Vous m'aviez demandé de créer un tutoriel pour assembler le modèle d'autorité de genèse pro et voilà 😉
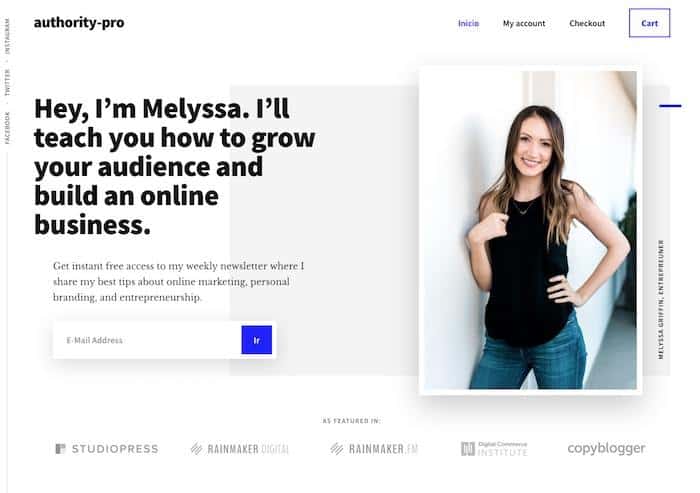
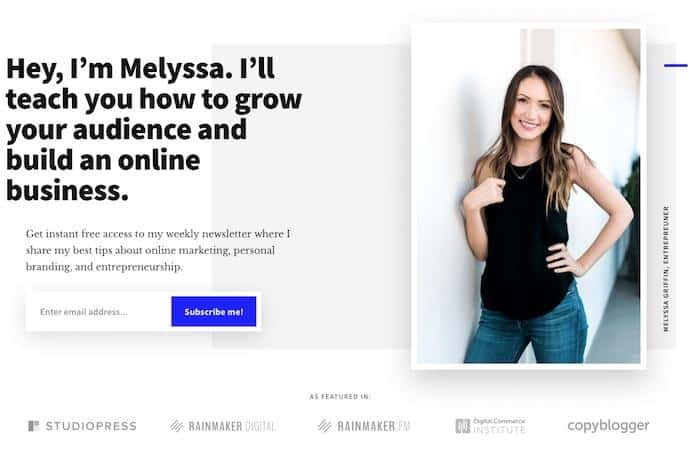
pro de l'autorité C'est le dernier modèle que Genesis a publié et il a fière allure, cliquez sur l'image suivante pour le voir en entier :
Authority Pro est un modèle optimisé pour WooCommerce et possède toute la puissance des modèles Genesis.
Vous pouvez modéliser Achetez ici ou si vous êtes membre premium Vous l'avez disponible dans la zone premium 😉
Voici le tutoriel vidéo :
S'abonner à mon canal :
Avant d'installer le modèle :
Avant d'installer le modèle, il est supposé que WordPress est installé sur votre serveur.
Plugins nécessaires
Si vous voulez faire du marketing par e-mail et que le champ apparaisse dans l'en-tête pour demander l'e-mail, vous devez installer le plugin gratuit Actualités électroniques étendues
Plugins optionnels
Si vous allez également créer une boutique avec WooCommerce, vous aurez besoin de :
- WooCommerce : Ajoutez des fonctionnalités de magasin à votre site Web
- Genesis Connect pour WooCommerce : Ajoutez les styles pour que votre magasin soit beau dans les modèles Genesis
Lorsque vous installez Genesis Connect pour WooCommerce, ne l'activez pas tant que le modèle Authority pro n'est pas actif, sinon cela vous donnera une erreur.
Installer Genesis Authority Pro
Comme tous les modèles Genesis, vous devez d'abord installer le framework Genesis et une fois que vous l'avez installé, vous pouvez installer le modèle enfant Authority Pro.
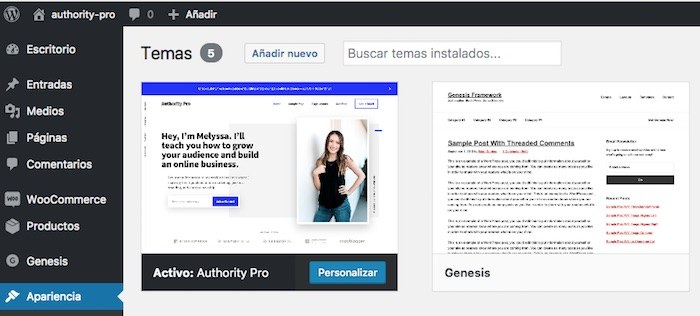
N'oubliez pas que pour installer des modèles dans WordPress, vous devez vous rendre dans Apparence -> Thèmes -> Ajouter un nouveau.
Lorsque vous l'aurez prêt, vous verrez quelque chose comme ce qui suit :

