Salut les gars,
Aujourd'hui, j'apporte un tutoriel du modèle fille de Studiopress appelé Jessica.
C'est l'un des derniers modèles sortis pour FrameWork Genesis.
C'est un long tuto puisqu'il est livré avec de nombreuses options, j'espère qu'il vous plaira 😉
Voici le didacticiel vidéo complet du modèle :
S'abonner à mon canal :
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star »wide=»oui» position=»gauche» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Bouton par défaut» id=»default-button»]ACHETER LE MODÈLE JESSICA[/wps_button ]
Avant de poursuivre le didacticiel, vous devez disposer d'un hébergeur pour installer votre site Web. Si vous ne l'avez pas, je vous recommande hostgator, en plus d'être l'un des moins chers du marché et d'offrir plus de fonctionnalités, avec le coupon oscarteaaide vous obtenez 25% moins cher.
Une fois que vous avez l'hébergement et que vous avez installé WordPress, comment je vous explique dans la vidéo, on commence par la configuration proprement dite du template premium Jessica.
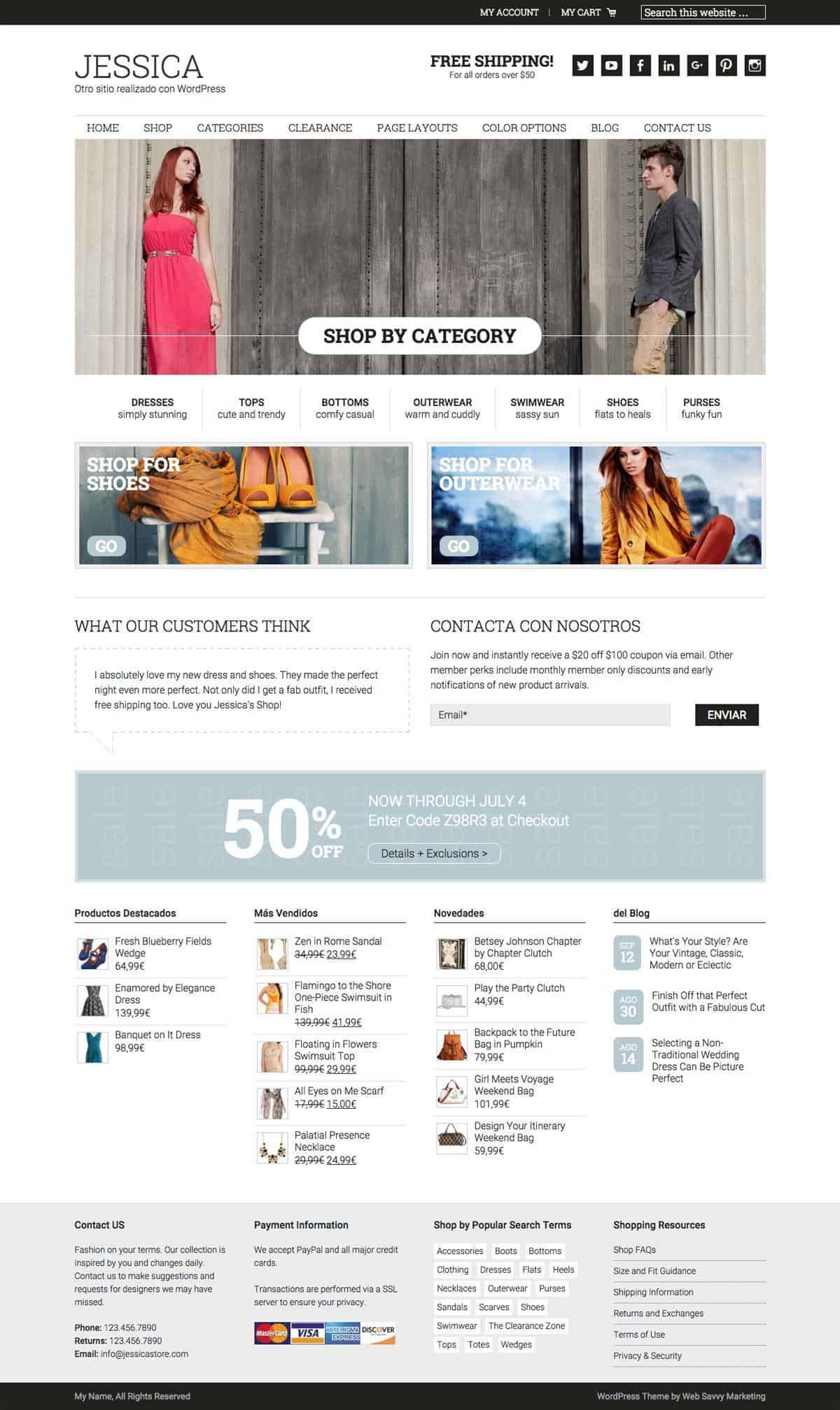
Le résultat final que nous allons obtenir est le suivant :

