Salut les gars,
Aujourd'hui, je vous apporte un tutoriel que vous m'avez beaucoup demandé, comment créer un site Web avec des résultats sportifs. Plus précisément dans ce tutoriel, je vais dire comment créer un site web pour une équipe de football, mais cela fonctionnerait vraiment pour n'importe quel sport.
Nous allons voir comment créer un site Web complet pour une équipe de football, avec les classements des joueurs, leurs profils individuels, des statistiques et bien plus encore.
Didacticiel vidéo
S'abonner à mon canal :
Démo SportsPress
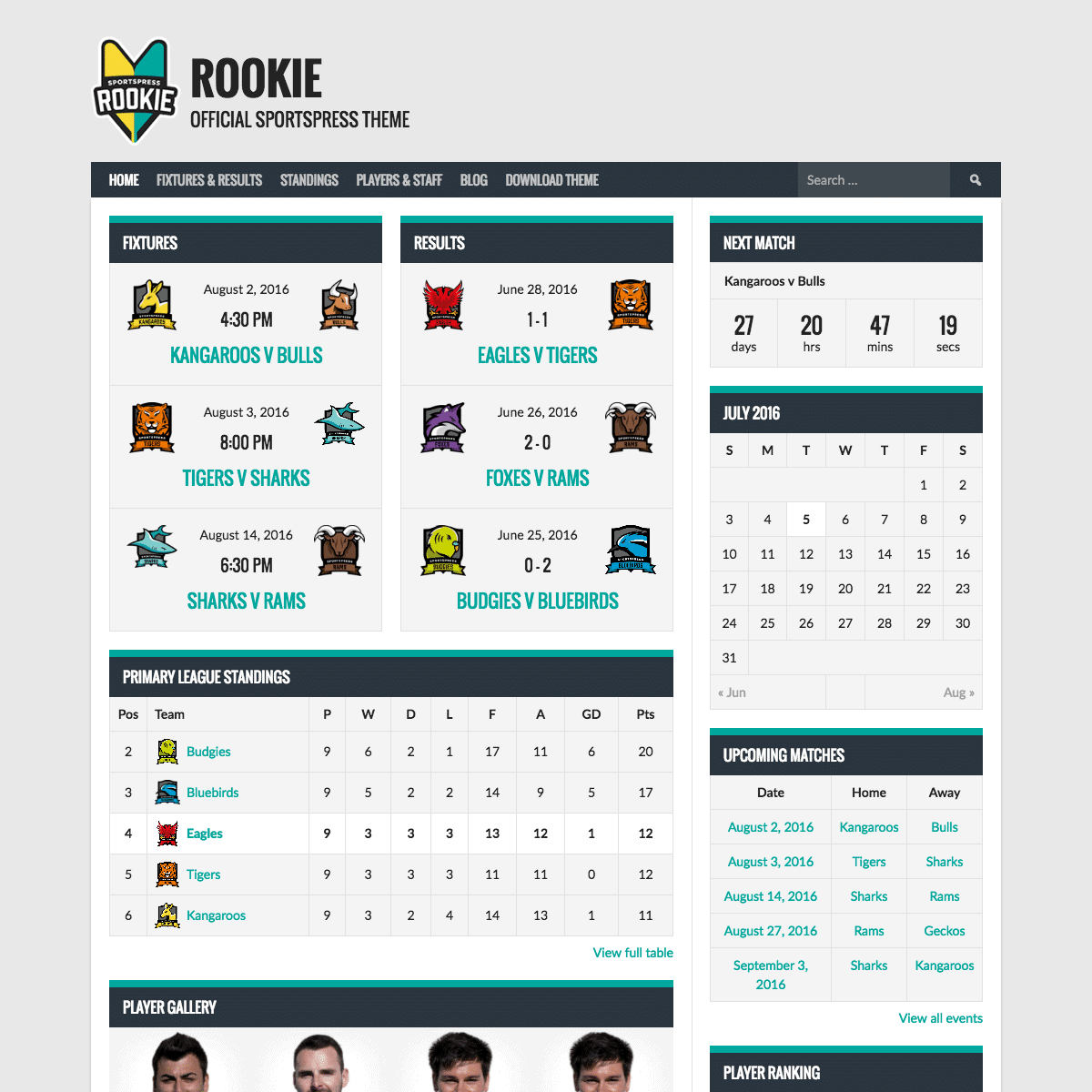
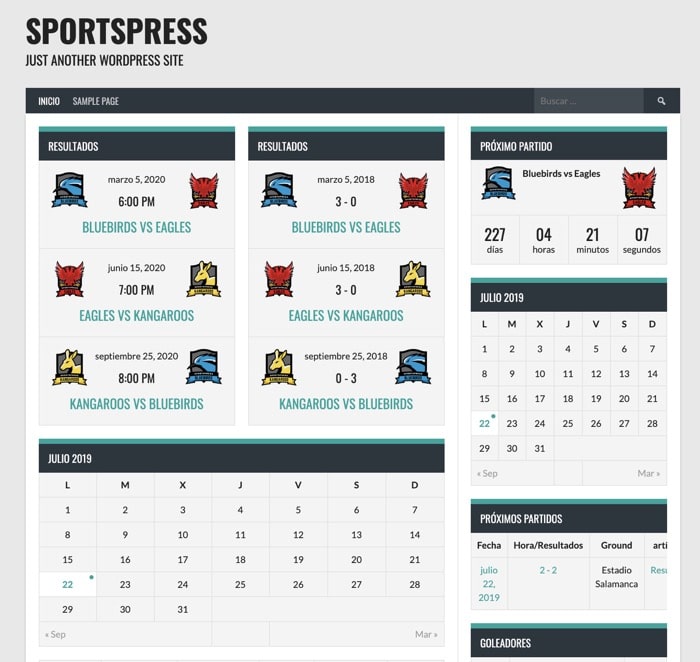
Dans ce tutoriel nous allons configurer SportsPress pour arriver au résultat final de la démo qui vient en exemple avec le template Rookie :

