Ciao ragazzi 😉
Eccomi di nuovo con un consiglio che può tirarti fuori dai guai.
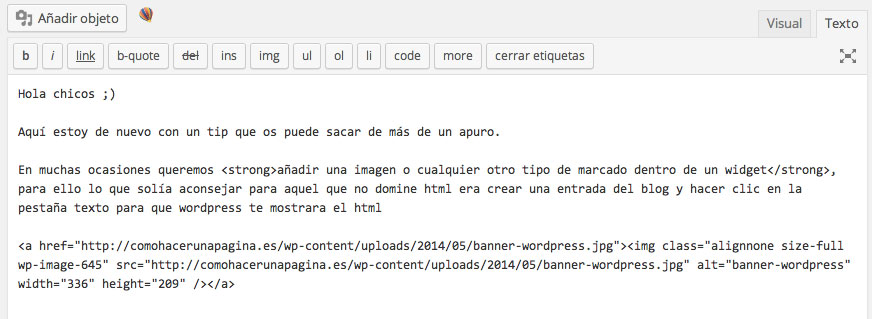
In molte occasioni vogliamo aggiungere un'immagine o qualsiasi altro tipo di markup all'interno di un widget, per questo, quello che consigliavo (per coloro che non padroneggiano l'html) era di creare un post sul blog e fare clic sulla scheda del testo in modo che wordpress ti mostrasse l'html come vediamo nello screenshot seguente:
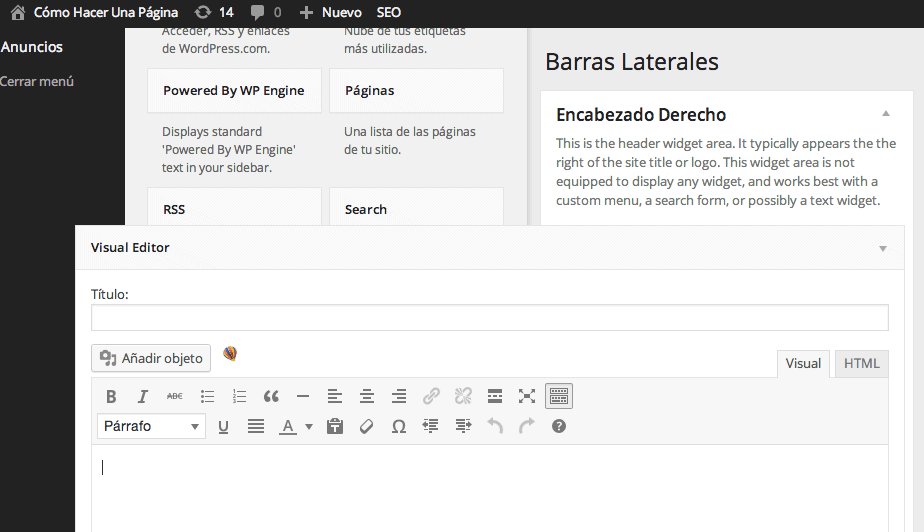
E poi vai al tipo di widget di testo e incolla l'html che avevamo precedentemente copiato. Anche se il metodo è facile può essere macchinoso, se questo è il tuo caso sei fortunato 😉 ho scoperto il plugin Widget Black Studio TinyMCE quello che fa è creare un widget chiamato Editor di visual con la possibilità di aggiungere immagini, grassetto etc dal widget stesso:
Spero che ti sarà utile 😉
saluti
Oscar


Widget e informazioni super utili. Ho anche una domanda: sai come tagliare lo spazio tra le immagini generate tra i widget? Ad esempio, voglio inserire diverse immagini nella mia barra laterale e sono molto separate. Grazie per l'attenzione.
Ciao Noriaki,
Sono felice che ti piaccia.
Puoi mostrarmi dove hai messo le immagini per vedere se posso aiutarti? Sicuramente ha a che fare con il margine posto nel foglio di stile ma se lo vedo te lo dico per certo 😉
Oscar