Iscriviti a un canale mi:
In questo tutorial continueremo ad arricchire il modello Listable.
Nel tutorial precedente abbiamo visto come aggiungi un pulsante per richiedere un preventivo su ogni scheda.
In questo tutorial creeremo il modulo che gli utenti troveranno quando faranno clic sul pulsante per richiedere un preventivo.
Una caratteristica di cui abbiamo bisogno dal nostro modulo è sapere da quale file viene eseguita la query. I moduli di gravità ci consentono di compilare automaticamente queste informazioni come vedremo in seguito.
Una volta installato Gravity Forms, apparirà sul lato dell'area di amministrazione di WordPress “Moduli” -> Nuovo modulo.
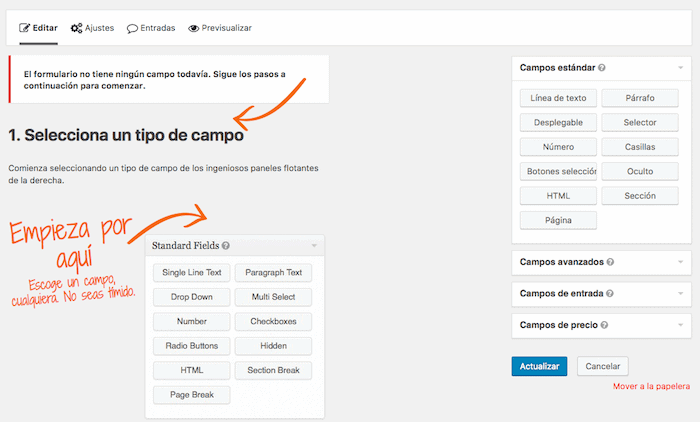
Facciamo clic, creiamo un nuovo modulo e avremo una schermata come la seguente:


Sulla destra vediamo i campi che possiamo aggiungere.
Nel nostro caso aggiungeremo un campo in cui apparirà il nome dello stabilimento da quando si fa clic per accedere al modulo. E lo faremo automaticamente.
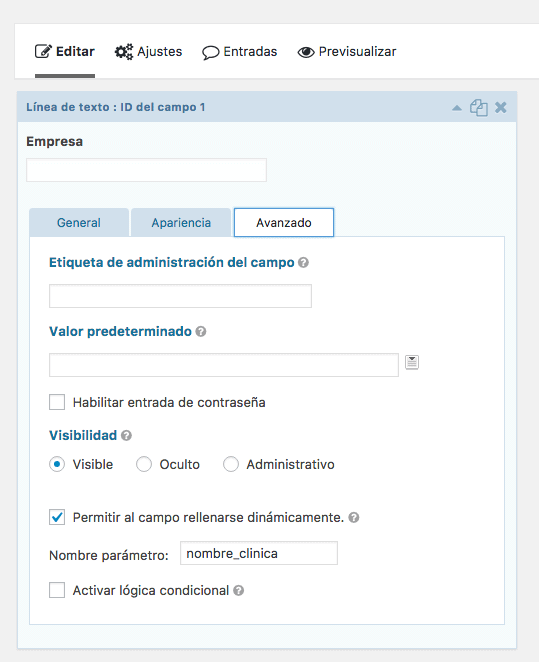
All'interno di "Campi standard" facciamo clic sul tipo di campo "Riga di testo", si apriranno le informazioni sul campo. Nella scheda Generale compiliamo il campo “Etichetta campo” con il nome che desideriamo. Nel mio caso "Azienda".
Facciamo clic sulla scheda "Avanzate", selezioniamo l'opzione "Consenti la compilazione dinamica del campo" e in "Nome parametro" aggiungiamo il nome della variabile che vogliamo, nel mio caso "nome_clinica".

Aggiungiamo il resto dei campi di cui abbiamo bisogno, come Nome, Email, ecc...
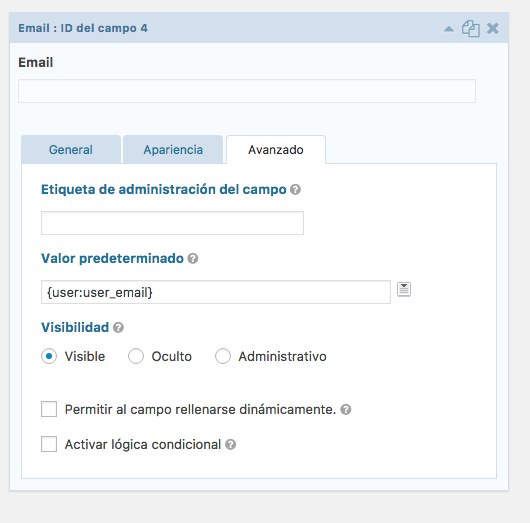
Possiamo anche fare in modo che il campo Email venga compilato automaticamente per gli utenti che hanno effettuato l'accesso.
Per raggiungere questo obiettivo creiamo un campo avanzato del tipo "Email" e nella scheda Avanzate nell'opzione "Valore predefinito" nel menu a discesa aggiungiamo l'opzione {user:user_email}