Si vous préférez voir la démo interactive, vous pouvez le faire à partir d'ici :
http://demo.themeboy.com/rookie-soccer/
De quoi avons-nous besoin pour suivre le tutoriel
- Domaine et hébergement : Coupon de réduction pour Hostgator créezvotrewebfacile
- Plugin SportsPress : https://es.wordpress.org/plugins/sportspress/
Pour suivre le tutoriel nous devons installer WordPress sur notre serveur, si vous n'avez toujours pas d'hébergement web voici un coupon de réduction pour Hostgator :
Une fois WordPress installé, nous commençons à créer notre site Web pour une équipe de football, pour cela nous installons le plug-in sportspress.
Ne vous laissez pas impressionner par toutes les options dont dispose SportsPress, nous les verrons petit à petit 🙂
Installation de Sports Press
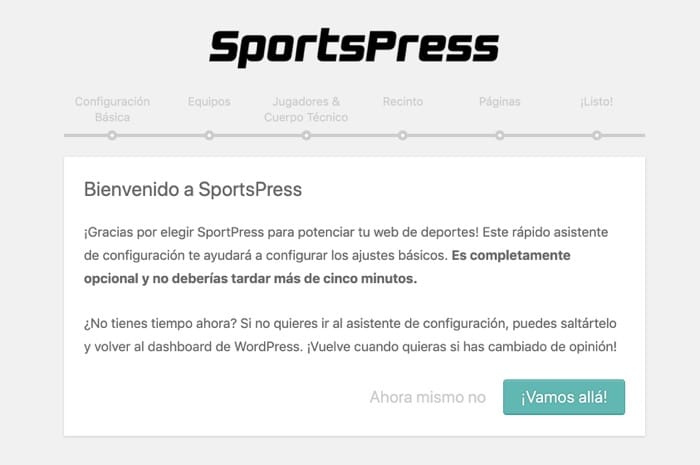
Dès que nous installons et activons SportsPress, un configurateur apparaît pour nous permettre d'installer facilement le plugin. Nous obtiendrons une image comme celle-ci :

