Salut les gars,
Aujourd'hui je vous apporte un autre tutoriel du template Divi 3.
Le modèle est l'un des modèles les plus simples et les plus avancés qui existent pour WordPress.
Divi dans sa version 3 a ajouté la possibilité d'éditer directement dans l'environnement visuel, de cette façon il est beaucoup plus facile d'appliquer le format souhaité puisque nous voyons le résultat directement pendant que nous l'éditons.
Voici le tutoriel vidéo :
S'abonner à mon canal :
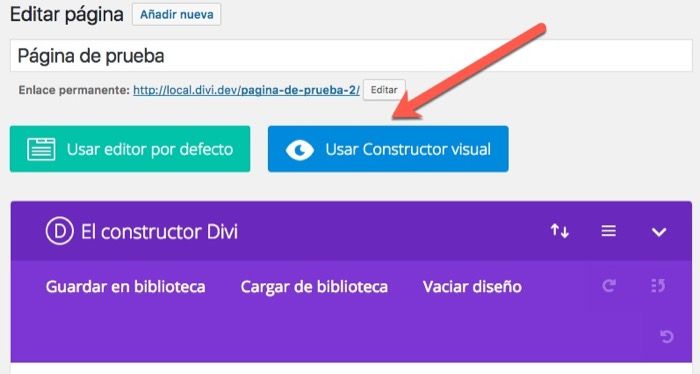
Si nous créons une nouvelle entrée ou page, nous trouvons un écran similaire au suivant :

On peut éditer depuis ce même écran avec le magnifique éditeur de Divi lui-même, qui est à des années-lumière de ce que WordPress apporte par défaut, comme nous le verrons dans d'autres tutoriels.
Mais si ce que l’on veut c’est utiliser le visual builder Divi 3, on clique sur « Utiliser Visual Builder » et cela nous amène à la page telle qu’elle est affichée mais avec la possibilité de l’éditer directement.

