Iscriviti a un canale mi:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» raggio=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Pulsante predefinito» id=»pulsante predefinito»]ACQUISTA DIVI CON IL 10% DI SCONTO SCONTO[/wps_button]
Ciao ragazzi
Nel blog di temi eleganti, ho visto questo tutorial e l'ho trovato molto interessante.
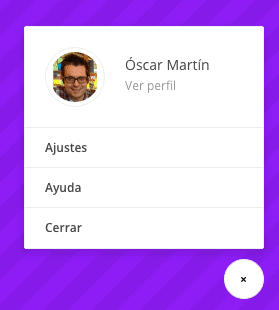
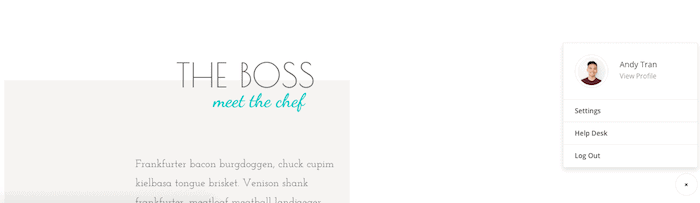
Consiste nel creare un menu mobile sulla nostra pagina, tipo di chat come quella che ho sulla mia pagina ma senza la funzionalità Chat, ma con 3 link alle informazioni che vogliamo.
Qualcosa come il seguente:

La prima cosa che dobbiamo fare è creare un account gratuito sulla pagina codepen.io.
E una volta creato l'account, se andiamo nell'url della programmazione del menu mobile, abbiamo:
http://codepen.io/andytran/pen/MJKOqB
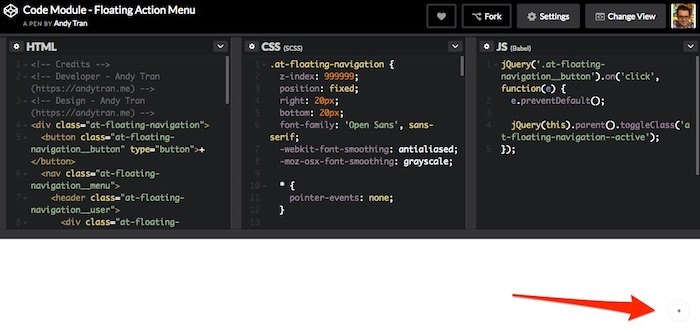
Quando andiamo in questa pagina troviamo tutta la programmazione in alto e in basso la demo di ciò che andremo a realizzare:

Affinché la nostra foto appaia nel menu mobile al posto di quella dell'autore del codice, ciò che dobbiamo fare è cercare il seguente codice nel pannello html:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
Abbiamo cambiato l'URL della tua foto con il nostro.
Cambieremo anche il suo nome e i collegamenti che provengono dalle serie per il nostro.
Per fare ciò cerchiamo il seguente codice:
<a href="https://andytran.me">View Profile</a>
<h2 class="at-floating-navigation__title">Andy Tran</h2>
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
Ora, se clicchiamo sulla casella dove dice html e salviamo (su MAC è CMD+S)
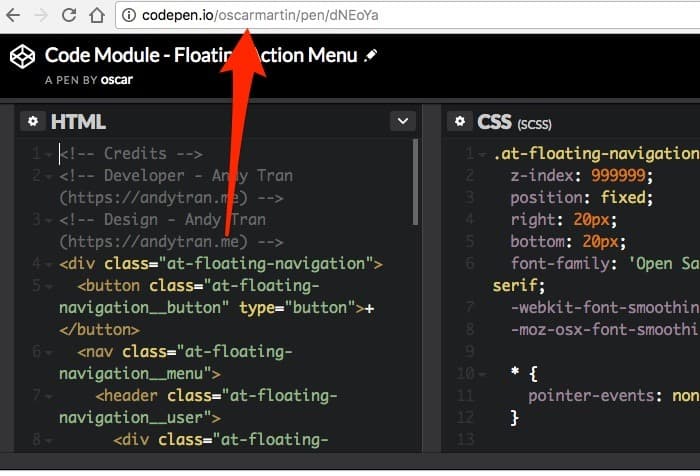
Salva tutta la programmazione nel tuo account precedentemente salvato. Vedrai che è andato tutto bene perché nell'url ora arriva il nome del tuo utente:

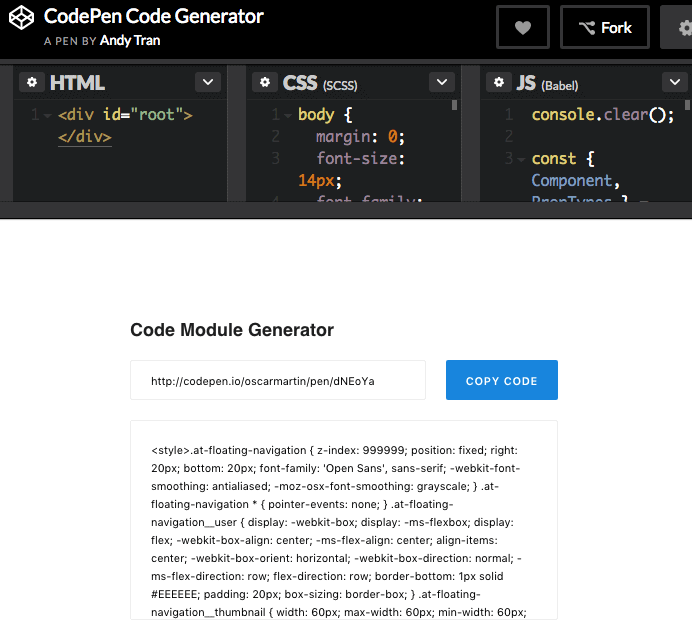
Ora quello che dobbiamo fare è comprimere tutto questo codice per poterlo portare più facilmente sul nostro sito Web e per questo andiamo al seguente URL:
http://codepen.io/andytran/pen/jyEPyL
E incolliamo l'URL del nostro codice dove dice "Code Module Generator"

