Ciao ragazzi
Oggi ti porto un tutorial molto interessante, vedremo come possiamo trasformare un noioso sommario di WordPress in un sommario molto interessante.
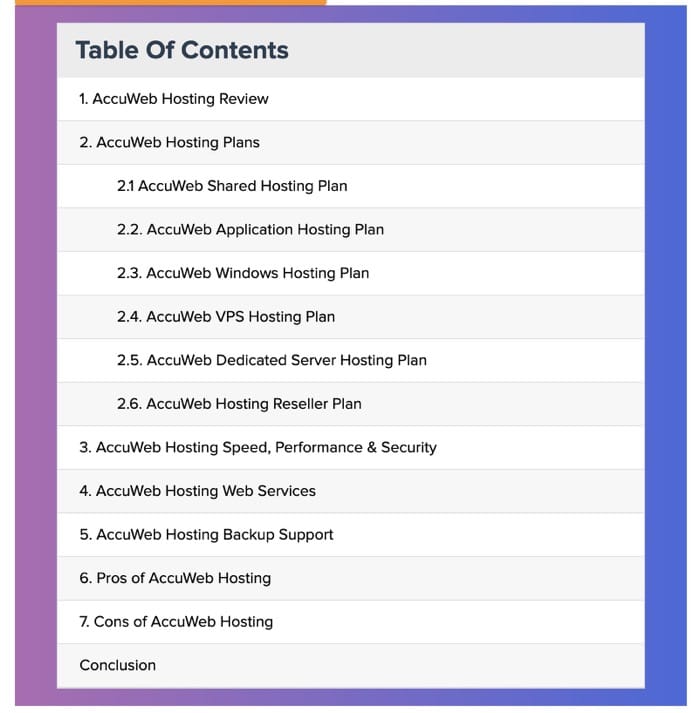
Navigando in internet mi sono imbattuto nel seguente sommario da MyThemeShop:

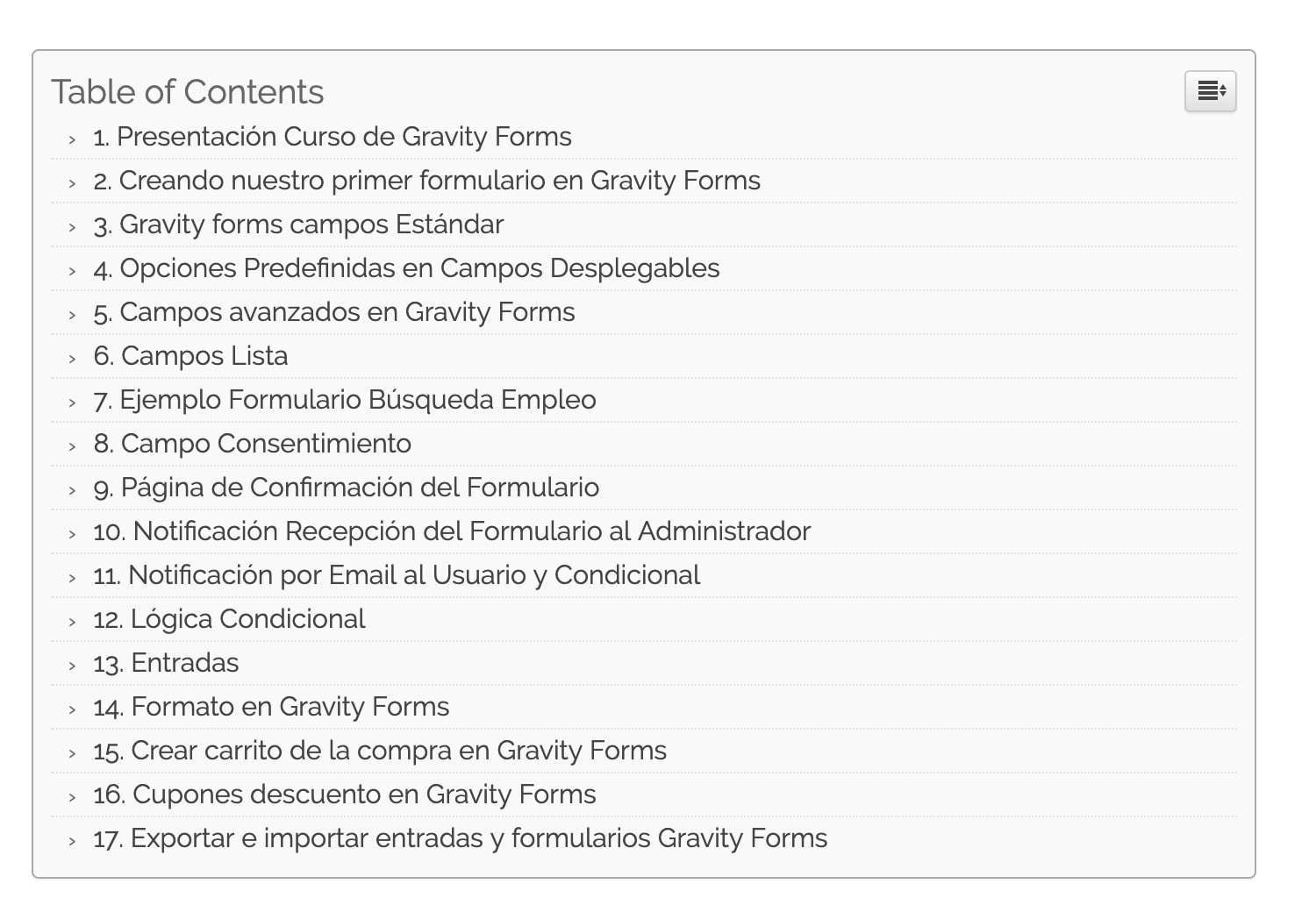
Rispetto al tipico sommario che siamo abituati a vedere, non c'entra niente:

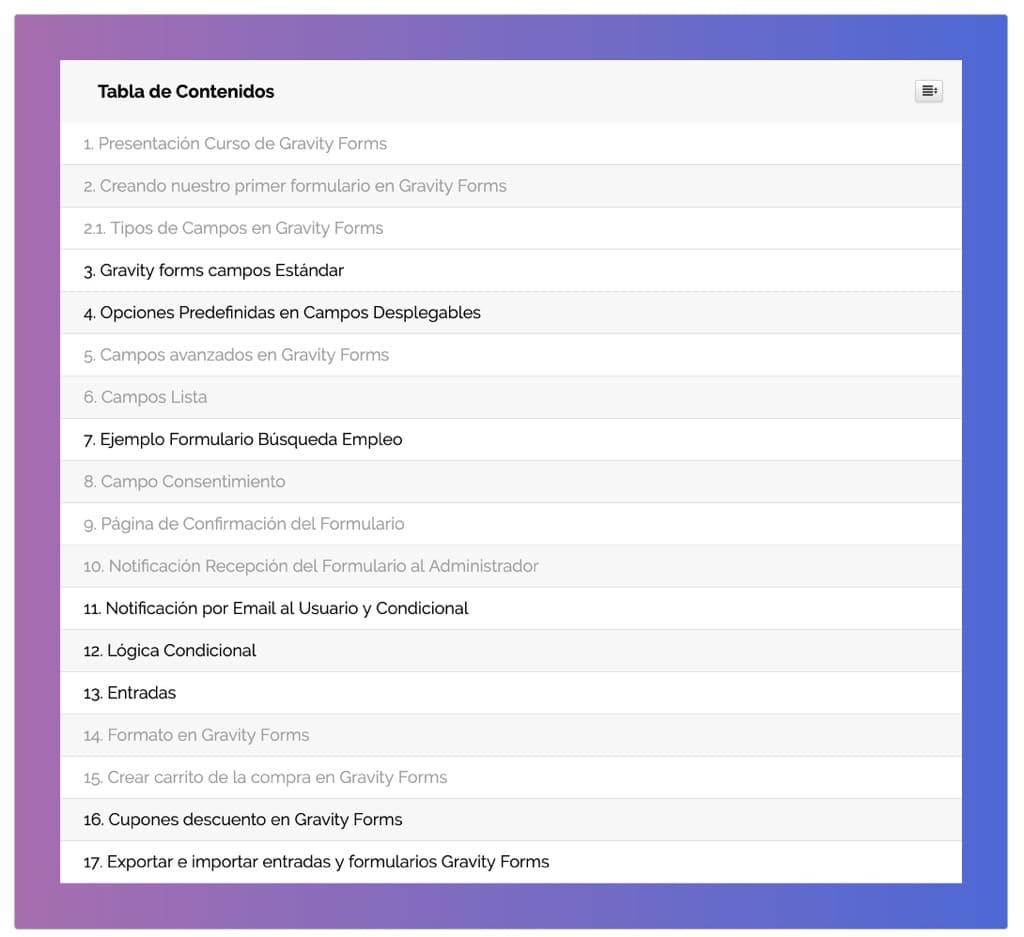
Ho deciso di raggiungere quel risultato e come puoi vedere di seguito l'abbiamo raggiunto:

Modificare il design di un sommario non è difficile, con un po' di CSS ci riusciremo.
Procedura dettagliata video:
Iscriviti a un canale mi:
Tutto il necessario per seguire il tutorial
La prima cosa di cui hai bisogno è avere il plugin per creare il sommario Sommario facile
E poi devi aggiungere il seguente codice CSS in Personalizza -> CSS aggiuntivo:
p.ez-toc-title {
color: black;
font-weight: 700 !important;
}
div#ez-toc-container {
background: linear-gradient(to right, #B06AB3, #4568DC);
padding: 48px;
}
.ez-toc-title-container {
background: #f7f7f7;
padding: 20px;
}
#ez-toc-container nav li a{
padding: 8px 0 8px 25px;
border-bottom: 1px solid #ddd;
display:block;
color: #000;
font-size:18px;
}
.ez-toc-list li:nth-child(odd){
background:#fff !important;
}
.ez-toc-list li {
background: #f7f7f7 !important;
}
#ez-toc-container nav li:hover >a{
text-decoration: none;
background: #FFFCCD;
}
E se tutto va bene avrai un meraviglioso sommario 😉
Spero che il tutorial ti sia piaciuto.