In molte occasioni dobbiamo essere in grado di caricare sul nostro sito Web, ma non abbiamo bisogno di una soluzione di eCommerce completaPer questi casi, le forme a gravità con strisce sono perfette.
Gravity Forms è il miglior modulo per WordPress, l'unico problema è che è a pagamento.
Ricorda che se sei un membro premium ti do sia il modulo che l'addon stripe per i gravityforms.
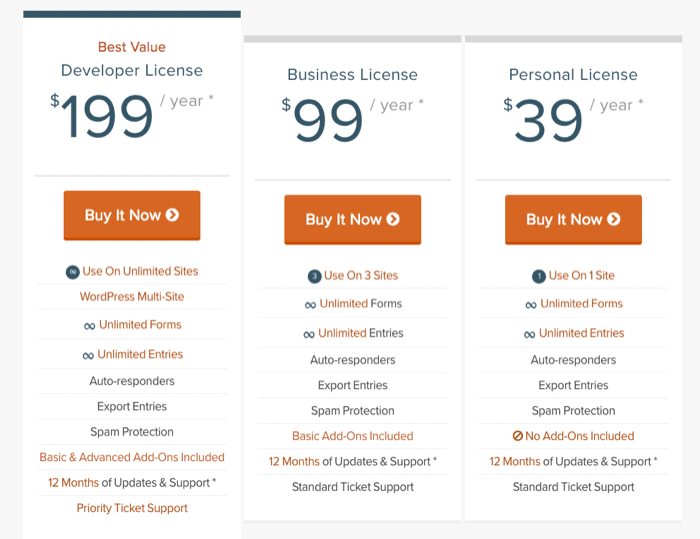
Se preferisci acquistarlo puoi farlo qui, il plug-in di base costa $ 39/anno ma l'estensione non è inclusa in questo prezzo. Se vuoi il pacchetto con i componenti aggiuntivi costa $ 199/anno.
Qui puoi vederlo:

L'estensione Stripe Gravity Forms non è venduta separatamente, è un componente aggiuntivo della versione da $ 199/anno:

Il videotutorial:
Iscriviti a un canale mi:
I moduli Gravity e l'addon sono installati come qualsiasi altro plugin, l'unico avvertimento è che se è la versione che ti do ti dirà di aggiungere la licenza per poterla aggiornare automaticamente, ignora semplicemente il messaggio e tutto funziona perfettamente. Tranne che non puoi aggiornare automaticamente il plugin.
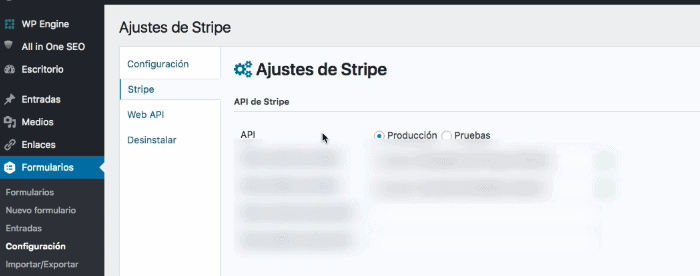
Una volta installati i moduli Gravity e i componenti aggiuntivi, entriamo nella nostra dashboard di WordPress in Moduli -> Configurazione
Vedremo che appare l'opzione stripe, dove dobbiamo aggiungere le chiavi API del nostro account Stripe:

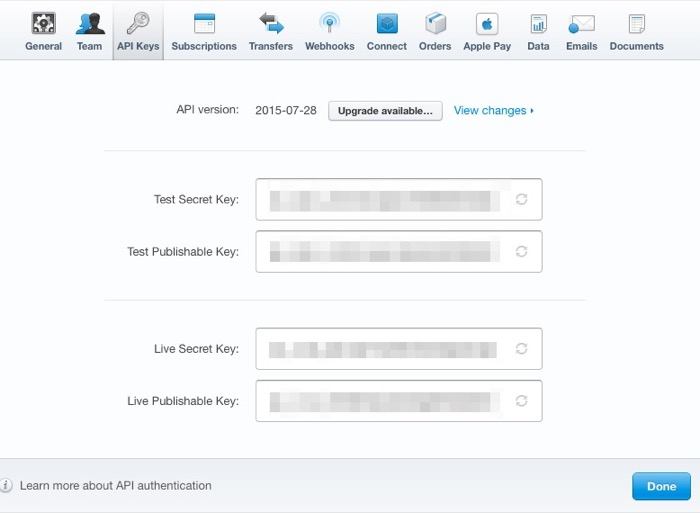
Per ottenere le nostre chiavi stripe dobbiamo accedere al nostro account Stripe -> Impostazioni account -> Chiavi API

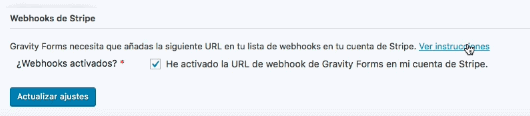
Nella schermata delle opzioni stripe in wordpress (sotto i tasti API) dobbiamo attivare i webhook stripe, c'è un link con le istruzioni per farlo:

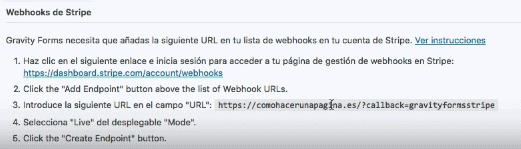
Cliccando su "vedi istruzioni" verranno visualizzate le istruzioni come puoi vedere di seguito:

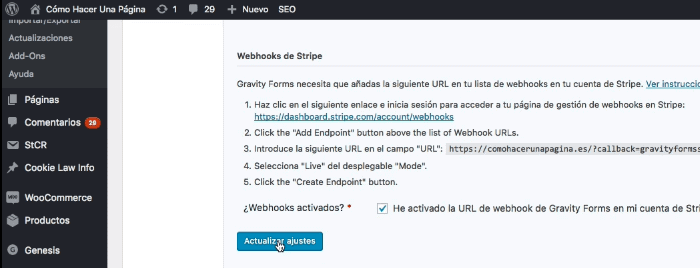
Le istruzioni ci dicono di aggiungere l'URL che ci danno all'opzione webhook nella configurazione stripe:

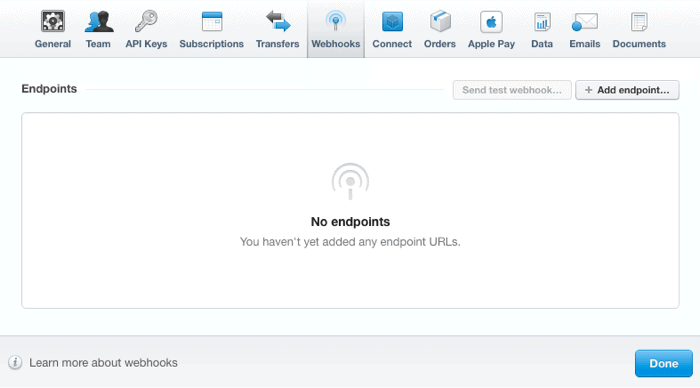
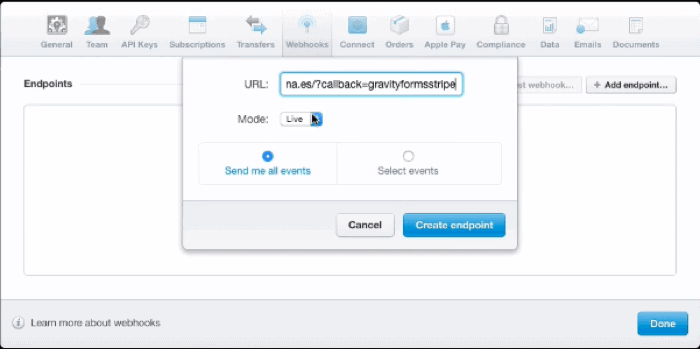
Aggiungo un endpoint con l'URL che i moduli di gravità mi hanno dato e lo creo:

E una volta terminato tutto nella pagina di configurazione di Stripe Gravity Froms, faccio clic su "Aggiorna impostazioni"

Da questo momento possiamo accettare pagamenti nei nostri moduli.
Ti ricordo una cosa importante:
Stripe funziona solo se hai installato un certificato di sicurezza
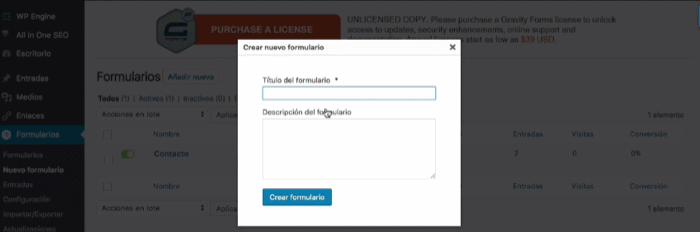
Ora possiamo creare un nuovo modulo. per questo andiamo su Moduli -> Nuovo modulo e lo creiamo:

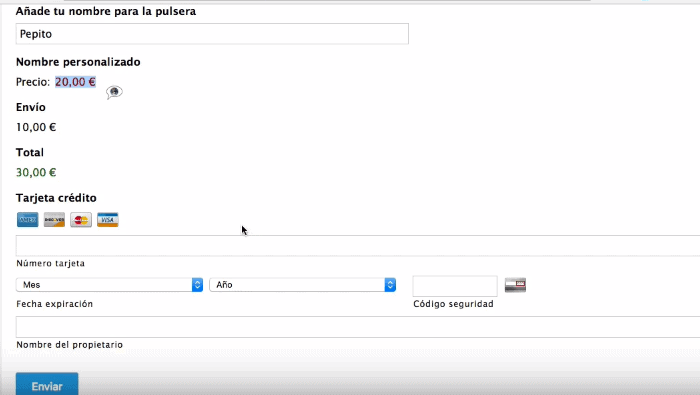
Ora, nella schermata di creazione del modulo Stripe, quello che devo fare è aggiungere i campi di cui avrò bisogno per poter vendere all'interno del modulo. Per questo ci dispieghiamo campi prezzo e aggiungi i campi di cui abbiamo bisogno. In questo esempio il campo del prodotto con il nome e il prezzo di cui abbiamo bisogno. Aggiungo anche un campo riga di testo in modo che possa essere compilato dall'utente.
aggiungo anche io un campo totale, costo di spedizione e carta di credito
Clicco su preview e il risultato è il seguente:

Spero ti sia stato utile 😉
saluti
Oscar