Una volta che abbiamo il modulo di nostro gradimento, creiamo una pagina e la aggiungiamo ad essa.
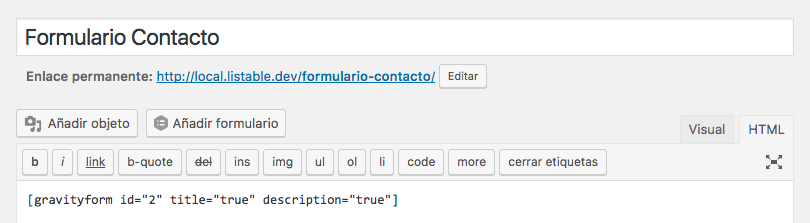
Creiamo una nuova pagina, clicchiamo su "Aggiungi modulo", selezioniamo quella che abbiamo creato e il codice del modulo apparirà qui sotto:

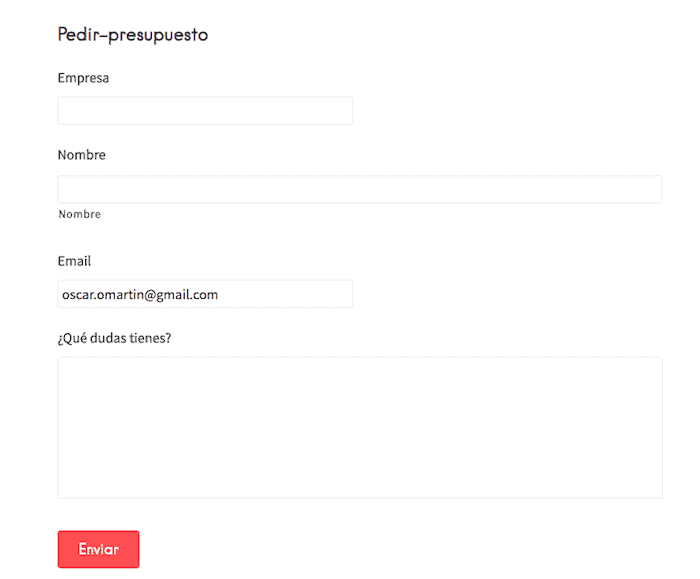
E il risultato sarebbe il seguente:

Possiamo vedere che il campo e-mail è stato compilato automaticamente ma il campo Società non lo è ancora.
Come mai? perché devo aggiungere la variabile nel collegamento del pulsante di ciascuna scheda.
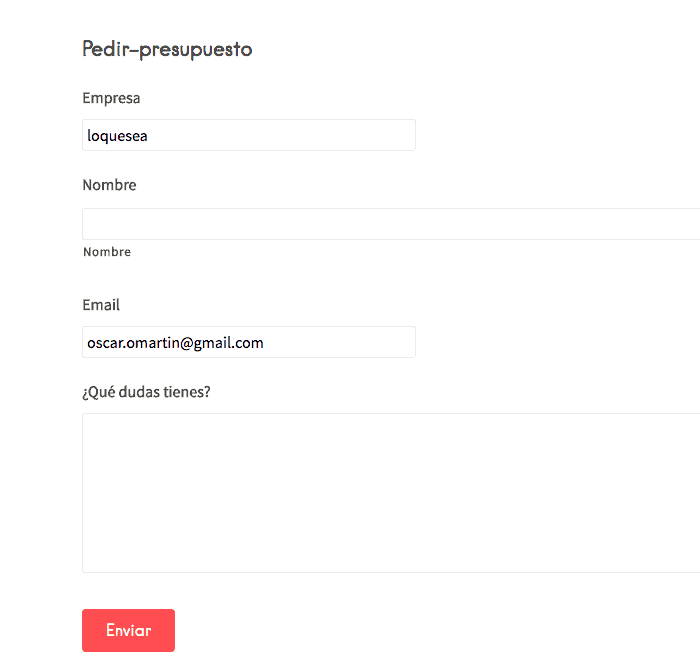
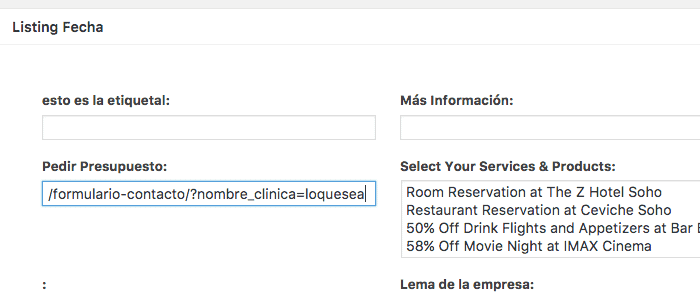
Se il link del tuo form è /form-contact, quello che devi fare è aggiungere la variabile della specifica azienda alla fine dell'url, ovvero /form-contacto/?name_clinic=whatever
Il risultato sarebbe:

In altre parole, il nostro pulsante per richiedere un preventivo:

Dobbiamo inserire l'url del contatto seguito dalla variabile con il nome con cui vogliamo che venga compilata:

E se sei arrivato fin qui, hai già una forma leggermente più intelligente 😉
saluti
Oscar
Buongiorno,
Sto creando un negozio di corsi e devo inserire un pulsante sotto il pulsante Aggiungi al carrello
in modo che i clienti richiedano informazioni, a parte il fatto che ogni volta che mi chiedono informazioni ho
un numero di identificazione, grazie mille
saluti
ciao Juanjo,
Su ogni annuncio o su un'altra pagina?
Saluti 😉