I piccoli dettagli sono ciò che rende un sito Web qualcosa di veramente interessante. In questo tutorial vedremo come creare piè di pagina fuori dall'ordinario e rendere la nostra pagina qualcosa di bello e diverso da quello che di solito abbiamo nel piè di pagina.
Vediamo come creare piè di pagina come i seguenti:

Per ottenere questo risultato utilizzeremo il Modello DIVISe non ce l'hai, ti regalo un buono sconto da 20% per la licenza annuale o un 10% per la licenza a vita.
Se vuoi provarlo gratuitamente, lo hai disponibile nell'area premium gratuita così puoi provarlo.
Ecco il video tutorial:
Iscriviti a un canale mi:
passi:
Rendi il piè di pagina trasparente
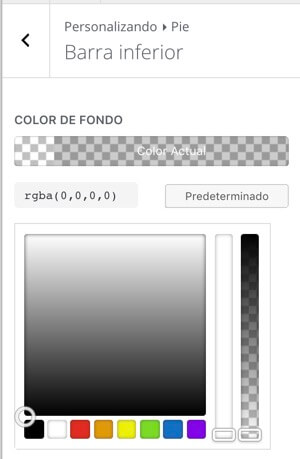
La prima cosa che faremo è rendere trasparente il footer di default, per farlo andiamo al personalizzatore del tema —> Footer —> Bottom Bar —> Background Color e impostiamo il colore trasparente con il seguente comando: rgba(0,0,0,0 ,XNUMX ,XNUMX)

A seconda del colore che in seguito metteremo sullo sfondo, dovremo cambiare il colore del testo e il colore dell'icona social in modo che abbia un bell'aspetto.
Crea un nuovo piè di pagina
Creeremo il nuovo design del piè di pagina da una pagina o un post aiutandoci con il costruttore visivo Divi e quindi lo salveremo come elemento che possiamo riutilizzare in tutti quei luoghi di cui abbiamo bisogno.
Per fare ciò creiamo una pagina —> usa il visual builder Divi —> usa il visual builder.
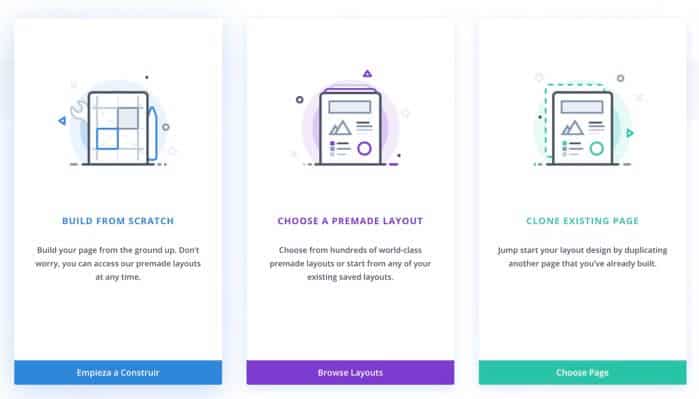
Ci chiederà come vogliamo iniziare e noi diciamo Costruisci da zero

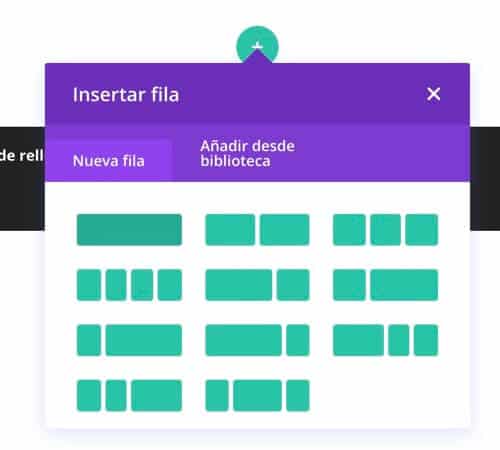
Ci chiederà quante righe vogliamo aggiungere e selezioniamo 1

Ora ci chiederà il modulo che vogliamo selezionare, qui non è necessario utilizzarne nessuno.
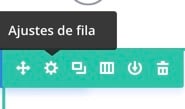
Sembra che non abbiamo fatto molto ma ora abbiamo due elementi che possiamo modificare, la sezione e la riga.
impostazioni di riga

