In questo tutorial vedremo passo dopo passo come creare un sito web se tu la nicchia di lavoro è il turismo o i viaggi.
Vedremo passo dopo passo come farlo con il template Cousteau Pro.
Puoi acquista il modello qui oppure se sei un membro premium lo hai disponibile nella tua area utente.
Questo modello è appositamente progettato per creare siti Web per agenzie di viaggio, tour operator e blog di viaggi avventurosi.
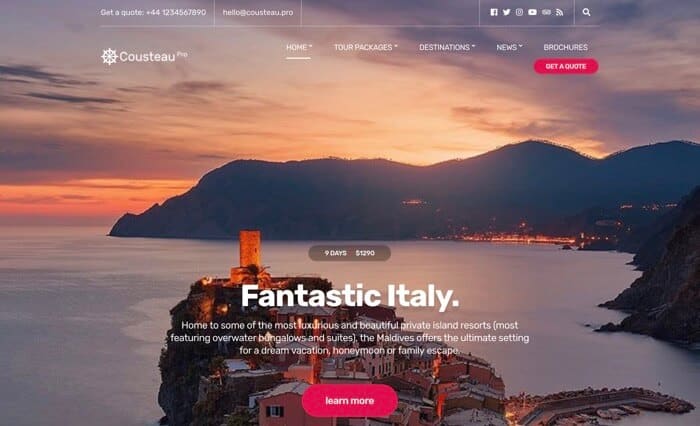
Il risultato finale che andremo ad ottenere è il seguente (Clicca per vedere l'immagine completa)
Se preferisci vederlo dal vivo, ecco la demo:
Tra le caratteristiche di questo tema ci sono:
- Filtro avanzato di prezzo, luogo, date
- File molto visivi e completi di ciascuno dei viaggi, con l'itinerario, navigazione attraverso le diverse parti del file, scatole con un design per evidenziare le informazioni, ecc...
- Recensioni dei viaggi da parte degli utenti stessi
- Flessibilità nelle opzioni di layout
- Widget personalizzati per visualizzare i contenuti nelle diverse aree dei widget
- Supporto per Elementor
- Supporta video e slider
- E molto altro che vedremo durante il tutorial
Per fare questo tutorial avrai bisogno di:
- Dominio e hosting: In hostgator lo hai super economico con il coupon: crea il tuowebeasy
- WordPress: Gratuito 😉
- Modello Cousteau Pro: 49$ e il [wps_highlight background=»#eeee22″ color=»#000000″]puoi acquistare qui[/wps_highlight] oppure è disponibile nel file zona premiata
Videotutorial
Iscriviti a un canale mi:
Noleggio Dominio e Hosting
Se hai già un dominio e un hosting puoi saltare questa parte, se non puoi noleggiarlo su Hostgator con il buono sconto crea il tuowebeasy
Installa WordPress
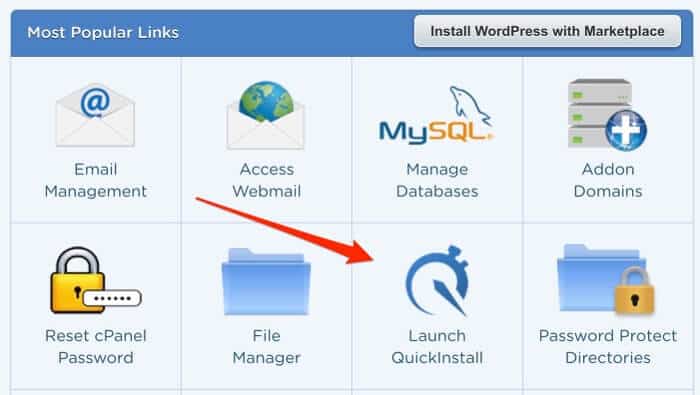
In molestatore è davvero facile installare WordPress, una volta entrati nel nostro account basta fare clic su Hosting ed entrare in Launch QuickInstall

