Salut les gars,
Dans ce didacticiel vidéo, nous allons voir comment supprimer la bannière gênante qui apparaît dans la zone d'administration des modèles et des plugins de mythemeshop lorsque nous travaillons et que nous n'avons pas entré la licence.
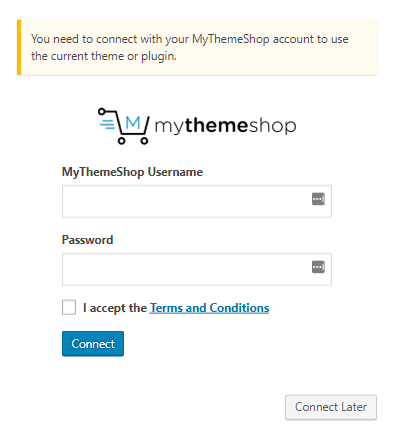
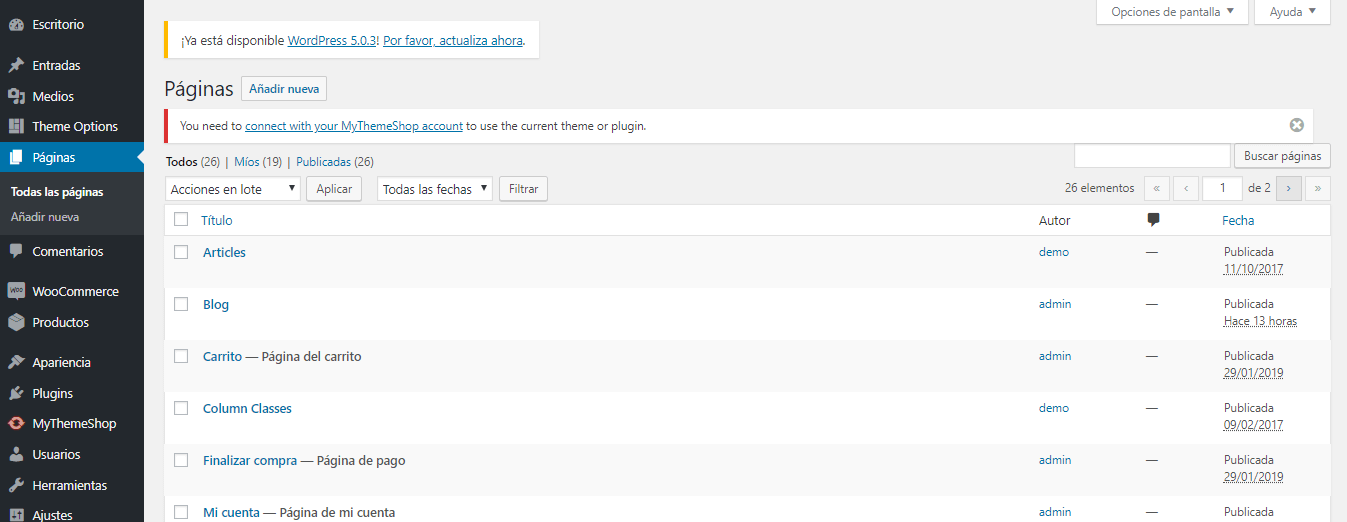
Si vous ne le faites pas, ce n'est pas qu'il arrête de fonctionner, les modèles fonctionnent correctement sans ajouter le nom d'utilisateur, le problème est que Chaque fois que nous nous déplaçons n'importe où dans l'administrateur WordPress, cette affiche apparaît:

Comme je le disais, cela n'interrompt pas le fonctionnement du template ou du plugin mais quand je recharge la page la bannière apparaît, ce qui est très gênant quand on travaille.
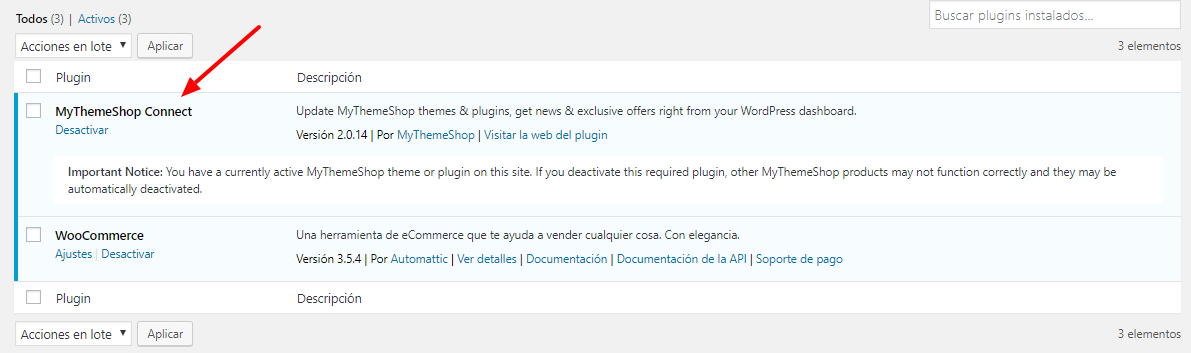
Celui qui est responsable de l'avis gênant qui apparaît est le plugin "Mythemeshop connect":

