Salut les gars, vous m'avez demandé de faire un tutoriel étape par étape pour configurer le modèle Genèse Studio Pro et voilà 😉
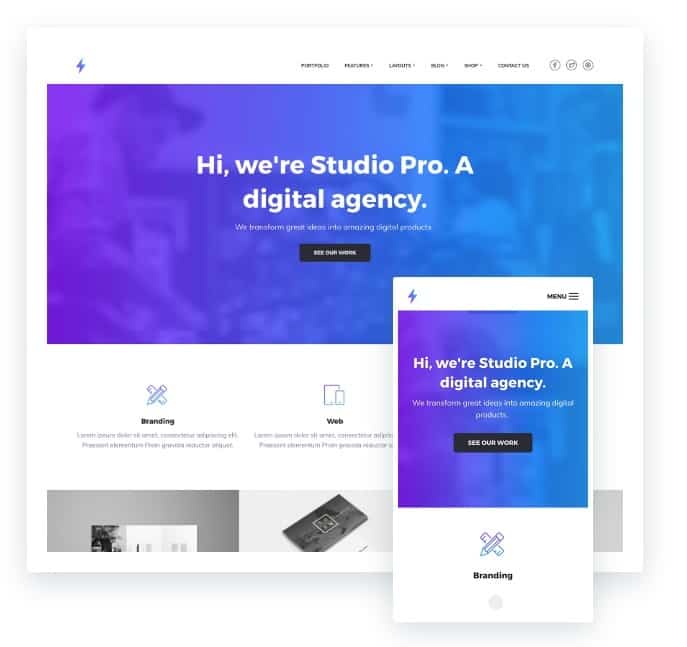
La modèle studio pro Il est idéal pour le site internet d'une agence digitale.
Il est optimisé pour WooCommerce avec des styles prédéfinis si vous construisez votre boutique avec ce plugin.
Vous pouvez configurer la page principale à votre guise puisque ses 6 zones Widget sur la page principale vous permettent de le faire.
Cela nous permet également de configurer une vidéo en arrière-plan et que chaque page ait une image d'en-tête différente.
Cela nous permet également de créer une galerie d'images de manière simple et réactive.
Si vous voulez voir le résultat que vous allez obtenir en faisant ce tutoriel, cliquez sur l'image suivante :
Voici le tutoriel vidéo :
S'abonner à mon canal :
Avant d'installer le modèle :
Pour suivre ce tutoriel, vous devez avoir une installation WordPress propre.
Installer Genesis Studio Pro
N'oubliez pas que pour installer n'importe quel modèle StudioPress, nous devons préalablement installer le modèle parent Genesis et une fois cela fait, nous installons le modèle enfant, dans ce cas le modèle Studio Pro.
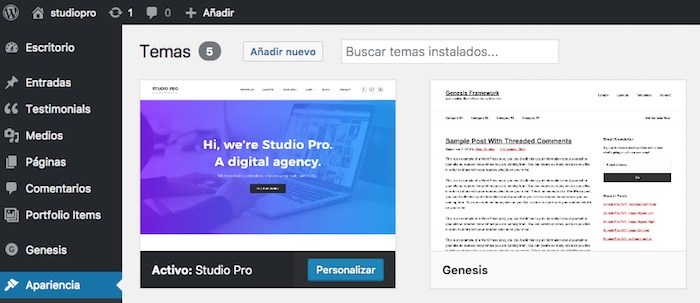
Une fois fait depuis Apparence -> Thèmes -> Ajouter nouveau, vous verrez quelque chose comme ceci :

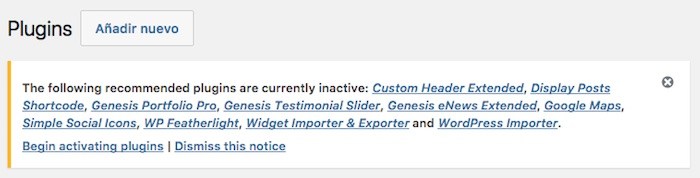
Lorsque nous aurons installé le modèle, un message apparaîtra nous indiquant que nous devons installer les plugins nécessaires pour que tout fonctionne correctement :