Divi utilise la hiérarchie suivante lors de la création de contenu :
Sections: C'est un bloc d'informations qui peut être composé de plusieurs lignes d'informations. Normalement, chaque bloc d'informations liées les uns aux autres va dans le même bloc.
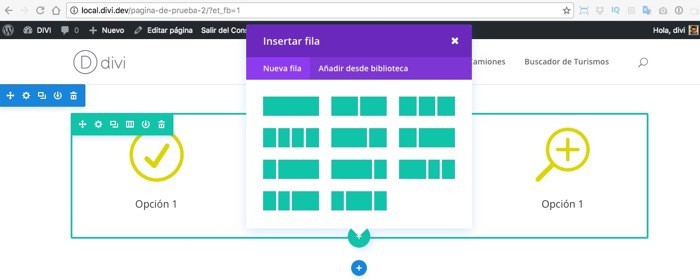
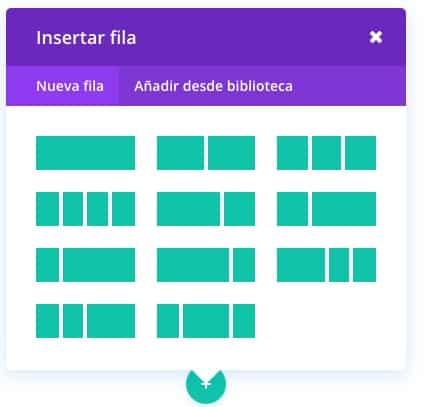
Lignes: Chaque ligne peut avoir sa propre disposition d'informations, comme vous pouvez le voir dans l'image ci-dessus.
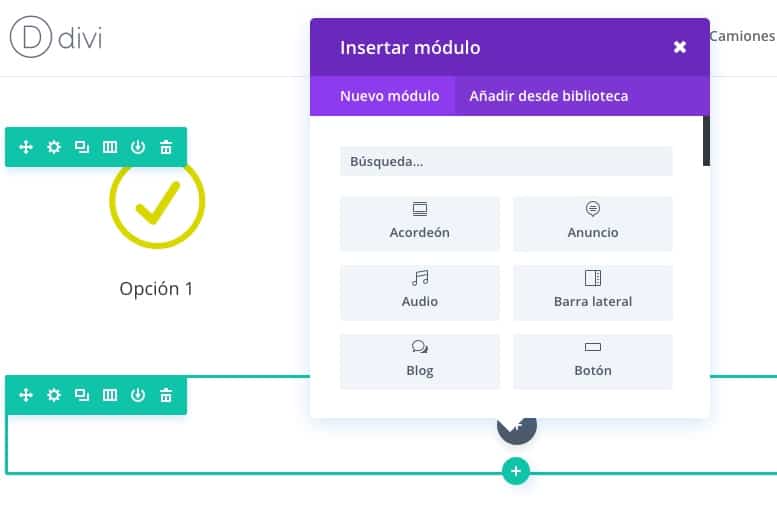
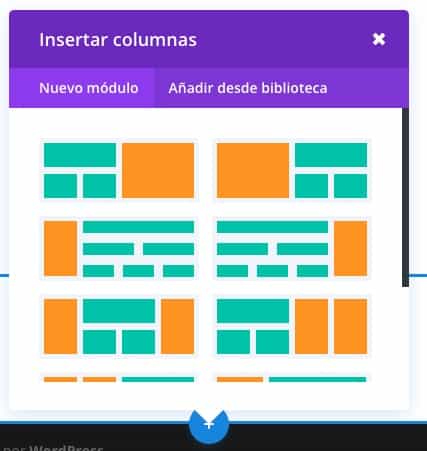
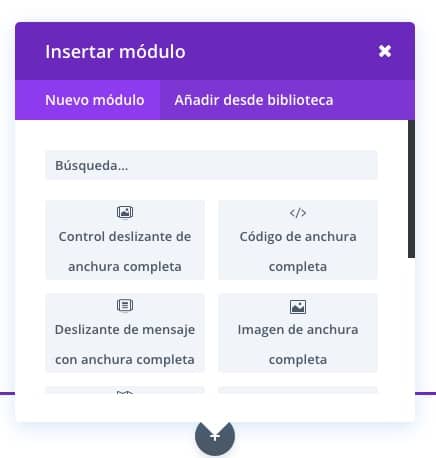
Modules: Dans chaque boîte de mise en page, nous pouvons ajouter un contenu spécifique, nous ajoutons chaque contenu spécifique avec un module :

Et comme vous pouvez le voir, il apporte pas mal de modules pour ajouter différents types de contenus en fonction de nos besoins.
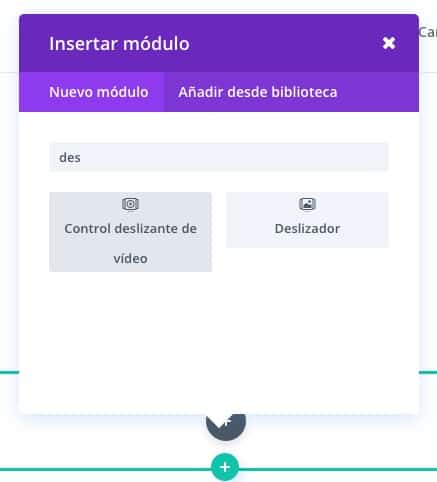
Au fur et à mesure que vous tapez dans le champ « recherche », les modules sont filtrés.
Dans cet exemple, je vais ajouter une diapositive vidéo ou comme on le traduit « Curseur vidéo » :