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star »wide=»oui» position=»gauche» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Bouton par défaut» id=»default-button»]ACHETER LE MODÈLE JESSICA[/wps_button ]
La première étape que nous devons franchir consiste à installer le modèle parent, c'est-à-dire le modèle Genesis.
N'oubliez pas que le modèle Jessica est un modèle enfant de Genesis, vous devez donc d'abord installer le modèle Genesis.
Rappelez-vous que les deux modèles sont disponibles dans le zone premium.
Une fois le modèle Genesis installé, nous pouvons maintenant installer le modèle Jessica. Dans le fichier compressé du modèle Jessica, une fois décompressé, il y a trois dossiers, un modèle, un avec le contenu de démonstration du Web et un autre avec les conceptions. Je vous dis cela parce que lorsque vous installez le modèle, vous n'avez pas besoin de télécharger le fichier compressé avec tout, mais uniquement le dossier du modèle lui-même.
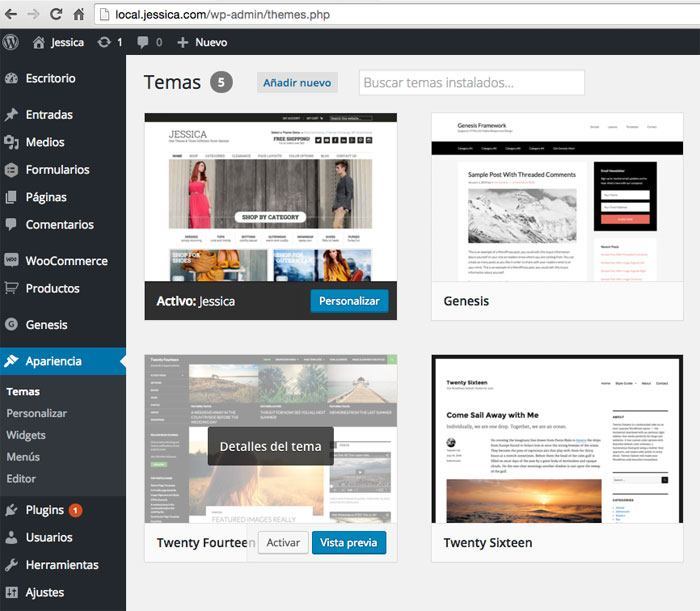
Si vous le faites correctement, vous trouverez quelque chose de similaire à ce qui suit :

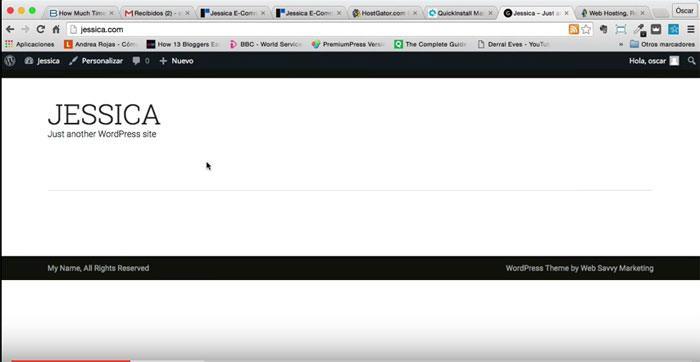
Une fois le modèle installé, vous faites face à un moment très difficile, que vous allez voir votre site Web et cela n'a rien à voir avec la démo :

Ne vous inquiétez pas du tout, même si nous avons installé le modèle maintenant, nous devons le configurer, vous verrez que dès que nous ajouterons les plugins, les widgets et le contenu de démonstration, le résultat sera ce que nous recherchons 😉
Nous allons maintenant installer les plugins nécessaires au bon fonctionnement du template Jessica :
Soliloque: Il est livré avec le modèle et vous pouvez également le trouver dans la zone premium.
Digg Digg: C'est gratuit et vous pouvez télécharger ici
Formes de gravité : C'est un plugin payant (39 $), les membres de la zone premium Vous pouvez le télécharger gratuitement de la zone membres et si vous préférez, vous pouvez acheter d'ici
Woocommerce : C'est le meilleur plugin pour convertir notre site Web en magasin. C'est gratuit et vous pouvez télécharger à partir d'ici.
Genesis Connect pour Woocommerce : Ce plugin permet à notre boutique d'avoir les styles nécessaires lorsque nous utilisons un modèle Genesis. Nous pouvons télécharger ici
Une fois les plugins installés et configurés, comme nous pouvons le voir dans la vidéo de ce post, nous pouvons continuer à configurer notre template.
Nous avons maintenant tout ce dont nous avons besoin pour configurer notre modèle.
L'étape suivante consiste à installer le contenu de démonstration afin que nous ayons suffisamment de contenu pour que notre boutique de démonstration ne soit pas vide.
N'oubliez pas que je vous ai dit que lorsque nous décompressons le modèle, nous avons 3 dossiers, l'un d'eux s'appelle jessica-xml-fichiers, à l'intérieur de ce dossier vous avez 3 fichiers, nous allons utiliser l'un ou l'autre selon le plugin de magasin que nous avons installé. Dans notre cas, comme nous avons installé Woocommerce, nous allons utiliser le fichier appelé jessica-woocommerce.xml.
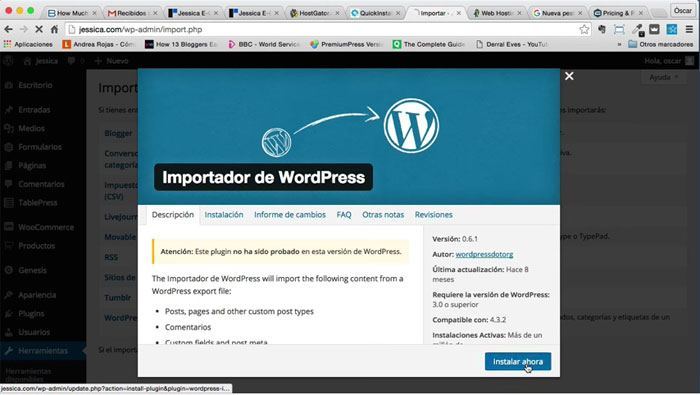
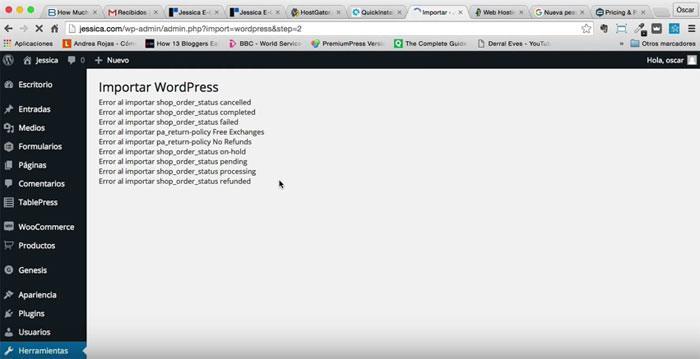
Comment l'importe-t-on ? Très facile, on va dans outils –> Importer–> WordPress, ici ça nous dit qu'il faut installer l'importateur WordPress, on l'installe comme vous pouvez le voir sur l'image suivante :