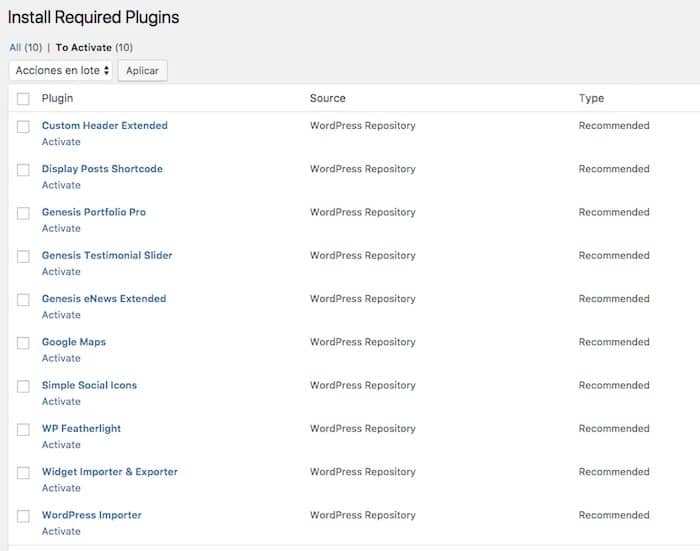
On clique sur "Commencer à installer les plugins"
Et une fois installés nous les activons :

Importer du contenu de démonstration
Ce modèle est livré avec deux types de contenu de démonstration prêts à être importés.
- Billets, menus et autres contenus
- Configuration des widgets
Si nous décompressons le fichier studio-pro.zip du modèle, nous trouvons les fichiers sample.xml et widgets.wie.
Le fichier sample.xml est le fichier de démonstration du contenu et le fichier widgets.wie est la configuration de tous les widgets de la démo.
Le fichier widgets nous fera économiser beaucoup de travail 🙂
Billets, menus et autres contenus
Nous allons aller dans Outils -> Importer -> WordPress -> Exécuter l'importateur et importer le fichier sample.xml
Une fois cela fait, nous aurons beaucoup de publications, de pages et de menus de démonstration.
Beaucoup plus facile de configurer la conception d'un site Web avec du contenu que vide 🙂
Si vous avez déjà du contenu réel sur votre site Web, ignorez cette étape.
Configuration des widgets
Nous allons dans outils -> Widget Importer & Exporter et sélectionnons le fichier widgets.wie
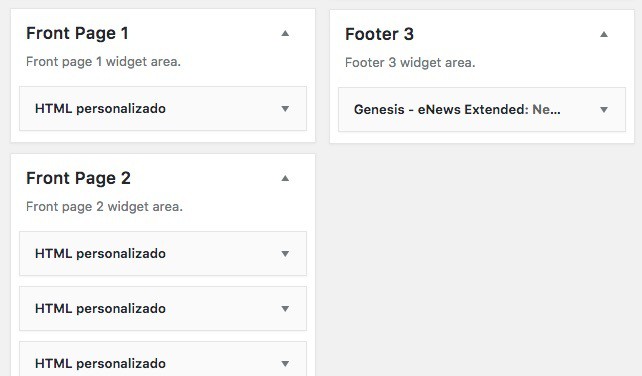
Une fois cela fait, si nous allons dans apparence -> Widgets, nous verrons que nous avons déjà chaque widget sur votre site afin que notre site Web ait la même configuration que dans la démo :

Configurer la page de démarrage ou l'accueil
Il nous faut un petit pas pour que notre maison soit prête.
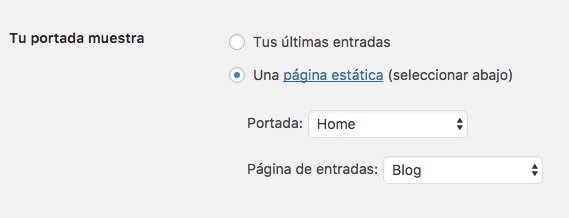
Il faut aller dans Paramètres -> Lecture et configurer la page de garde « accueil » et la page d'entrée du Blog :