Si je désactive le plugin et que je vais dans les options du modèle, c'est qu'il ne fonctionne pas correctement, c'est pourquoi nous devons l'activer.
Ce plugin est en charge des mises à jour automatiques lorsque nous avons la licence et si nous ne l'avons pas, il vous avertira que vous devez l'activer.
Que pouvons-nous faire pour nous débarrasser de cette affiche ennuyeuse ?
Bon, allons-y, car grâce à une petite astuce on peut l'enlever 😉
Voici le tutoriel vidéo :
S'abonner à mon canal :
Nous devons faire quelques pas pour y parvenir.
La première chose que nous devons faire est d'installer le modèle enfant, c'est-à-dire qu'au lieu de travailler avec le modèle parent, nous allons modifier les modèles enfants afin que les modifications ne soient pas perdues lors de la mise à jour future.
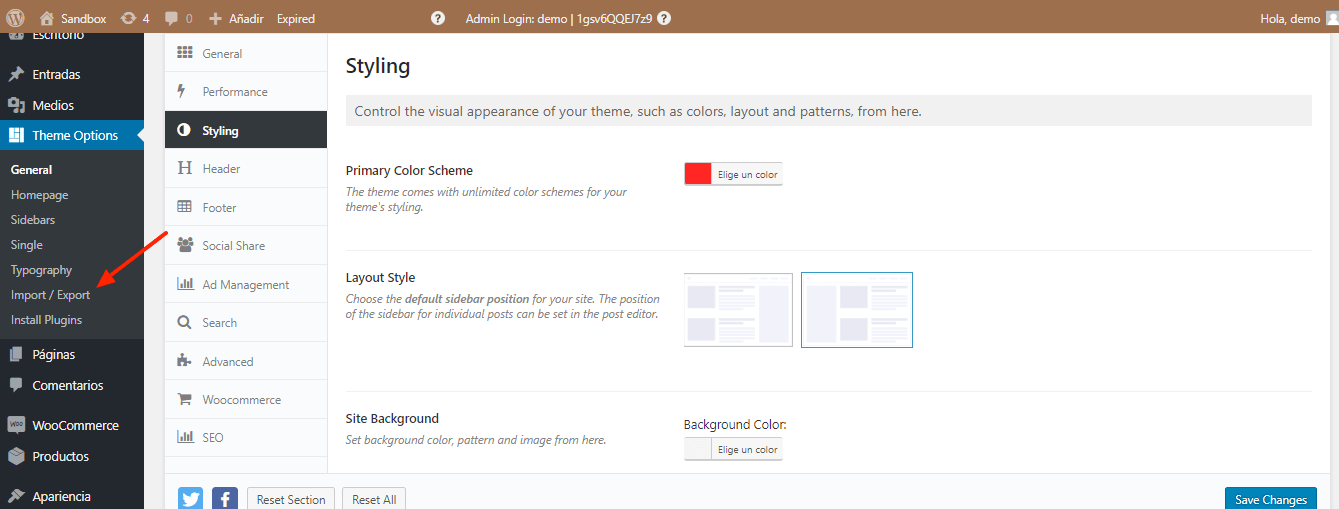
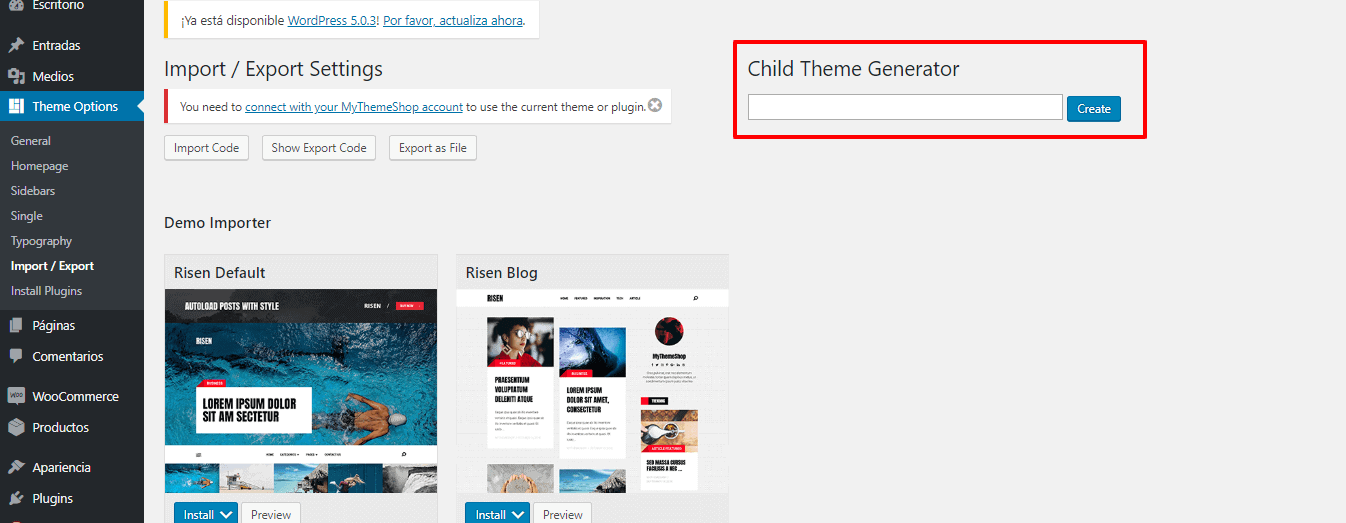
Importons/exportons :

