Salut les gars,
Dans cette vidéo, nous allons configurer le modèle Genèse Académie Pro.
J'adore ce modèle et il semble idéal pour créer votre propre site Web de cours ou votre académie en ligne.
C'est un modèle vraiment attrayant et avec la qualité que Studiopress nous a habituée pour les modèles Genesis.
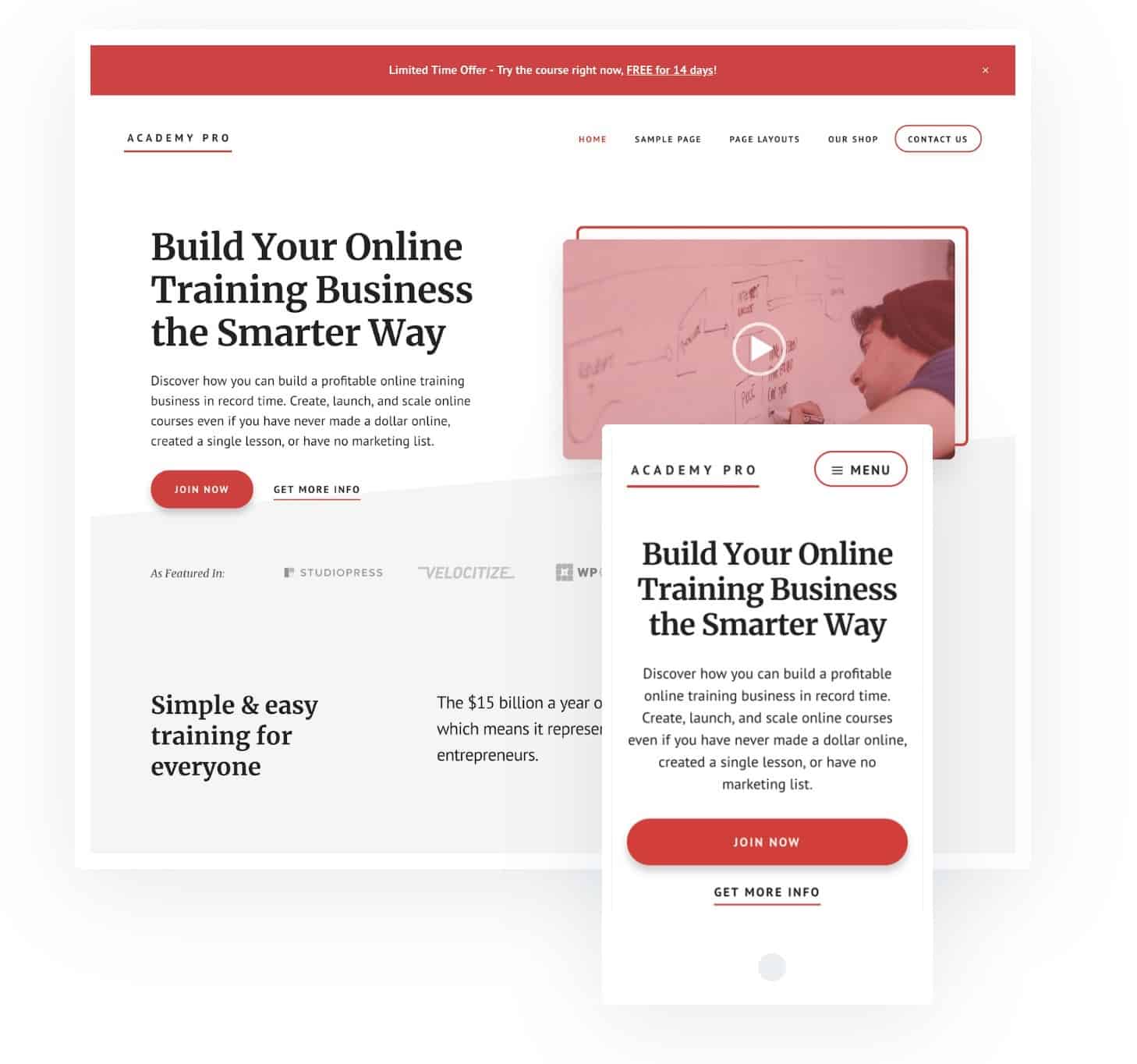
Voici une capture d'écran du résultat que nous allons obtenir :

Academy Pro est prêt à mettre en place votre boutique comme nous le verrons dans la démo. C'est formidable pour nous de vendre nos propres cours ou produits physiques.
Voici le tutoriel vidéo :
S'abonner à mon canal :
Sans plus tarder, nous nous mettons au travail 😉
Configuration de l'Académie Pro
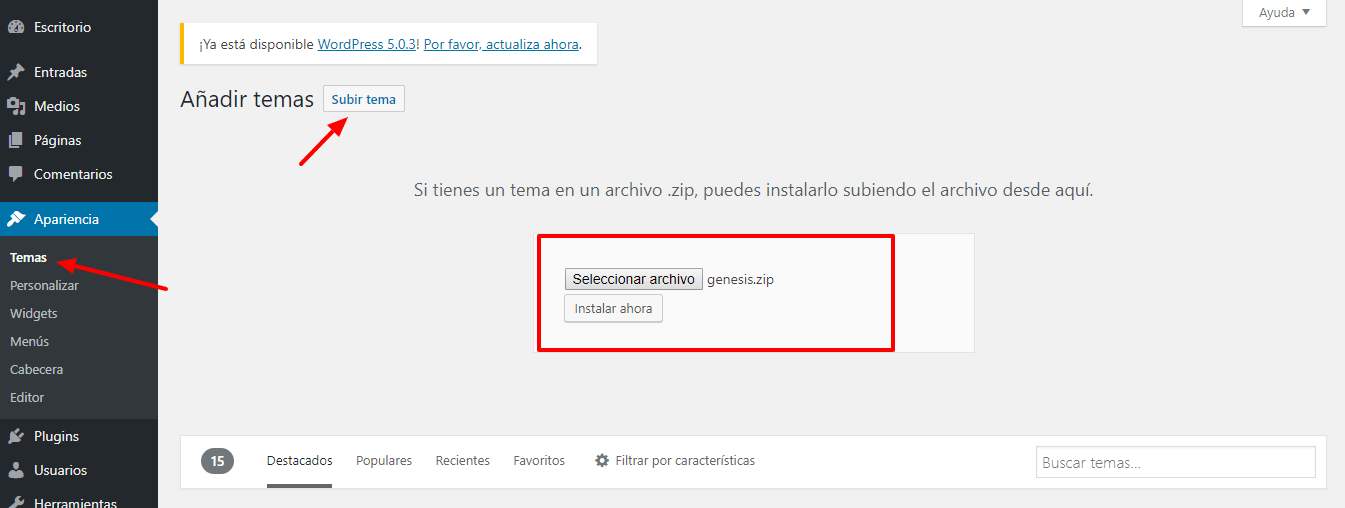
La première chose que nous allons faire est d'installer le modèle parent Genesis et le modèle enfant Academy pro, pour cela nous allons sur le bureau, l'apparence, les thèmes, ajouter un nouveau, télécharger le thème et ici nous allons ajouter le modèle parent.
Nous cliquons sur installer:

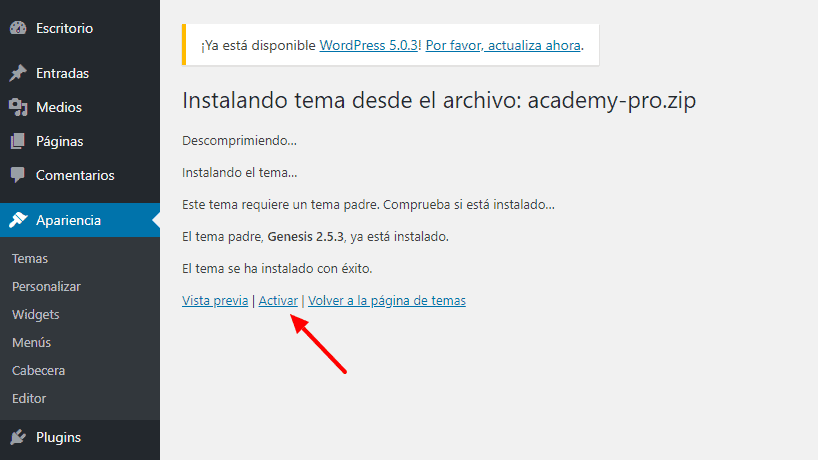
Nous installons le modèle enfant, c'est-à-dire le Modèle Académie Pro.
activer

Remarquez que notre page a déjà fière allure, même si nous avons encore beaucoup de travail à faire 😉

Quelle est la prochaine chose que nous devons faire ?
Nous devons maintenant installer quelques plugins pour que notre modèle ait le même comportement que dans la démo.
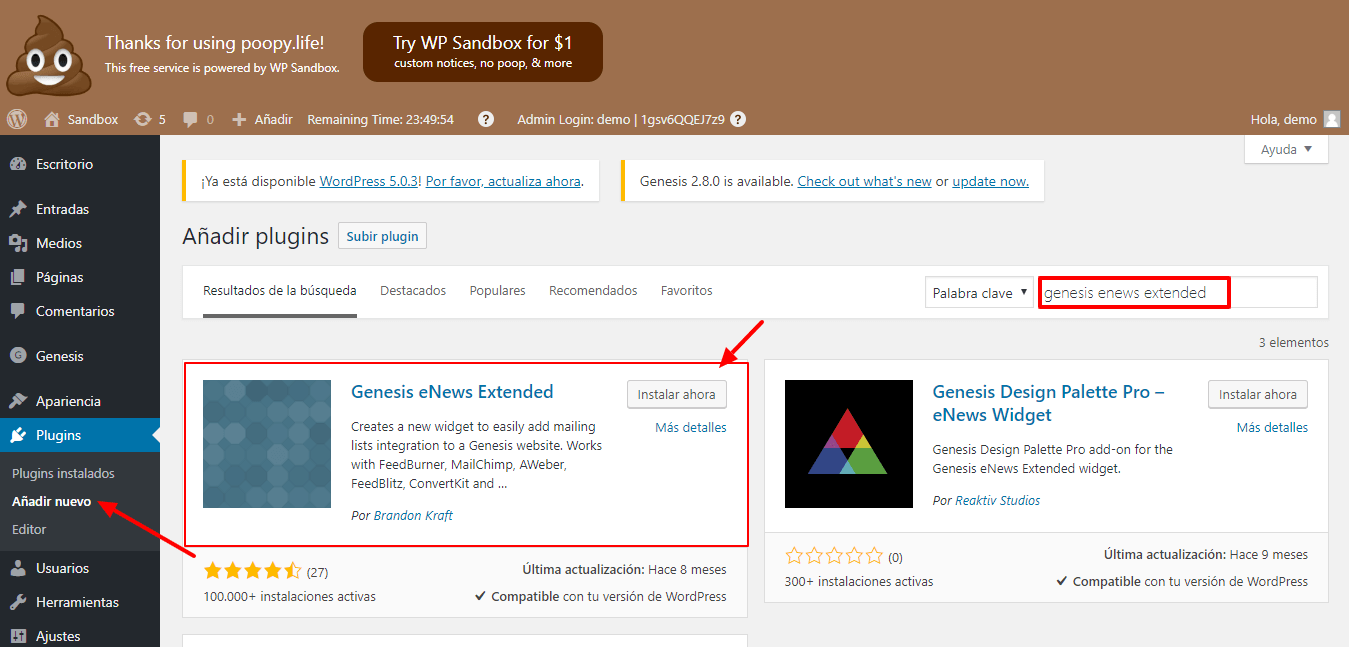
Nous allons dans Plugins, ajouter de nouveaux et nous allons en ajouter deux :
Le premier est Genesis Enews étendu, ce plugin nous aidera lorsque nous voulons construire notre liste de diffusion.