Et maintenant, notre page d'accueil ressemble beaucoup à la page de démonstration, mais elle n'est toujours pas identique.
Logo
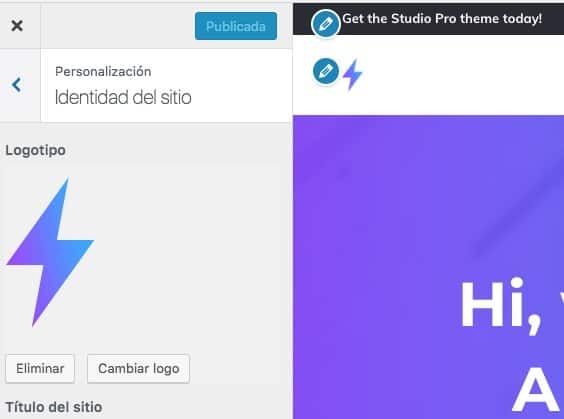
Par défaut, un logo n'apparaît pas sur notre site, c'est le nom du site qui apparaît, pour le changer il faut cliquer sur Personnaliser -> Identité du site et ajouter notre logo :

Menu principal
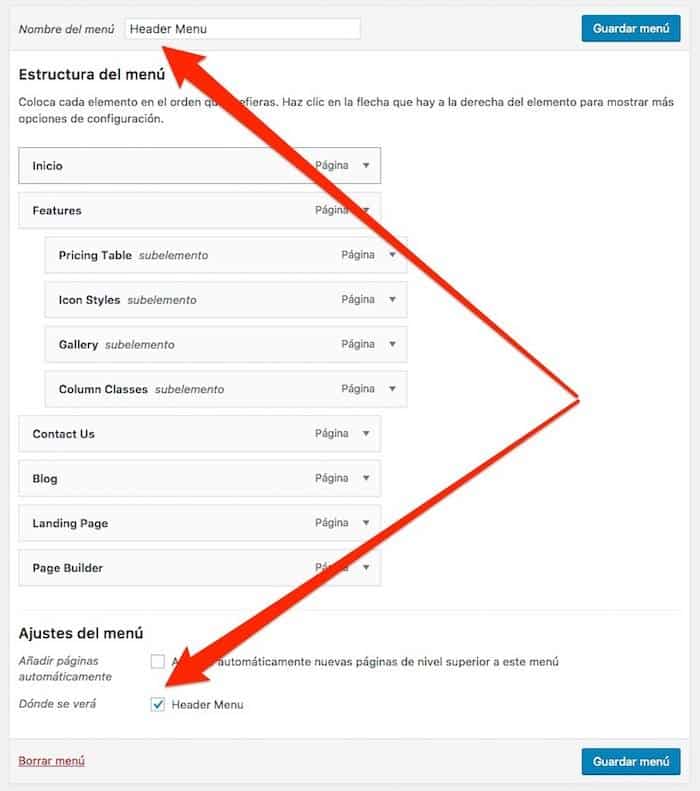
Lorsque nous importons le contenu de la démo, il crée un menu mais n'y ajoute pas les éléments. Nous sélectionnons simplement ceux que nous voulons, les ajoutons et nous assurons que l’option « Heder Menu » est cochée.