On clique sur « Activer le plugin et démarrer l'importation »
Il nous dit de sélectionner le fichier et nous sélectionnons le fichier depuis notre ordinateur jessica-woocommerce.xml
Avant de commencer l'importation, il nous demande quel utilisateur se verra attribuer le contenu importé, nous sélectionnons notre utilisateur ou en créons un et marquons l'option "Télécharger et importer les fichiers joints".
Cela prendra un certain temps et il est possible qu'il nous dise qu'il n'a pas pu tout importer, ne vous inquiétez pas, c'est normal et tout fonctionnera parfaitement :

Nous avons maintenant beaucoup de produits, de publications et de menus de test pour pouvoir voir notre site Web avec des informations.
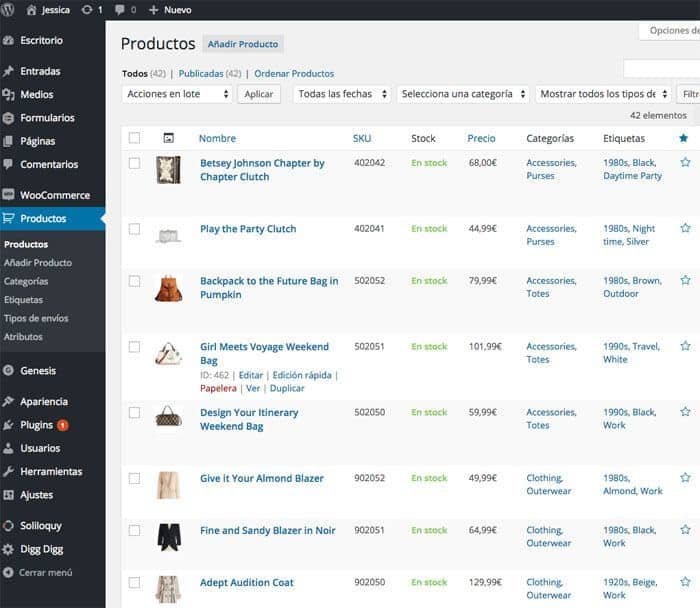
Si nous allons aux produits, nous pouvons voir tout ce qui a été créé :

Maintenant, ce que nous devons faire, c'est commencer à placer les informations sur notre site Web.
Commençons par placer les menus :
Pour ce faire, nous allons dans Apparence -> Menus et nous verrons que nous avons plusieurs menus qui ont été créés à partir du contenu de la démo.
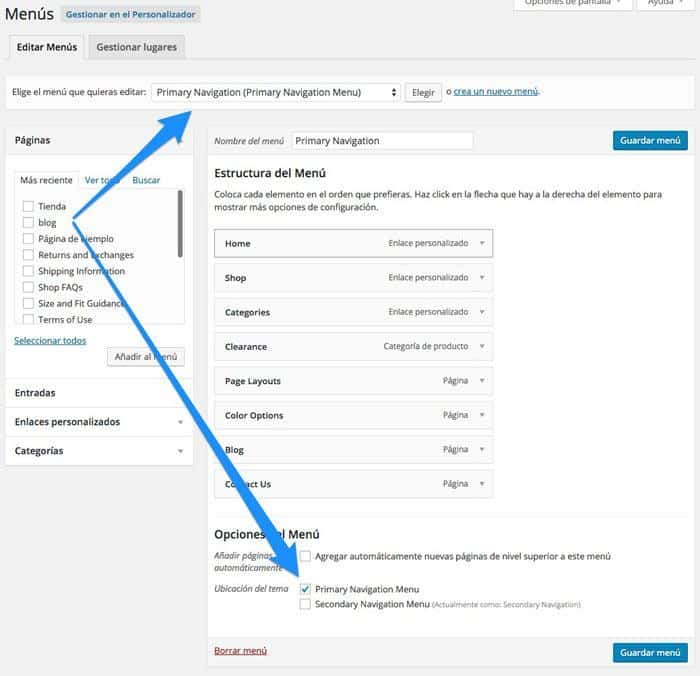
Nous sélectionnons le menu « Navigation principale », cliquons sur choisir et en bas nous marquons l'emplacement du thème « Menu de navigation principale », comme nous le voyons dans l'image suivante :