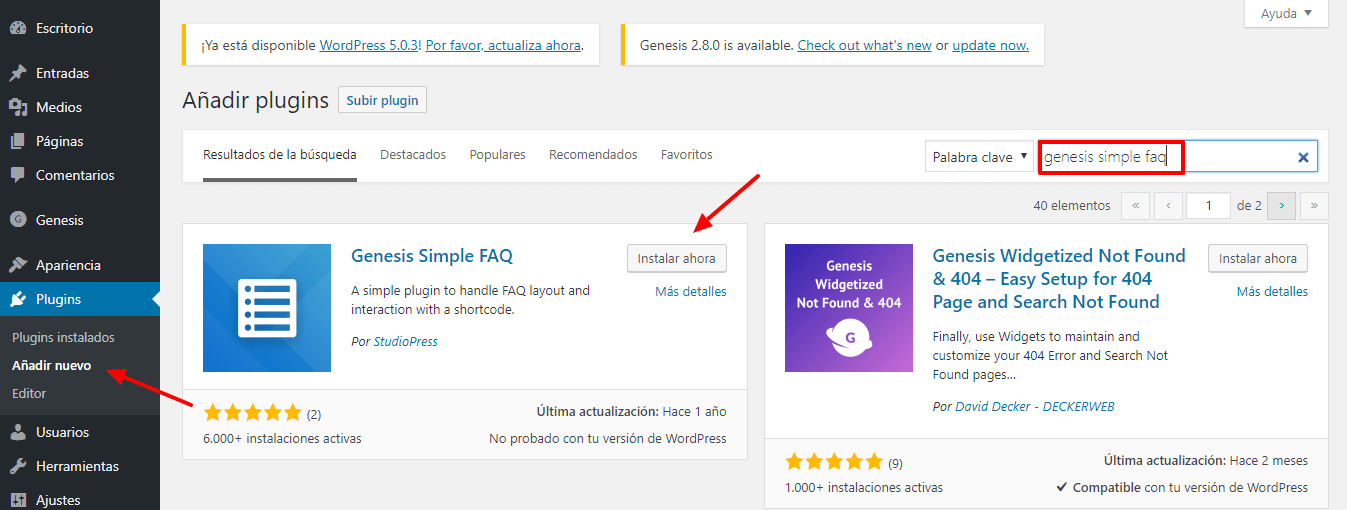
Le second est un plugin pour pouvoir assembler les questions déroulantes, pour cela on installe le plugin : FAQ Genèse simple , nous l'installons et l'activons.

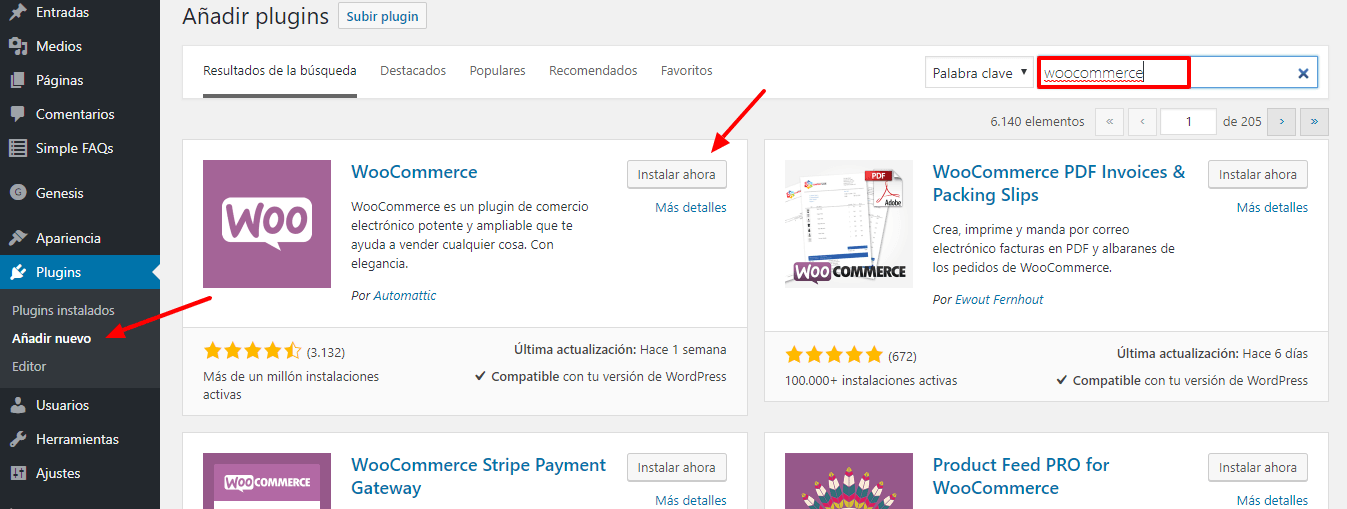
Maintenant, si nous avons besoin que notre site Web soit un magasin, nous allons installer les plugins WooCommerce y Genesis Connect pour WooCommerce.
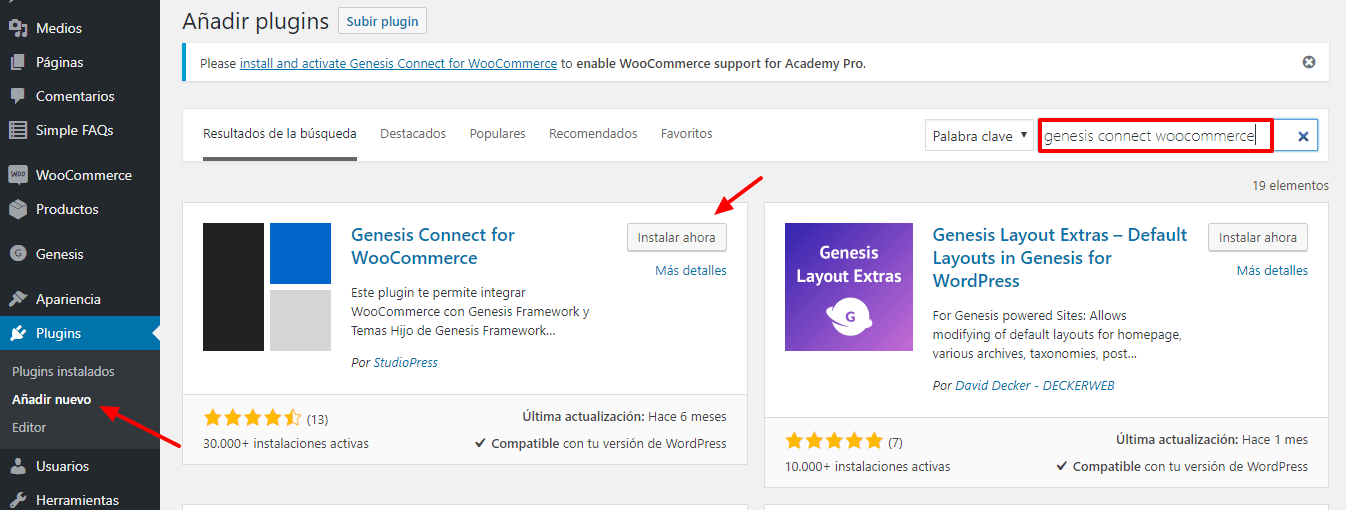
La Fonction Genesis Connect pour WooCommerce est que les styles de notre magasin ont l'air bien. Donne la compatibilité des modèles Genesis avec WooCommerce.
Pour l'installer, comme toujours : Plugin, ajoutez nouveau et dans le moteur de recherche nous écrivons WooCommerce. Nous installons et activons :

Avant de configurer WooCommerce nous allons installer le plugin Genesis Connect pour WooCommerce:

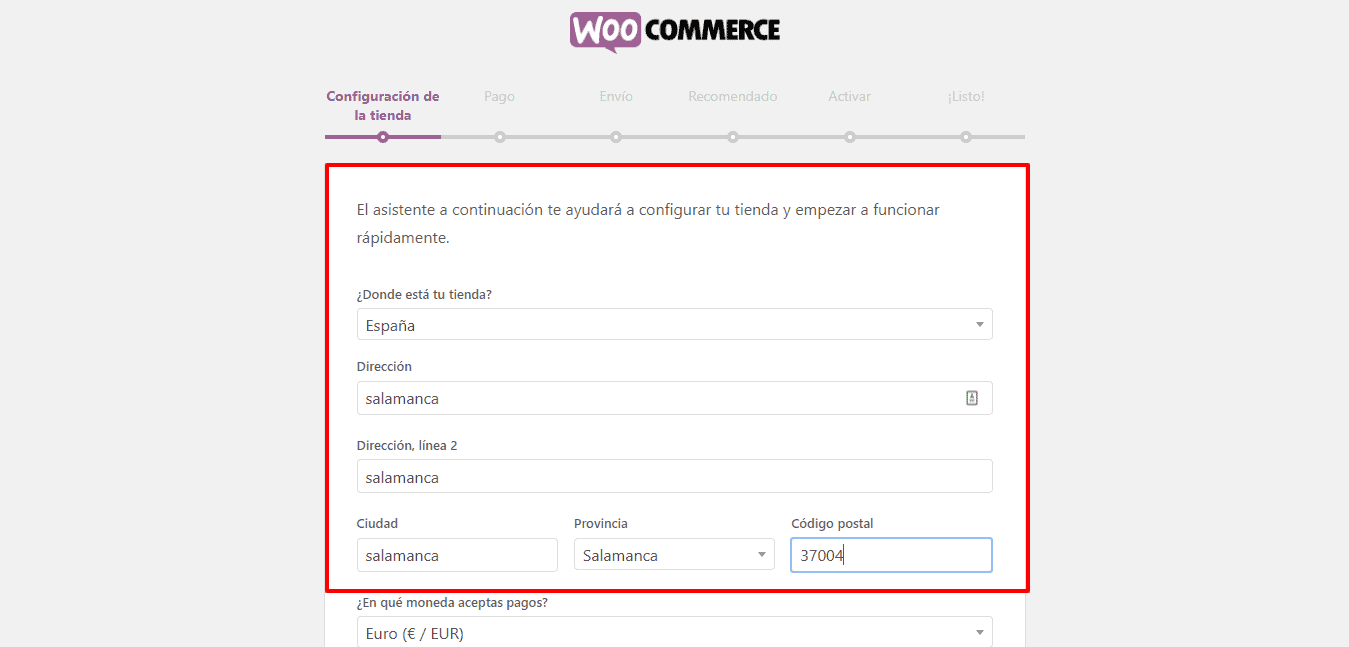
Maintenant oui, nous allons exécuter l'assistant de notre magasin.
Nous complétons les données telles qu'elles sont demandées : pays de vente, adresse et code postal :

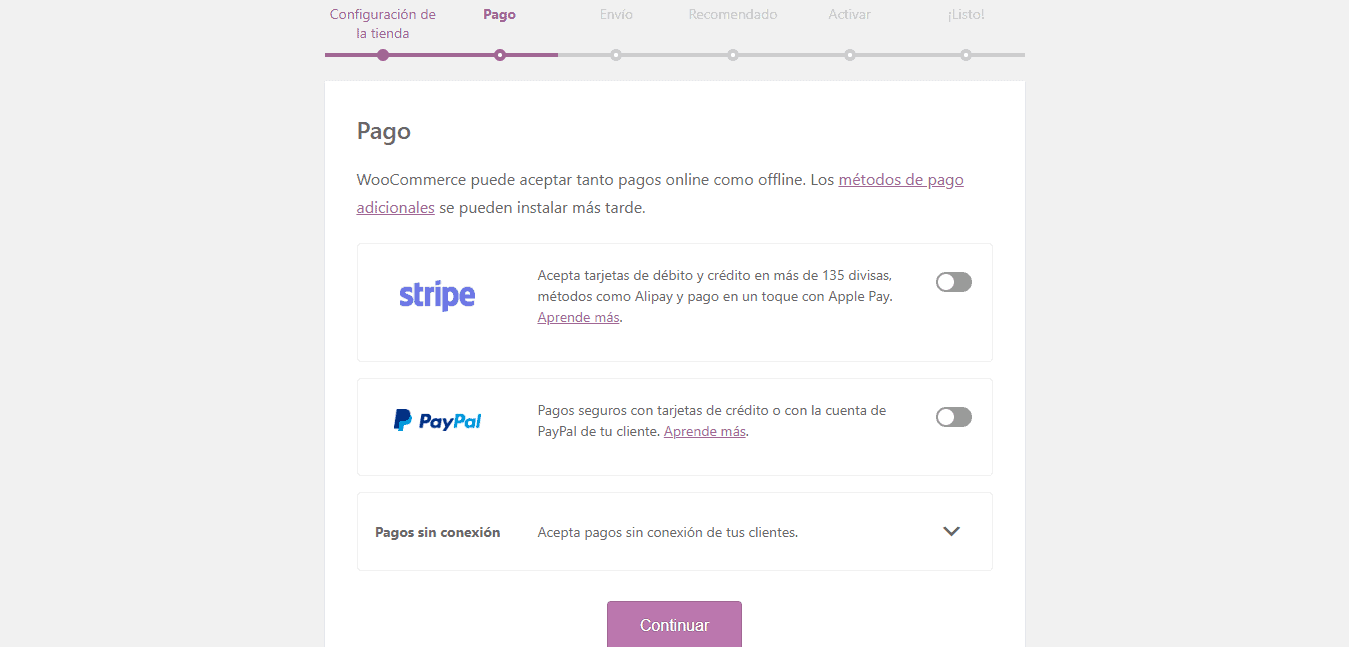
Nous continuons avec les formes de paiement:

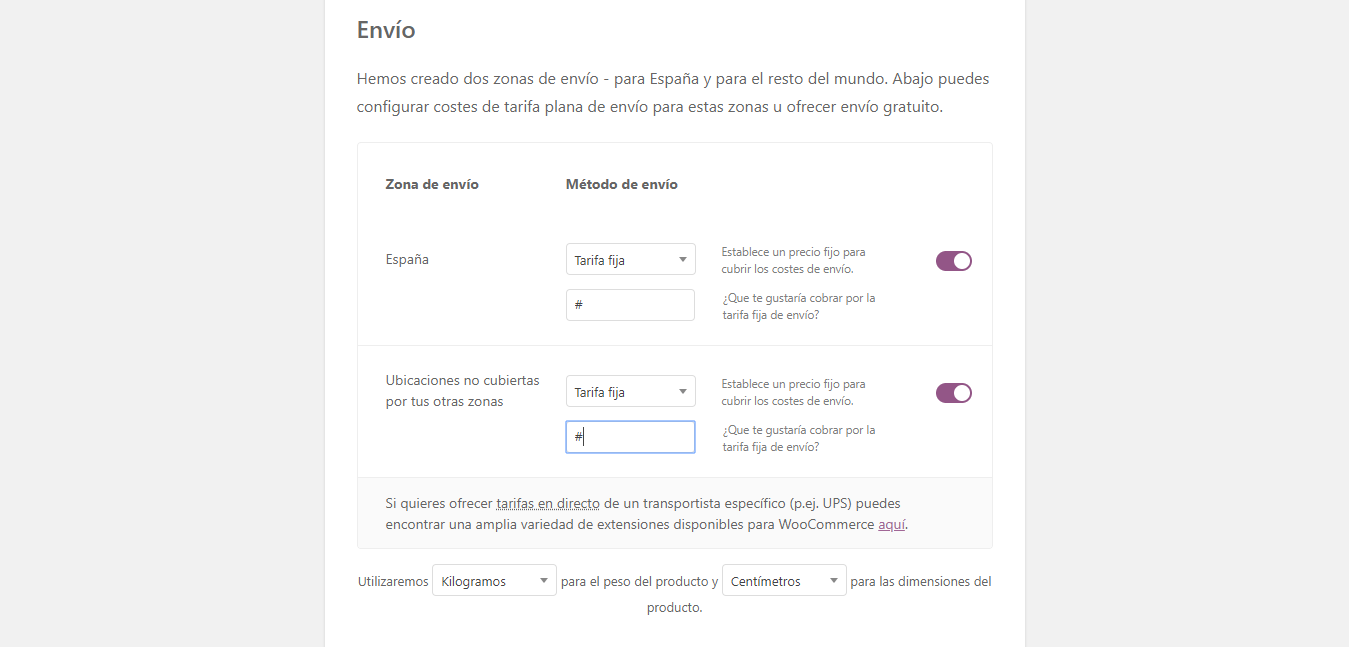
Frais de port si nous vendons des produits physiques :

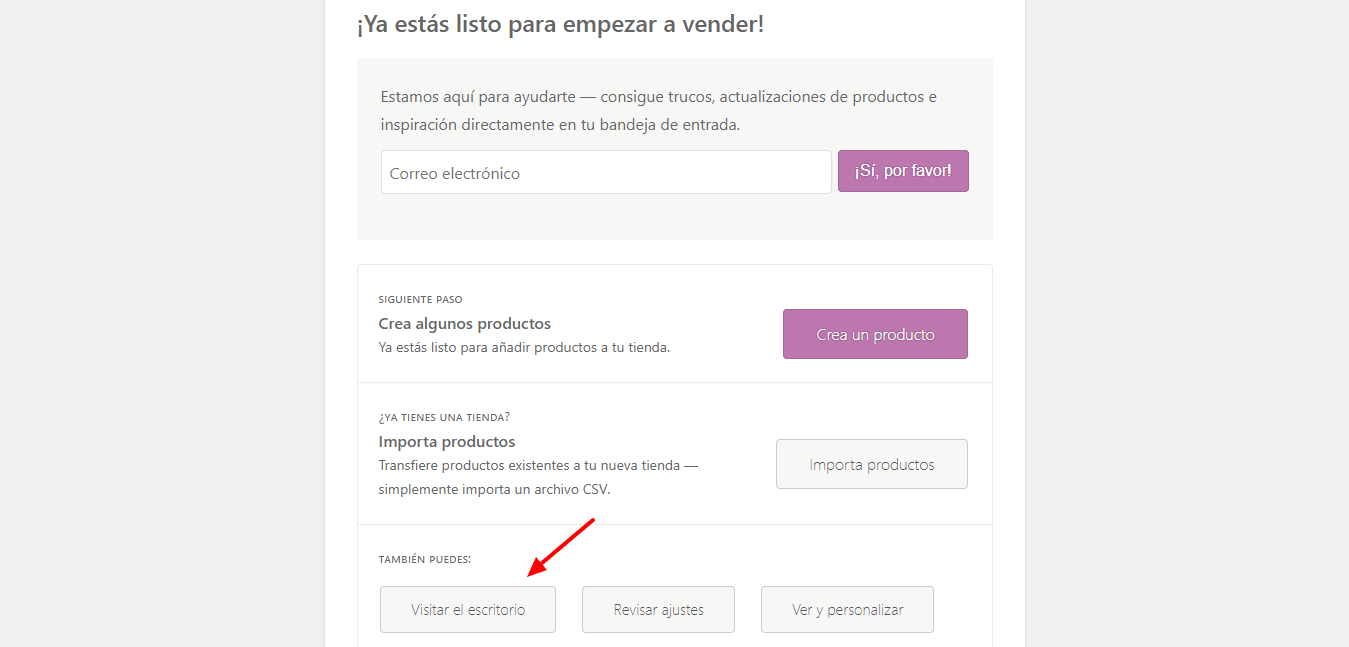
Je saute les deux étapes suivantes et reviens au bureau :