Configurateur de base
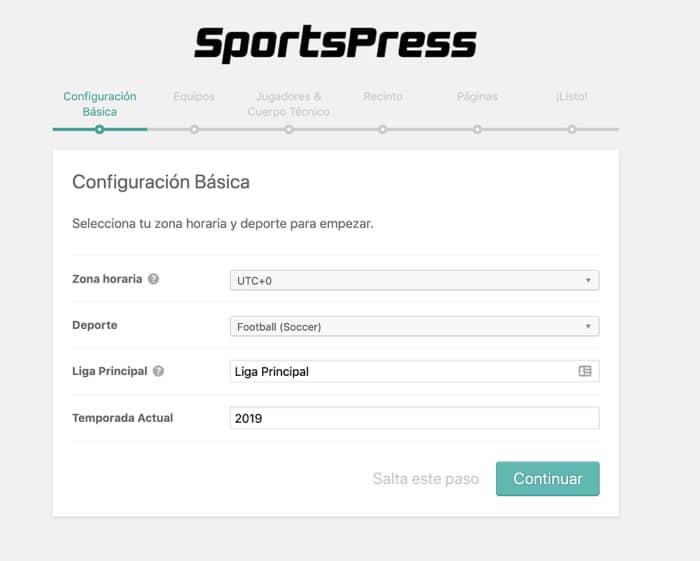
La première chose que nous devons configurer est :
- Fuseau horaire
- Sport: Sportspress travaille avec beaucoup de sports, il faut choisir le nôtre
- ligue principale: Nom de la ligue où nous participons
- Saison en cours : Année où se déroule le concours
Voici à quoi ressemble cet écran :

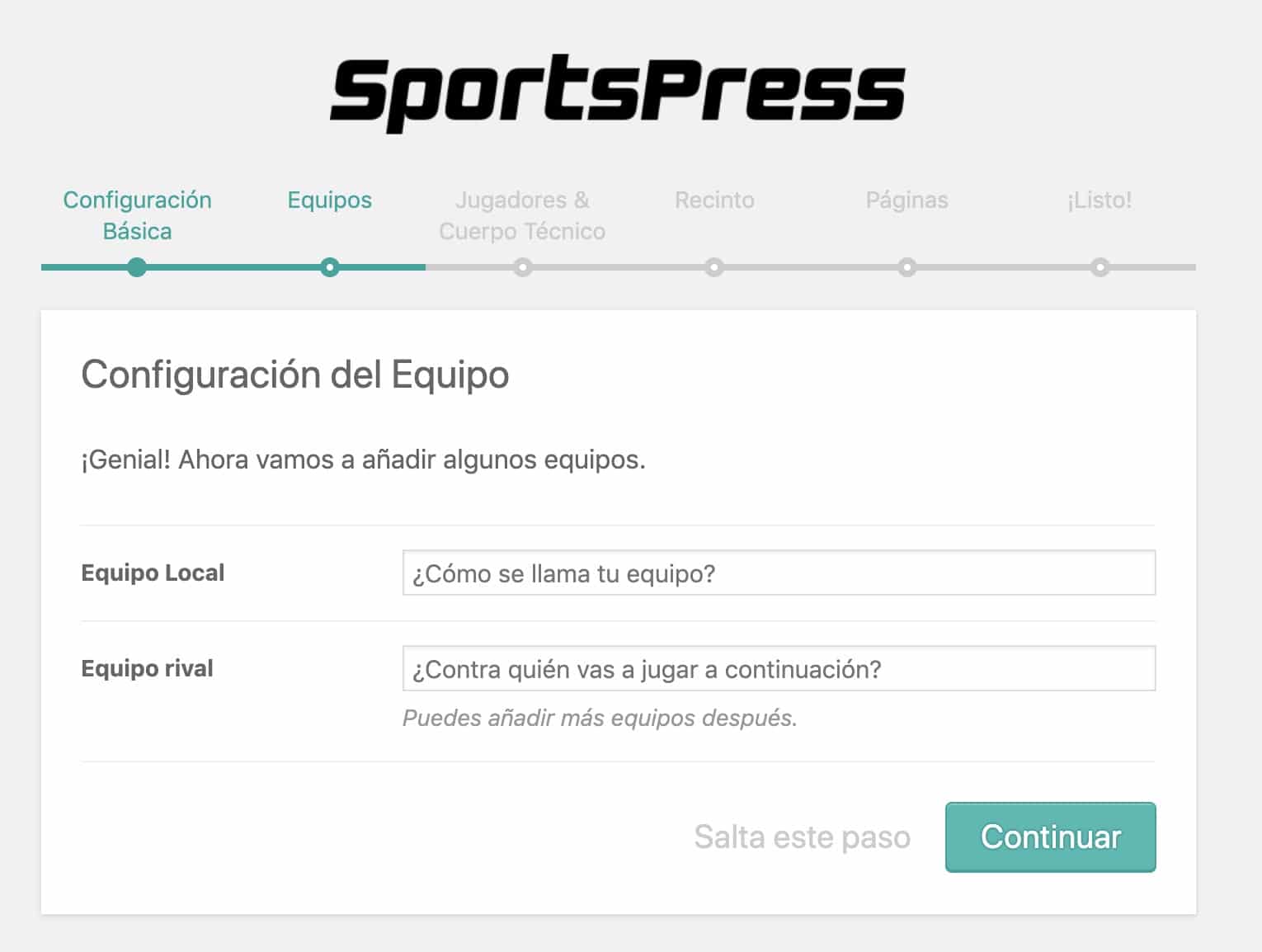
Equipes
Sur cet écran, nous devons mettre le nom de notre équipe et si nous voulons aussi le nom des équipes rivales. Ces données peuvent également être ajoutées ultérieurement dans les options SportsPress.