Importer du contenu de démonstration
Avec le contenu, il est beaucoup plus facile de voir à quoi ressemble notre site Web. Il est très difficile d'imaginer un site Web vide.
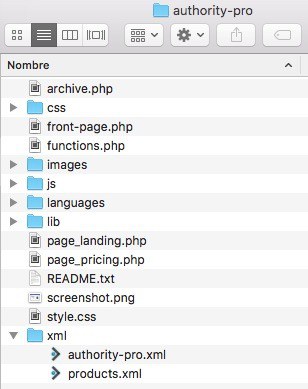
Authority pro est livré avec du contenu de démonstration à l'intérieur du modèle, pour l'installer, la première chose que nous devons faire est de décompresser le fichier de modèle et à l'intérieur, nous trouverons le dossier XML et à l'intérieur du fichierauthority-pro.xml

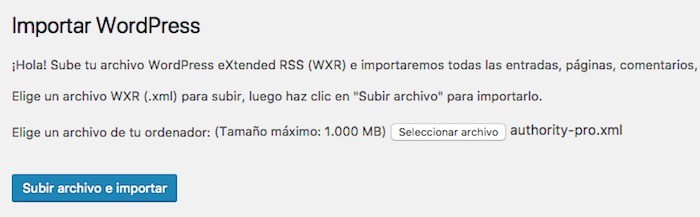
Pour l'importer, nous devons aller dans Outils -> Importer -> WordPress

Une fois importé, nous aurons beaucoup de publications et de pages pour pouvoir assembler le modèle sans aucun problème 😉
La chose la plus frappante à propos de ce modèle est la page principale, pour obtenir le résultat final que nous voyons dans la démo, nous devons configurer les widgets d'accueil nécessaires et personnaliser certaines options du modèle.
Configurer Authority Pro Accueil
Pour configurer la maison, nous devons configurer les options Authority Pro et les zones des widgets Hero Section, Front Page 2, Front Page 3, Front Page 4, Front Page 5 et Footer.
Zone des héros
Nous appelons la Hero Zone ou la section Hero la partie suivante de la page d'accueil :

Pour le configurer, cela se fait à 3 endroits différents
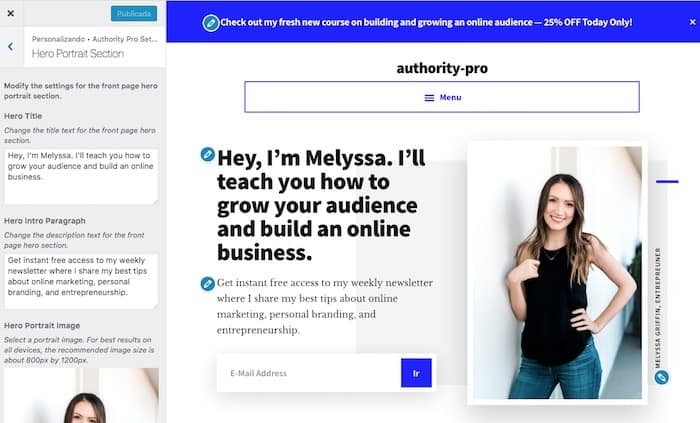
Options de la section Portrait du héros
Ici, nous allons configurer l'image sélectionnée, le titre et le texte qui apparaît au-dessus du champ pour ajouter l'e-mail.
Dans la zone d'administration, nous cliquons sur Apparence -> Personnaliser et sélectionnons l'option « Paramètres Authority Pro » -> Section Portrait de héros et ici nous pouvons modifier le texte et l'image de l'en-tête :

Juste en dessous du champ email, certains logos en surbrillance apparaissent. Pour les ajouter, nous devons aller dans Apparence -> Personnaliser et sélectionner l'option « Paramètres Authority Pro » -> Section Logo Héros et ajouter jusqu'à 6 logos, dans le cas de l'exemple 5. .
De là, nous pouvons tout configurer sauf ajouter le champ Email, pour cela nous devons aller dans la zone Widgets Hero Section le widget Genesis - eNews Extended
Section Héros de la Zone Widget

