Iscriviti a un canale mi:
[thrive_2step id='4652′]SCARICA LAYOUT RISTORANTE PER DIVI[/thrive_2step]
Ciao ragazzi
In questo tutorial ti mostrerò come creare una pagina web per un ristorante grazie a DIVI.
Vedrai come in pochi minuti abbiamo un sito Web molto interessante per un ristorante.
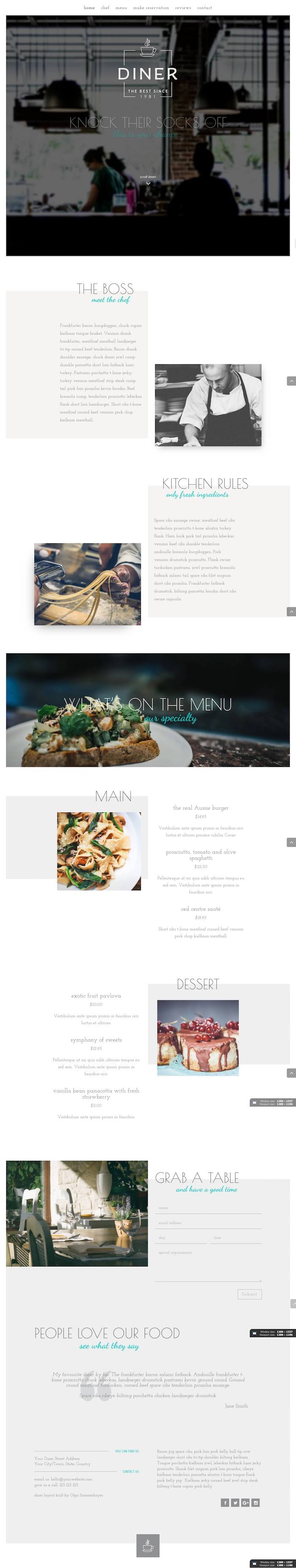
Puoi vedere il risultato finale che otterremo nel video o nell'immagine seguente:

Anche se è ovvio che per fare il tutorial è necessario aver precedentemente installato il template DIVI, se non lo si possiede è possibile acquista qui o se sei un membro del zona premiata È disponibile gratuitamente per il download nella tua area membri.
Per seguire i passaggi del tutorial, oltre al template DIVI, dovremo scaricare un layout che faciliterà notevolmente il nostro lavoro.
Puoi scaricarlo da qui in modo totalmente gratuito.
[thrive_2step id='4652′]SCARICA LAYOUT RISTORANTE PER DIVI[/thrive_2step]
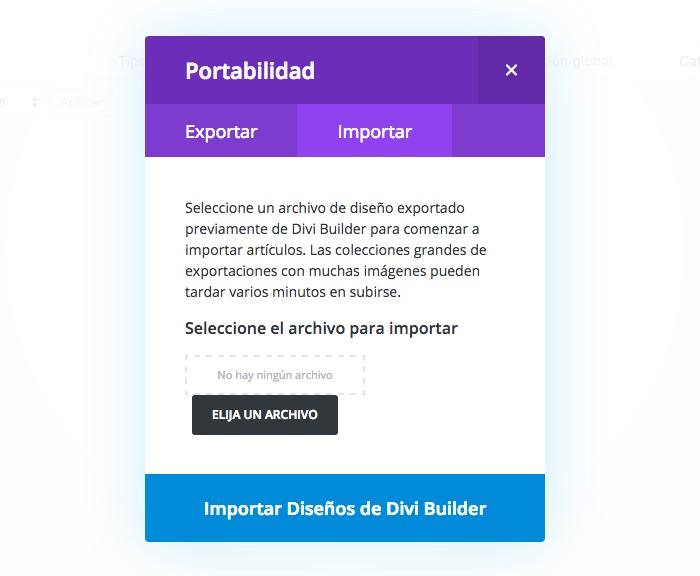
Dobbiamo importare il layout che abbiamo appena scaricato nel nostro modello DIVI, per questo andiamo nell'area di amministrazione del nostro sito Web su Divi –> Libreria Divi –> Importa ed esporta:

Nella schermata dell'immagine precedente trasciniamo il file decompresso del layout. Ricordati di decomprimerlo o non funzionerà.
Facciamo clic su "Importa disegni da divi builder" e aspettiamo che venga importato correttamente.
Ora abbiamo un layout importato nel nostro Divi con tutte le informazioni demo per impostare la nostra pagina del ristorante.
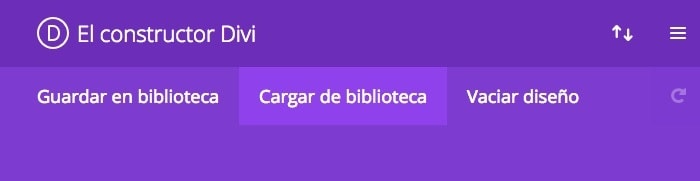
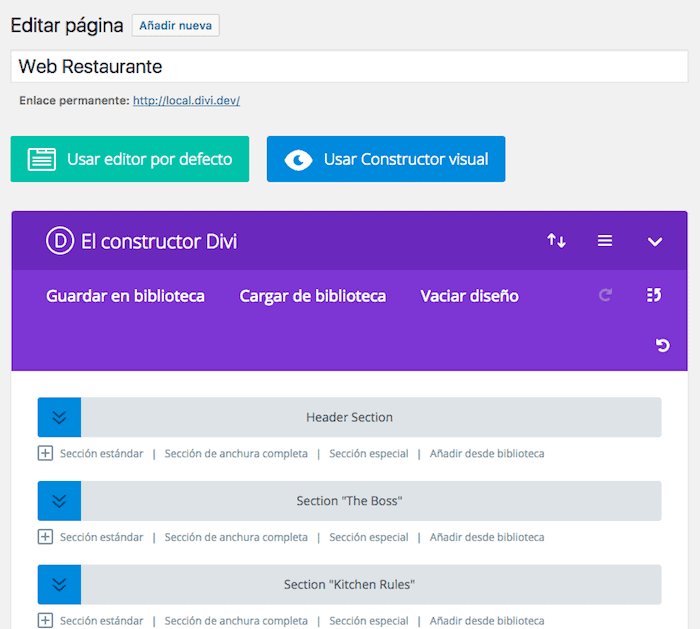
Ora creiamo una nuova pagina e aggiungiamo il layout che abbiamo appena importato dal pulsante "Carica da libreria" che abbiamo nel builder Divi:

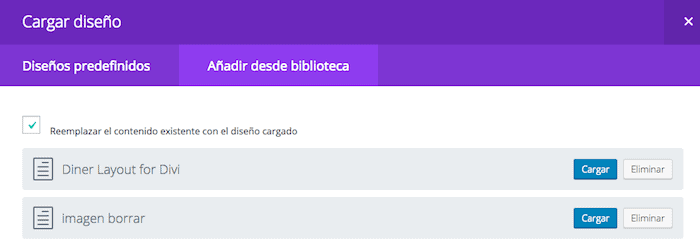
E si aprirà una schermata, clicchiamo su "aggiungi da libreria" e nel layout "Diner Layout for Divi" clicchiamo su Carica:

Ora avremo tutte le sezioni, i blocchi e altre informazioni sulla nostra pagina:

Clicchiamo su pubblica la schermata e praticamente abbiamo già la pagina montata.
Ora dobbiamo configurare il menu della pagina. La caratteristica più importante del menu è che quando si fa clic si scende al punto specifico in cui si trovano tali informazioni.
Per montare il menu andiamo su Aspetto -> Menu e creiamo un nuovo menu.
Per aggiungere i collegamenti di ciascuna sezione a cui vogliamo che vada quando si fa clic, lo faremo nel modo seguente.
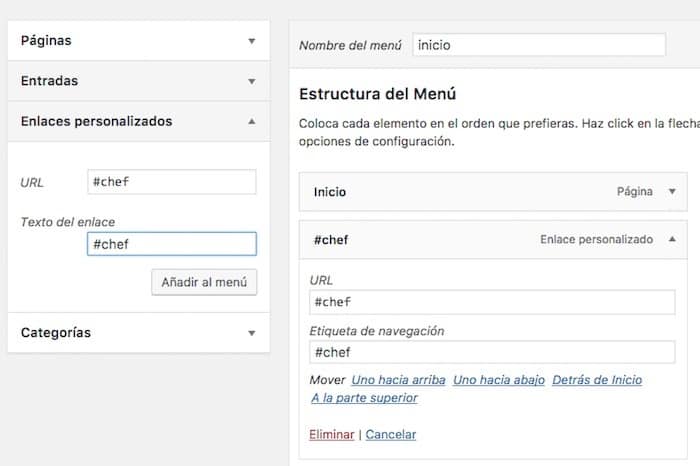
Facciamo clic su Collegamenti personalizzati e aggiungiamo il nome di ciascuna sezione in modo che quando si fa clic sul collegamento scenda automaticamente alla sua sezione:

Come puoi vedere nell'immagine precedente, devi aggiungere il nome della sezione preceduto da un cancelletto (#) come url
Il nome di ogni sezione è:
- Cuoco= #chef
- Prenotazioni= #prenotazione
- Recensioni= #recensioni
- Contatto= #contatto
Ricorda che devi selezionare l'opzione "Menu principale" in modo che venga visualizzato il menu.
Per avere la nostra pagina come nella demo dobbiamo aggiungere degli stili in Divi, per questo andiamo nel menu Divi -> Opzioni del tema e nella scheda generale, in basso, in CSS personalizzato aggiungiamo il seguente codice:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
Ora non ci resta che rendere la pagina che abbiamo creato la home page del nostro sito web.
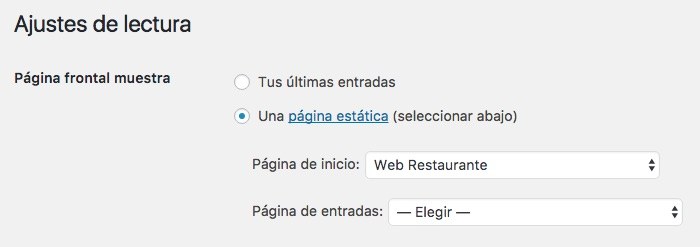
Per fare questo andiamo su Impostazioni –> Lettura –> Visualizzazione della prima pagina –> Home page “Ristorante Web” o il nome della pagina che abbiamo creato:

Se sei arrivato fin qui hai già la pagina come nella demo ma ora arriva il punto più importante.
Cambia il contenuto del test con il nostro.
Per fare ciò non ci resta che modificare la pagina e cercare tra tutti i moduli e le sezioni il contenuto che vogliamo modificare.
Non preoccuparti se all'inizio non sai dove trovare quello che stai cercando, è del tutto normale. Poiché abbiamo importato un layout con tutto fatto, ora dobbiamo vedere tutto il contenuto della demo e studiare un po' la pagina per ottenerlo.
E questo è stato tutto 😉
Penso che non sia mai stato così facile creare una pagina per un ristorante.
spero ti sia piaciuto
Oscar
Lo proverò.
Grazie per l'ingresso
Spero che funzioni per te 😉
saluti
Oscar