Nel tutorial precedente abbiamo imparato come creare la prima pagina del negozio WooCommerce con Elementor Pro.
In questo tutorial vedremo come possiamo farlo con il file prodotto del nostro negozio realizzato con WooCommerce.
Proprio come abbiamo fatto per la pagina del negozio, inizieremo creando un modello.
Per fare ciò andiamo su Elementor —> I miei modelli —> Prodotto singolo —> Aggiungi nuovo prodotto singolo:

Ora abbiamo due opzioni:
- Scegli un modello predefinito
- Crea la nostra scheda prodotto da zero
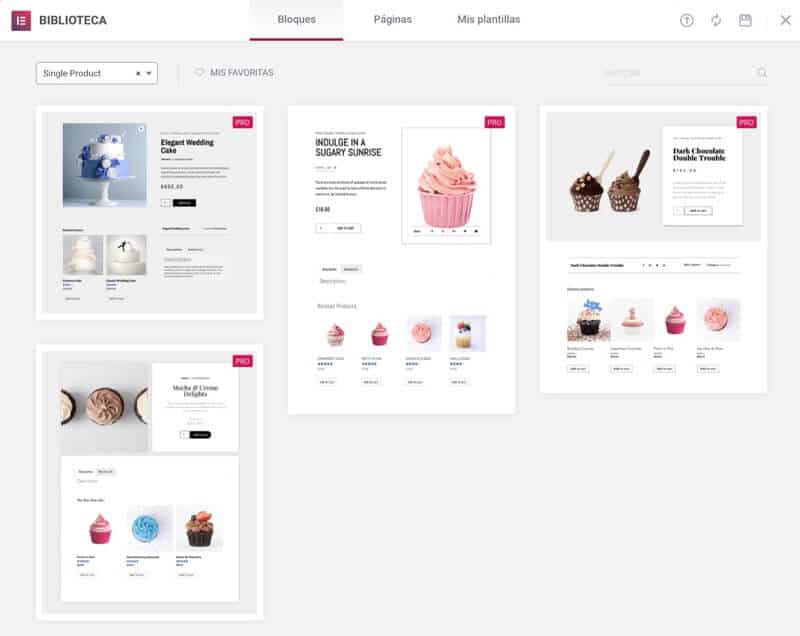
Scegli un modello predefinito
Semplice come scegliere un modello tra quelli che appaiono:

Una volta scelto, entreremo nell'editor visivo di Elementor con il design predefinito scelto:

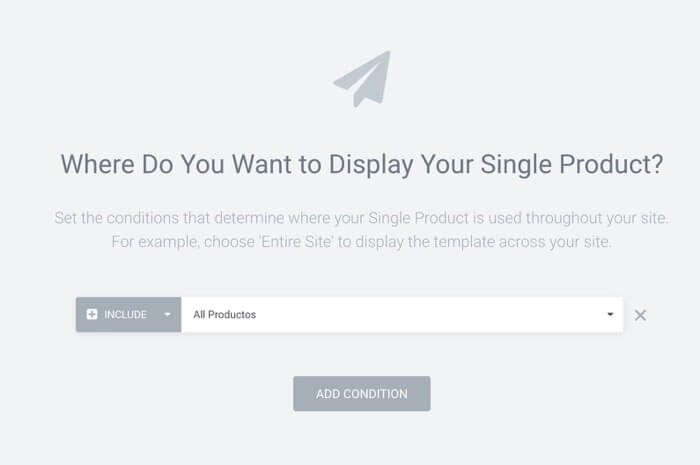
Se clicchiamo su pubblica il nostro design abbiamo la possibilità di aggiungere la condizione in modo che il modello che stiamo creando sia quello utilizzato nei prodotti:

E voilà, ora se apriamo qualsiasi prodotto avrà il nuovo design che abbiamo generato con il modello:

Crea la nostra scheda prodotto da zero
Così come possiamo utilizzare un modello predefinito per creare la nostra scheda prodotto, possiamo realizzarla completamente da zero.
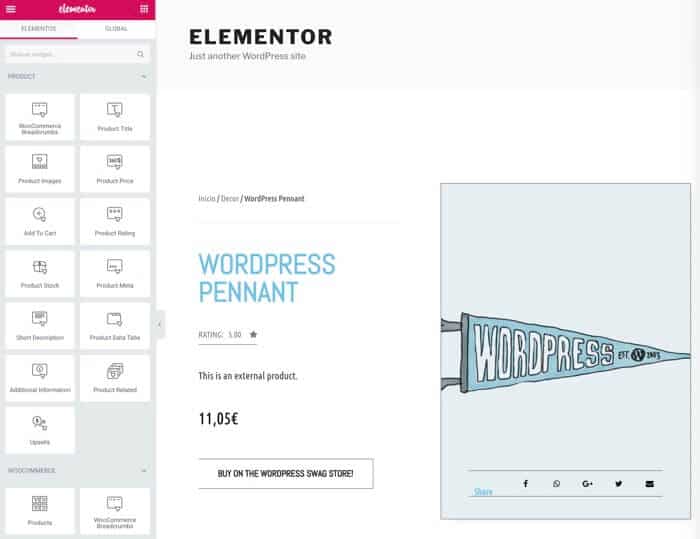
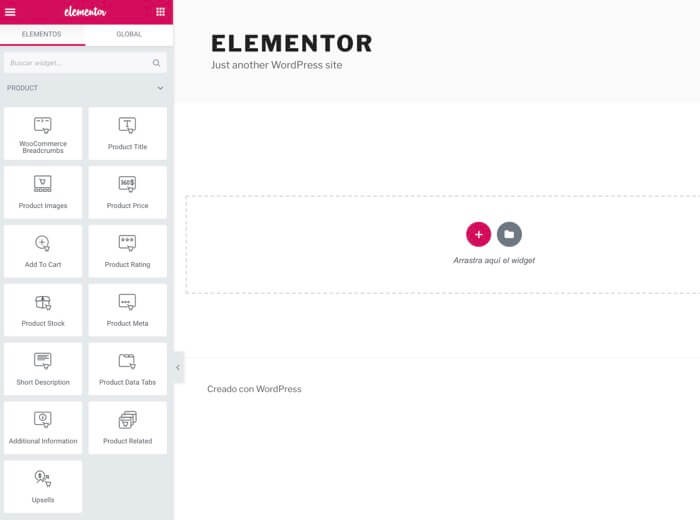
Per farlo andiamo su Elementor —> I miei modelli —> Prodotto singolo —> Aggiungi nuovo prodotto singolo e ora invece di scegliere un modello chiudiamo la pagina dei modelli e arriveremo al costruttore visivo ma questa volta sarà vuoto.

Se guardiamo l'immagine precedente vedremo sulla sinistra tutti i campi che possiamo aggiungere alla nostra scheda prodotto.
Prima di aggiungere i campi, quello che faremo è creare la struttura della nostra scheda prodotto, ovvero quante colonne vogliamo, in questo caso aggiungo 2 colonne per mettere da parte l'immagine in evidenza del prodotto e i campi di testo sull'altro.

Una volta selezionate le colonne che vogliamo, possiamo poi cambiarne la larghezza semplicemente trascinando gli angoli e regolando la dimensione a quella desiderata.
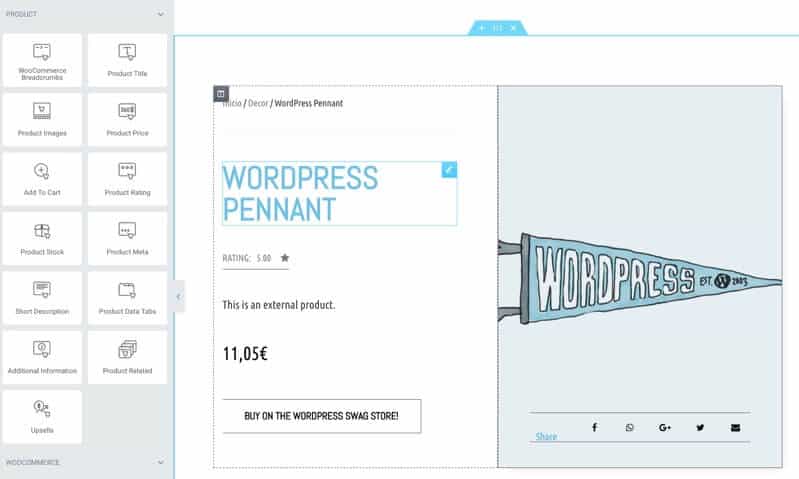
Ora non ci resta che iniziare a trascinare i campi desiderati da sinistra nel punto in cui vogliamo posizionarli:

I campi prodotto che possiamo aggiungere al nostro file sono:
- Pangrattato WooCommerce: Sono le briciole di pane per avere il percorso navigabile del prodotto
- Titolo del prodotto: Il titolo del prodotto
- Immagine di prodotto: L'immagine in evidenza e la galleria fotografica del nostro prodotto
- Prezzo del prodotto: Prezzo del prodotto
- Aggiungi al carrello: Pulsante per aggiungere al carrello
- Product Rating: Feedback sui prodotti dei clienti
- Azione: Numero di prodotti in magazzino
- Obiettivo del prodotto: Dati come lo SKU o la categoria del prodotto
- Breve descrizione: Breve descrizione del prodotto
- Schede dei dati del prodotto: Schede con informazioni sul prodotto. Ecco la lunga descrizione e il feedback dei clienti
- Informazioni aggiuntive: Ulteriori informazioni
- Relativo al prodotto: Prodotti relativi al prodotto in scheda
- upsells: Prodotti selezionati nell'opzione prodotti collegati
Nel seguente video puoi vedere come funziona ciascuna delle opzioni di cui sopra:
Iscriviti a un canale mi:
Spero che il tutorial ti sia piaciuto 🙂