La configuration correcte d'eNews Extended dépend de l'outil que nous utilisons pour faire du marketing par e-mail, dans ce tutoriel j'explique comment le configurer avec Mailchimp
Zone avant Page 1
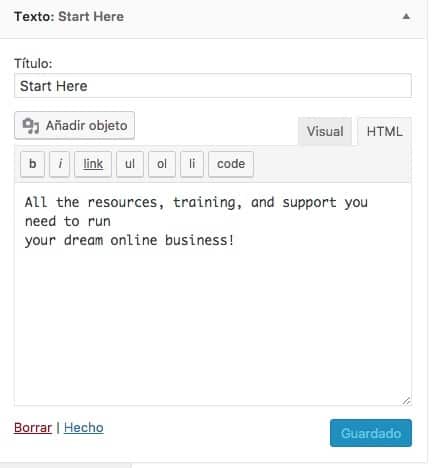
Le contenu suivant apparaîtra dans la zone Front Page 1 :

Pour l'ajouter, nous ajoutons simplement un widget de type texte à la zone du widget Front Page 1, avec le texte que nous voulons :

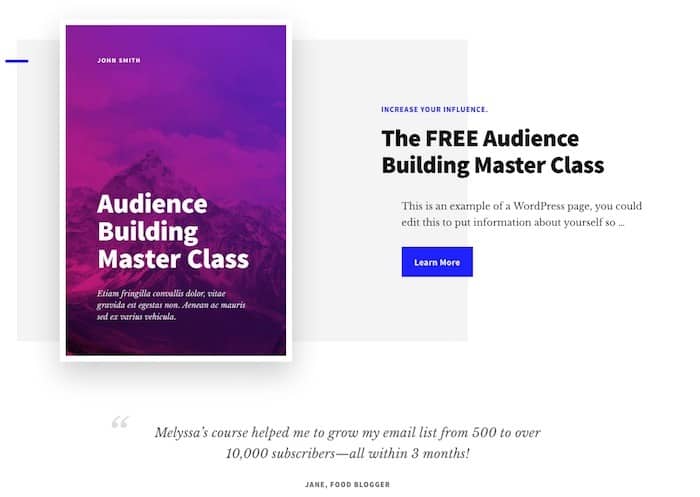
Zone avant Page 2
Le résultat final de cette zone est le suivant :

Pour arriver à ce résultat, nous devons ajouter trois widgets :
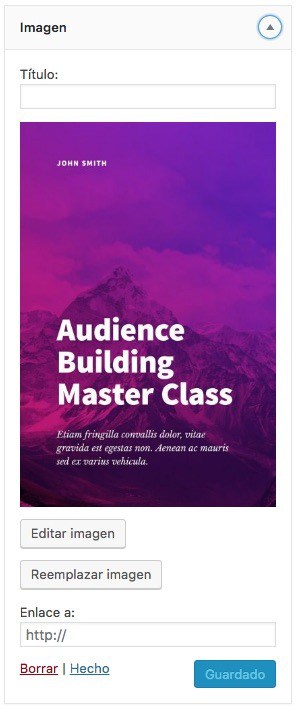
Image du widget
Nous ajoutons l'image souhaitée, nous devons faire attention à sélectionner la taille Accueil – Image en vedette pour en faire la taille parfaite

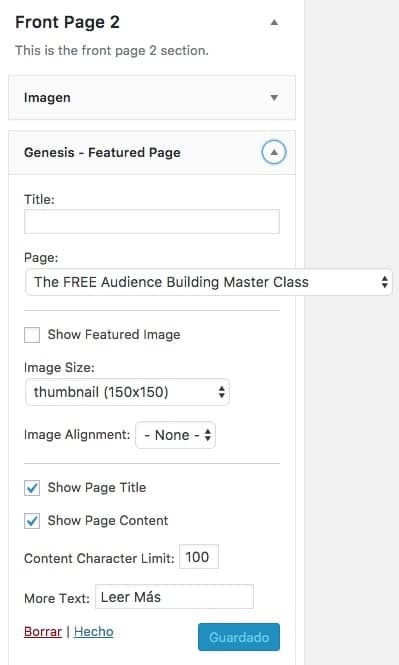
Page en vedette du widget
Nous sélectionnons la page que nous voulons mettre en évidence, nous devons marquer que le titre apparaisse, "Afficher le contenu de la page", une limite de caractères de 100, ici vous pouvez voir comment :