Maintenant, si j'ai déjà configuré et installé WooCommerce.
Qu'est-ce que je rate?
Si nous réalisons que ma page n'a pas de contenu, nous allons donc importer du contenu de démonstration, afin que la page ressemble à la démo. Le contenu de la démo nous aide à nous faire une idée du résultat final.
Lorsque nous téléchargeons le modèle Académie Pro, nous voyons qu'il y a un dossier appelé XML et à l'intérieur il y a deux fichiers que nous utiliserons pour importer le contenu.
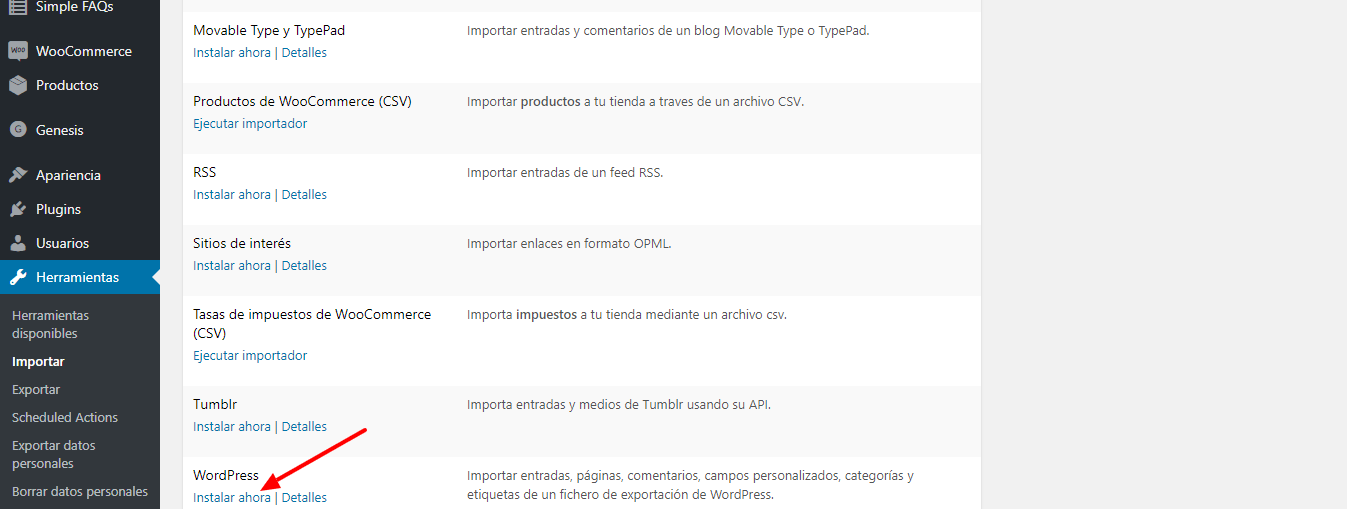
Pour ce faire, ce que nous devons faire est d'aller dans Outils, importer et dans la dernière option WordPress, nous cliquons sur installer maintenant :

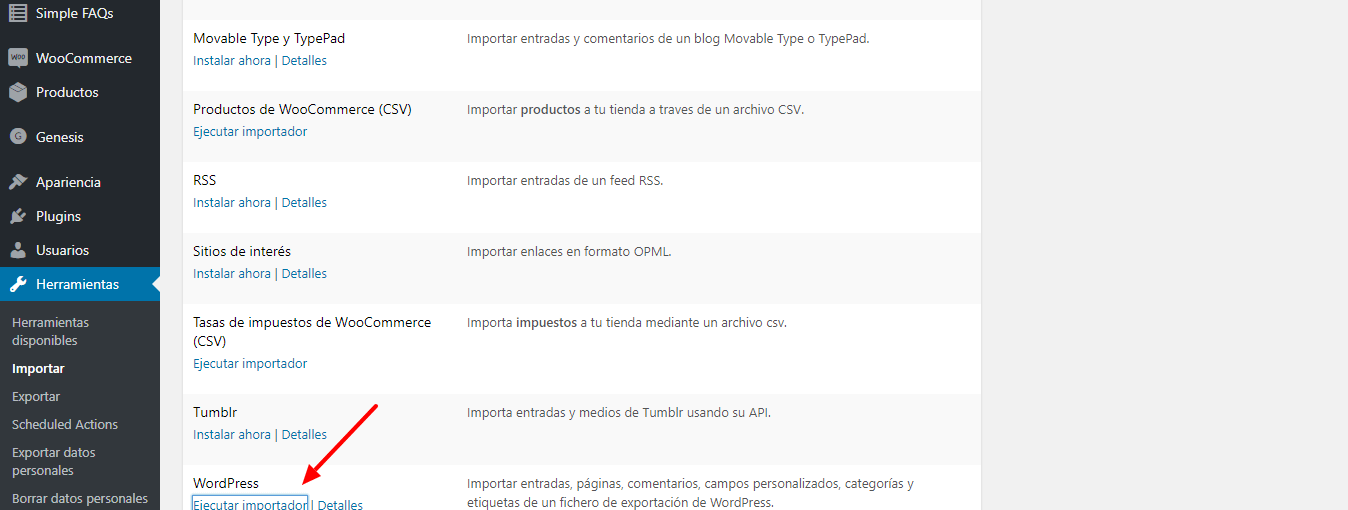
Nous exécutons l'importateur :

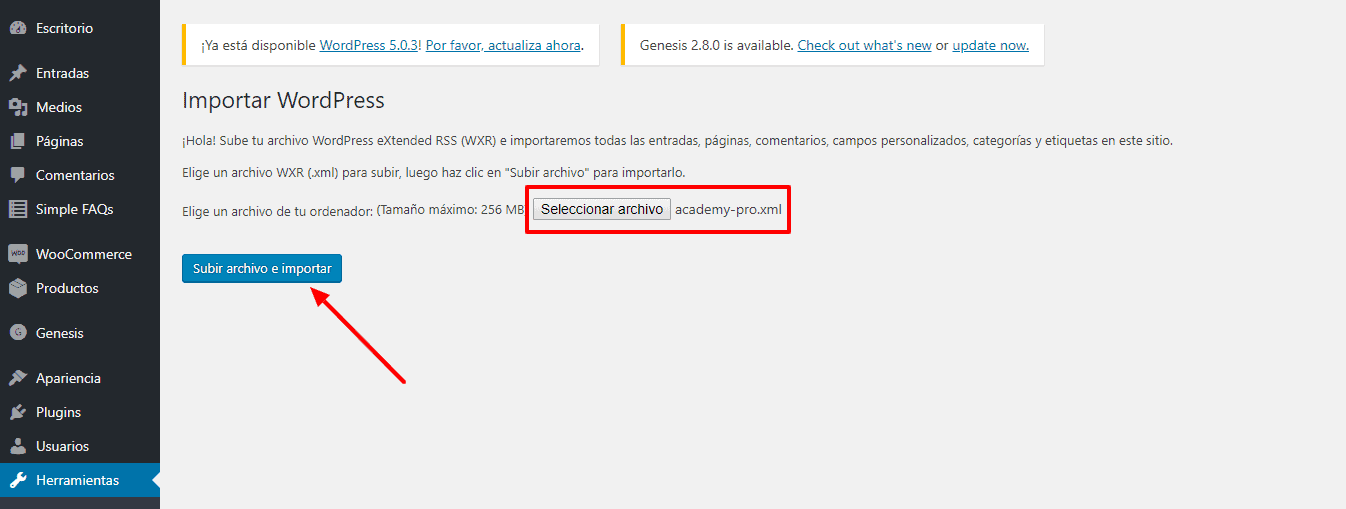
Maintenant, il nous demande un fichier, je télécharge celui que j'ai dans le dossier de contenu de démonstration.
Nous cliquons sur le fichier de téléchargement et importons :

Il nous demande quel utilisateur nous voulons l'importer, nous sélectionnons notre utilisateur et marquons l'option : Télécharger et importer des pièces jointes. Nous cliquons sur "Envoyer".
Si nous allons voir comment va la page, même si ce n'est toujours pas la même que dans la démo, elle a déjà l'air bien :

