S'abonner à mon canal :
Salut les gars,
À de nombreuses reprises, nous voudrons ajouter à notre site Web des éléments qui ne sont visibles que sur le Web et qui n'apparaissent pas sur le mobile ou la tablette.
Pourquoi voudrions-nous cela?
Avoir une taille d'écran plus petite sur mobile peut ne pas être aussi beau que sur le Web et il est préférable de l'enlever pour une bonne expérience de navigation.
Le template DIVI nous permet de le faire de manière très simple, dans ce tutoriel je vous explique comment.
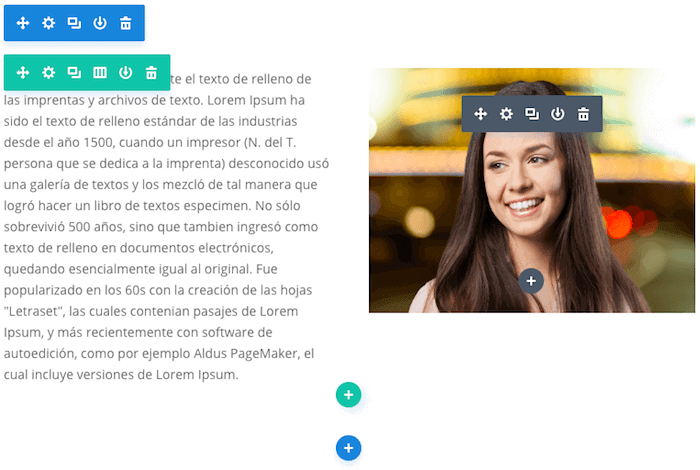
La première chose que nous devons faire est d'activer le constructeur visuel afin que les options d'édition apparaissent sur la page elle-même. Ainsi, au passage de la souris sur chaque élément, les options d'édition apparaissent :

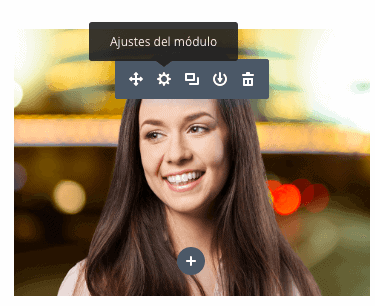
Je parcours l'image et clique sur l'icône "paramètres du module":

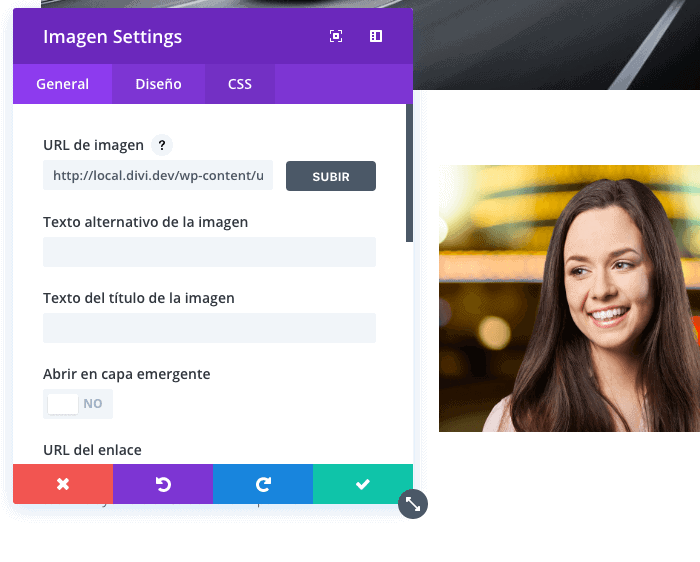
Et l'écran suivant apparaît :

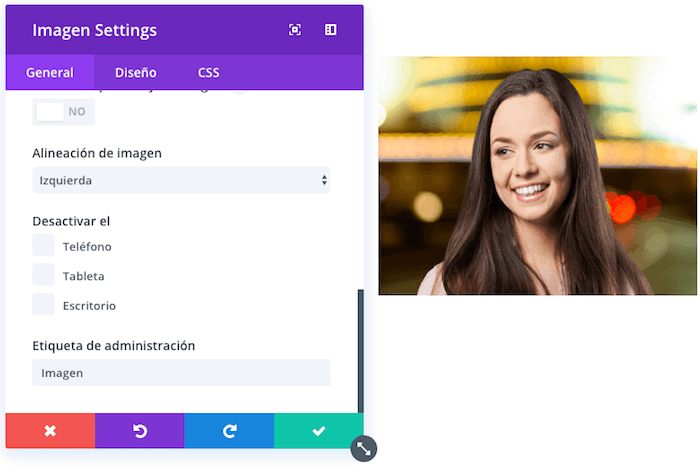
Si nous descendons sur ce même écran, nous trouvons la possibilité de désactiver l'image sur l'appareil dont nous avons besoin:

J'espère que ça vous a plu 😉
salutations
Oscar