et dans la partie supérieure droite où il est écrit : « Générateur de thème enfant », je crée le modèle enfant.
Je vais placer enfant-ressuscité, je le donne à créer et j'accepte :

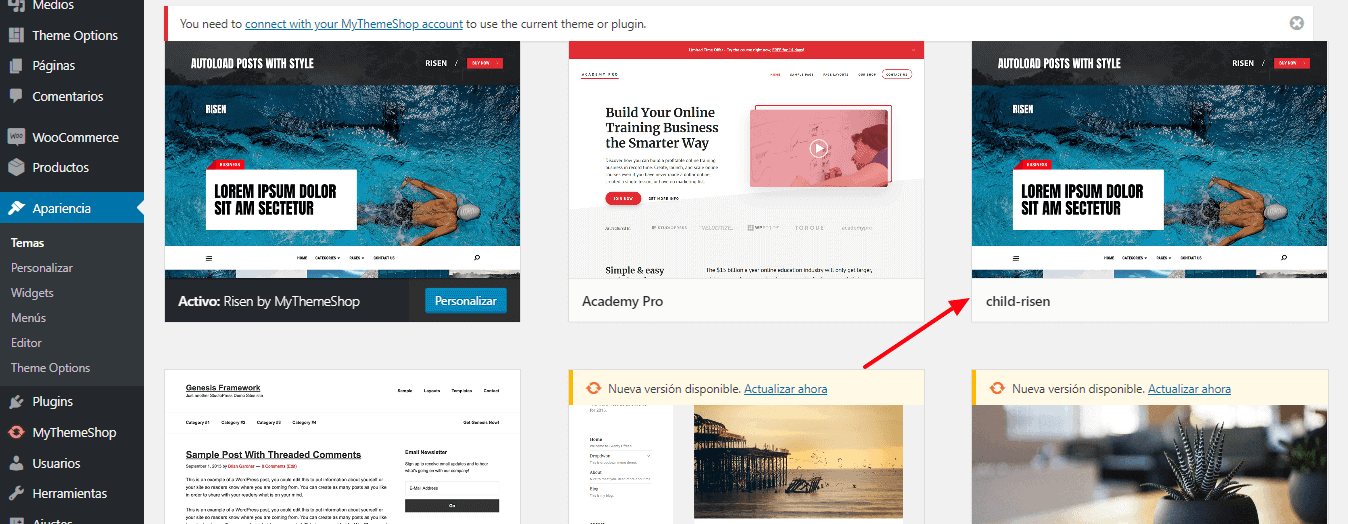
Nous allons dans Apparence -> Thèmes, et activons le modèle enfant que nous avons créé :

Et maintenant, ce que nous devons faire est d'ajouter un fichier au dossier qui a été créé appelé Child-risen, et de modifier le functions.php.

