Salut les gars,
Cette fois, je vous apporte une petite astuce très simple mais vraiment puissante pour alléger la charge sur notre serveur et faire en sorte que notre site Web se charge beaucoup plus rapidement.
L'un des points qui ralentit le plus notre site web sont les images. À de nombreuses reprises, par ignorance, nous l'utilisons à une taille beaucoup plus grande que nous ne le visualisons. Par exemple, nous l'avons à 1500px alors que nous le voyons vraiment à 700px. La première chose que nous devons faire est de réduire la résolution avec notre programme préféré. Mais même ainsi, après avoir baissé la résolution, la photo pèse généralement plus que nécessaire et c'est à ce moment-là que l'outil que je vous apporte aujourd'hui prend tout son sens.
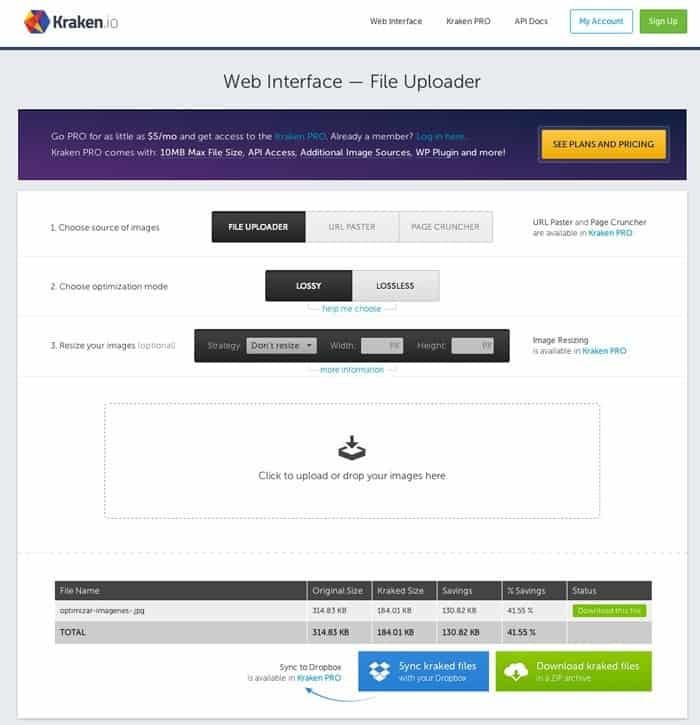
Cet outil est kraken.io. Pour réduire la taille de l'image que nous voulons optimiser, il suffit d'aller dans l'élément de menu « Interface Web » et nous verrons cette image :
Là où il est écrit : "Cliquez pour télécharger ou déposez vos images ici", nous faisons glisser l'image à optimiser et dans le tableau ci-dessous, nous pouvons voir à quel point l'image et le lien pour la télécharger ont été réduits.
Voici une vidéo pour que vous puissiez voir l'ensemble du processus effectué par moi.
S'abonner à mon canal :
J'espère que ça vous a plu 😉
salutations
Oscar

Bonjour, Ravi de vous saluer.
J'aimerais que vous m'aidiez à publier un lien qui me mène au site Web de mon blog.
J'ai essayé de créer le lien, mais rien ne se passe… il n'est pas affiché dans le Blog.
Je vous remercie d'avance pour votre aimable réponse.
Cordialement,
valet de pied céleste
Salut Celeste.
Où voulez-vous mettre le lien du blog et quelle est l'URL du blog ?
salutations
Oscar