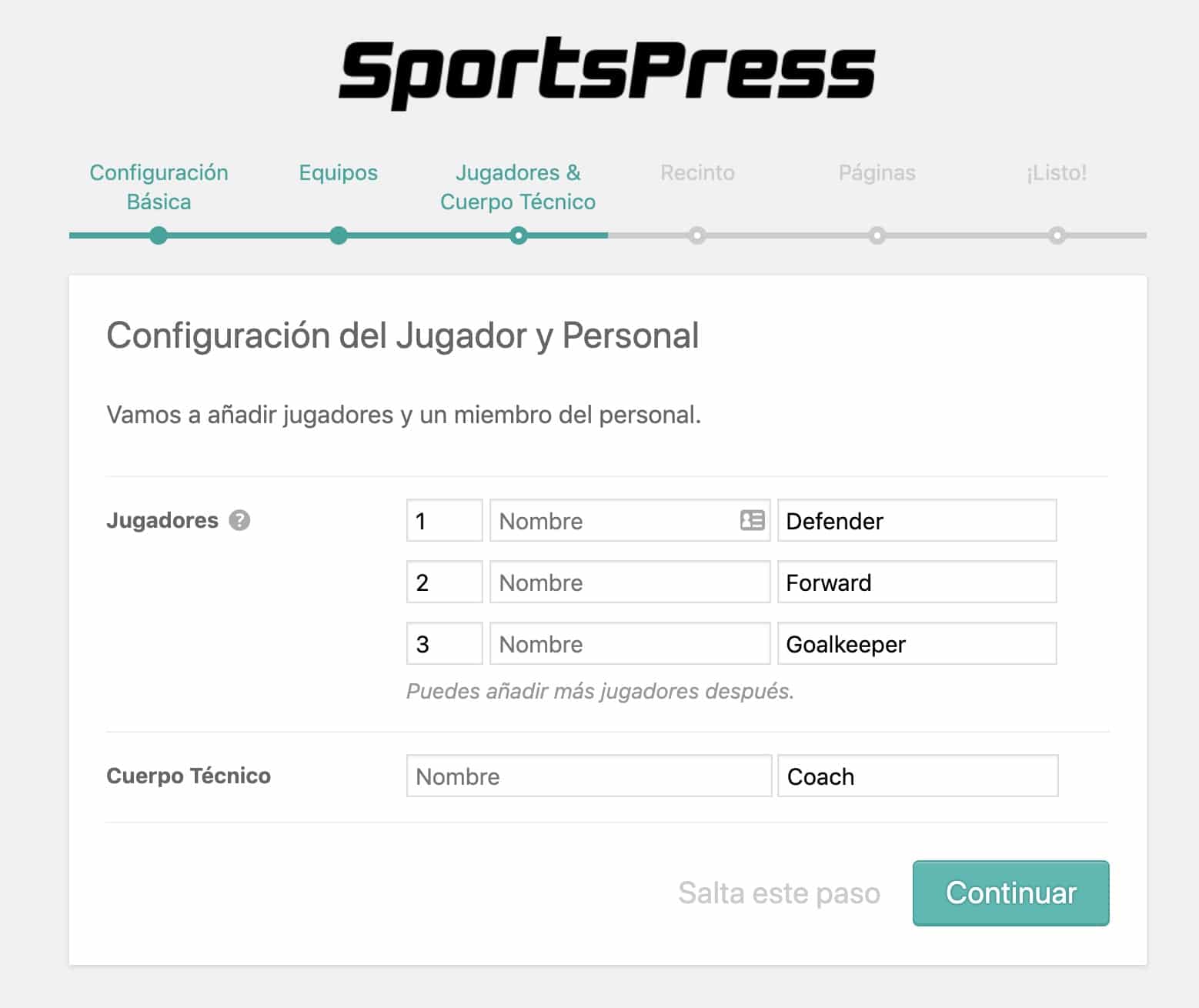
Joueurs et entraîneurs
Sur cet écran, nous pouvons ajouter le nom et la position de chaque joueur, ainsi que le nom de l'entraîneur.