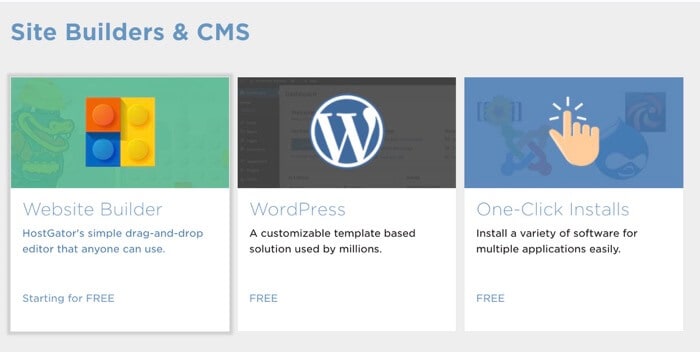
Qui selezioniamo WordPress

Selezioniamo il dominio dove vogliamo installarlo:

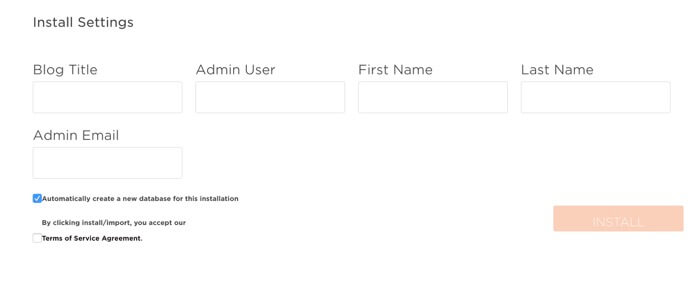
Compiliamo il titolo del blog, utente, email e il nostro nome e cognome e il gioco è fatto, abbiamo già installato il nostro WordPress

Se sei arrivato fin qui, avrai già WordPress installato con il modello che viene fornito di serie.
Metti WordPress in spagnolo
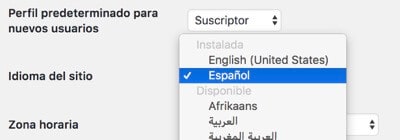
Per impostazione predefinita in Hostgator installa WordPress in inglese, per metterlo in spagnolo basta andare su Impostazioni -> Generale e inserire WordPress in spagnolo:

Installa il modello Cousteau Pro
Una volta che abbiamo il modello acquistati o scaricato dalla zona premium andiamo Aspetto —> Temi —> aggiungi nuovo —> Carica tema e installalo e attivalo.
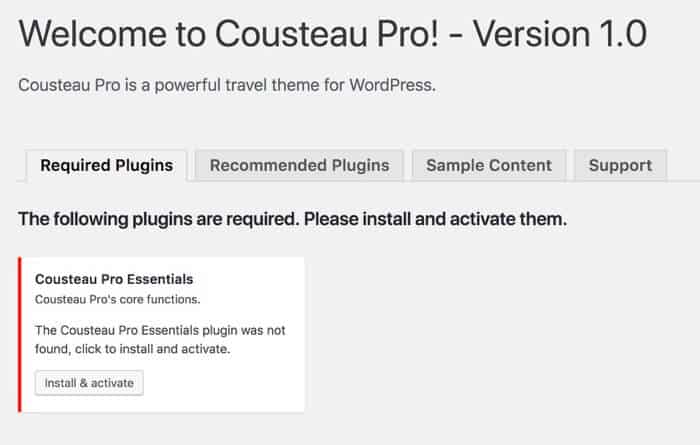
Così facendo si arriva alla schermata seguente