Dans cette zone, nous n'avons qu'à ajouter la phrase en surbrillance, pour cela nous ajoutons un widget HTML personnalisé avec le code suivant :
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Zone avant Page 3
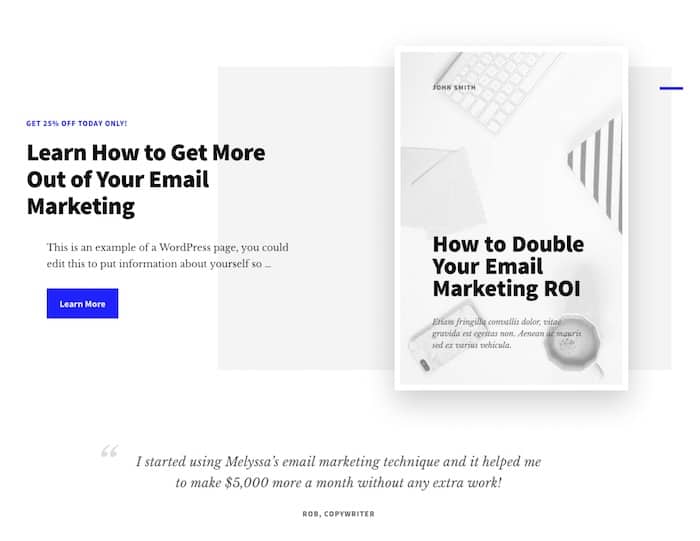
La zone Front Page 3 est responsable de la partie suivante de la page d'accueil :

Elle est configurée de la même manière que la zone Front Page 2, à la seule différence dans l'ordre des widgets, dans cette zone il faut ajouter la page vedette devant l'image, le reste est identique :

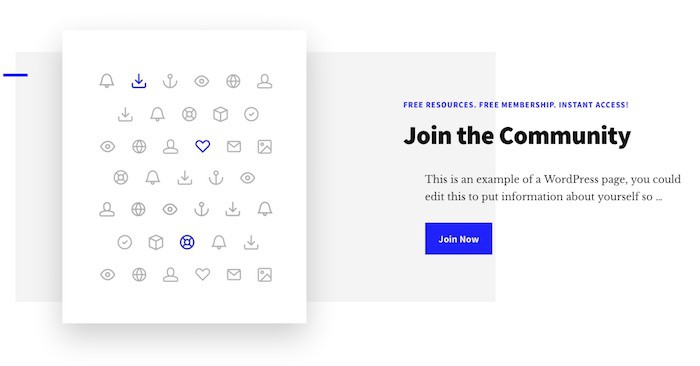
Zone avant Page 4
Le résultat de la configuration de cette zone est le suivant :

Il est configuré exactement dans la zone Front Page 2, la seule chose est qu'il n'y a pas de phrase en surbrillance dans cette zone, il n'est donc pas nécessaire d'ajouter le widget HTML personnalisé.
Il s'agit des widgets suivants :

Zone avant Page 5
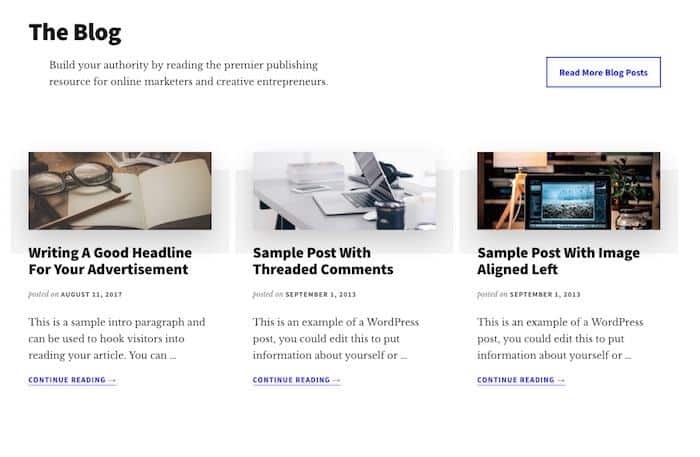
Dans cette zone, nous ajouterons les articles de blog en vedette :

Cette zone est composée de deux Widgets
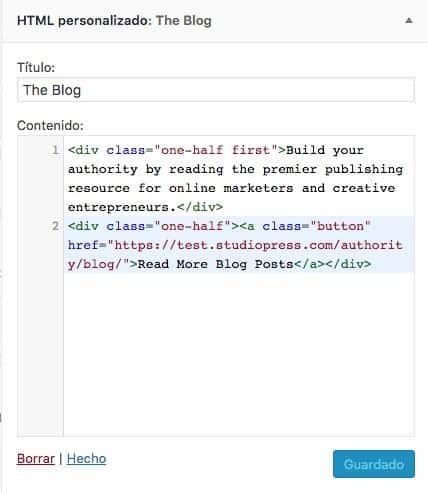
Widget HTML personnalisé
Dans lequel nous ajouterons le code suivant :
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Ici vous pouvez voir comment le faire :