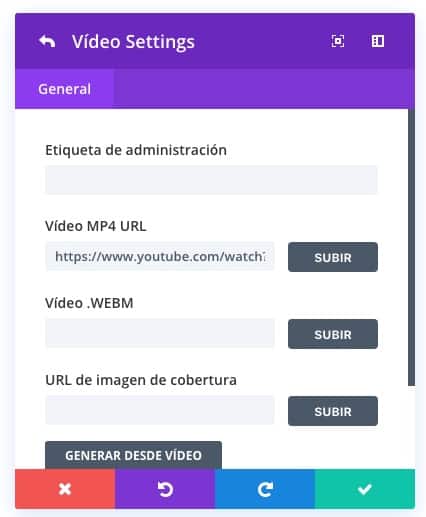
Lorsque nous cliquons, nous avons beaucoup d'options de personnalisation et un bouton où il est dit "Ajouter un nouvel élément", c'est ici que nous allons ajouter l'url de la vidéo que nous voulons :

Et si nous sauvegardons en cliquant sur le bouton vert, nous pouvons voir en temps réel le résultat que nous obtenons :

Si nous cliquons sur les cercles verts, nous ajoutons des lignes et si nous cliquons sur les cercles bleus, nous ajoutons de nouvelles sections.
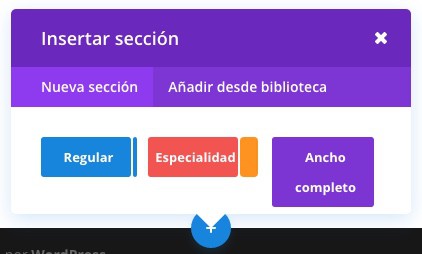
Nous avons 3 types de rubriques :
Types de sections dans DIVI 3

Normal: Ce sont les sections normales, celles que nous allons utiliser le plus. Créez un espace pour que vous puissiez ajouter vos rangées et vos modules.

Spécial: Contrairement à l'habituel, il vous laisse un espace pour ajouter une barre latérale ou une barre latérale dans la section. De cette façon lorsque vous créez une rangée vous avez moins d'espace pour afficher les modules puisque vous avez aussi un espace pour ajouter des modules dans une nouvelle sidebar qui est générée :

L'espace orange est l'endroit où la barre latérale irait dans la section elle-même.
Pleine largeur: Génère un espace qui occupe toute la largeur, sans marges. Ce type de section a fière allure en ajoutant une image en arrière-plan qui occupe tout le navigateur. Dans ce type de section, il vous demande directement quel module vous souhaitez ajouter :

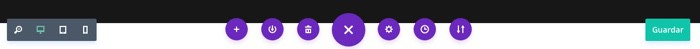
Et enfin, pendant que nous éditons avec le constructeur visuel, nous avons un cercle violet en bas sur lequel si nous cliquons dessus, nous avons les options générales :

De là, nous pouvons choisir plusieurs options :
Format de visualisation : Dans les icônes à gauche, nous pouvons choisir de prévisualiser la page au format ordinateur, tablette ou mobile et ainsi nous pouvons modifier la conception dans des formats spécifiques.
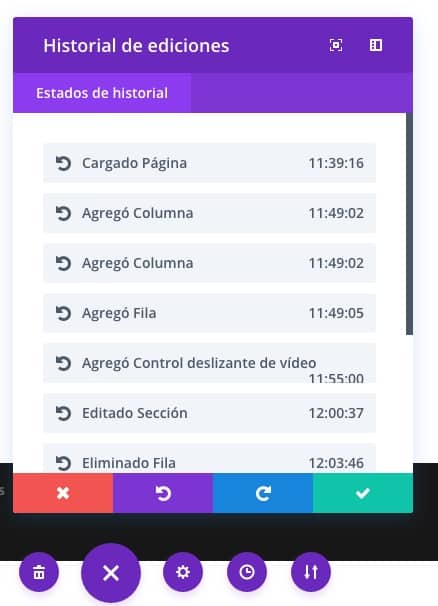
Nous pouvons enregistrer la conception, quitter et une option que j'aime beaucoup est l'historique des modifications pour pouvoir revenir à n'importe quelle version précédente de celles que nous avons utilisées. C'est l'option d'icône d'horloge :

Jusqu'ici le tuto sur le visual builder DIVI ou visual builder.
J'espère que ça vous a plu 😉
salutations
Oscar