Ok, de quoi aurions-nous besoin ?
La première chose que nous réalisons, c'est que je n'ai pas le menu. Pour ce faire, ce que je dois faire est d'aller dans l'option Menu sur notre bureau.
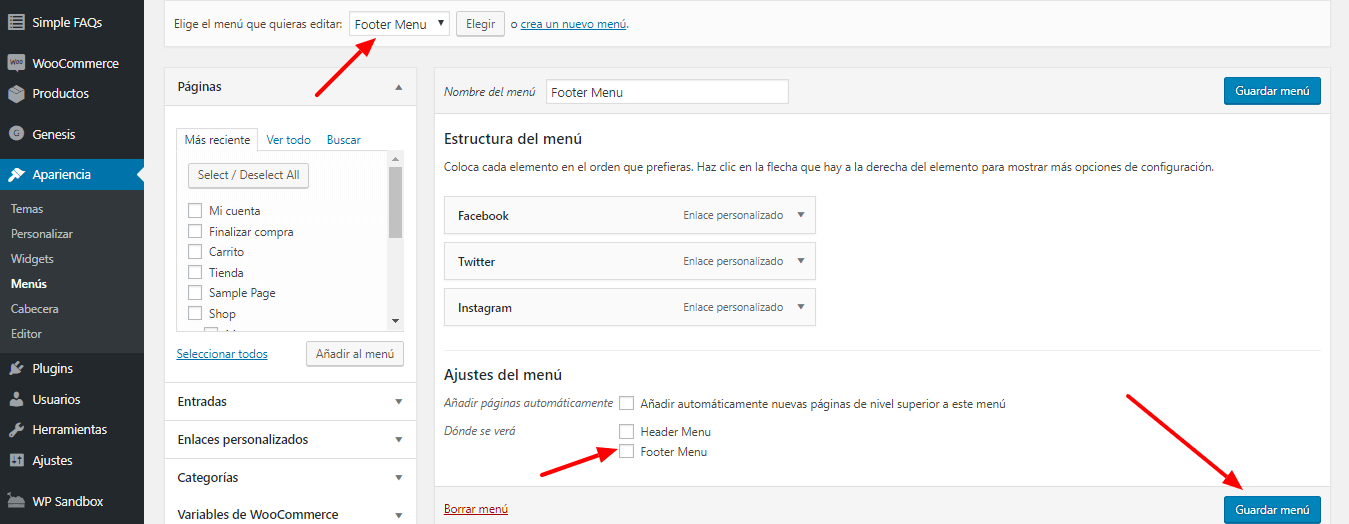
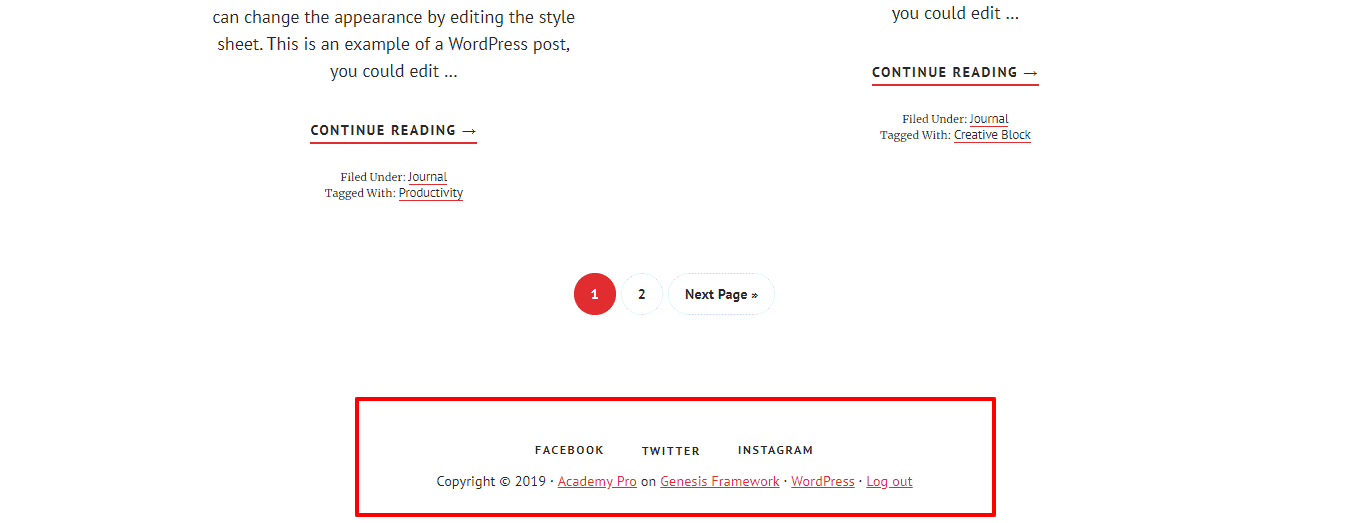
Nous mettons le Menu de pied de page en bas de la page, en vérifiant le menu de pied de page d'options en bas.
Voici le menu des médias sociaux :

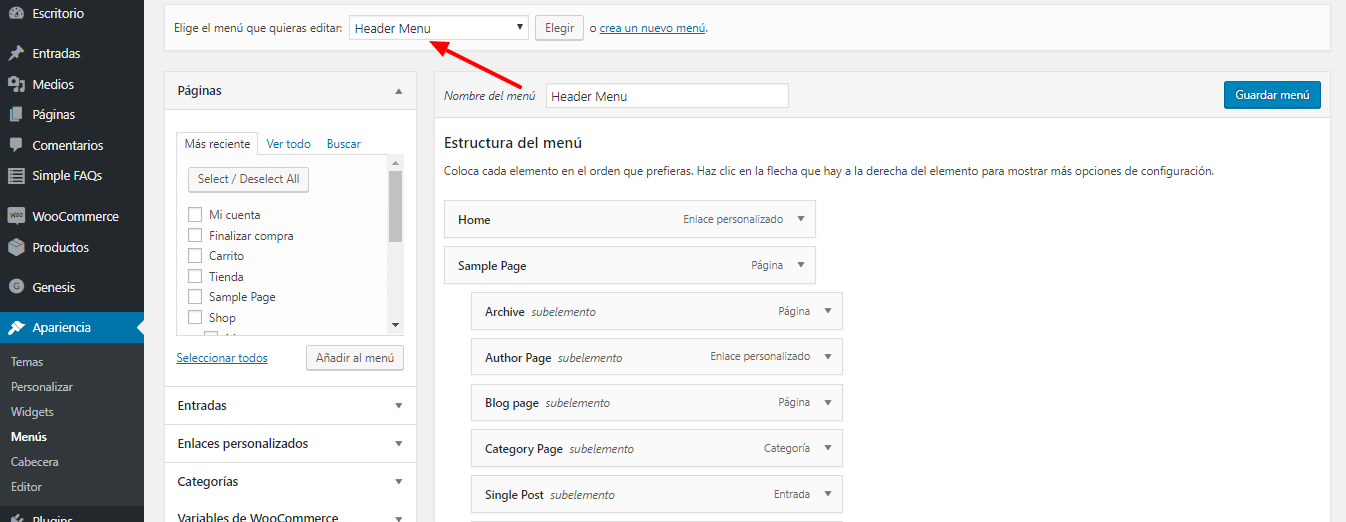
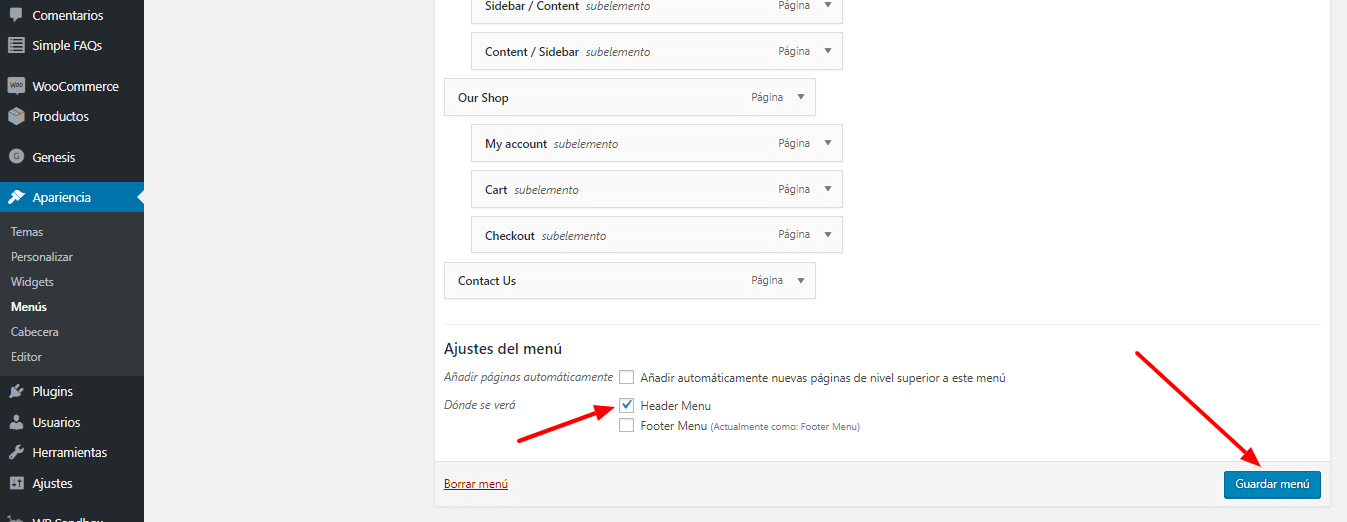
Et celui en tête en-tête de menu, disons-lui d'être dans l'en-tête :

Nous cliquons sur enregistrer:

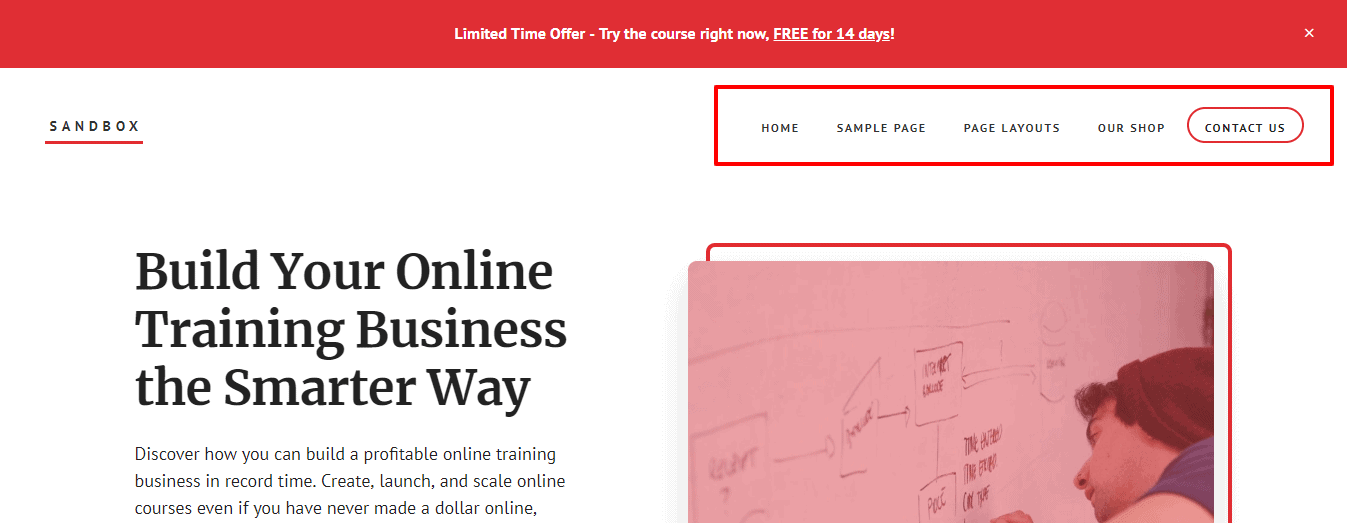
Et si je retourne sur ma page, je verrai que j'ai déjà le menu en haut :

