In questo tutorial creeremo un sito Web con il modello Genesis Hello Pro per lasciarlo come nella demo.
Il template è disponibile gratuitamente nell'area premium oppure puoi acquistarlo qui.
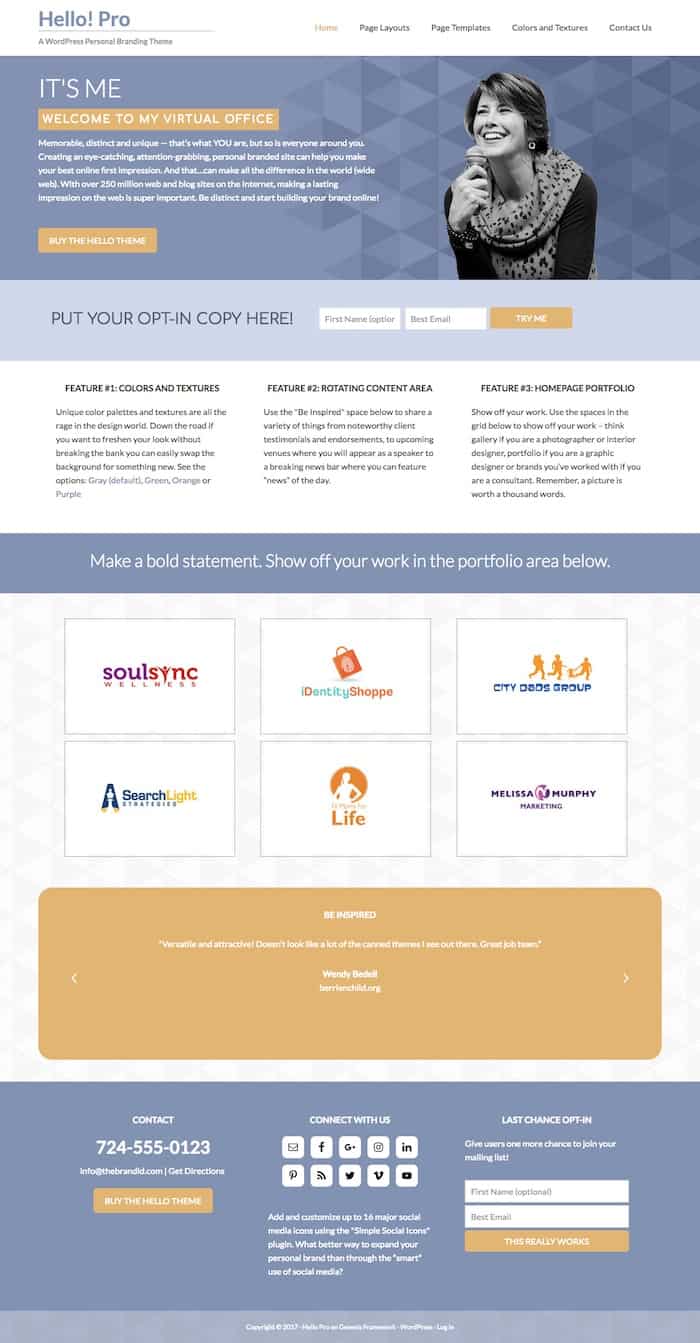
Il risultato finale che andremo ad ottenere è il seguente:

video guida
Iscriviti a un canale mi:
Cosa dobbiamo aver comprato
- Web hosting: Io uso WPEngine È uno dei migliori per WordPress. Se preferisci uno economico, ecco qua Hostgator. Usa il coupon oscarteayuda e sarà ancora più conveniente 😉
- FrameworkGenesis: Lo hai disponibile gratuitamente nella Zona Premium oppure puoi acquista qui
- Tema bambino Hello Pro: Puoi acquista qui o Scarica gratuitamente il zona premium
- Forme gravitazionali: Puoi scaricarlo gratuitamente da zona premiata o acquista qui
Ora che abbiamo tutto ciò di cui abbiamo bisogno, continuiamo 😉
Installa il modello e i plug-in necessari
La prima cosa che dobbiamo fare è installare il modello Genesis genitore, per questo andiamo su Aspetto -> Temi -> Aggiungi nuovo e installa e attiva il modello Genesis.
Ora facciamo lo stesso con il modello Ciao Pro.
Una volta installato il modello, installeremo i plug-in necessari in modo che il nostro sito Web sia identico alla demo.
I plugin che installeremo sono:
- Forme gravitazionali: Puoi scaricarlo gratuitamente da zona premiata o acquista qui
- Widget dei post recenti estesi
- Semplici Social Icons
- Dispositivo di scorrimento della prova sociale (testimonianza).
- Genesis eNews esteso
Installa contenuto demo
Configurare una pagina senza contenuto è molto difficile, quindi importeremo il contenuto demo fornito con il modello.
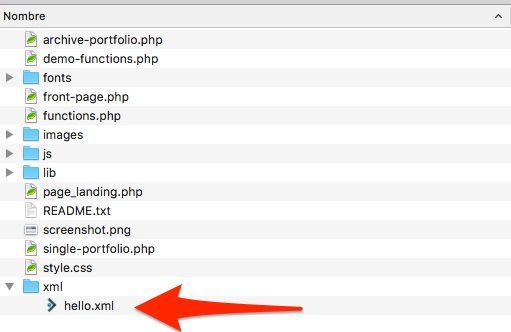
Il contenuto della demo si trova nel file hello.xml all'interno della cartella xml del modello Hello Pro:

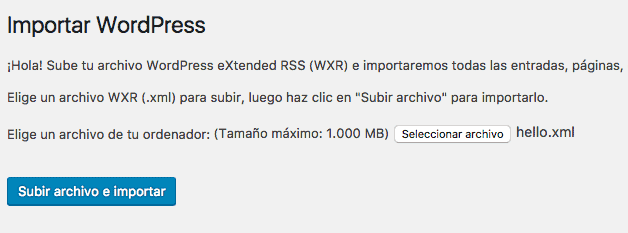
Per importarlo andiamo su Strumenti -> Importa -> WordPress -> Esegui importatore

E ora abbiamo post, immagini e pagine demo pronte per essere utilizzate.
Impostazioni menu
Per configurare il menu come appare nella demo dobbiamo fare due cose:
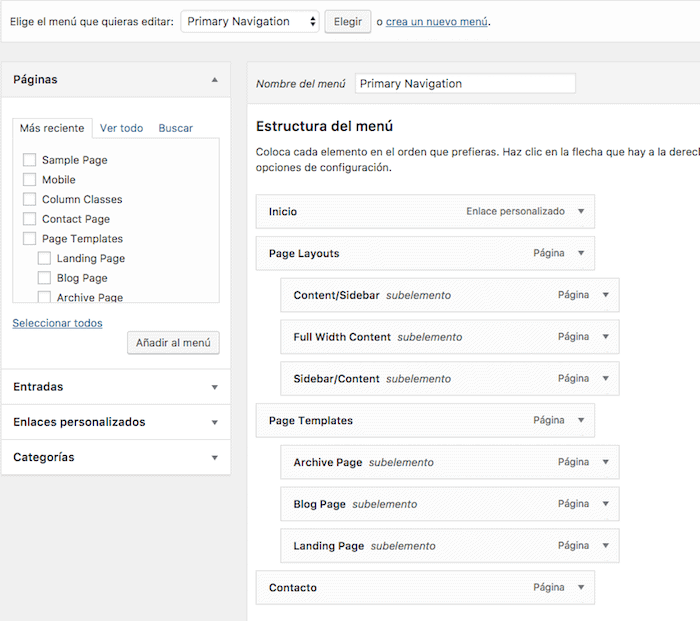
– Crea il Menu e l'Aspetto –> Menu con le voci che desideriamo:

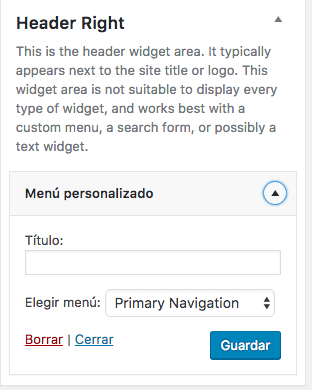
Ora per vederlo sulla pagina devi aggiungere il menu personalizzato di navigazione primaria ai widget nella zona destra dell'intestazione:

Se tutto è andato bene dovrebbe apparire così:

Impostazioni dei widget della pagina iniziale
Casa – Benvenuto
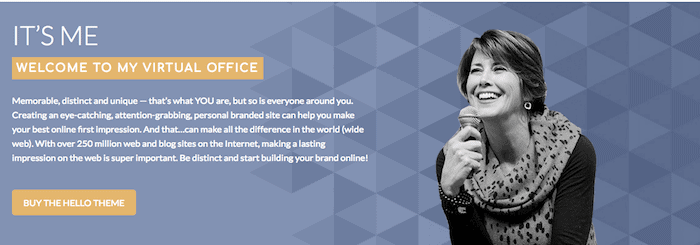
Il seguente testo a sinistra è configurato qui:

Solo il testo poiché la foto della signora che appare è fatta in un altro widget.
Aggiungeremo un widget di testo in quest'area con il seguente contenuto:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Casa – Immagine
Qui apparirà la foto che vediamo nell'immagine precedente.
Aggiungeremo un widget immagine e caricheremo una foto di una dimensione di 315px per 380px
Casa – Call to Action
Qui apparirà il modulo in modo che i visitatori possano lasciarci la loro e-mail, sarà simile alla seguente immagine:

Per arrivare a questo risultato aggiungeremo un widget Genesis eNews Extended.
Per impostare correttamente enews extend con mailchimp ecco un tutorial
Casa – Caratteristiche
In questo Widget configuriamo la seguente parte:

Per fare ciò, aggiungiamo solo 3 widget di testo con le informazioni che desideriamo.
Casa – Titolo
Il risultato di questo widget è il seguente:

Per fare ciò, aggiungiamo un widget di testo con un titolo h1 con le informazioni che desideriamo, ad esempio le seguenti:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Casa – Portfolio
Qui configureremo la parte seguente:

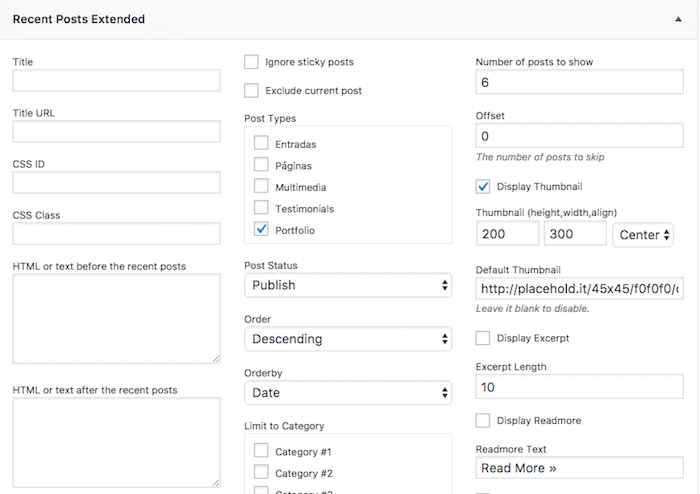
Per fare ciò utilizzeremo il widget Messaggi recenti estesi e verificheremo le seguenti opzioni:

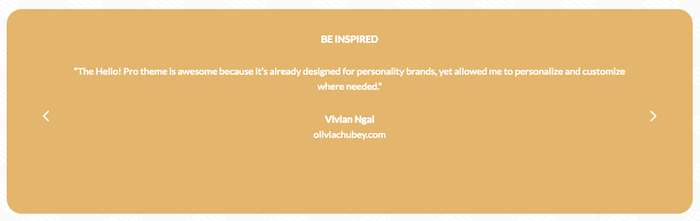
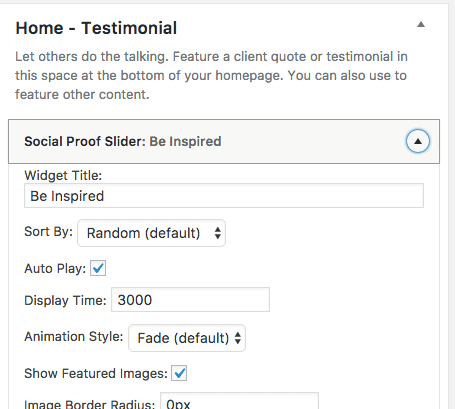
Casa – Testimonianza
Il risultato finale sarà:

Per fare ciò aggiungeremo uno slider con le testimonianze dei clienti.
Lo faremo con il widget Social Proof Slider

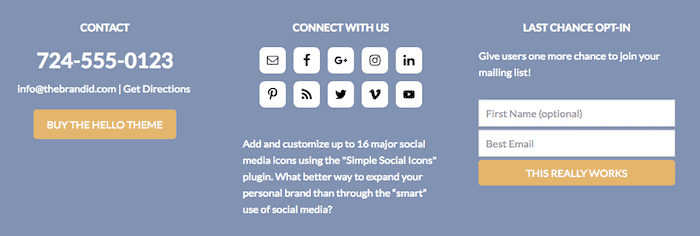
footer
Ora configura 3 widget per configurare il footer.
Il risultato finale sarà:

footer 1
Useremo un widget di testo con il seguente html
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
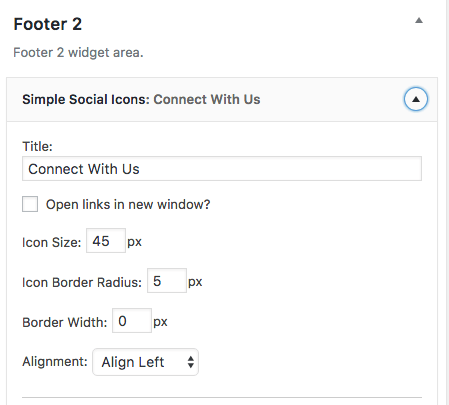
footer 2
Utilizzeremo il widget Icone social semplici con i social network di cui disponiamo.
Possiamo cambiare la dimensione e il colore delle icone come puoi vedere in questa immagine:

footer 3
In quest'area consentiremo agli utenti di iscriversi alla nostra newsletter, lo faremo con il widget Genesis eNews Extended.
E se sei arrivato fin qui avrai il template montato come nella demo.
Spero ti sia stato utile 😉