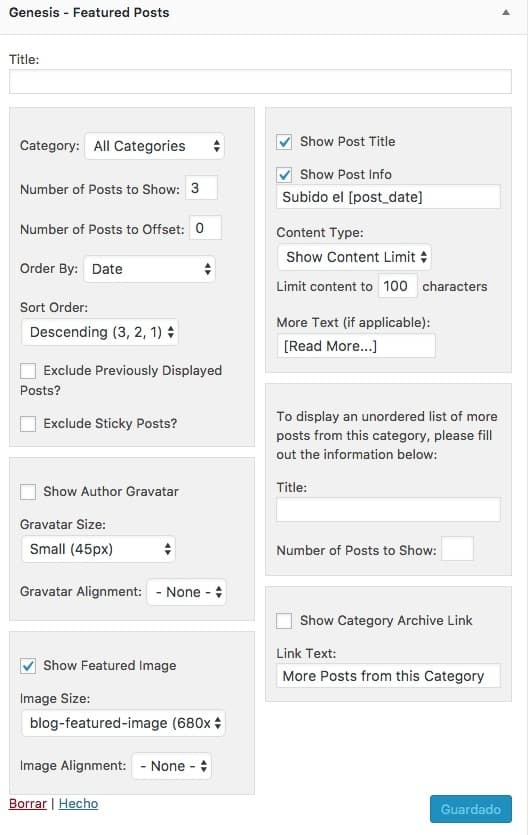
Article sur les widgets
Nous ajoutons un widget de type Featured Post et 3 entrées, pour que le titre soit affiché, "show post info", le contenu est limité à 100 caractères et nous marquons que nous voulons que l'image sélectionnée ait la taille : blog-featured -image.
Dans cette image, vous pouvez voir toutes les options configurées :

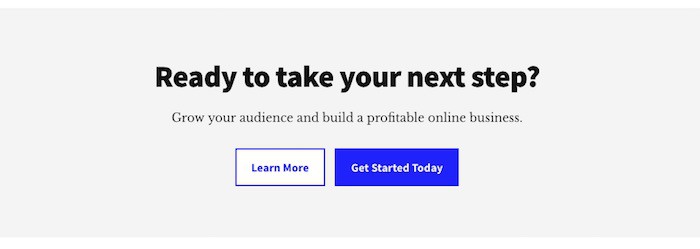
zone de pied de page
Le résultat de la configuration de cette zone est un dernier appel à l'action sur la page principale, vous pouvez le voir ici :

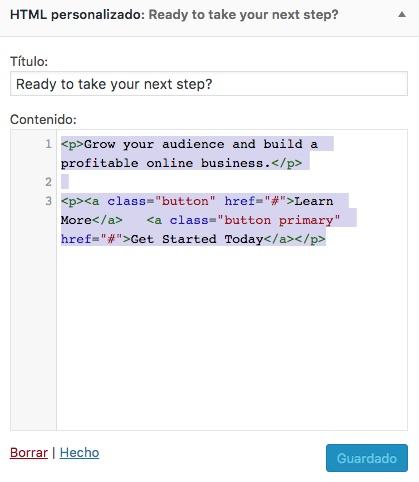
Pour y parvenir il faut ajouter un widget de type "custom HTML" avec le contenu suivant :
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Vous pouvez le voir sur cette image :

À ce stade, notre site Web est presque personnalisé, il ne nous manque que les menus de notre page.
Concrètement 3 menus.
Configurer les menus Authority Pro
Ce modèle comporte 3 menus, le menu principal dans l'en-tête, le menu vertical sur le côté et le menu de pied de page.
Menu principal
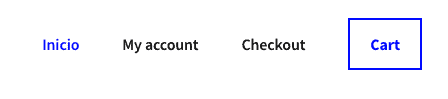
Le menu principal de notre site Web ressemblera à ceci :