Et si je vais tout en bas, je retrouve aussi le menu que nous y avons placé :

Ce modèle, comme de nombreux modèles Studiopress, contient presque tous les paramètres des widgets.
Presque toute la page d'accueil se fait à partir des widgets, à l'exception de la zone au-dessus de la page d'accueil, ce que nous ne ferons pas avec les Widgets.
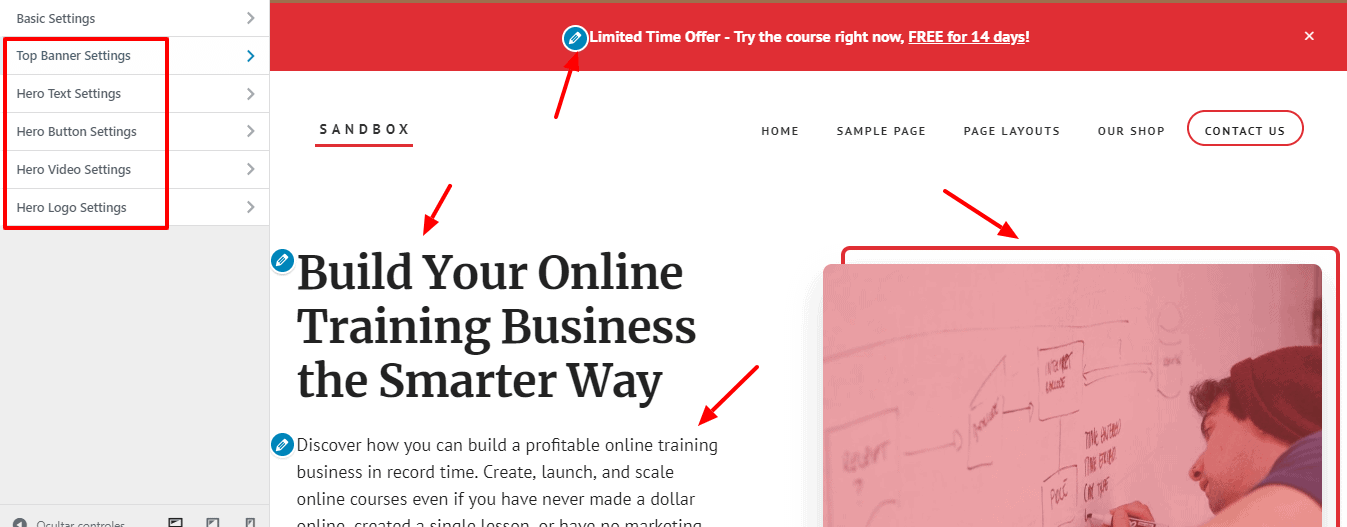
Cela se fait à partir de l'option de personnalisation, Academy Pro Setting :

Maintenant oui, le reste de la page d'accueil se fera avec les Widgets.
Pour ce faire, nous allons dans la section Widgets pour configurer la page principale.
Première page 1
Nous allons commencer par la page principale pour cela nous configurons la section Première page 1.
Presque toute la page d'accueil est configurée avec des widgets HTML ou texte.
Pour en revenir à notre widget Front Page 1, la première chose que nous devons ajouter est du code HTML personnalisé.

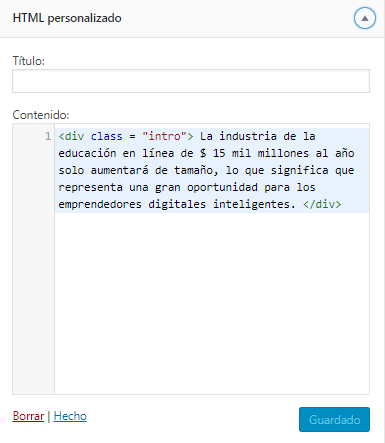
Le second serait un autre HTML personnalisé, je copie le code pour ajouter :
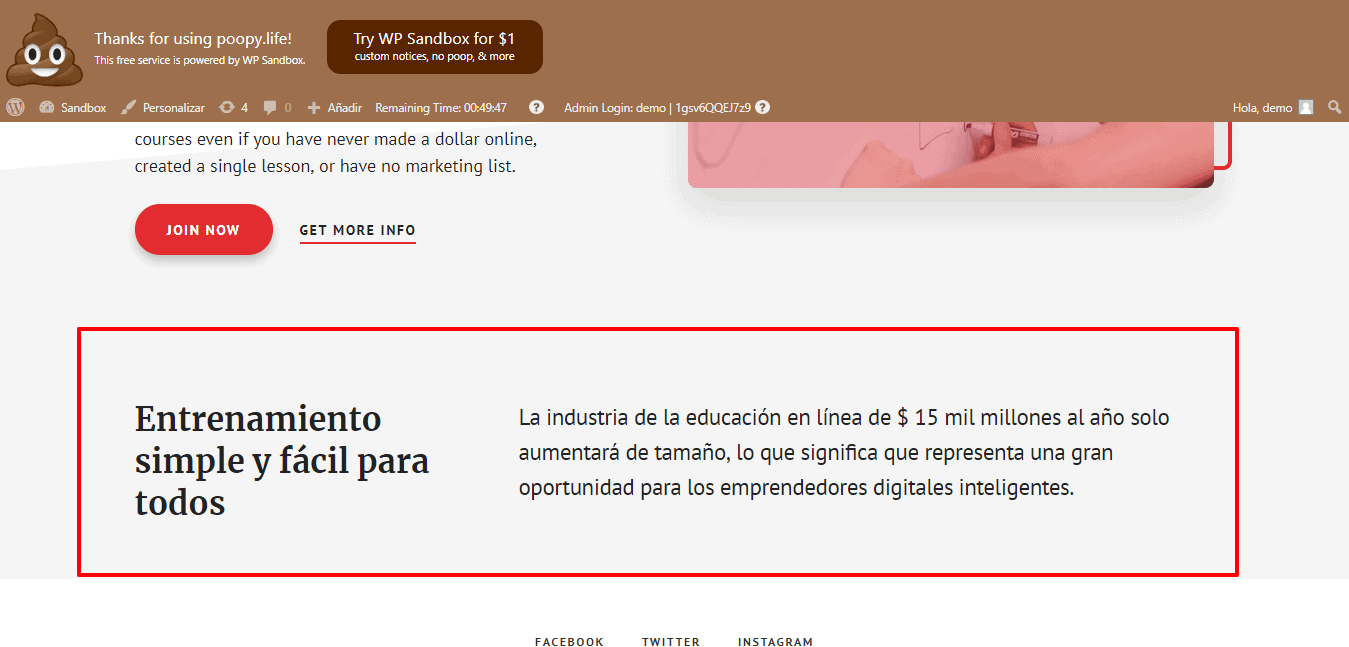
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

On clique sur enregistrer et si on va voir à quoi ça ressemble, je trouve que j'ai déjà le premier paragraphe :

Passons maintenant à la zone suivante.
Première page 2
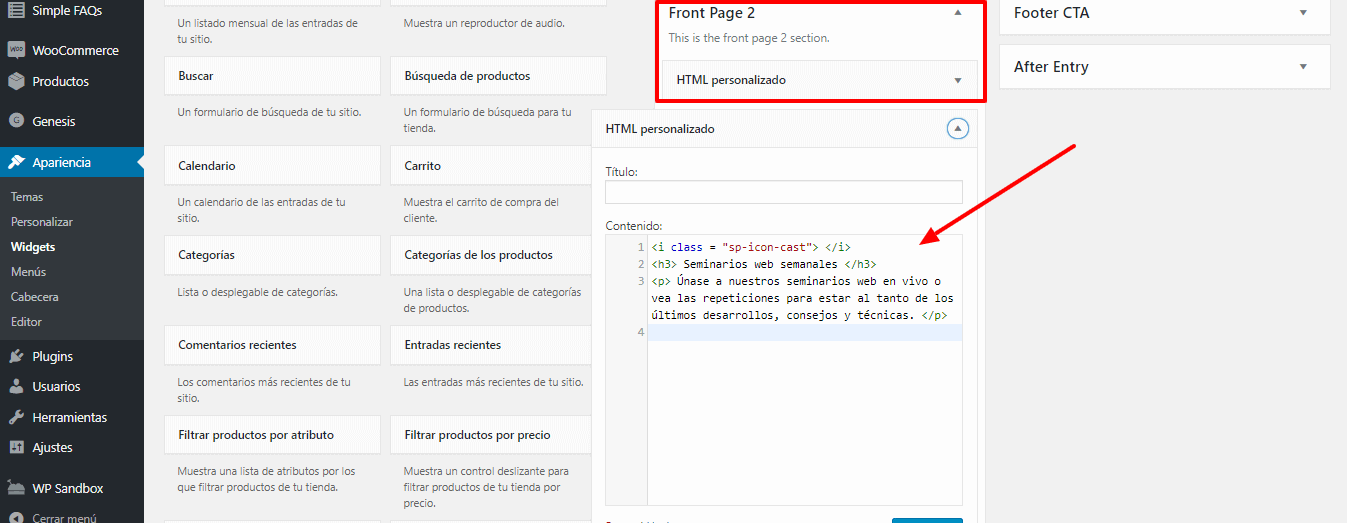
Nous allons dans Widgets et affichons Première page 2, nous le configurerons également avec un widget HTML personnalisé.
Nous faisons glisser le widget dans sa zone et ajoutons le code suivant avec les icônes et les textes nécessaires :
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Nous ferons de même pour chacun des widgets suivants avec le texte et les icônes.
Au total, il y a 6 widgets et nous allons créer chacun d'eux en HTML personnalisé.
Ensuite, je vais vous montrer les codes nécessaires :
El Deuxième bloc serait le suivant:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

El troisième bloce:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Quatrième bloc :
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Cinquième bloc :
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

Et le dernier bloc de HTML personnalisé:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

