À de nombreuses reprises, nous constatons que nous devons présenter des images très différentes de manière ordonnée, nous voulons donc les aligner horizontalement et verticalement.
Quel est le problème? Que si on force une largeur et une hauteur fixes, les images sont déformées si elles sont de proportion différente.
Voici le tutoriel vidéo :
S'abonner à mon canal :
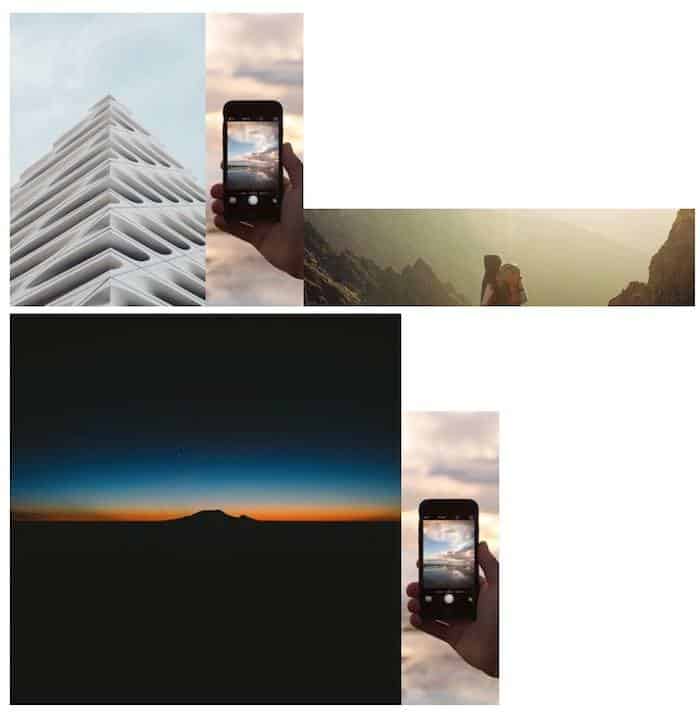
Imaginons que nous ayons les images suivantes que nous voulons aligner :

Si nous modifions la largeur et la hauteur à 100 pixels, nous obtenons le résultat déformé suivant :
img {
height: 100px;
width: 100px;
}

Mais si nous ajoutons la propriété object-fit au CSS :
img {
height: 100px;
width: 100px;
object-fit: cover;
}
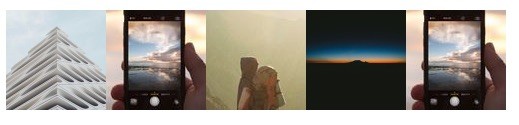
Le résultat sera :

Croyez-moi ce petit code peut vous éviter bien des ennuis 😉