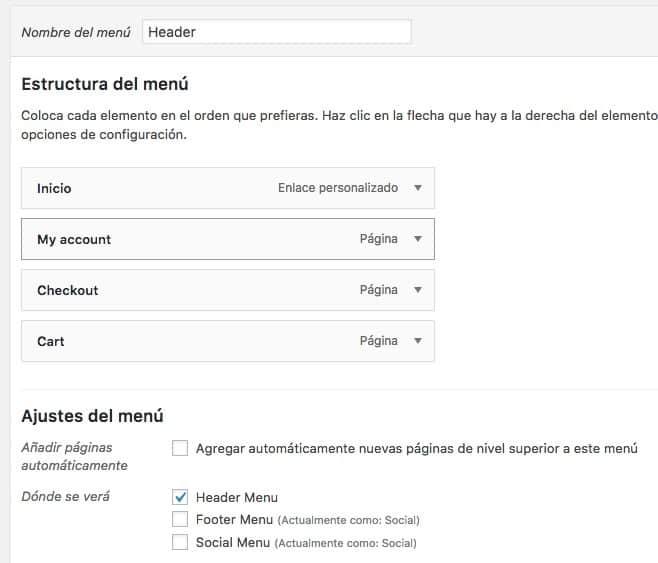
La configuration est très simple, nous allons dans Apparence -> Menus, créons un menu et ajoutons les éléments que nous voulons.
Pour apparaître dans l'en-tête, nous devons cocher l'option « Menu d'en-tête »

Il nous manque un détail pour que notre menu soit parfait.
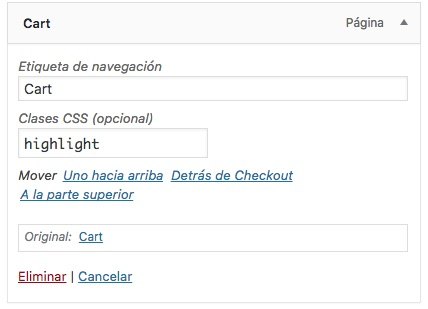
Si nous regardons ce menu, il a un élément en surbrillance par rapport aux autres, pour ce faire, nous devons ajouter la classe mettre en évidence sur l'élément de menu, nous devons mettre en évidence:

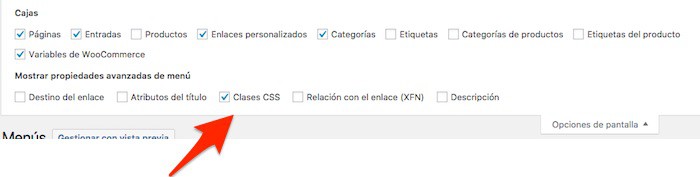
Il est possible que le champ « Classes CSS » n'apparaisse pas.
Pour que le champ soit affiché vous devez activer l'option "Classes CSS" dans Options d'écran :

Menu social
C'est l'un des éléments que j'aime le plus dans ce modèle.
Ce menu reste fixe du côté du web et vous le verrez comme ceci :

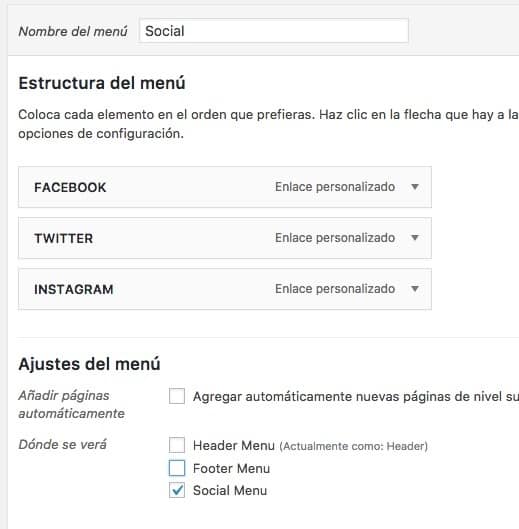
Nous allons le configurer de la même manière que nous avons fait le menu principal à l'exception de le sélectionner pour qu'il soit visible dans le menu social :

Menu de pied de page
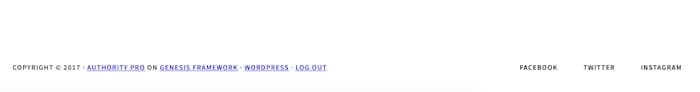
Voici le menu qui apparaîtra dans le pied de page à droite :

Nous allons le configurer de la même manière mais en le sélectionnant pour qu'il soit visible dans le menu du pied de page.
Et prêt, si vous êtes arrivé jusqu'ici vous êtes courageux et qui plus est vous aurez votre site web comme dans la démo 😉
J'espère que tu l'a aimé.