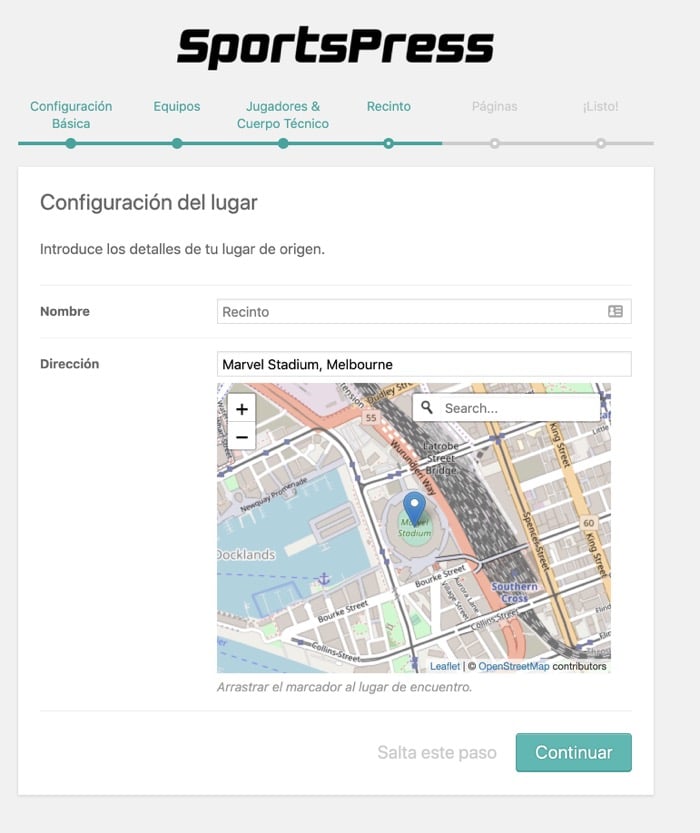
stade
Sur cet écran nous pouvons mettre le nom et l'adresse de notre Stade ou Enceinte :