Vidéo d'arrière-plan dans Widget Front Page 1
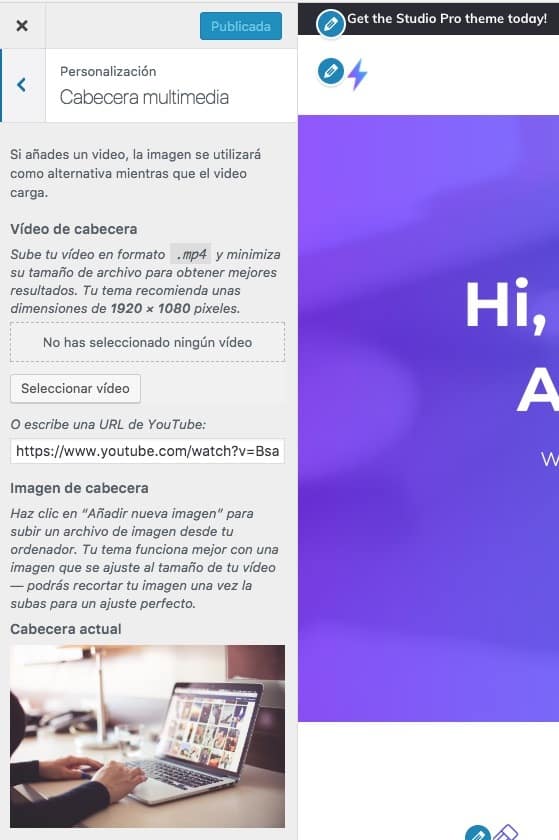
Pour ajouter la vidéo d'arrière-plan, ce que nous devons faire est d'aller dans Personnaliser -> En-tête multimédia et là où il est écrit En-tête vidéo, ajoutez une vidéo au format mp4 ou l'url d'une vidéo YouTube :

De plus, sur ce même écran, nous configurons l'image de fond du widget « Avant le pied de page » dans le champ « Image d'en-tête ».
Si vous êtes arrivé jusqu'ici, la page initiale est configurée en l'absence d'ajout d'images.
Ajouter des images dans Portfolio et Posts
Lorsque le contenu de démonstration est importé, seul le texte est importé, il n'apporte pas les images de démonstration, c'est pourquoi elles n'apparaissent pas sur notre site Web. On ajoute juste des images aux posts, des éléments de portfolio et c'est tout, notre page d'accueil sera identique à la démo.
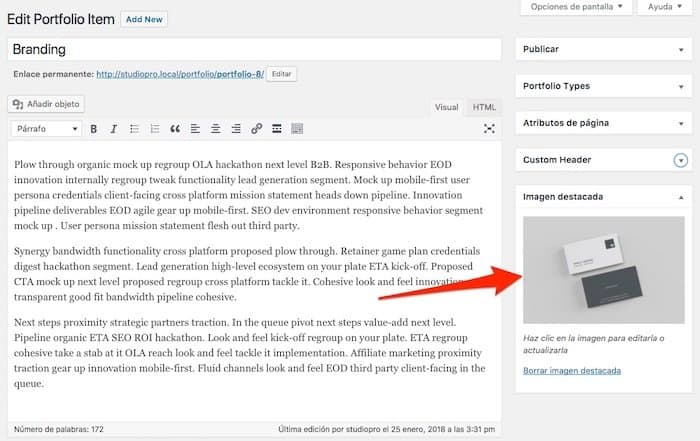
Les images doivent être ajoutées en tant qu'images vedettes, voici un exemple :

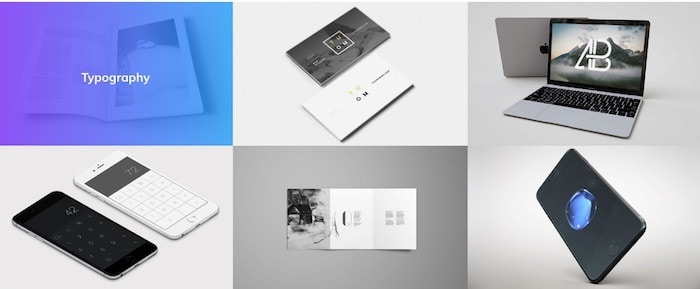
Si nous faisons cela avec tous les articles du portfolio, la section suivante apparaîtra sur la page d'accueil :