E stiamo installando e attivando ogni plugin che ci dice:
- Elementi essenziali di Cousteau Pro
- cursore massimo
- One Click Demo Import
- Elementor
E attenzione, abbiamo anche installato il plug-in Contact Form 7 che, anche se non ce lo dice, ne avremo bisogno.
Installa contenuto demo
Nella scheda Contenuto di esempio facciamo clic su Inizia Ora per noi per installare il contenuto demo.
Ci vuole un po' ma ne vale la pena perché il modello si configura automaticamente per averlo come nella demo. Lo adoro 💪 💪 💪
La prima cosa che rileviamo è che la pagina è la stessa della demo ma con le immagini sfocato Non preoccuparti, è apposta per il copyright delle immagini ma non ci interessa davvero poiché cambieremo le foto per le nostre.
Casa
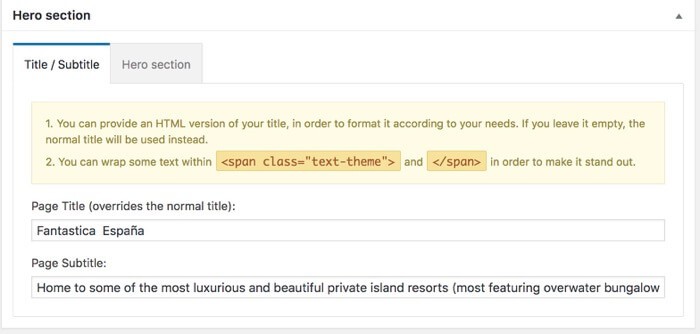
La home page si configura principalmente tramite Widget, quindi se modifichiamo la pagina principale troveremo ben poco da modificare, il campo principale è vuoto e non ci resta che aggiungere il titolo, il sottotitolo e il prezzo del pacchetto in evidenza:

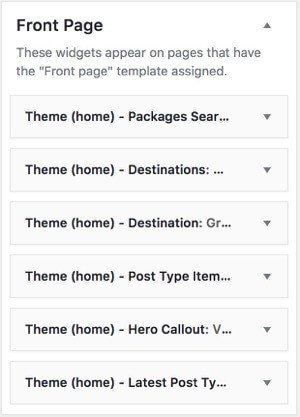
Abbiamo il resto dei componenti che appaiono nella pagina principale nei widget, nella sezione Front Page
Come abbiamo importato il contenuto della demo, tutto appare configurato ma potremmo modificarlo senza problemi:

Abbiamo a nostra disposizione widget personalizzati con destinazioni, pacchetti e call to action.
Crea destinazioni
Abbiamo visto che i widget possono essere aggiunti alla pagina principale con le destinazioni del nostro blog di viaggio o i pacchetti che vendiamo sul sito web della nostra agenzia di viaggi.
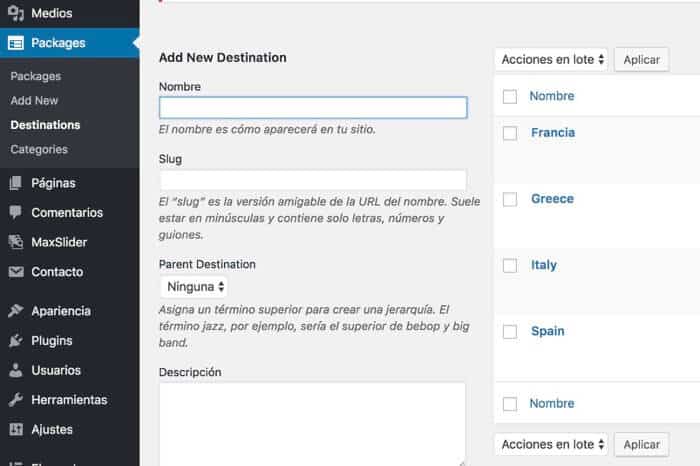
Per creare o modificare le destinazioni possiamo farlo da Pacchetti —> Destinazioni:

Crea pacchetti vacanza o destinazioni turistiche
Qui sta gran parte della grazia di questo modello, i pacchetti turistici che possiamo creare.
Il risultato finale è molto visivo e per raggiungere questo obiettivo abbiamo due modi per farlo:
- Automatico con Elementor
- manualmente
Automatico con Elementor
Elementor è un fantastico visual builder che ci consente di progettare il nostro sito Web senza conoscere html o css.
Ci consente inoltre di salvare il lavoro che svolgiamo in formato modello.
Quello che ho fatto è creare un modello con tutto il lavoro manuale che vedrai di seguito per salvarmi dal fare tutti quei passaggi e averlo pronto per farlo automaticamente.
Il modello che ho creato è disponibile per studenti premium nell'area download.
Per utilizzare Elementor nei pacchetti dobbiamo andare su Elementor —> Impostazioni e selezionare il tipo di contenuto Pack
Dopo aver creato un modello in Elementor, usarlo è molto semplice.
Creiamo un nuovo pacchetto turistico, clicchiamo su Modifica con Elementor e nella schermata che compare clicchiamo sull'icona a forma di cartella:

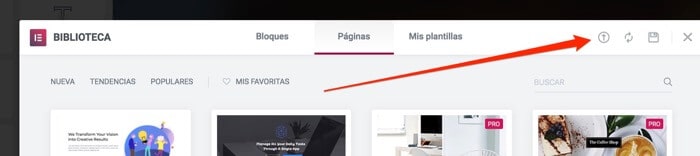
Nella schermata successiva che appare, fai clic sulla freccia che punta verso l'alto

Importiamo il nostro template da questo template:

Una volta importato, lo hai a disposizione per usarlo quando vuoi dalla scheda i miei modelli

Facendo clic su Importa, Elementor farà tutto il lavoro per noi:

manualmente
Il pacchetto o la destinazione turistica ha diversi elementi di cui dobbiamo tenere conto:
- Immagine in primo piano laterale
- Menu di navigazione del pacchetto turistico e titoli in primo piano
- Giornate di itinerario
- Modulo di contatto
- gallerie di immagini
- Casella con le informazioni evidenziate
- Recensioni
Immagine in primo piano laterale
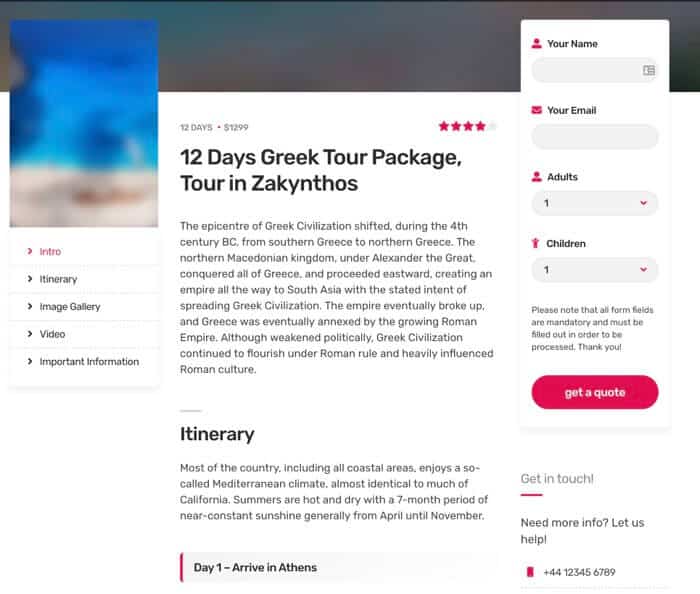
L'immagine in primo piano è l'immagine che appare a sinistra e mentre scendiamo per vedere più informazioni rimane fissa in modo da non perderla di vista.
È la seguente immagine a sinistra:

Per aggiungerlo, aggiungiamo semplicemente un'immagine in primo piano dal lato dell'editor di WordPress

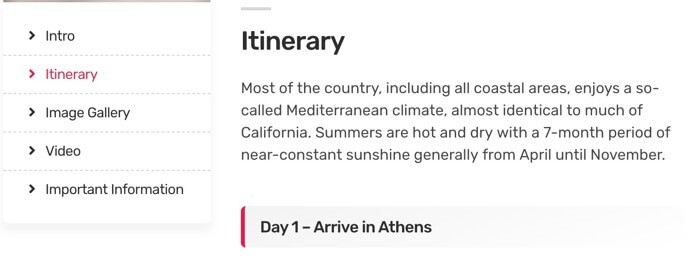
Menu di navigazione del pacchetto turistico e titoli in primo piano
Se osserviamo lo screenshot precedente sotto l'immagine in evidenza, appare un menu di navigazione