Nous faisons la même opération avec la « Navigation secondaire » et la plaçons dans le « Menu de navigation secondaire ».
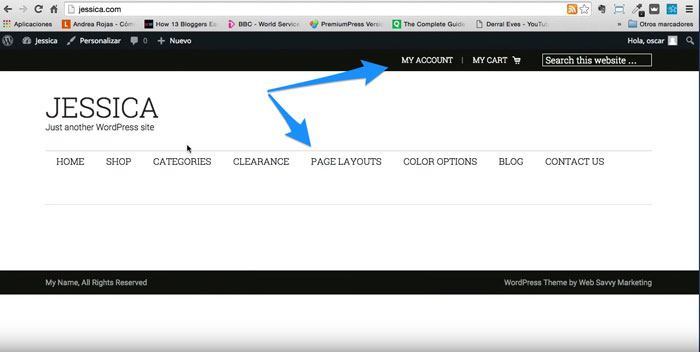
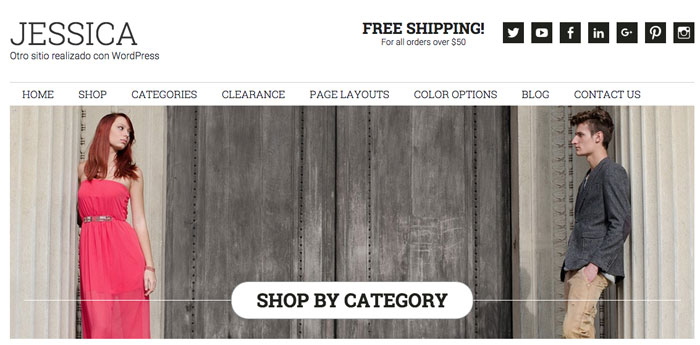
Si nous allons sur notre site Web, les menus sont déjà apparus dans l'en-tête :

Nous allons maintenant placer le texte « Livraison gratuite » et les icônes des réseaux sociaux dans l'en-tête.
Pour ce faire on va dans les widgets, dans Apparence -> Widgets et on voit que nous avons une zone appelée "En-tête Droite"
Dans cette zone, nous allons placer le widget « Web Savvy Social Widget ».
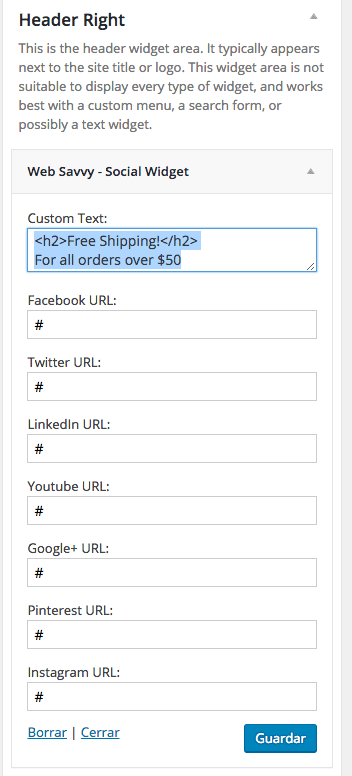
Ce widget a une série de champs que nous allons remplir, nous le ferons comme nous le voyons dans l'image suivante :
Texte personnalisé :
<h2>Free Shipping!</h2> For all orders over $50
Et dans le reste des champs l'url des réseaux sociaux que nous voulons voir apparaître. Si vous le laissez vide, ce réseau social n'apparaîtra pas.
Le widget une fois rempli ressemble à ceci :

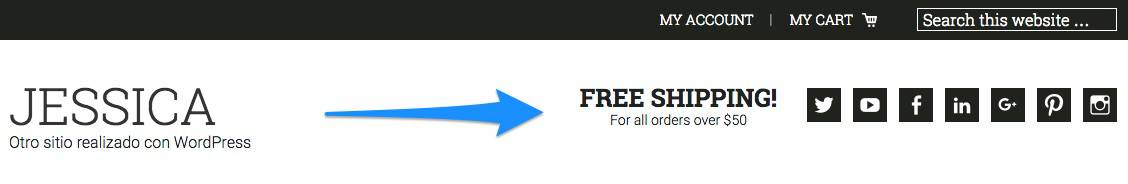
Et le résultat final est :

Nous allons maintenant configurer le Slider de la page principale, pour cela nous revenons aux widgets et cette fois nous allons configurer la zone Rotator et nous allons ajouter le widget Soliloquy, l'ajouter, le curseur de la page d'accueil apparaît, je le sélectionne et l'image de test apparaîtra sur notre page principale page.
Le résultat est le suivant :

Si nous voulons ajouter de nouveaux curseurs, nous pouvons le faire à partir du menu latéral de la zone d'administration dans l'élément Soliloquy.
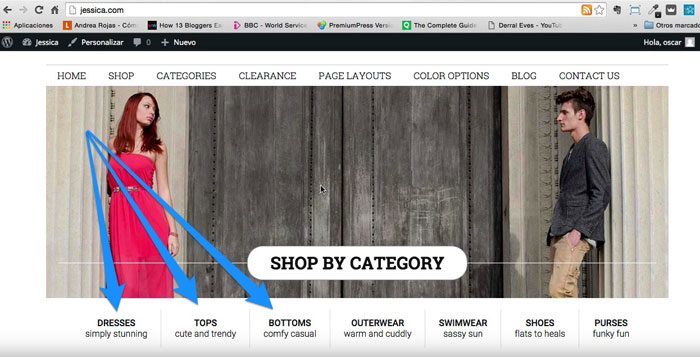
Nous allons maintenant ajouter le menu qui apparaît sous le curseur, pour ce faire, nous allons dans les widgets de la zone « Menu des catégories d'accueil », ajoutons le widget « Menu personnalisé » et sélectionnons le menu « Catégories d'accueil ».
Le résultat serait le suivant:

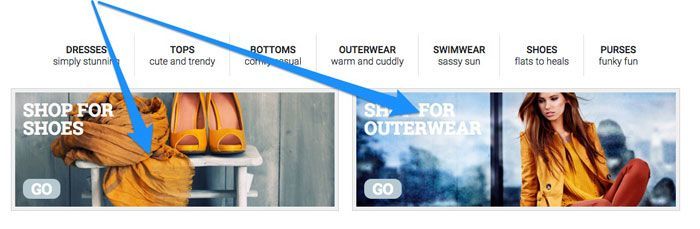
Nous allons maintenant créer les bannières qui apparaissent sous le menu que nous venons de créer. Pour ce faire, nous allons utiliser les zones de widgets appelées Home CTA Left et Home CTA Right.
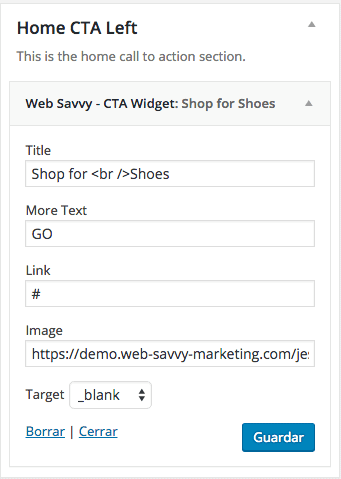
Le widget que nous allons utiliser dans les deux domaines est le widget « Web Savvy – CTA Widget », ce widget ne va pas créer une bannière de manière très simple.
Une fois le widget ajouté, nous avons une série de champs que nous devons remplir.
Les champs sont:
Titre : BOUTIQUE DE CHAUSSURES
Plus de texte : ALLER
Lien : URL vers laquelle nous voulons diriger les visiteurs lorsqu'ils cliquent
Image : Url de notre image : L'image doit avoir une taille de 544×194 pixels
Le widget devrait ressembler à ceci :

Une fois les deux zones remplies, l'apparence qu'il devrait avoir est :

Nous allons maintenant configurer le formulaire qui apparaît sous les bannières à droite. Pour cela, nous allons utiliser le plugin de formes de gravité, rappelez-vous que si vous êtes dans la zone premium, vous l'avez disponible gratuitement.
Pour le configurer, nous allons dans le menu latéral jusqu'à l'élément "Formulaires" et ajoutons un nouveau formulaire, donnons-lui le nom que nous voulons et allons à un écran où nous pouvons ajouter des champs.
Parmi les champs que nous pouvons ajouter dans les champs avancés se trouve le champ Email et nous le faisons glisser vers la zone centrale. Dans l'onglet apparence, dans le champ « Content Marker » nous mettons Email*, dans le champ taille nous mettons le champ « Large ».
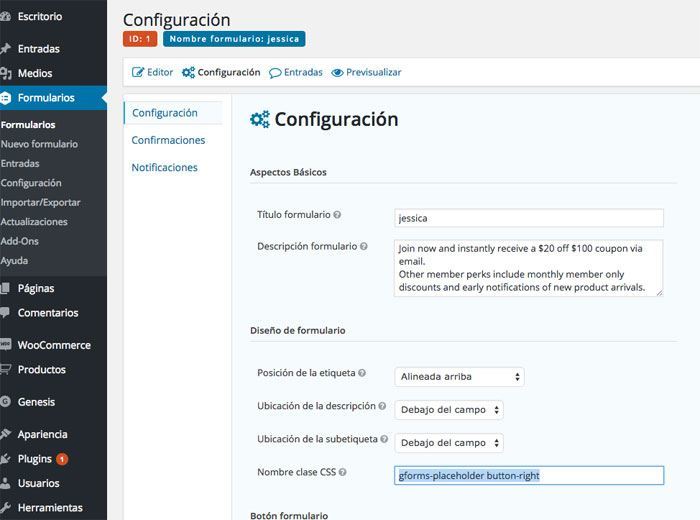
Une fois ce qui précède fait, nous sauvegardons le champ et allons dans la configuration du formulaire, ici dans la description du formulaire nous ajoutons le texte que nous voulons voir apparaître dans le widget, dans notre cas :
« Inscrivez-vous maintenant et recevez instantanément un coupon de 20 $ de réduction sur 100 $ par e-mail.
Les autres avantages des membres incluent des réductions mensuelles réservées aux membres et des notifications précoces des arrivées de nouveaux produits.»
Et un peu plus bas dans le champ "Nom de la classe CSS" on met : gforms-placeholder button-right
L'apparence de cette configuration est la suivante :

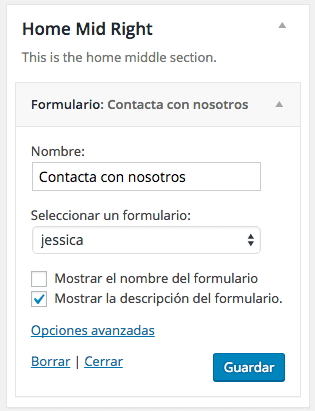
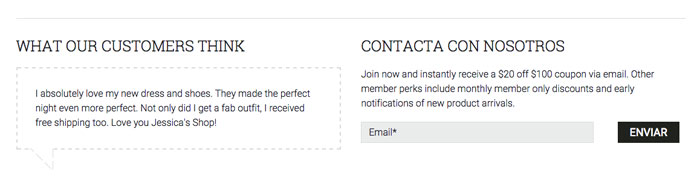
Une fois le plugin Gravity Forms configuré, nous retournons aux widgets et ajoutons le widget « formulaire » dans la zone « Home Mid Right », sélectionnons notre formulaire, mettons « Contactez-nous » dans le nom et cochons l'option « Afficher la description du formulaire ». . », il faut se retrouver avec quelque chose qui ressemble à ceci :