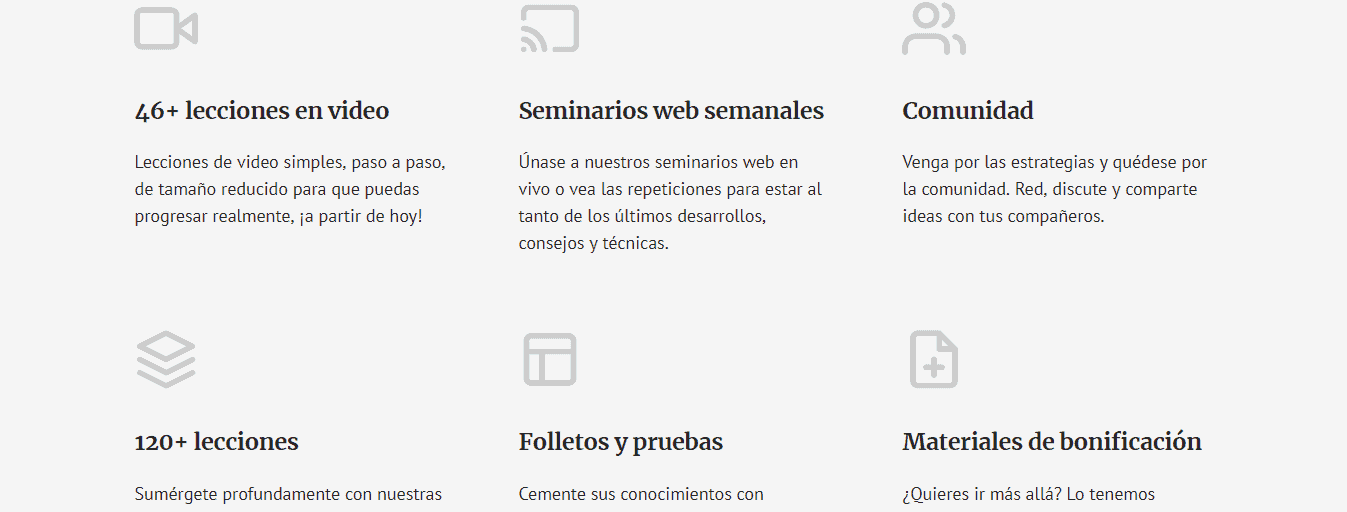
Nous sauvegardons et voyons comment la page va:

Je peux déjà voir comment ma page principale prend forme.
Première page 3
Pour continuer avec la structure suivante, je reviens aux widgets et dans la section Page d'accueil 3 ajouter un HTML personnalisé.
D'un côté, je vais placer le titre. Et d'autre part le HTML des boutons.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Si je clique sur enregistrer nous aurons ce résultat :

Et après?
Eh bien, élaborez la structure où le témoignages d'utilisateurs.
Comment allons-nous procéder?
Avec d'autres widgets HTML personnalisés 😉
Première page 4
Pour cela nous allons à Première page 4 et ajoutons du HTML et du texte personnalisés.
Le texte du titre supérieur :

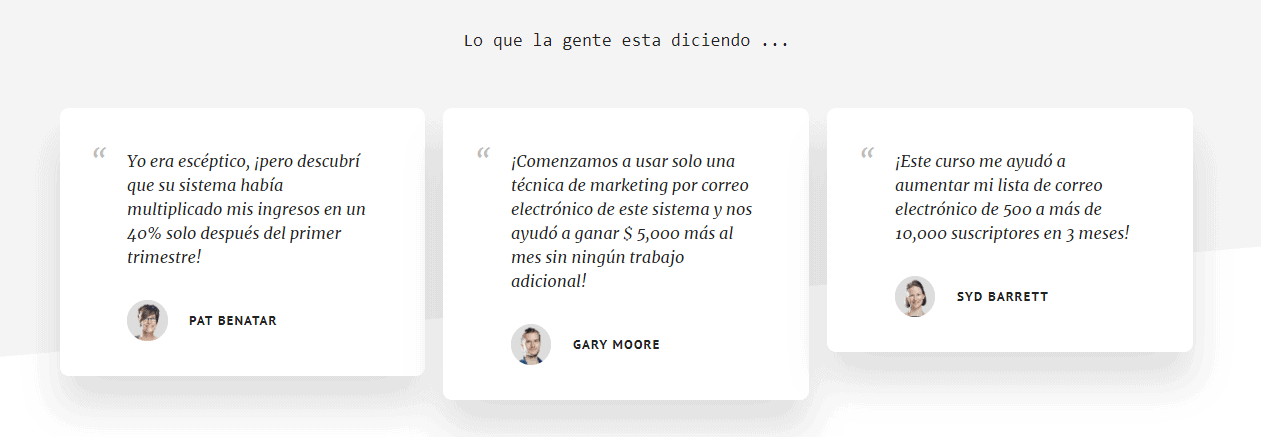
et pour le Témoignages avec HTML personnalisé:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

De la même manière avec le deuxième widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

Et le troisième widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Nous économisons et nous aurons cette partie également préparée.
On va le voir:

Si nous regardons ce que fait ce HTML, il lui donne le format de témoignage et en bas nous avons l'URL de l'image, à côté du nom de la personne.
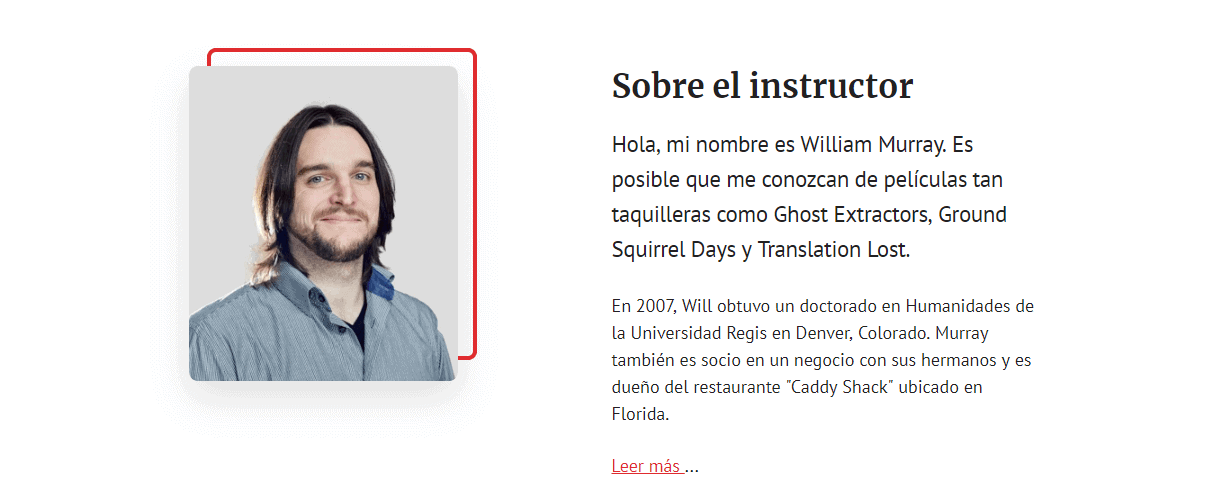
Puisque nous avons fait cette partie, nous passons à la suivante, qui est l'image de l'enseignant.
Première page 5
Nous entrons dans les widgets Première page 5. Et à l'intérieur nous allons ajouter 2 choses.
D'une part l'image de la personne et d'autre part le texte.
On commence par l'image et pour cela on va ajouter le Widget IMAGE, le faire glisser et sélectionner l'image à afficher :

Je clique sur Remplacer l'image et change le Taille par maison - Grand
Ensuite, nous devons ajouter le code HTML personnalisé :
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Je clique sur enregistrer et je vais voir comment ça s'est passé :

Maintenant, la structure suivante est d'une part que les gens peuvent s'abonner à une newsletter et d'autre part la liste déroulante avec les leçons.
Première page 6
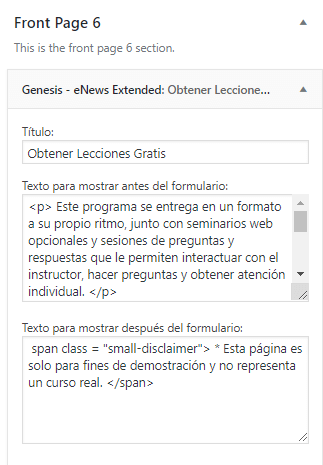
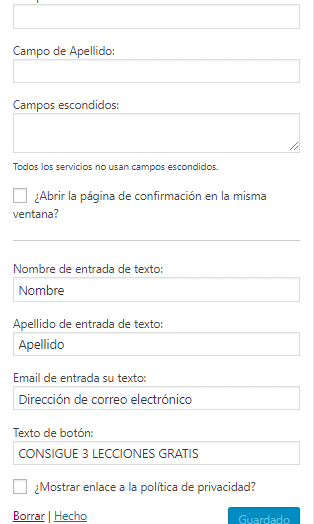
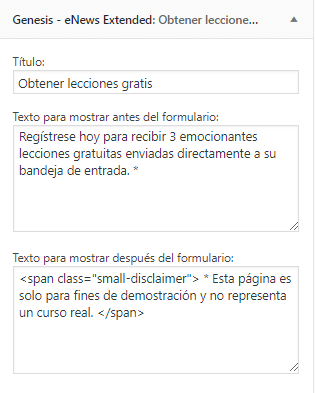
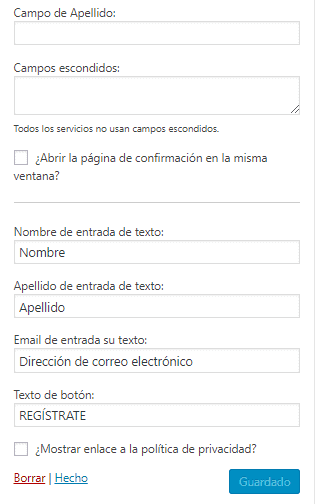
Pour cela nous allons dans les Widgets que nous ouvrons Première page 6 et nous sélectionnons Genesis Enews étendu.
Nous complétons les informations sur le formulaire :


