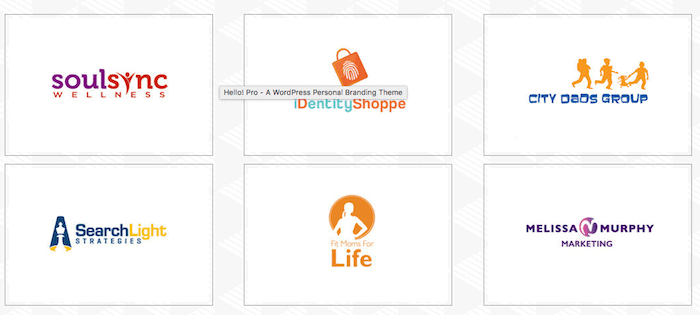
Ici nous allons configurer la partie suivante :

Pour ce faire, nous utiliserons le widget Recent Posts Extended et nous vérifierons les options suivantes :

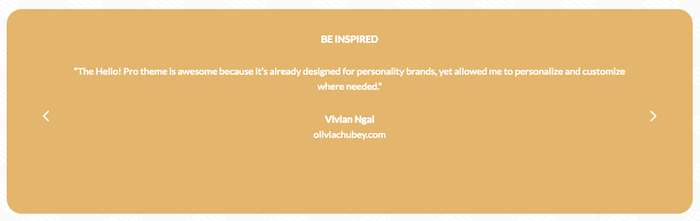
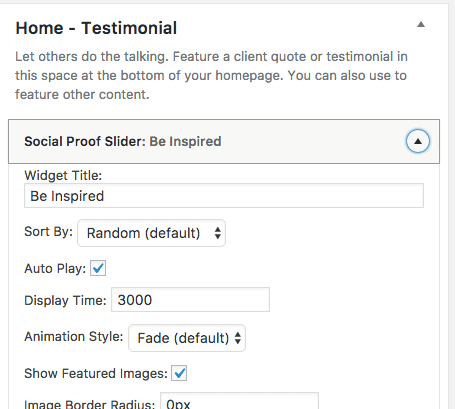
Accueil – Témoignage
Le résultat final sera :

Pour ce faire, nous ajouterons un curseur avec des témoignages de clients.
Nous le ferons avec le widget Social Proof Slider

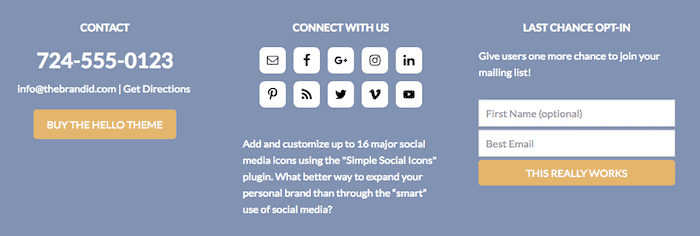
Pied de page
Configurez maintenant 3 widgets pour configurer le pied de page.
Le résultat final sera :

Pied de page 1
Nous allons utiliser un widget texte avec le code HTML suivant
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
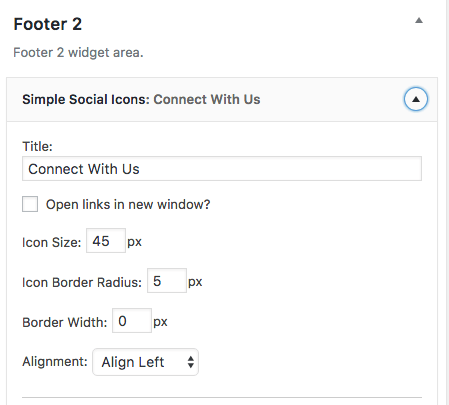
Pied de page 2
Nous utiliserons le widget Icônes sociales simples avec les réseaux sociaux dont nous disposons.
Nous pouvons changer la taille et la couleur des icônes comme vous pouvez le voir sur cette image :

Pied de page 3
Dans cette zone, nous permettrons aux utilisateurs de s'abonner à notre newsletter, nous le ferons avec le widget Genesis eNews Extended.
Et si vous êtes arrivé jusqu'ici, vous aurez le modèle monté comme dans la démo.
J'espère qu'il vous a été utile 😉