È il menu che contiene le voci:
- Intro
- Itinerario
- Galleria di immagini
- Video
- Informazioni importanti
Se ci rendiamo conto che sono gli stessi elementi che abbiamo evidenziato nell'elenco.
Per costruirlo non ci resta che aggiungere una classe ai titoli h2,h3,h4,h5
<h2 class="anchor-title">Itinerary</h2>
In questo modo apparirà evidenziato e nel menu laterale
Giornate di itinerario
Appare come segue:

E lo creiamo come segue:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Modulo di contatto
Il modulo di contatto a destra appare automaticamente se hai installato il plug-in Contact Form 7 prima di importare il contenuto demo grazie al widget di zona Pack con il seguente codice html
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Ricordati di cambiare il numero ID se è diverso nel tuo caso.
gallerie di immagini
Aggiungiamo una galleria di immagini come faremmo su qualsiasi pagina di WordPress:
Aggiungi Oggetto —> Crea Galleria e seleziona le immagini.
Casella con le informazioni evidenziate
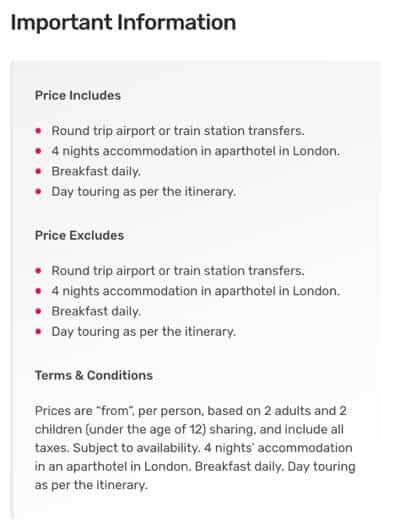
Possiamo aggiungere caselle in primo piano come le seguenti:

Per farlo dobbiamo aggiungere un div con la seguente classe:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Puoi modificare il contenuto in quello che vuoi.
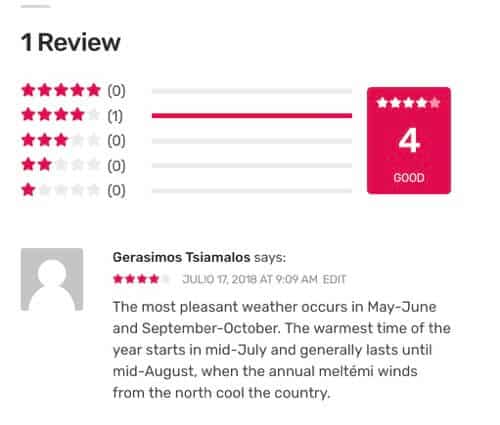
Recensioni o Recensioni
Il risultato è il seguente:

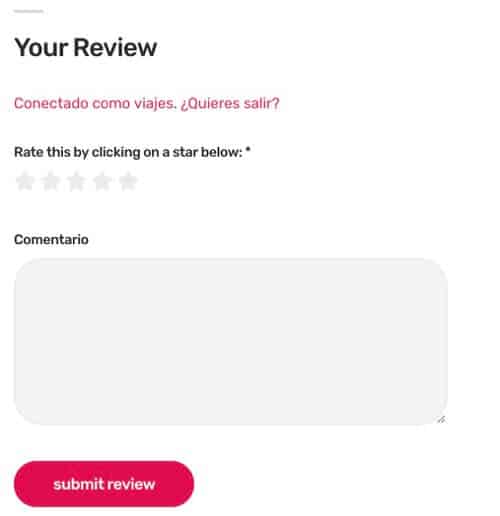
Per ottenerlo devi solo aggiungere un commento nel modulo sottostante:

Come puoi vedere la creazione di un blog di viaggio professionale è alla tua portata con un piccolo lavoro e questo modello 😉