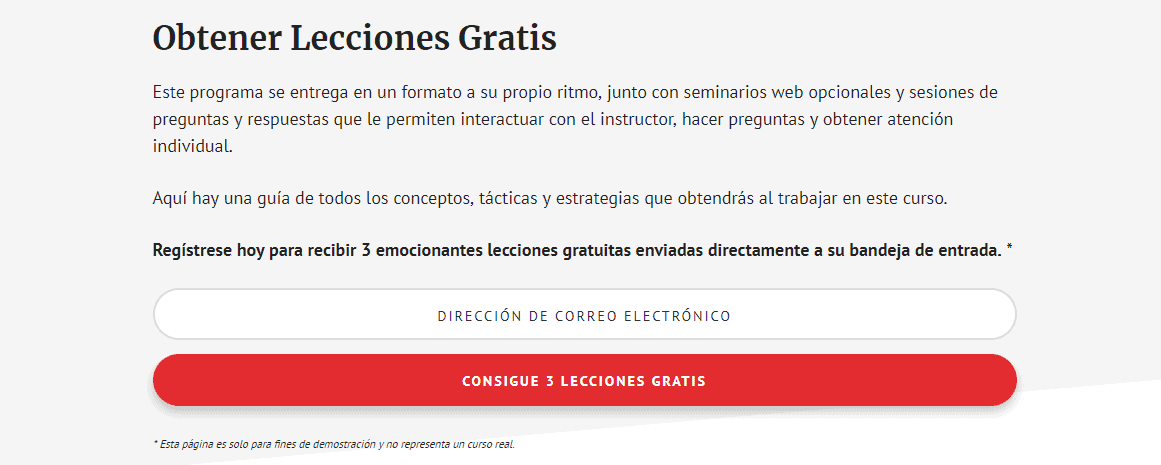
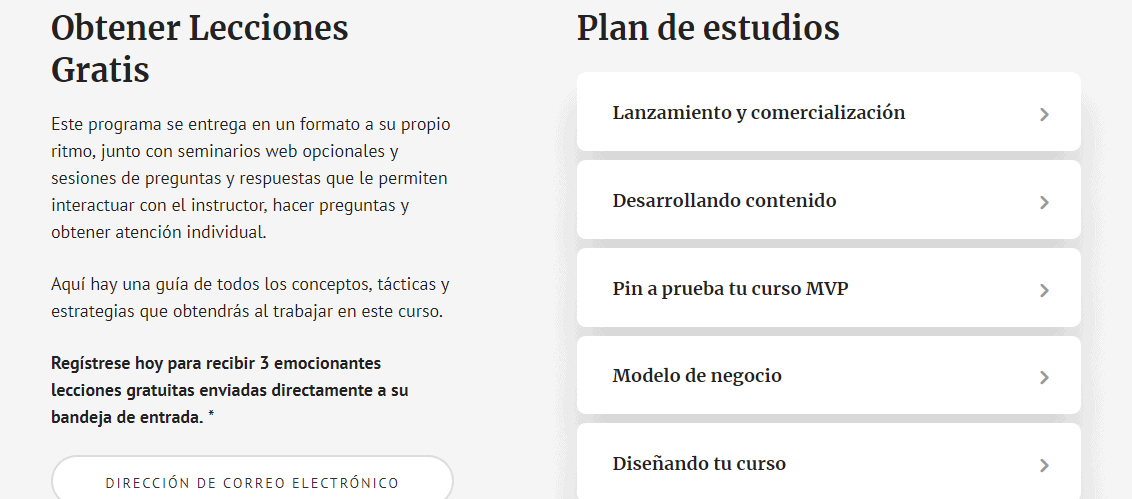
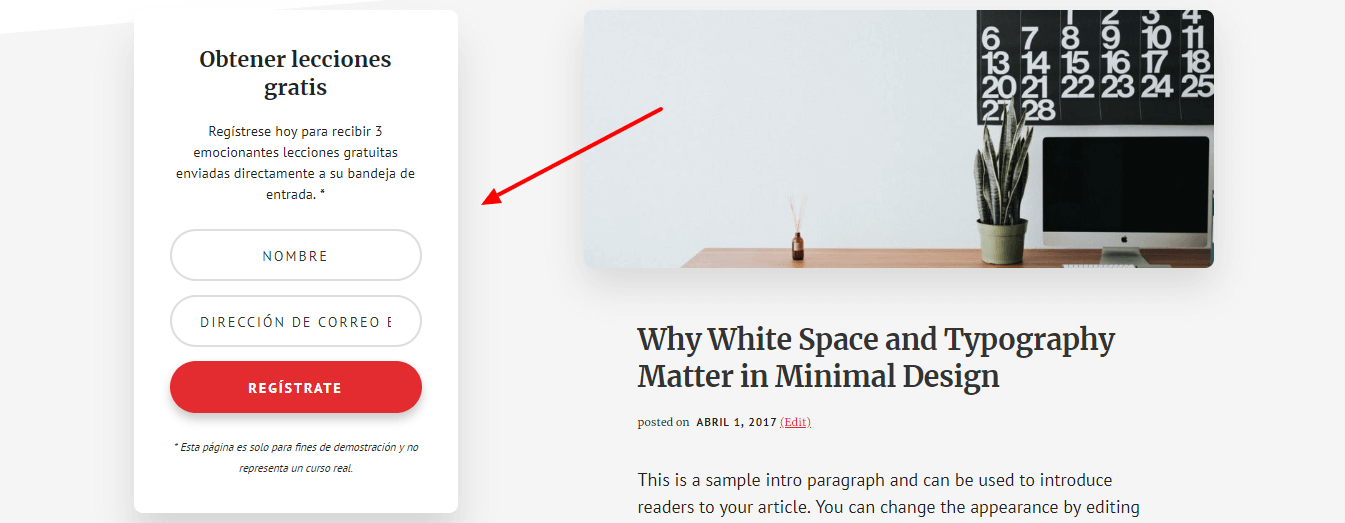
Si j'enregistre et que je vais voir à quoi ça ressemble, je trouve que la première colonne couvre toute la largeur de la page :

C'est parce que je n'ai pas ajouté les leçons sur le côté, dès que nous l'ajouterons, ce formulaire ira sur votre site.
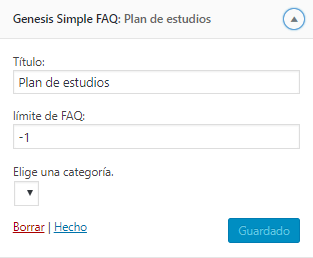
Nous allons ajouter ce widget à l'intérieur du Première page 6, le widget que nous allons ajouter est FAQ Genèse simple
Si nous nous souvenons, au début, nous avons installé le plugin Genesis Simple FAQ et avec le contenu, nous donnons son contenu.
Nous mettons le titre et sauvegardons.

Si je vais voir la page, j'ai la sortie suivante:

J'ai presque presque la page principale, je n'ai besoin que de la dernière structure.
Comment cela sera-t-il fait ?
Eh bien, avec un autre widget HTML personnalisé 😉.
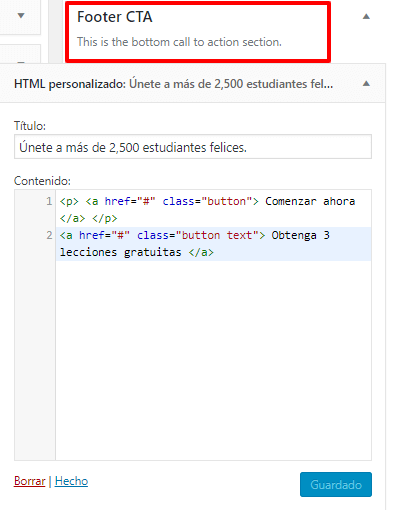
CTA de pied de page
Nous sélectionnons la zone du widget CTA de pied de page Pour ajouter le bouton dans le pied de page :

Nous économisons et nous verrons comment cela s'est passé:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

La vérité est que j'adore ce modèle, le résultat est brutal.
J'ai déjà ma page principale, tout comme la démo. Ce qui me manquerait, c'est que dans les pages qui ont un côté comme dans le contenu de la barre latérale, ajoutez les mêmes widgets que dans la démo.
Avec le modèle de genèse, je peux choisir où je veux que le côté regarde, il peut être à gauche ou à droite, je choisis simplement l'option que je veux et ce serait tout.
Maintenant, pour l'avoir identique à la démo, j'aurais besoin de placer le formulaire de newsletter.
Pour cela, je viens aux widgets dans ce cas, la barre latérale principale et j'ajoute Genesis Enews Extended
Complétez les informations :


J'économise et si je vais voir comment ça s'est passé, je l'ai ici:

Ici, j'ai mon Widget pour que les gens puissent s'inscrire.
Comme vous pouvez le voir, ce modèle est idéal pour pouvoir créer notre propre académie.
Toutes les questions que vous avez, vous pouvez me les poser.
Ajouter plus de logos dans la section Accueil Dans la presse
Dans l'en-tête de la maison, nous avons une zone où nous pouvons ajouter 5 logos comme nous le voyons sur cette image :

Pour ajouter les logos, nous devons cliquer sur personnaliser et cliquer sur le crayon :

Et la possibilité d'ajouter 5 logos apparaîtra :

Pour ajouter plus d'images, nous devons modifier un fichier de modèle. Dans cette vidéo, vous pouvez le voir si vous êtes un membre premium :
Une fois cela fait, autant de zones de logo que vous le souhaitez apparaîtront :

J'espère que ça vous a plu, à la prochaine vidéo.

Salut bon après-midi! Félicitations pour l'excellent post que vous avez partagé, je voulais vous demander si academy pro est facile à configurer avec l'abonnement woocommerce puisque je vais utiliser ce plugin pour créer un site d'adhésion, merci beaucoup !
Bonjour Adrian,
Ce modèle est parfait à utiliser conjointement avec l'abonnement WooCommerce 😉
Salutations!
Et si je supprimais WooCommerce et mettais Lesrndash dessus pour créer une académie de cours ? Y a-t-il une sorte d'incompatibilité entre eux?
Merci pour votre réponse.
Vous pouvez le faire parfaitement 😉
Il n'y a pas d'incompatibilité
Salutations!
Merci beaucoup Óscar, tu es un crack.
Merci beaucoup à toi!!!!
Salutations 😉
Merci pour le post! Très bon. Il est difficile de trouver des informations en espagnol pour Genesis, mais maintenant je vous ai trouvé !!
Merci beaucoup 😉