Ajoutons maintenant un témoignage client, pour ce faire, nous allons dans la zone « Home Mid Left » et ajoutons un champ de texte avec le contenu suivant :
Dans le titre :
Ce que pensent nos clients
et dans le contenu :
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Si nous avons correctement rempli le formulaire et le widget de témoignage, le résultat sera :

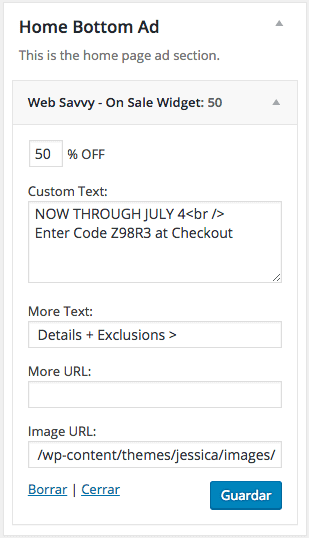
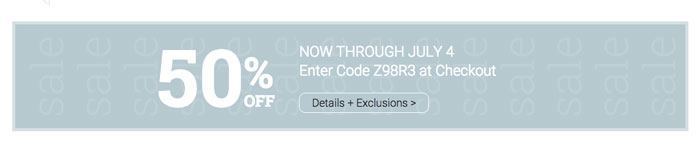
Nous allons maintenant ajouter la bannière qui apparaît sur la page d'accueil, pour ce faire nous retournons aux widgets et ajoutons le widget « Web Savvy – On Sale Widget » à la zone « Home Bottom ad » et le remplissons comme suit :

dans l'url de l'image il faut mettre : /wp-content/themes/jessica/images/banner-bg.png
Le résultat final serait :

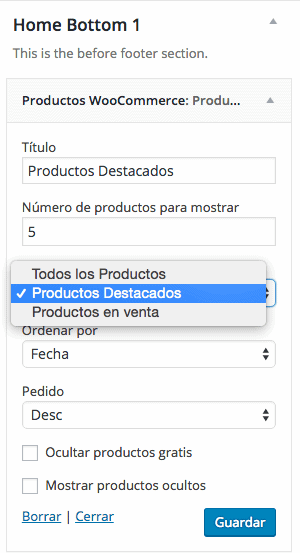
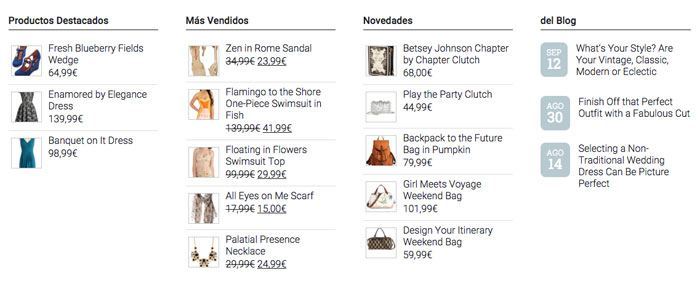
Maintenant, nous aurions besoin des widgets des zones Accueil Bas 1, Accueil Bas 2, Accueil Bas 3 que nous les remplirions presque de la même manière, en ajoutant des produits phares, des actualités, des offres, etc.,
serait avec lui Widget « Produits Woocommerce » comme suit
AccueilBottom1

Vous faites la même chose pour les 3 zones mais en changeant les produits phares, Tous les produits, les Offres
AccueilBottom2

AccueilBottom3

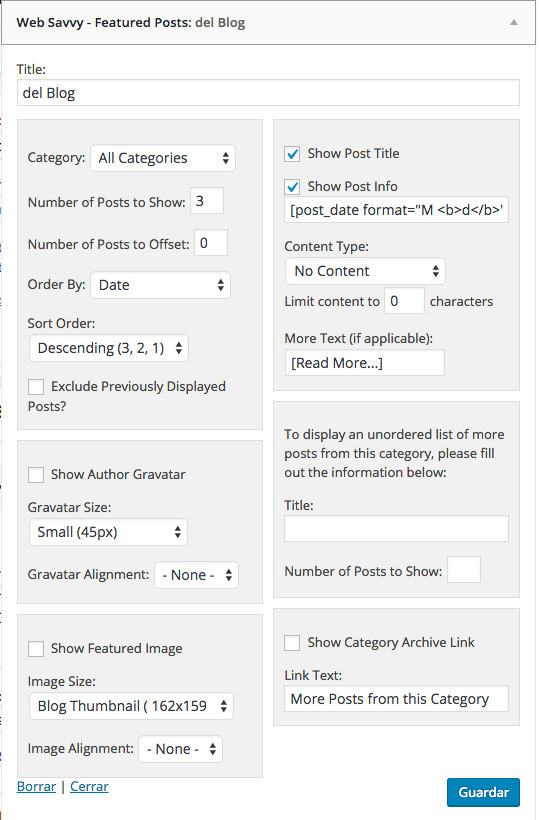
Dans la zone home bottom 4, nous ajoutons le widget Web Savvy – Featured posts comme suit :