Copiamo il codice e andiamo al nostro sito realizzato con DIVI.
In WordPress andiamo nel menu DIVI –> Opzioni tema –> Integrazione e nell'opzione “Aggiungi codice al tuo blog” aggiungiamo il codice che avevamo salvato:
Se tutto è andato bene, ora vedrai il menu mobile su tutte le pagine e le voci del tuo sito web realizzate con DIVI:

Se non vogliamo che appaia su tutte le pagine ma su una specifica, possiamo anche farlo.
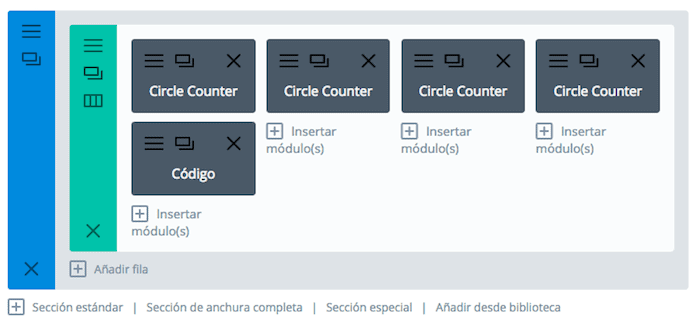
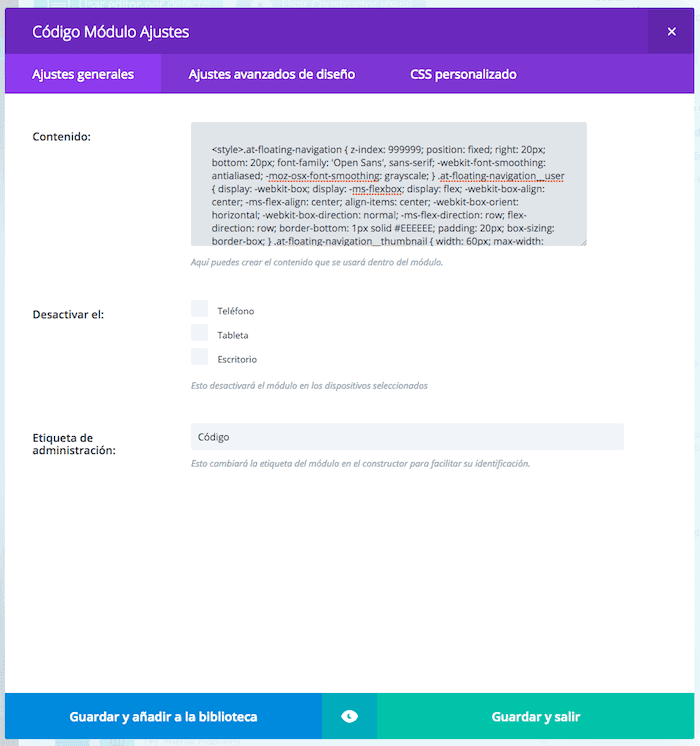
Per fare ciò, modifichiamo la pagina dove vogliamo che appaia con il costruttore DIVI e aggiungiamo un modulo di codice con il codice che abbiamo preparato:

E all'interno del modulo di codice aggiungiamo:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» raggio=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Pulsante predefinito» id=»pulsante predefinito»]ACQUISTA DIVI CON IL 10% DI SCONTO SCONTO[/wps_button]
Spero che il tutorial ti sia utile 😉
saluti
Oscar
Mi fai impazzire come sempre, per quelli di noi che non sono programmatori questo è spiegare il trucco del mago. Penso che tu possa trarre molto vantaggio da questa "tecnica" di incorporare elementi sul web, non solo da questo tipo di menu.
Ma ho un dubbio, in quanto deduco che nel nostro sito non sia inserito il codice completo, intendo l'html, css e js, ma facciamo una chiamata alla pagina codepen.io per eseguirlo. Se perdiamo l'account di questo sito, annulliamo l'iscrizione, il server si interrompe... Smetterebbe di funzionare? e come influisce sul caricamento della pagina?
In ogni caso, il video è molto buono e apre molte possibilità.
Grazie mille Juan, sono felice che ti sia piaciuto, come dici tu ha molte possibilità 😉
L'unica cosa che fa Codepen.io è vedere il codice e la demo sulla stessa pagina e aiuta a condividere la programmazione ma quando fai il tutorial vedrai che non include alcun riferimento alla sua pagina, lo lascia pronto per l'uso su il tuo server.
Un abbraccio!
Oscar