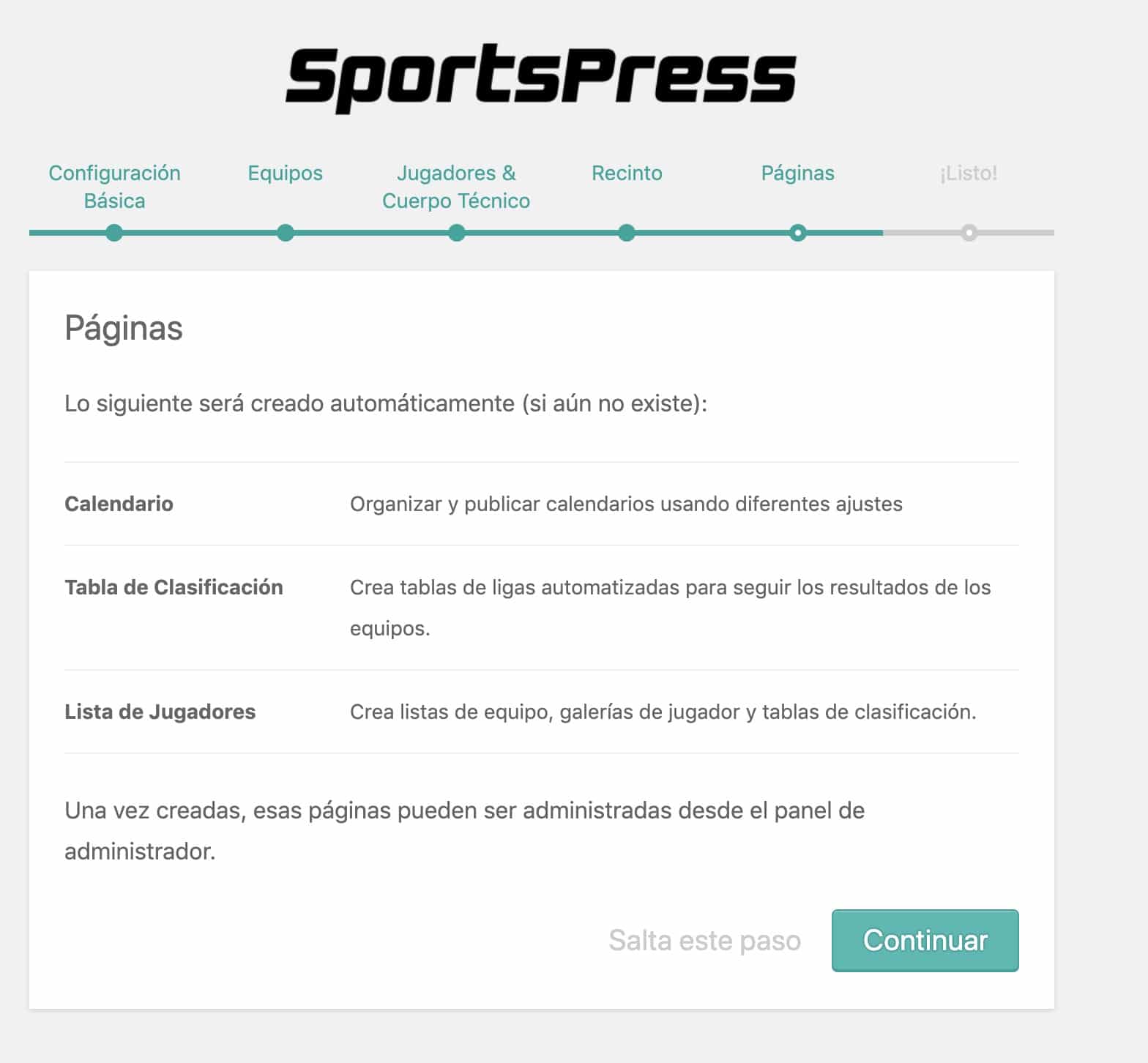
Pages de presse sportive
Le configurateur nous informe qu'il va installer certaines pages nécessaires au bon fonctionnement de notre site Web, en particulier les pages suivantes vont être installées :
- Calendrier: Organisez et publiez des calendriers en utilisant différents paramètres.
- Types de classement Créez des classements automatisés pour suivre les résultats des équipes.
- liste des joueurs Créez des listes d'équipes, une galerie de joueurs et des classements

Et ça y est, nous sommes prêts à créer notre site internet pour une équipe de foot :

Installer l'addon de notre sport
SportsPress a des addons pour presque tous les sports, cela signifie que les options ne sont pas conçues pour le sport en général mais pour le football en particulier.
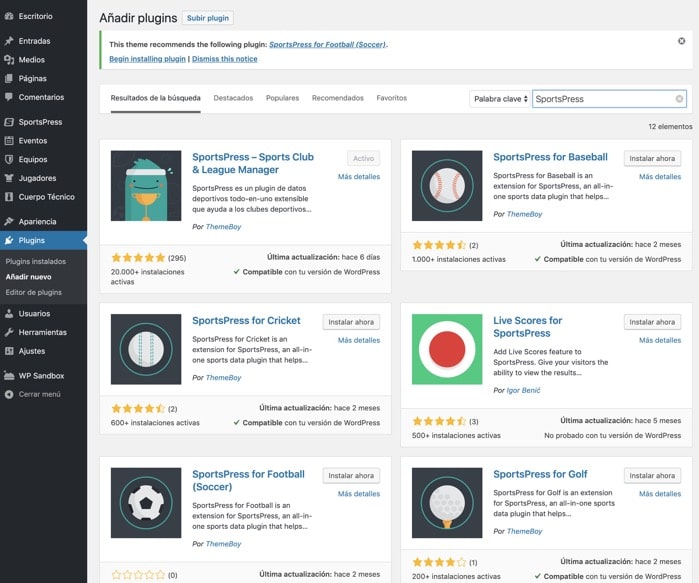
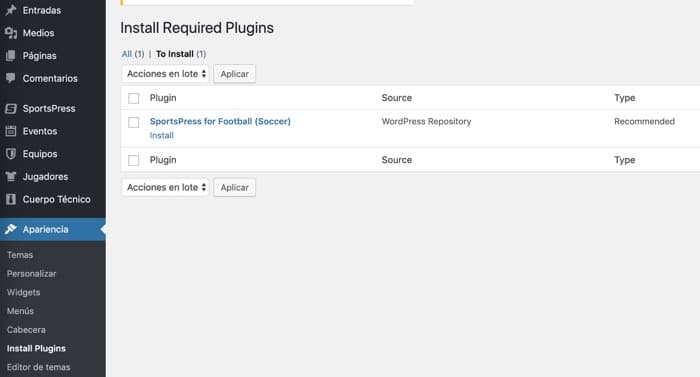
Si vous allez dans Plugins -> Ajouter un nouveau plugin, vous verrez un grand nombre d'extensions parmi lesquelles choisir :