Quel fichier devons-nous créer ?
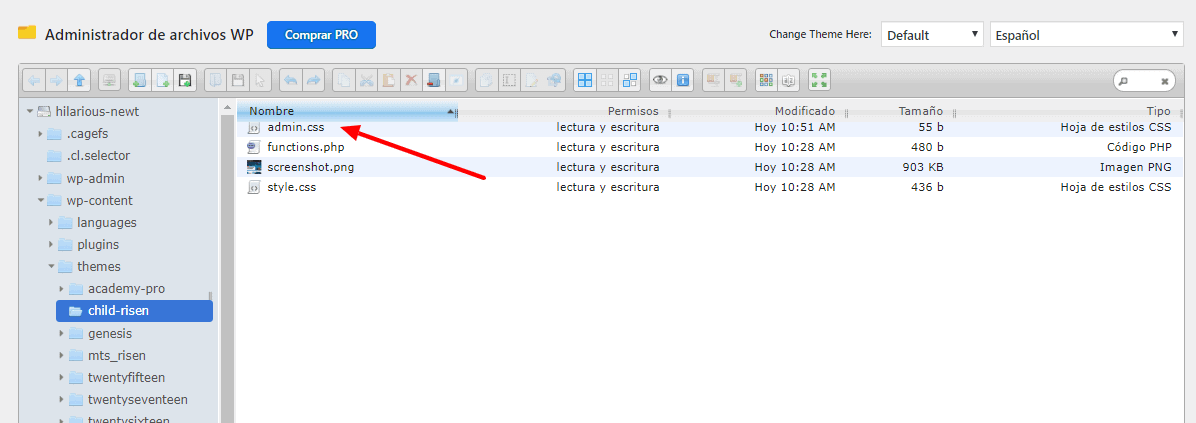
Depuis le FTP, on va dans le dossier wp-content -> themes
À l'intérieur, il y a un dossier appelé Child-risen.
C'est là que nous allons insérer un fichier appelé admin.css qui contient le code suivant :
div#mts-connect-modal {
affichage: aucun! important;
}

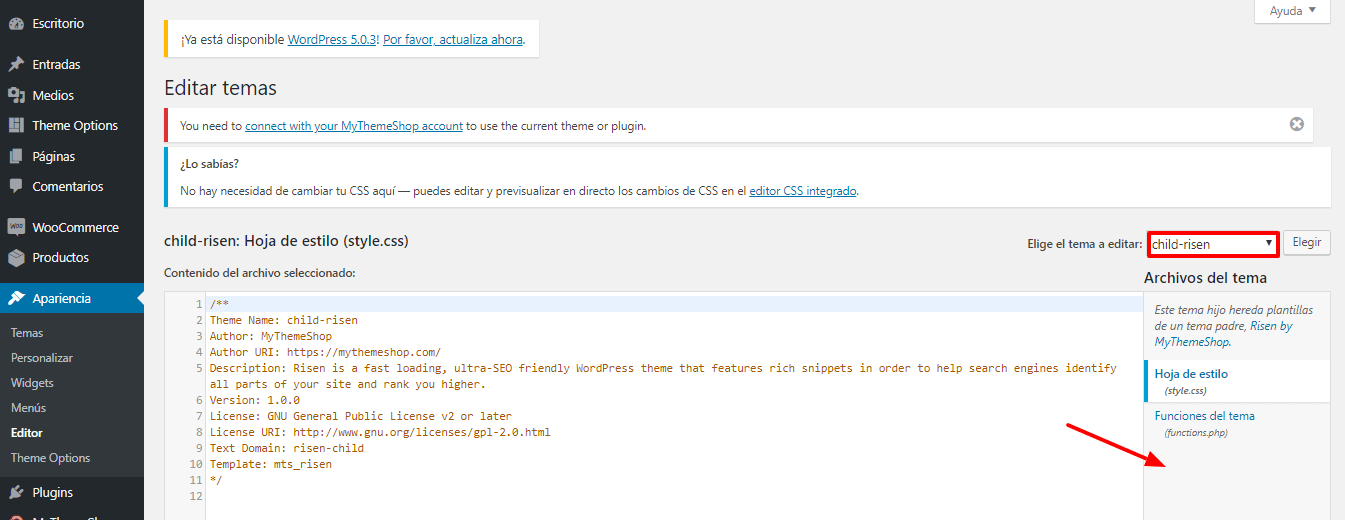
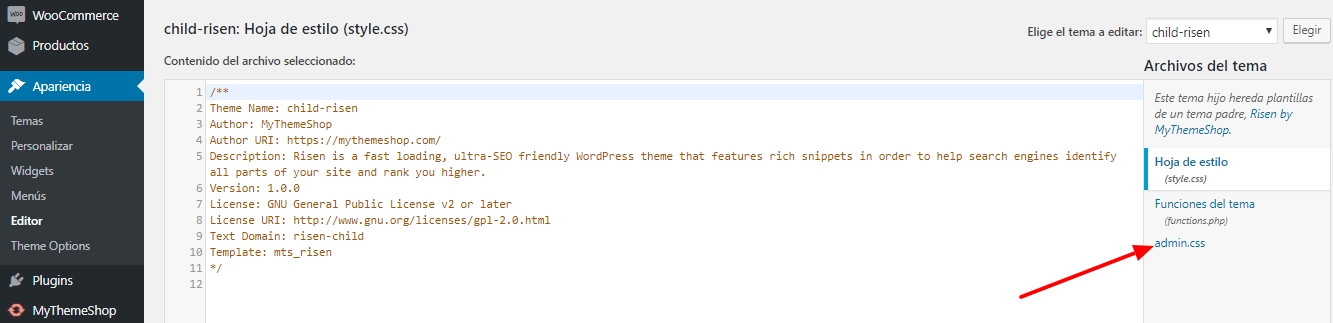
Une fois que nous l'avons ajouté, nous rechargeons et nous pouvons voir que le fichier admin.css apparaît déjà dans l'éditeur.

