Normalmente in un negozio quando andiamo al carrello o per finalizzare l'acquisto di solito c'è il campo per aggiungere il buono sconto. Anche se è fantastico, può succedere che se un acquirente entra e vede che c'è un campo per il coupon e non ha un coupon, esca dal processo di acquisto e vada su Internet per cercare il coupon.
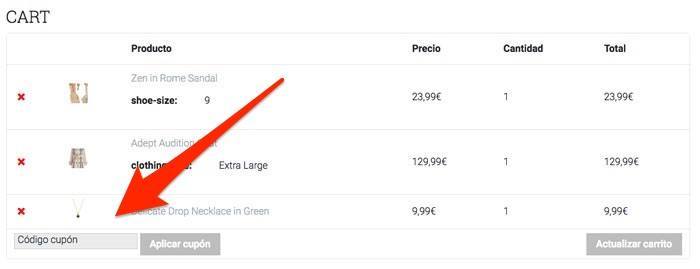
Se hai realizzato il tuo negozio con WooCommerce se non utilizzi questo plugin troverai il caggiungi il campo coupon nel carrello e al momento del pagamento come puoi vedere nell'immagine seguente:

Per non perdere clienti in questo modo c'è un plugin chiamato Coupon URL che nasconde questo campo e si accede alla funzionalità del coupon tramite un url specifico e segreto.
Oltre ad aggiungere il buono sconto tramite un URL, ti permette di inserire i prodotti che desideri nel carrello e anche di reindirizzare il visitatore al carrello o di finalizzare l'acquisto.
In questo modo puoi offrire coupon e non perdi ordini con persone che non hanno coupon 😉
Il plugin viene regalato nell'area premium, ma se preferisci puoi acquistarlo $ 49 qui.
Ecco il video tutorial:
Iscriviti a un canale mi:
La prima cosa di cui abbiamo bisogno è installare e attivare il plugin.
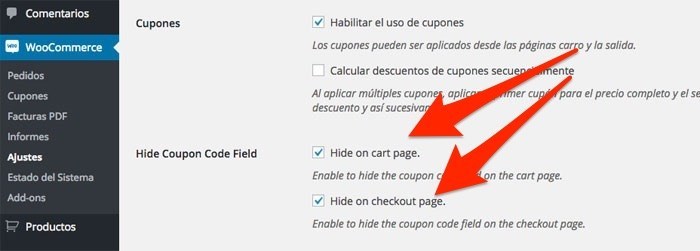
Una volta attivato troviamo la possibilità di nascondere il campo coupon nel menu WooCommerce -> Impostazioni -> Cassa. Come possiamo vedere nella seguente immagine:

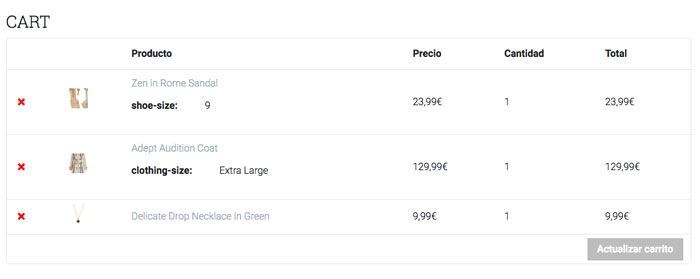
Ora che abbiamo contrassegnato le opzioni “Nascondi nella pagina del carrello” e “Nascondi nella pagina di pagamento”, se torniamo al carrello vedremo che il campo del coupon non è più presente:

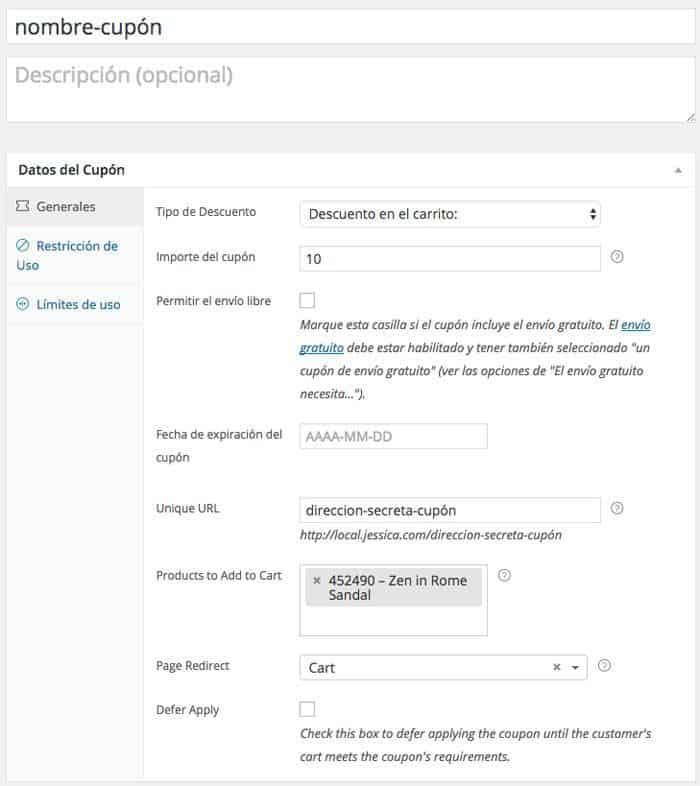
La grazia di questo plugin è che sebbene il campo non appaia, possiamo utilizzare i coupon, per questo ora andiamo su WooCommerce -> Coupon e Aggiungi coupon e vedremo una schermata per creare il nostro coupon ma con più opzioni:

I primi campi sono tutti uguali ma di seguito compaiono nuovi campi con la funzionalità che ho menzionato.
URL unico: In questo campo aggiungiamo l'url dove vogliamo che venga applicato il coupon
Prodotti da aggiungere al carrello: Qui aggiungiamo i prodotti che vogliamo vengano aggiunti automaticamente al carrello.
Reindirizzamento della pagina: qui inseriremo l'indirizzo a cui vogliamo che l'utente venga reindirizzato una volta applicato il coupon. Normalmente li invierai al carrello o per finalizzare l'acquisto.
E in questo modo avremmo già un buono sconto e anche i prodotti di cui abbiamo bisogno verrebbero aggiunti al carrello e il tutto senza che il campo del coupon compaia nel carrello e alla cassa.
Spero vi sia piaciuto 😉
saluti
Oscar