Comment nous choisissons le football au moment où nous recevons l'avis qui nous recommande d'installer le plugin SportsPress for Football (soccer)
Nous l'installons.

Installer le modèle Rookie pour SportsPress
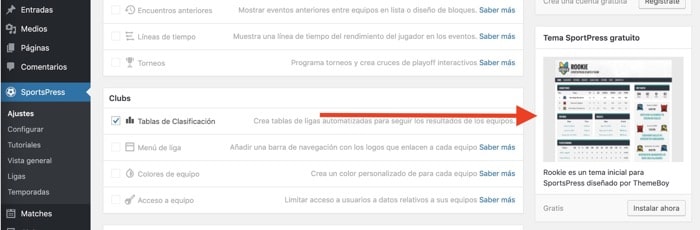
Pour obtenir le résultat que nous avons dans la démo, nous devons installer le modèle Rookie.
Si nous allons dans le menu SportsPress -> Paramètres, nous trouverons l'avis d'installation du modèle :

Une fois installé et activé, nous installerons le contenu de démonstration pour faciliter la visualisation du résultat de ce modèle.
Installer le contenu de démonstration de SportsPress
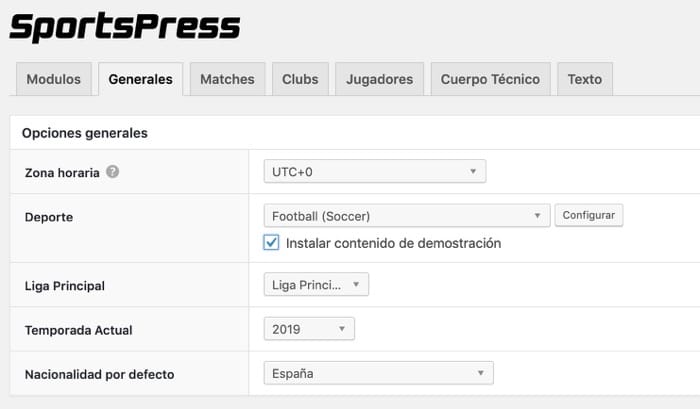
Pour installer le contenu de démonstration, nous allons dans SportsPress -> Paramètres -> Général
Sur cet écran nous marquons :
- Installer le contenu de démonstration
- Nationalités par défaut : Dans mon cas, l'Espagne

Pour vous assurer que nous avons ajouté le contenu de la démo, nous pouvons aller dans le menu Matches -> Matches et nous verrons les matchs qui ont été ajoutés à la démo.
De cette façon, nous pouvons avoir notre site Web avec un contenu de démonstration pour pouvoir le mettre en page.
Configurer la page d'accueil
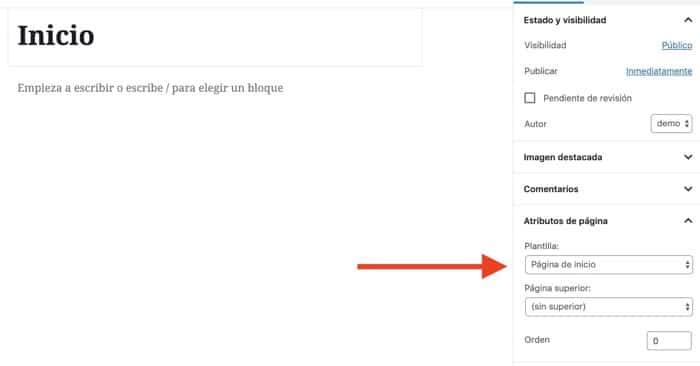
La page d'accueil est configurée avec des widgets, mais avant cela, nous devons créer une page vide et la marquer avec le modèle de page d'accueil dans les attributs de la page :