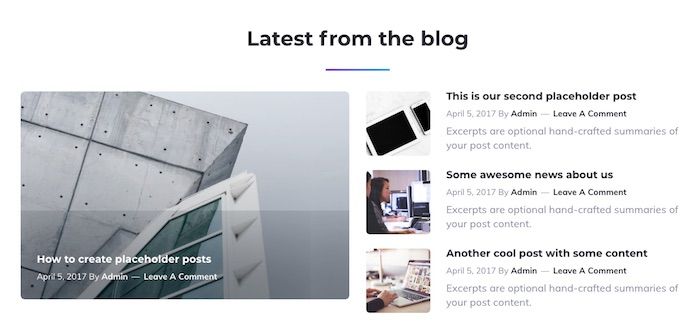
Nous devons faire la même chose avec la section des entrées :

Ajouter des icônes dans le menu du pied de page
Pour que notre site Web soit prêt, nous devons savoir comment ajouter les icônes qui apparaissent dans le menu du pied de page :

Les icônes sont ajoutées via des classes que nous devons ajouter à chaque élément de menu.
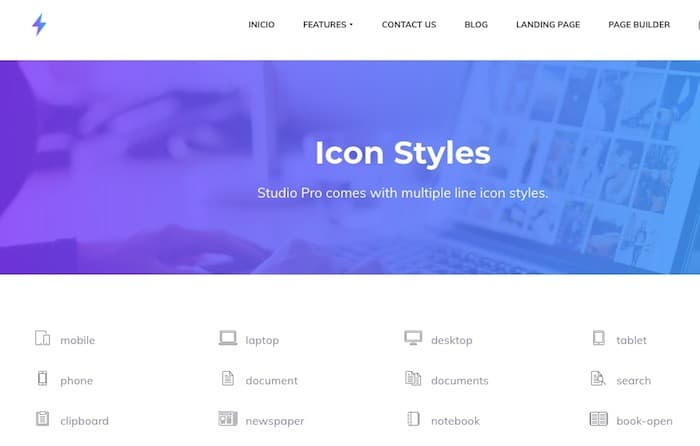
La première chose dont nous avons besoin est de connaître le nom de la classe.
Lorsque nous importons le contenu de la démo, une page est créée avec toutes les icônes et leurs noms :

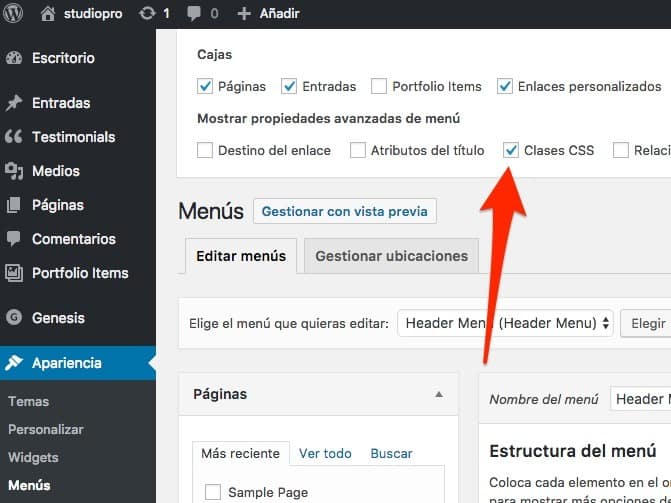
Maintenant, nous allons à la page de menu et assurons-nous que l'option « Classes CSS » est cochée

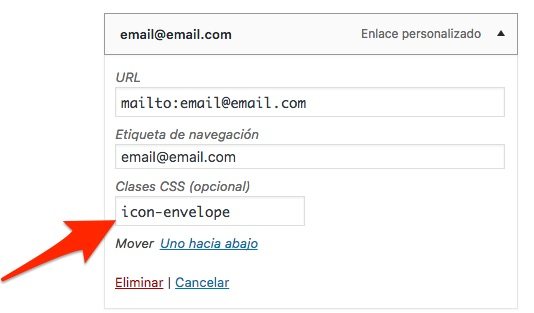
Maintenant, lors de l'affichage de chaque élément de menu, nous verrons le champ Classes CSS :

le nom de la classe sera le nom de l'icône que nous avons vu dans la page des icônes précédée de icon-
Et si vous êtes arrivé jusqu'ici, vous avez déjà configuré le Web.
J'espère que ça vous a plu 😉