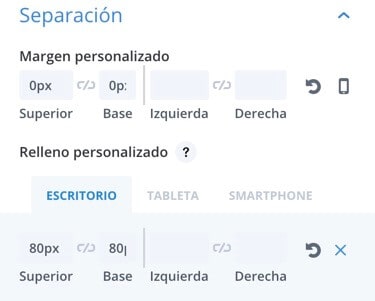
Nelle impostazioni della riga dobbiamo compilare i seguenti campi nella scheda Design —> Separazione:

Margine personalizzato: 0px in alto, 0px in basso
Imbottitura personalizzata (desktop): 80px in alto, 80px in basso
Imbottitura personalizzata (tablet): 100px in alto, 100px in basso
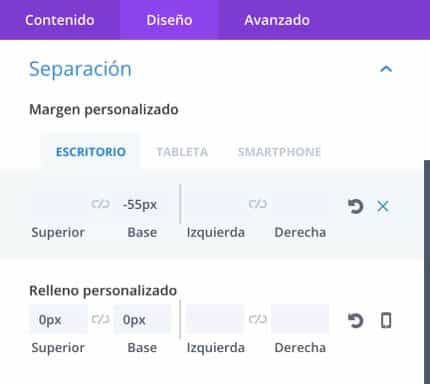
Impostazioni della sezione:
Nella sezione Impostazioni dobbiamo compilare i seguenti campi nella scheda Design —> Separazione:

Margine personalizzato: -55px di base
imbottitura personalizzata 0px in alto, 0px in basso
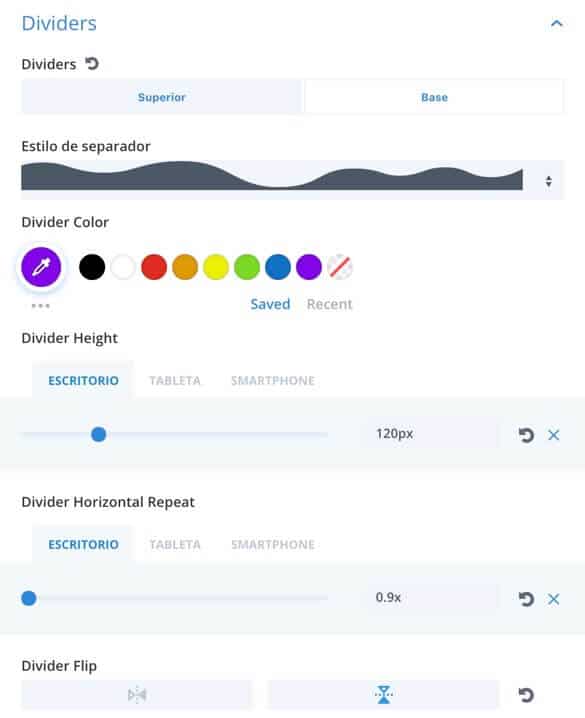
Ora all'interno della configurazione della sezione andremo a Divisori —> Base

Stile divisorio: Aggiungiamo il design che ci piace, nell'immagine precedente puoi vedere quello che ho aggiunto.
Colore del divisore: Scegliamo il colore che vogliamo
Altezza divisore: 120px (desktop), 150px (tablet), 150px (smartphone)
Ripetizione orizzontale divisore: 0.9 (desktop), 0.5 (tablet), 0.5 (smartphone)
Capovolgi divisorio: Verticale
E ora l'abbiamo quasi pronto ma manca un po' di codice CSS in modo che il testo sia davanti allo sfondo.
Per fare ciò andiamo nella scheda Avanzate —> CSS personalizzato —> Elemento principale e aggiungiamo:
z-index:0;
Se sei arrivato fin qui hai un bel piè di pagina che puoi usare a piacimento.
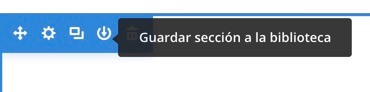
Per poterlo riutilizzare, dobbiamo solo esportarlo, per questo andiamo oltre le opzioni della sezione e facciamo clic Salva la sezione nella libreria

Ricorda che se non hai il template DIVI qui hai un buono sconto del 20% per la licenza annuale o un 10% per la licenza a vita.
Se vuoi provarlo gratuitamente, lo hai disponibile nell'area premium gratuita così puoi provarlo.
Spero vi sia piaciuto 😉