Nous devons maintenant ajouter cette page en tant que page d'accueil dans Personnaliser -> Paramètres de couverture -> Une page statique -> Accueil
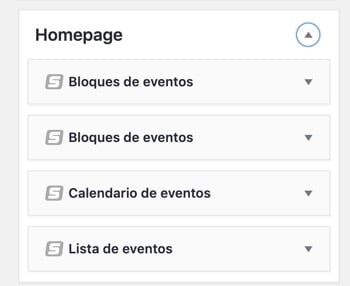
Une fois cela fait, nous avons la page d'accueil vide et nous devons configurer les widgets dans la zone de la page d'accueil :

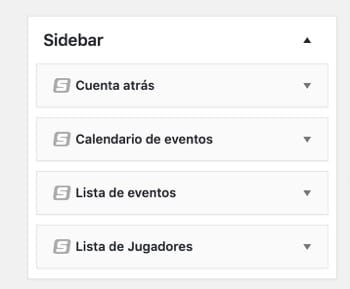
Et aussi les widgets de la barre latérale :

Si vous êtes arrivé jusqu'ici, vous aurez une page comme celle de la démo ou du moins très similaire 😉

Ajouter des drapeaux aux listes de joueurs
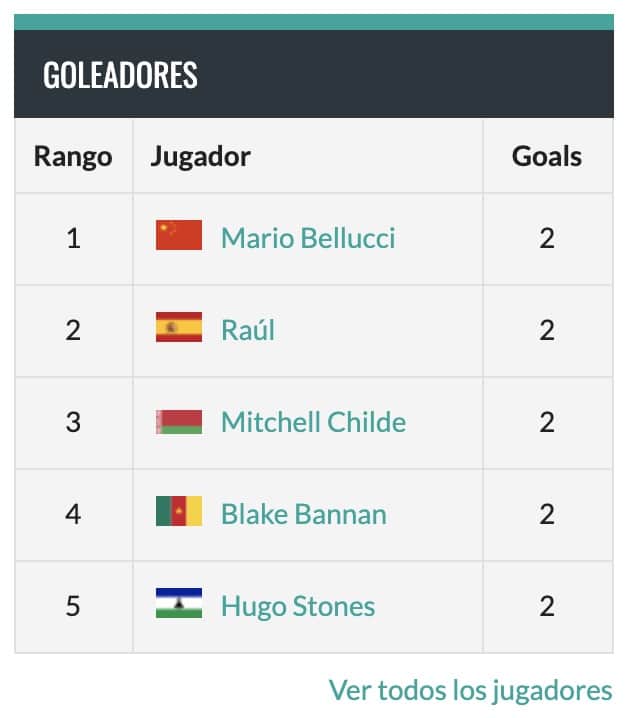
Si nous voulons que le drapeau apparaisse avec la nationalité dans les widgets de la liste des joueurs, nous devons activer l'option dans SportsPress -> Joueurs -> Listes des joueurs -> Afficher les drapeaux nationaux
Le résultat serait le suivant:

Je vous recommande de jeter un coup d'œil à tous les types de widgets spécifiques que nous proposons chez SportsPress, ils peuvent vous donner de bonnes idées pour rendre votre site Web encore plus cool.
Parmi les types de widgets standard figurent :
- blocs d'événements
- Calendrier des événements
- Compte à rebours
- Anniversaires
- Le personnel
- galerie des joueurs
- Liste des événements
- liste des joueurs
- Table ligue
- Galerie de l'équipe
Conclusion
Comment vous pouvez voir le plugin est une option très complète pour créer un site Web sportif.
Il existe également une version pro qui ajoute encore plus de fonctionnalités.
J'espère que ça vous a plu, si c'est le cas dites le moi et je ferai un cours sur ce merveilleux plugin 😉
salutations
Salut Oscar!!
Bonne vidéo!
J'aime cette application, mais je n'ai pas pu l'implémenter
Maintenant je commence par toi !!
Avez-vous une idée de quand vous présenterez plus de vidéos ??
Merci beaucoup génie !
Merci Jésus,
Comme je vois que ce sujet est intéressant, je ferai d'autres vidéos sous peu 😉
Un câlin et merci pour votre commentaire
Super vidéo et tuto. J'aimerais que tu fasses un cours. Salutations.
Merci beaucoup Pedro, j'apprécie vraiment 😉
Préparation du cours hehehe