In questo tutorial vedremo come creare la pagina principale del nostro negozio con WooCommerce ed Elementor Pro a nostro piacimento.
Errore comune con Elementor e WooCommerce
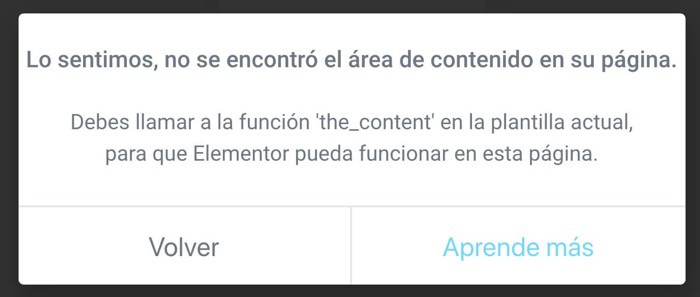
Se ti sei lanciato direttamente a modificare la pagina del tuo negozio con WooCommerce, è molto probabile che riceverai questo errore e non saprai come uscirne:
Spiacenti, l'area dei contenuti per la tua pagina non è stata trovata.
Devi chiamare la funzione 'the_content_' nel modello corrente, in modo che Elementor possa funzionare su questa pagina.
E non abbiamo altra scelta che fare clic sul pulsante ritorno

Hai riscontrato questa situazione? Non preoccuparti lo risolveremo 😉
L'errore che il visual builder ci dà nella pagina di WooCommerce è dovuto al fatto che WooCommerce stesso tratta la pagina del negozio in un modo speciale e non consente a nessun plugin esterno di toccarla direttamente.
Se vuoi saperne di più su questo problema qui lo spiegano.
Crea un modello con Elementor per risolvere il problema
Affinché WooCommerce non faccia la guerra, quello che dobbiamo fare è prima creare un modello con Elementor e poi dirgli di essere utilizzato esclusivamente nella pagina del Negozio attraverso le condizioni che Elementor ci consente di aggiungere. Che bella invenzione 🙂
Come facciamo questo? Molto semplice, facciamolo 😉
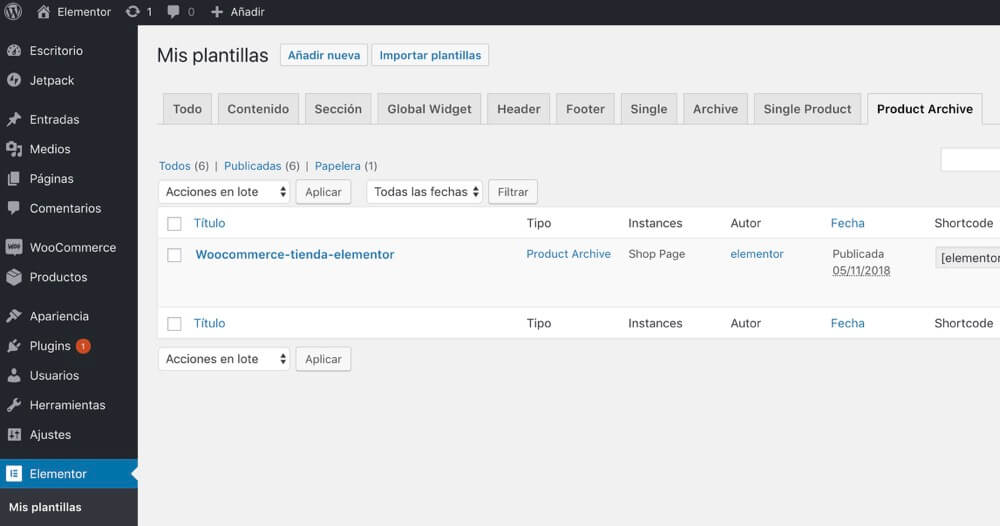
Andiamo su Elementor —> i miei modelli —> Archivio prodotti —> Aggiungi nuovo

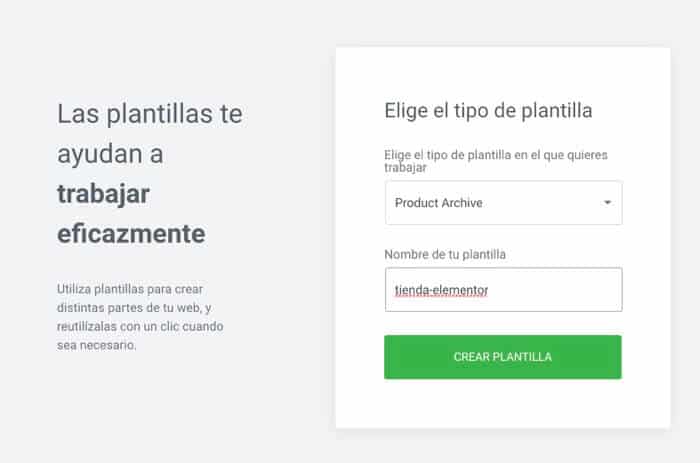
In aggiungi nuovo modello selezionaci automaticamente Archivio prodotti e dagli un nome:

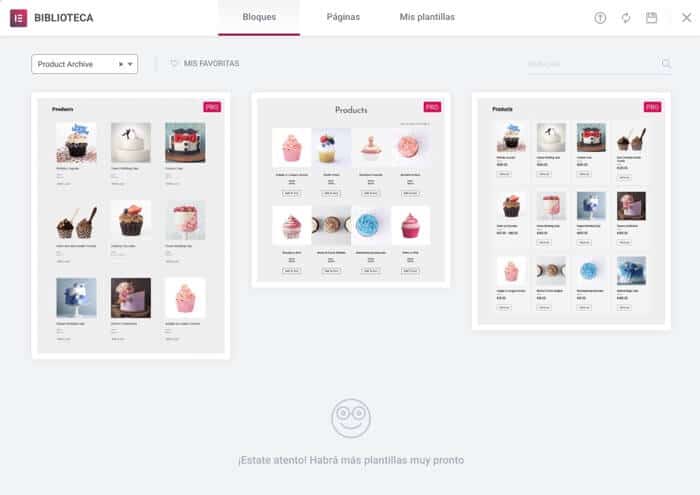
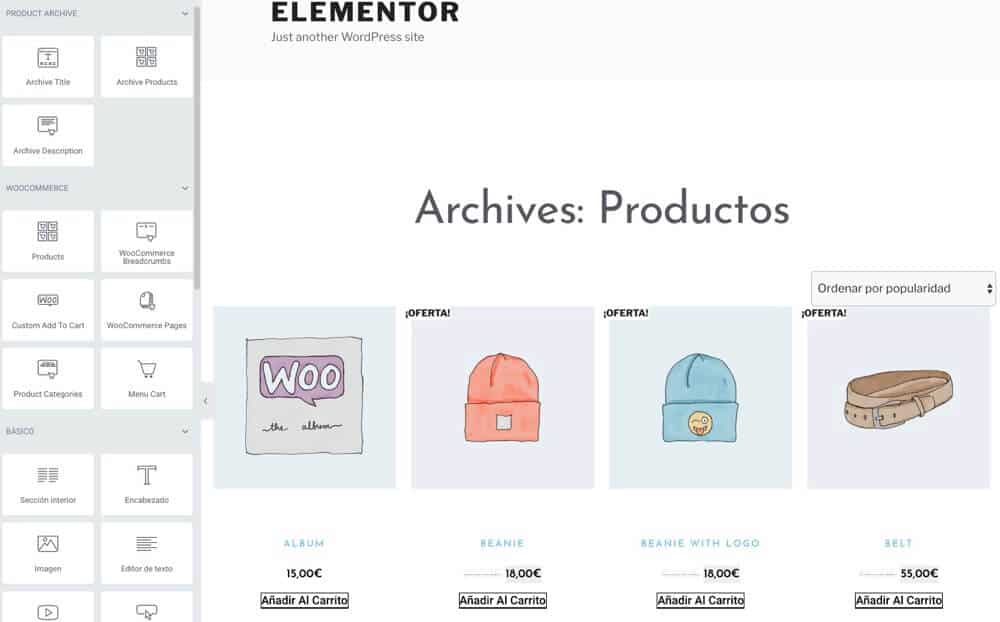
Ora possiamo scegliere tra un modello predefinito o renderlo a nostro piacimento.
Questa volta sceglierò uno dei modelli:

Una volta selezionato il modello, possiamo modificare ciò che vogliamo, con il vantaggio di poter vedere visivamente come appare:

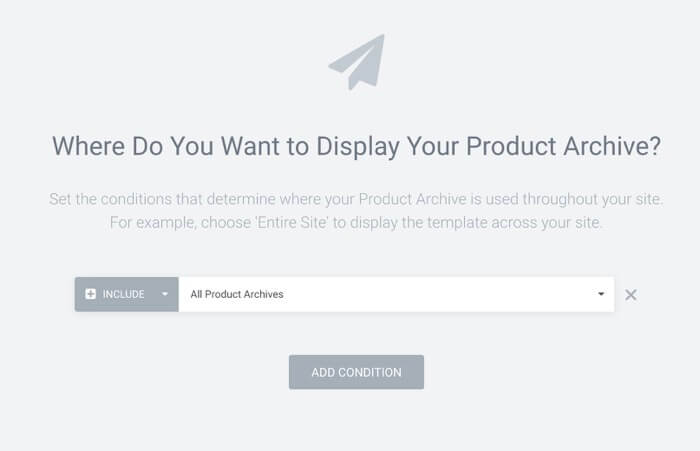
Quando abbiamo la pagina di nostro gradimento, clicchiamo su pubblica e qui arriva la parte più importante aggiungi condizione o aggiungi condizione
Nel nostro caso ti diremo di prendere in considerazione questo modello per la pagina del negozio

E voilà, d'ora in poi se andate nella pagina del negozio avrete già il nuovo design senza errori o problemi 🙂
Se preferisci vedere l'intero processo in video, ecco il video tutorial per vedere l'intero processo nel dettaglio.
Iscriviti a un canale mi:
Spero ti sia stato utile 😉
Grazie mille sia per questo articolo che per l'altro su "Come creare la scheda prodotto WooCommerce con Elementor Pro". Mi hanno aiutato molto. È ben spiegato.
Grazie mille Emelys 😉