Dans "Nombre de messages à afficher", nous mettons 3, nous marquons "Afficher le titre des messages" et "Afficher les informations sur le message".
Quelque chose de très important est de mettre dans le champ « Afficher les informations sur la publication » : post_date format="M d» entre crochets []
Le résultat visuel de cette zone serait :

Nous allons maintenant configurer le pied de page dans le Zone du widget « Pied de page 1 » et ajoutez un widget texte avec le contenu suivant :
Titre : Contactez-nous
Contenu:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
Sur zone de pied 2 Nous ajoutons un autre widget texte avec les méthodes de paiement, le contenu serait le suivant :
Titre : Modes de paiement
Contenu:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
Sur pied de page zone 3 nous ajoutons le widget Tag Cloud :

Sur zone de pied 4 Nous ajoutons le widget Menu personnalisé et choisissons le menu « Footer Menu » :

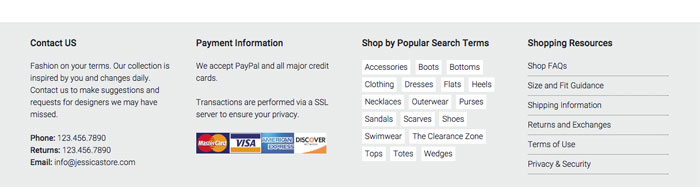
Le résultat des 4 widgets dans la zone de pied de page serait :

Nous avons déjà notre site Web presque prêt, nous aurions besoin des barres latérales des pages internes, pour cela nous allons configurer les widgets des zones de la barre latérale.
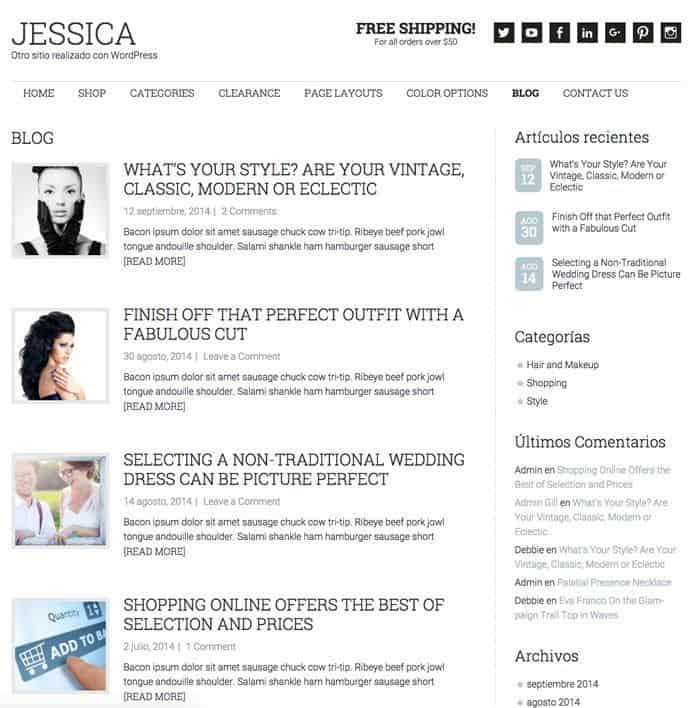
Blog Sidebar, qui est la barre latérale du blog, nous pouvons ajouter les propres widgets du blog, tels que les catégories, les articles en vedette, les articles récents, tout ce que nous voulons. Dans mon cas, j'ai ajouté ceci :

Le résultat de ces widgets serait :

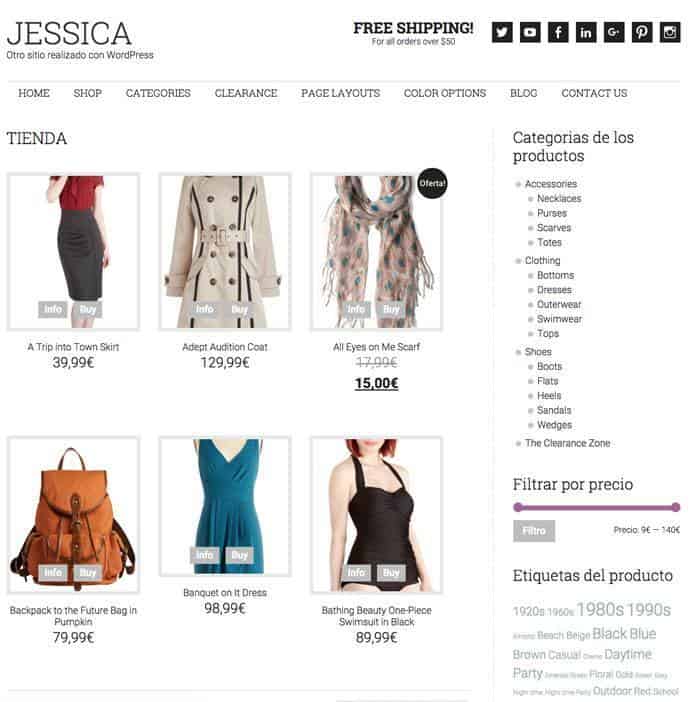
Nous ferions la même chose avec la barre latérale du magasin, dans mon cas j'ai ajouté ce qui suit :

Et le résultat serait :

