Nei prodotti variabili WooCommerce ogni opzione di variazione è disponibile in un menu a discesa. Non è male ma non è molto visivo. In questo tutorial vedremo come cambiarlo in pulsanti.
Vedremo anche che se le opzioni sono pulsanti, possiamo aggiungere il pulsante con il colore in modo che sia molto intuitivo.
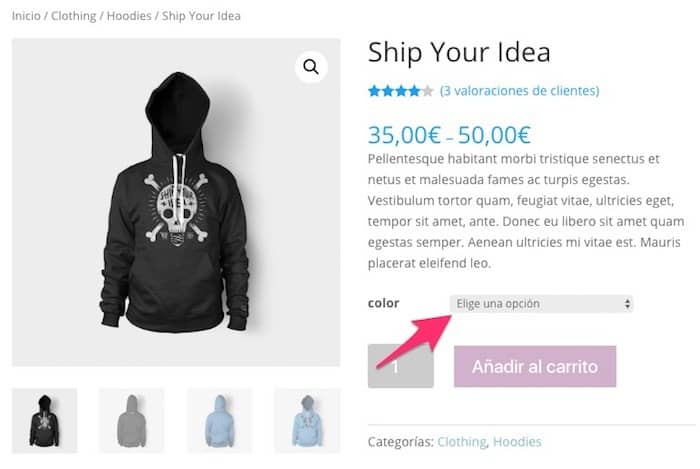
Cioè, andremmo da questo formato:

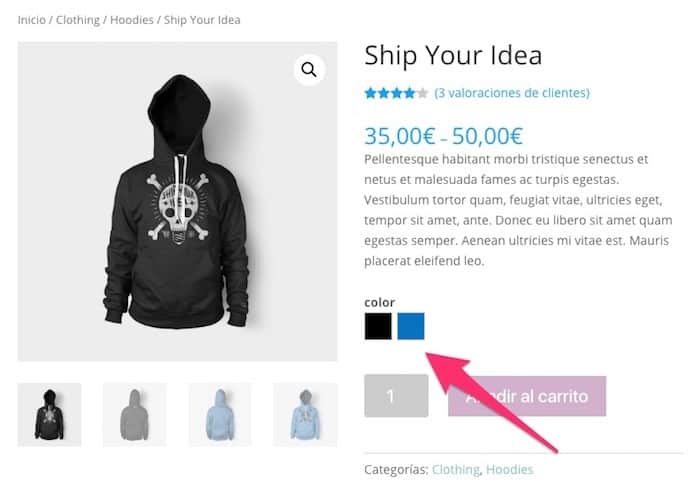
a quest'altro:

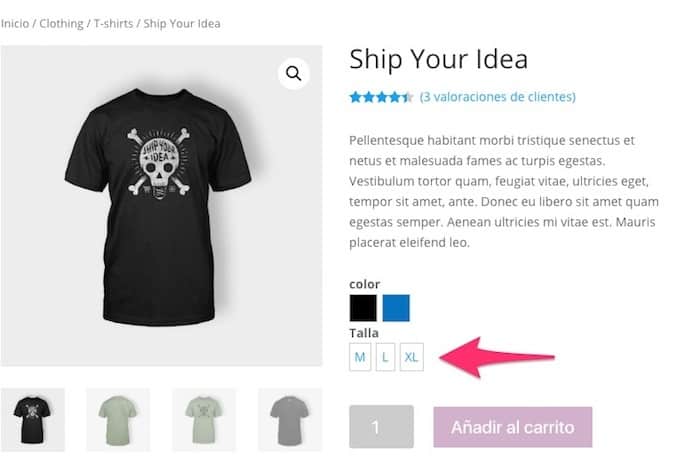
Se le opzioni non sono colori, appariranno con le opzioni nei pulsanti come puoi vedere di seguito:

Come puoi vedere, molto più intuitivo e fruibile di un menu a tendina.
Videotutorial:
Iscriviti a un canale mi:
Dobbiamo installare il plugin gratuito Campioni colore e immagine per attributi di prodotto variabili
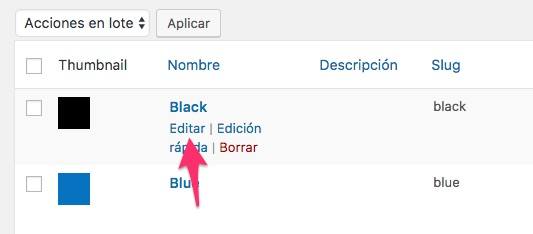
E una volta installato andiamo su Prodotti -> Attributi e inseriamo l'attributo specifico in cui vogliamo aggiungere il pulsante. Per accedere clicchiamo su "configura termini" e sul termine sul pulsante modifica:

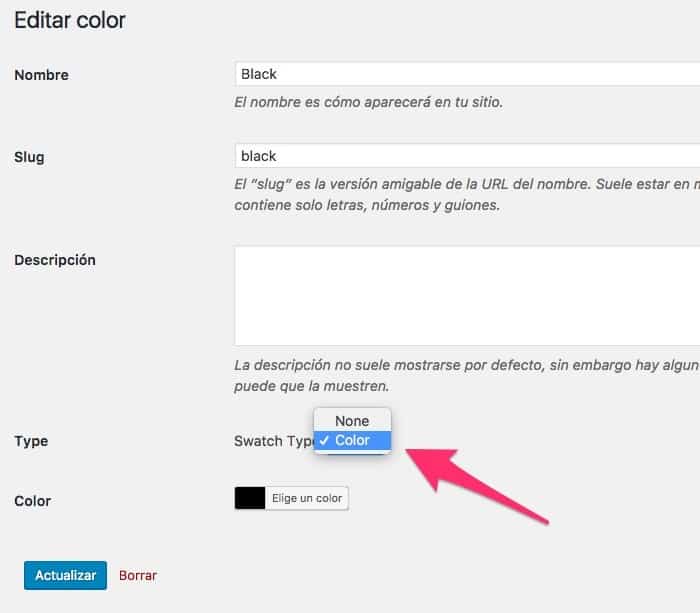
Vedremo che appare un'opzione che non appariva prima: "Tipo", questa opzione può essere Nessuno o Colore:

Se scegliamo il colore, renderemo il pulsante del colore che vogliamo e se scegliamo nessuno sarà un pulsante con il testo.
Come puoi vedere è molto semplice ma il risultato è molto interessante.
Spero che ti sarà utile 😉
saluti