Iscriviti a un canale mi:
Questa volta aggiungeremo un pulsante a ciascuna scheda.
Per farlo dobbiamo usare il plugin WP Job Manager Field Editor. Il plugin è a pagamento ma lo hai a disposizione gratuitamente nell'area premium.
La grazia di aggiungere il pulsante in questo modo è che possiamo consentire l'aggiunta di questo pulsante solo in alcuni piani, quindi è un grande incentivo per loro pagare per quell'aggiunta.
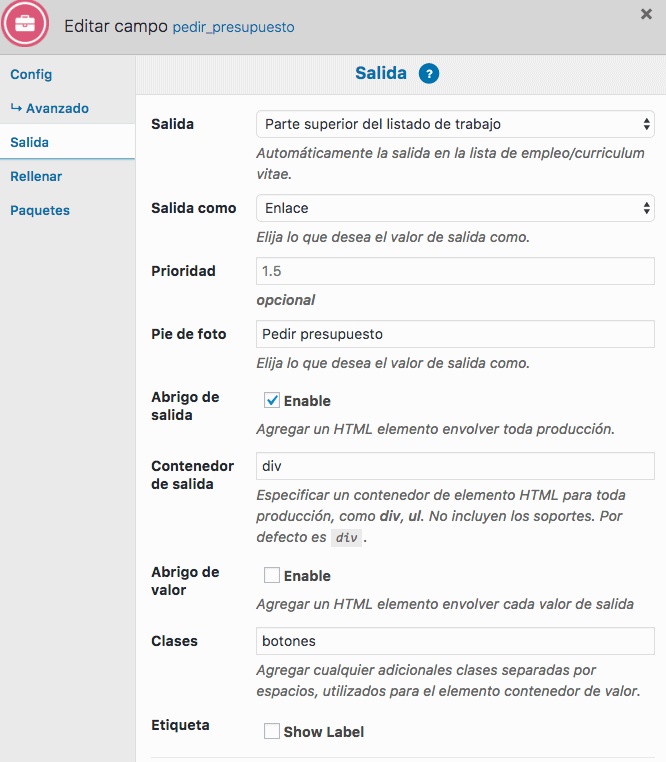
Quando aggiungiamo il campo, dobbiamo controllare una serie di opzioni per fare in modo che il campo diventi un collegamento.
Nelle opzioni di output dobbiamo selezionare "Output come collegamento".
Come puoi vedere nel tutorial, gli abbiamo dato un formato pulsante molto interessante. Come l'abbiamo fatto in CSS in questa stessa schermata delle opzioni di output, dobbiamo aggiungere la classe per dargli il formato.
Nel nostro caso aggiungiamo la parola pulsanti.
Lasciando tutte le opzioni come segue:

Come ho detto prima, per dare il formato del pulsante abbiamo bisogno di un certo stile. Per aggiungerlo andiamo su Personalizza -> CSS aggiuntivo e aggiungiamo il seguente codice:
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
E così avremo delle belle bottiglie a cui chiedere il budget 😉
Spero ti sia piaciuto.
saluti
Oscar