Nel seguente tutorial vedremo come creare pulsanti personalizzati facilmente grazie al web: http://buttonoptimizer.com/.
Questo strumento ci consente di esportare il pulsante creato sia in PNG che in CSS.
Iscriviti a un canale mi:
Questa seconda opzione è molto utile poiché in questo modo il testo del pulsante è indicizzabile dai motori di ricerca, è un testo semplice e non un'immagine come se lo esportassimo in PNG.
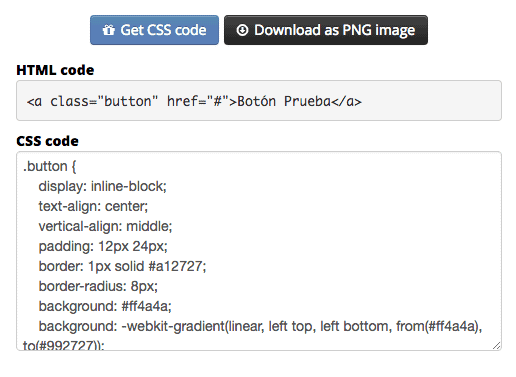
Dopo aver fatto clic su "Ottieni codice CSS", ci viene fornito il codice html e css che dobbiamo aggiungere al nostro sito web.

Nel video puoi vedere come includere questo codice in WordPress, come vedrai non è molto difficile.
Uno strumento molto semplice ma molto utile. Il numero di volte in cui ho cercato pulsanti realizzati per il web quando è così semplice personalizzarli a nostro piacimento 😉
Spero che ti sia utile.
saluti
Oscar