div#mts-connect-modal {
display: none !important;
}
Nous l'avons presque presque.
Que dois-je faire maintenant?
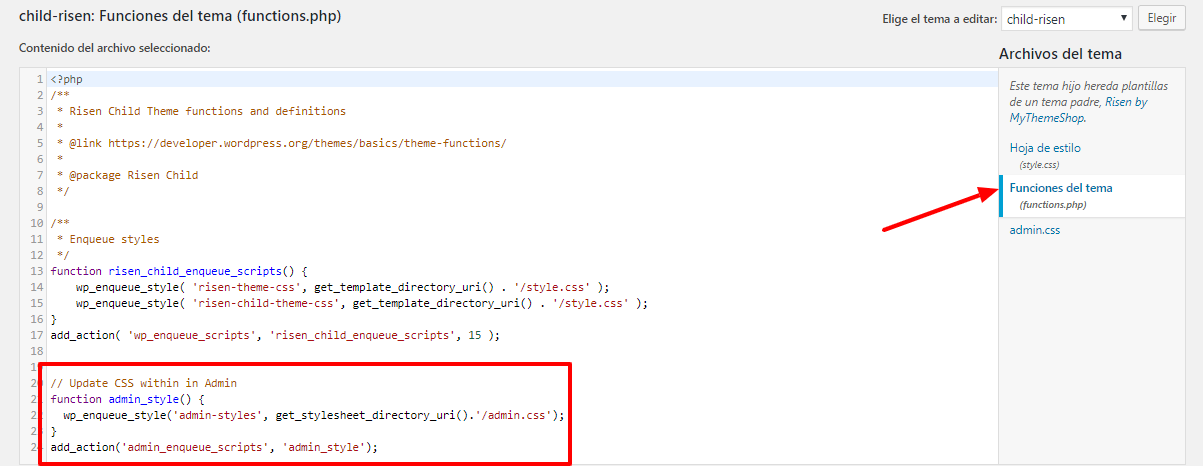
Nous allons dans le fichier Functions.php et lui disons de charger le fichier CSS que nous avons créé.
Pour ce faire, nous ajoutons le code suivant :

// Update CSS within in Admin
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style');
Nous cliquons sur Mettre à jour.
Comme vous le verrez, l'écran gênant n'apparaît plus à chaque fois que nous nous déplaçons dans la zone d'administration de notre site Web :

Maintenant on peut naviguer sans problème, tout est parfait 😉
J'espère que ça vous a plu, à la prochaine vidéo.