J'espère que le tuto vous a été utile 😉
Aucun doute ici vous m'avez.
salutations
Oscar
Bonjour Óscar, la vérité est que ça a l'air très bien, donc j'espère l'essayer bientôt.
Salutations.
Merci homonyme 😉
Aucun doute ici vous m'avez.
salutations
Oscar
Re-bonjour, j'ai un problème lors de l'installation du plugin Soliloquy.
À partir du modèle lui-même, il me donne une erreur et une page hostgator apparaît avec une erreur 403 indiquant que je n'ai pas les autorisations ou quelque chose comme ça.
Et dans le tutoriel, disons qu'il peut être téléchargé à partir de la zone premium, mais peu importe à quel point je cherche, je ne trouve pas ce plugin.
Voyons si vous pouvez m'aider.
Salutations homonyme 😉
Salut Oscar,
Ajouté à la zone premium 😉
salutations
Oscar
Merci, salut.
Re-bonjour, j'ai encore quelques doutes, voyons si vous pouvez m'aider...
Lorsque j'installe Gravity Forms, téléchargé depuis la zone premium, il me demande une clé de licence, mais je n'en ai pas. Que fait-on dans ce cas ? Nous allons de l'avant et ignorons l'avertissement ?
Salutations et merci encore.
Oscar.
Salut Oscar,
Comme je le dis dans la vidéo, la licence n'intervient pas dans le fonctionnement du plugin puisqu'il s'agit d'un plugin avec une licence GPL. Ce qui ne peut pas être partagé, c'est la licence.
Ce que fait la licence, c'est vous avertir lorsqu'il y a une mise à jour et la mettre à jour automatiquement.
Si vous avez besoin du service de mise à jour automatique du plugin, si vous devez acheter la licence et qu'ils vous donnent un an de mises à jour, vous devrez la renouveler chaque année.
Salutations 😉
Oscar
Ok Oscar, merci pour la précision,
Dans un premier temps je vais essayer les licences que vous nous donnez, et si je vois qu'elles répondent à mes attentes, alors ce serait acheter la licence.
Salutations.
Autre question, j'ai suivi vos tutos à la lettre pour augmenter le # de produits sur la page, comment changer le Buy to buy et les changements ne sont pas appliqués, qu'est ce que je fais de mal selon vous ? Les salutations
Bonjour!
Pouvez-vous m'envoyer un e-mail avec les captures d'écran des modifications ?
Salutations 😉
Oscar, très bon tuto ! une consultation.
Comment supprimer les onglets qui apparaissent en bas de l'article : "description" et "Commentaires", puisque j'en ai largement assez, avec une description plus courte en haut j'en ai assez.
Félicitations pour tout ! et des encouragements avec le challenge des 90 Vidéos !
Ce qui dans votre cas correspond à 180 vidéos en 90 jours ! double folie !
Merci pour tout
Bonjour David,
Merci beaucoup pour votre commentaire!!!!
Le défi est fou, mais pour le moment rempli à 100% 😉
Je vais noter votre question et dans les prochains jours je préparerai un tuto 😉
salutations
Oscar
Salut Oscar, j'ai une question sur ce modèle et c'est s'il pourrait être utilisé pour faire un magasin mais pour les affiliés Amazon.
Merci pour la réponse et en un rien de temps je serai un utilisateur premium 🙂
Bonjour Jésus,
Vous pouvez parfaitement l'utiliser pour créer une boutique affiliée. Simplement lorsqu'il s'agit d'ajouter des produits, au lieu d'être un produit de type simple, il s'agit d'un produit externe ou affilié.
Salutations 😉
Oscar
Merci beaucoup. Ce tuto m'a beaucoup aidé. Bien que je doive encore décrire certaines choses. J'ai appris avec ce magnifique Blog. Merci Oscar.
Bonjour Patricia,
Merci beaucoup, je suis très heureux de vous avoir servi.
Votre site a l'air très bien 😉
salutations
Oscar
Comme on dit au Mexique, t'es un bâtard ! Ton guide est vraiment super, très bien expliqué et très facile à comprendre. J'ai acheté mon abonnement et avec cela j'ai déjà payé plus qu'assez. Merci et continuez comme ça.
hahaha merci beaucoup !!!
Je suis heureux que vous aimiez la zone premium et que les cours vous servent.
Merci beaucoup pour vos mots, j'apprécie beaucoup 😉
Une salutation!
Oscar
J'ai une question, à la fois dans le menu des catégories d'accueil et dans le pied de page 4, vous devez ajouter un menu personnalisable mais il n'apparaît pas dans la zone des widgets, que puis-je faire pour l'ajouter pour terminer ma page à 100 %. Les salutations
Bonjour José Antonio,
Quel problème avez-vous pour ajouter le menu dans le pied de page ?
Nous donnerons avec 😉
salutations
Bonjour Oscar, salutations, j'ai pu le résoudre! J'ai une autre question, que dois-je faire pour connecter ou lier le magasin avec le menu, des recommandations ou des suggestions que je ne comprends pas très bien !
salutations
Bonjour José Antonio,
Dans Apparence -> Menu, vous ajoutez les éléments dont vous avez besoin dans le menu.
Quelle est la partie que vous n'obtenez pas ?
Salutations 😉
Oscar
Excusez-moi, quel est le code pour que Soliloquy affiche la légende « acheter par catégories ». J'ai voulu mettre une nouvelle image et le code a été supprimé.
Merci d'avance.
Bonjour!
Vous avez le texte lors de l'édition de l'image de la diapositive, à droite dans le champ : Légende vous pouvez l'ajouter.
J'espère que ça marchera pour toi 😉
salutations